Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
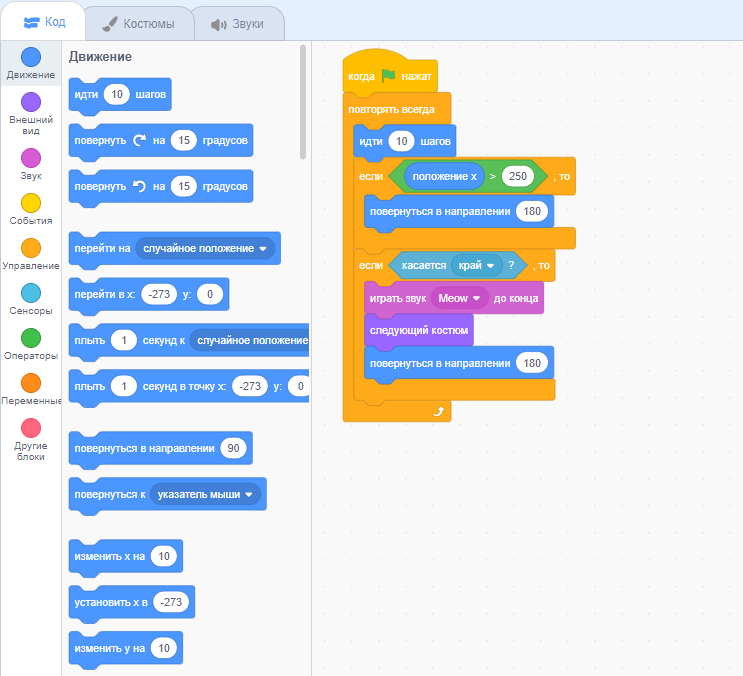
Мультимедийный онлайн конструктор Scratch
Скретч - это новая среда программирования, которая позволяет создавать собственные игры, анимированные и интерактивные истории. В этом конструкторе можно играть с различными объектами, видоизменять их, перемещать по экрану, устанавливать формы взаимодействия между объектами. Это объектно-ориентированная среда, в которой блоки программ собираются из разноцветных кирпичиков-команд. В результате выполнения простых команд может складываться сложная модель, в которой будут взаимодействовать множество объектов, наделенных различными свойствами. https://scratch.mit.edu
Рисунок 3. Scretch Запомните 2 правила геймдева: 1. Грандиозность проекта не должна превышать ваш опыт как Дизайнера. 2. Идея не является проектом, пока не записана на бумаге. Вопросы для самоконтроля 1. Что такое игра? 2. В чем главное отличие игры от других видов деятельности? 3. Для чего создавались компьютерные игры в прошлом веке и для чего их создают сейчас? 4. Назовите основные жанры игр, их плюсы и минусы. 5. Приведите примеры стратегических игр? Какие навыки они развивают в человеке? Где в жизни, кроме компьютерных игр встречаются стратегические игры? 6. Что вы знаете о текстовых играх и с чего начать создание текстовой игры? 7. Почему многие считают, что Экшен-игры развивают только отрицательные качества в человека? Приведите контраргумент? 8. Поясните, как вы понимаете правила геймдева? Семинарское занятие № 5 Проектная деятельность Цель работы: сформировать понятие о проектной деятельности и ее применимости в ходе выполнения цифрового проекта. Основные понятия После изучения четырех предыдущих тем семинарских занятий на данный момент времени у обучающихся уже должны быть сформированы навыки работы с базовыми инструментами для создания и разработки проекта, а именно: 1. Навыки работы в конструкторе сайтов. 2. Понимание визуализации и представления больших объемов информации в виде инфографики. 3. Разработка элементов аниматики. 4. Принципы игростроения. Данные элементы и являются основными рабочими инструментами по созданию и разработке проекта. На данном этапе также необходимо понимать отличие дисциплины «Цифровая культура» от ряда других дисциплин, которые сформированы с целью осваивания неких цифровых технологий.
Напоминаю, что классическое определение слова «культура» звучит, как: «понятие, имеющее огромное количество значений в различных областях человеческой жизнедеятельности». И поскольку «цифровой мир» стал неотъемлемой частью нашей жизнедеятельности и, безусловно, влияет на нее, то дисциплина «Цифровая культура», это, прежде всего дисциплина о взаимодействии человека с цифровым миром. Отсюда следует, что проект по цифровой культуре, это, прежде всего визуализация взаимодействия с цифровым миром и формирование в нем мыследеятельности и проистекающей из него конструкта по заданному направлению (заданному в мастерских по дисциплине «Россия и Мир»). Если предыдущий абзац был довольно сложен для восприятия, то постараюсь описать эти умозаключения более простыми словами: «в цифровой культуре под цифровым проектом подразумевается не реферат в виде сайта, а визуализация результата исследовательской деятельности с применением цифровых технологий с высокой степенью интерактивности». Если и эта формулировка сложна для понимания, то суть в следующем: в качестве проекта вы можете сделать базу данных, игру, сайт и прочие подобные вещи, но главное, чтобы сторонний пользователь смог воспринимать информацию не последовательно, то есть свободно перемещаться по нему. Архитектура вашего проекта строиться, прежде всего, из понимания каким образом будет структурирована информация внутри него. Такие способы представления информации, как рефераты, презентации, фильмы, тексты и т.п. линейны и не подходят для проекта дисциплины, так как «читающий» усваивает информацию от начала и до конца элемента. В проекте дисциплины ввиду того, что сайты, игры, базы данных и т.п. снабжены возможностью нелинейного перемещения по проекту, то «читающий» способен сам выбирать трек усвоения информации, что значительно расширяет экскурс и дискурс информационного массива. В вышеизложенной информации мы с вами обговорили некие фундаментальные особенности вашего проекта. Теперь же мы перейдем к полуприкладным вещам, а именно к пониманию того, что такое «проектная деятельность».
Проектная деятельность – это любая деятельность, которая направлена на получение итогового продукта (в нашем случае проекта). Деятельность – это совокупность процесса (процессов) активного взаимодействия обучающегося с объектом (информационный массив из которого формируется проект) с помощью цифровых инструментов, во время которого субъект целенаправленно воздействует на объект (информационный массив из которого формируется проект), достигая цели (итогового продукта). Комментарий: в данных определениях мы не затрагиваем процессы, которые происходят внутри команды, так как более подробно они рассмотрены в лабораторных работах №5 – 9. Подготовка к работе над проектом Из вышесказанного становиться понятно, что, прежде всего для успешного создания и разработки цифрового проекта необходимо понять каким будет его итоговый продукт. То есть, что именно будет показано экзаменационной комиссии. Это, прежде всего, должно строиться в совместном обсуждении командой. Все идеи в ходе этого обсуждения должны быть закреплены каким-либо образом, на бумаге, в электронном виде и так далее. В ходе обсуждения должны быть отвечены следующие вопросы: 1. Как именно будет представляться проект (игра, сайт, база данных и т.п.)? 2. Какие технологии визуализации информации будут реализовываться в проекте? 3. Что будет WOW-эффектом проекта? 4. Кто из команды какую функцию будут реализовывать? 5. Кто будет главным в команде? После ответа на данные вопросы их необходимо где-либо зафиксировать, чтобы в случае «отхода в сторону» рассуждений о проекте, можно было вернуться к изначальной задумке. Перед непосредственной работой над проектом рекомендую ознакомиться с лабораторными работами №5-8. В них представлен ряд инструментов и технологий, который поможет в дальнейшем скоординировать деятельность каждого члена команды внутри проекта. Работа над проектом Перед тем, как начать работать над проектом, необходимо иметь два ключевых элемента: 1. Контент (информационный массив по исследованию). 2. Навыки работы с цифровым инструментарием. В предыдущем пункте не были указаны «роли» каждого участника проектной команды, поскольку мы должны понимать, что не редко один человек способен совмещать в себе несколько ролей, однако считаю полезным все же обговорить их, таблица 1:
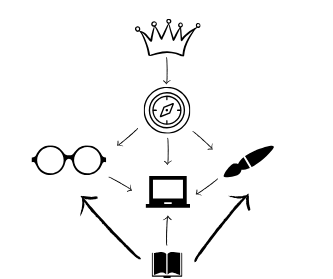
Взаимосвязь данных ролей можно визуализировать в виде схемы следующим образом:
Рисунок 1 – Иерархия ролей команды внутри проекта Стрелками показано взаимодействие ролей внутри проекта. Само собою необходимо понимать, что если дизайнер будет управлять координатором или контент-мастером, то это скажется негативно на общую работу, о и параллельно этом стоит понимать, что данный шаблон очень приблизителен и может быть изменен. Обратите внимание, что координатор и Контент Мастер не взаимодействуют, но роль Контент Мастера ключевая, так как от него зависит объем информации по проекту. Поэтому на данную роль необходимо брать самых «плодотворных» и ответственных участников команды. Контрольные вопросы: 1. Что такое проектная деятельность сточки зрения «Цифровой культуры»? 2. Как выбрать роли для каждого участника команды? 3. Какими средствами пользоваться, чтобы сделать проект стабильно развивающимся? Лабораторная работа № 1 САЙТОСТРОЕНИЕ Цель работы: ознакомиться с различными конструкторами сайта и поработать в одном из них. Порядок выполнения работы: 1. По методическим указаниям изучить структуру сайта, цветовую схему, ознакомиться с инструментами для подбора цветовой схема. 2. Выбрать конструктор сайтов из предложенных. 3. По указаниям разобраться в принципах работы одного из конструкторов сайтов на примере нескольких блоков. 4. Ознакомиться с критериями оценивания. Основные понятия Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем, как единое целое. [https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82]. Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам. [https://yrokiwp.ru/seo/vnutrennjaja-optimizacija-sajta/struktura-sajta-primer-shema/]
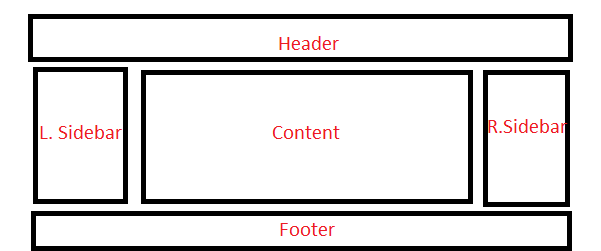
Рисунок 1 - Структура сайта HEADER. Голова, шапка, хедер. Это верхняя часть сайта, блок в котором располагается эмблема, главное горизонтальное меню, добавочные элементы присущие данному сайту или его тематике (банеры, реклама, цветовая палитра, большое изображение).
L. SIDEBAR, R. SIDEBAR. Левый и правый сайдбар, могут присутствовать как вместе, так и отдельно, а может и вовсе не быть бокового меню, что редко встречается на практике. Главное предназначение этих блоков дать дополнительную информацию, направить посетителя вглубь сайта, заинтересовать слоганами и видео. CONTENT. Центральный блок, главный. Это та информация или сервис, ради которого посетитель пришел на ваш сайт. Именно эта часть в первую очередь интересует пользователя. Контент должен быть легко читаем и заметен в первом экране, максимум во втором. FOOTER. Футер, подвал сайта. Блок предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно подвал используют для добавления навигационного меню и других полезных ссылок. [https://yrokiwp.ru/seo/vnutrennjaja-optimizacija-sajta/struktura-sajta-primer-shema/]
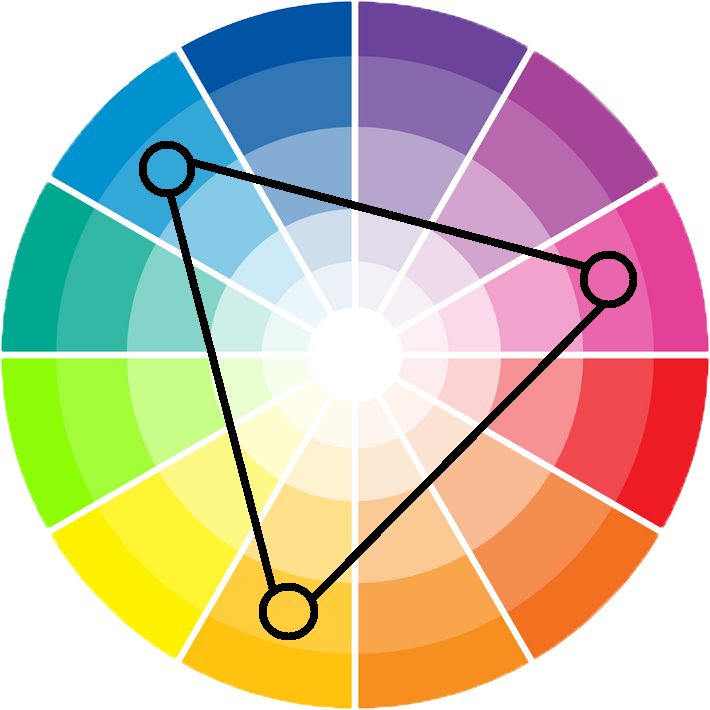
Цветовая схема сайта — это набор нескольких оттенков, которые будут использоваться в дизайне. Она поможет создать более продуманный и целостный дизайн, а еще упростит и ускорит работу. [https://skillbox.ru/media/design/kak_vybrat_i_sozdat_tsvetovuyu_skhemu_dlya_sayta/] Существует несколько способов подбора цветовой гаммы, пример приведен на рисунке 2.
Рисунок 2 - Триада
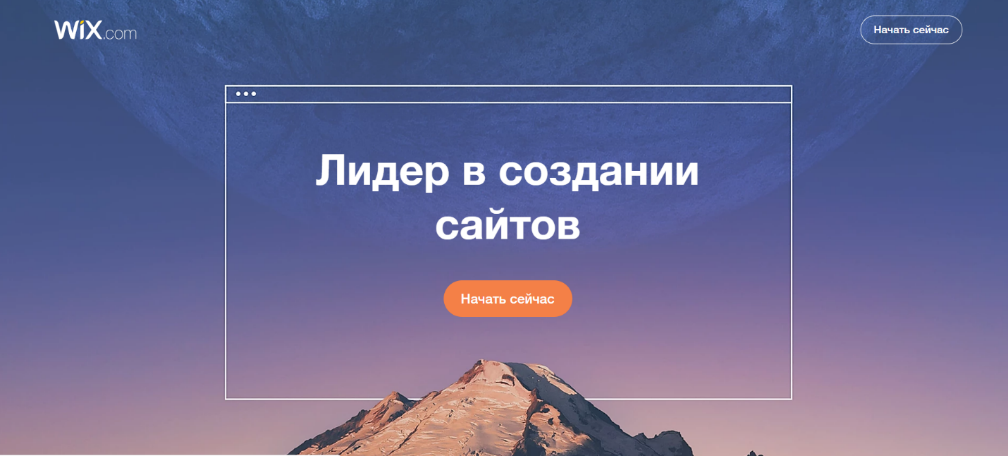
Это баланс трех цветов, самая надежная цветовая гамма. На спектральном круге выбирается главный фон. Остальные подбираются путем прочерчивания сторон равностороннего треугольника. В каждой из трех вершин - гармонирующий цвет. [https://semantica.in/blog/czvet-dlya-sajta-kak-czvetovaya-skhema-vliyaet-na-podsoznanie.html] Инструменты для подбора цветовой схемы: 1. Kuler 2. Color Palette Generator 3. Contrast-A 4. ColorZilla 5. Colorotate Конструкторы сайтов Wix – это конструктор, который лучше всего подходит для создания различного рода сайтов-визиток – сложных с дизайнерской и функциональной точек зрения: портфолио, бизнес-сайт, промо-страница или лендинг. Идеально подходит для создания маленьких и средних по объёму сайтов со сложным дизайном и функциональностью. Этот конструктор может быть простым, поверхностным, если нужно: взяли готовый шаблон, заменили демо-контент, поправили цвета, получили сайт. С тем же успехом его можно использовать для конструирования сколь угодно сложных страниц с кучей деталей: анимациями, эффектами, формами для сбора и упаковки информации в базы данных, интерактивными элементами, всплывающими окнами авторизаций разных этапов допуска к информации, всяческими опросами, табами, колонками и прочим. [ https://uguide.ru/konstruktor-sajtov-wix-obzor-otzyvy-primery-sajtov]
Рисунок 3 - Wix Google Sites – сервис для создания и совместного редактирования веб-страниц. Компания Google предлагает использовать сервис Google Sites в качестве конструктора внутрикорпоративных, обучающих и частных бизнес-сайтов. Он весьма популярен за рубежом, поскольку прост в использовании, бесплатен и является продуктом бренда, который многие буквально обожают на западе. Очевидно же, что поисковый гигант не сделает плохо: по идее, и с поисковой оптимизацией должно быть всё отлично, и с функциональностью. Тем не менее, сервис подходит для решения простых поточных задач, создание бизнес-сайтов – точно не его специализация.
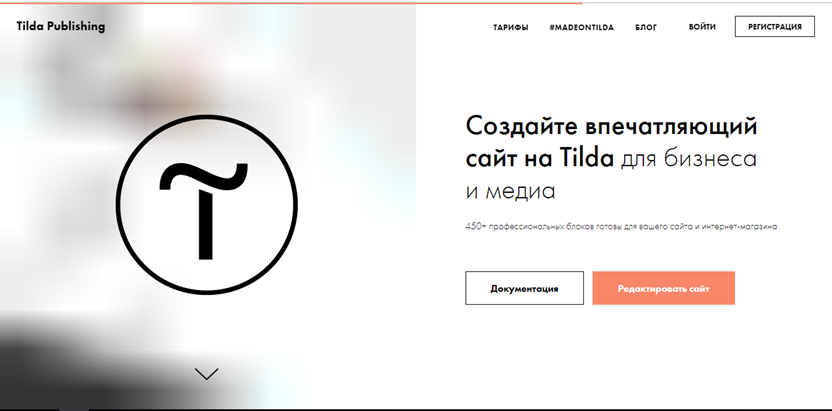
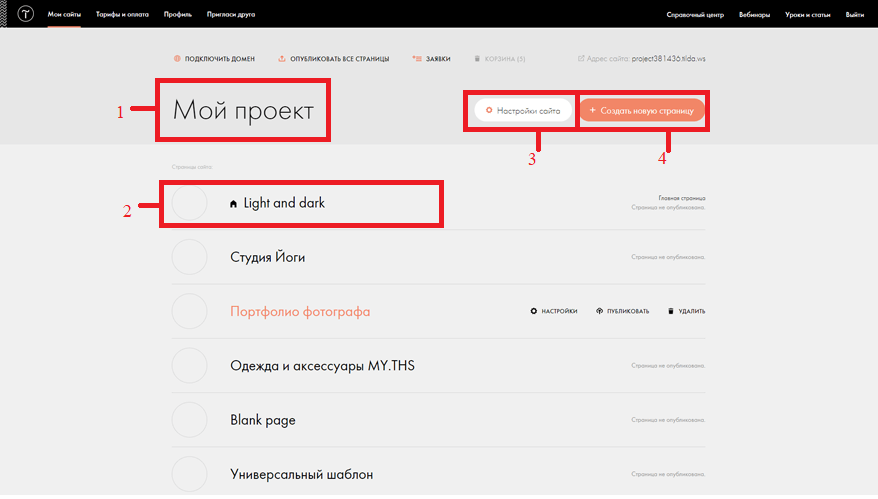
Рисунок 4 - Тильда Tilda Publishing — блочный конструктор сайтов, не требующий навыков программирования. Позволяет создавать сайты, интернет-магазины, посадочные страницы, блоги и email-рассылки. Cайты на платформе собираются из готовых блоков, которые адаптируются под мобильные устройства и выделены в смысловые категории (например, обложка сайта, меню, форма, текст, изображение). Также помощью встроенного редактора Zero Block можно спроектировать свой собственный блок, добавляя отдельные модули (текст, форма, геометрическая фигура, изображение), располагая их на экране в режиме Drag-and-drop. Далее на примере конструктора сайтов Тильда разберем создание некоторых элементов сайта. Создание сайта из блоков Перед началом работы нужно понимать какой сайт у вас будет и для какой цели вы его создаете. После того, как вы определитесь с тематикой, структурой сайта, необходимо пройти регистрацию на сайте тильда и дать название вашему сайту.
Рисунок 5 - Начало работы В зоне 1 (Рис.5) будет отображаться название вашего сайта, зона 2- название странички вашего сайта. Если сайт многостраничный, то страница с иконкой домика – главная. Для того, чтобы создать новую страницу, нужно нажать на кнопку 4. Зона 3 предназначена для изменения настроек основных настроек (шрифты, фиксирование меню, название и т.д.).
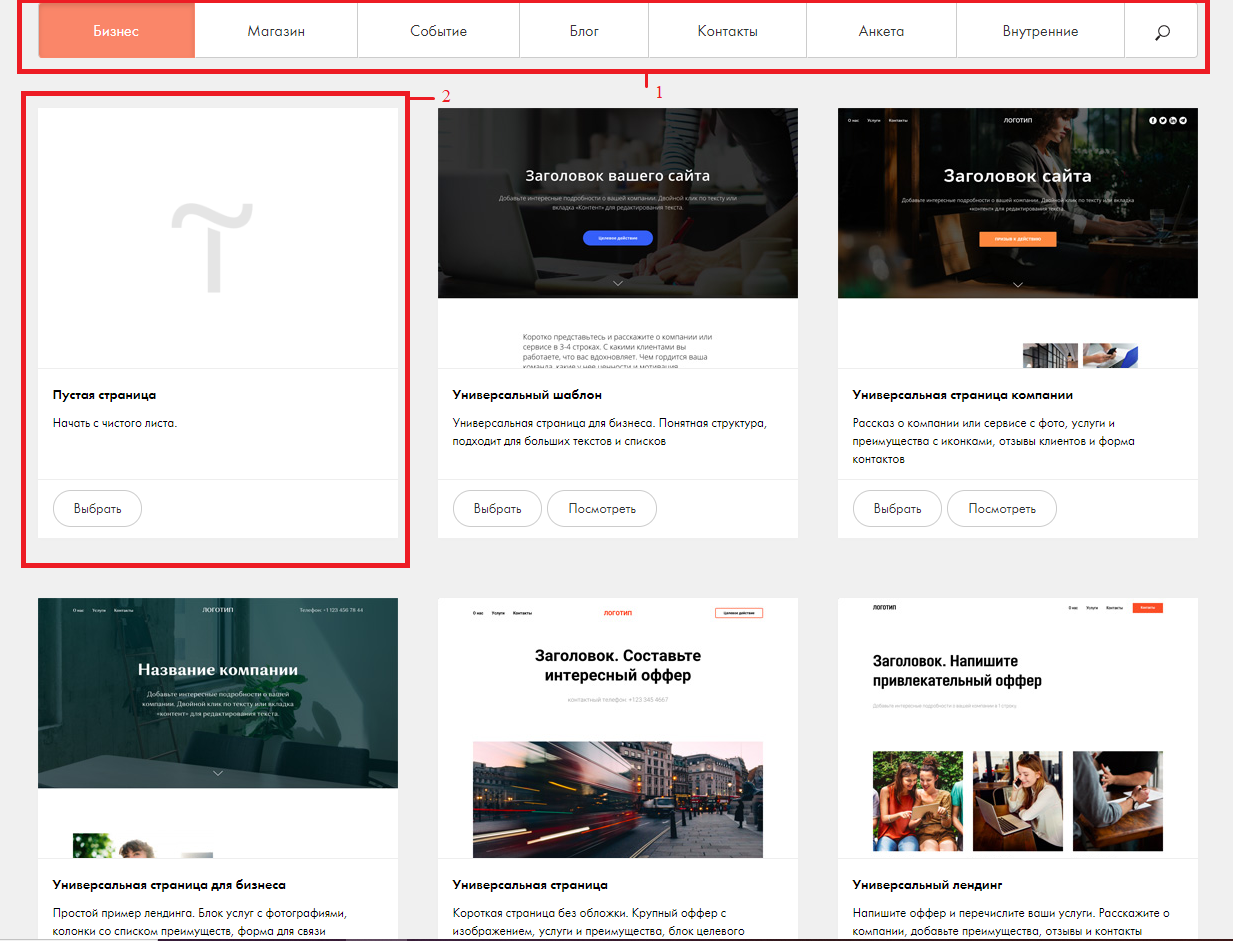
1-готовые шаблоны сайтов 2-пустая страница Рисунок 6 - Шаблоны сайтов Далее появляется выбор между созданием вашего сайта с использованием стандартных шаблонов и созданием сайта с нуля, используя пустую страницу. В зоне 1 представлен каталог готовых шаблонов с некоторым набором блоков, выбор которых зависит от того, какова цель сайта. В конструкторе сайтов Tilda впервые была использована модульная система создания сайта. Блок — это группа элементов, объединенных по смыслу. [https://tilda.cc/ru/review/]
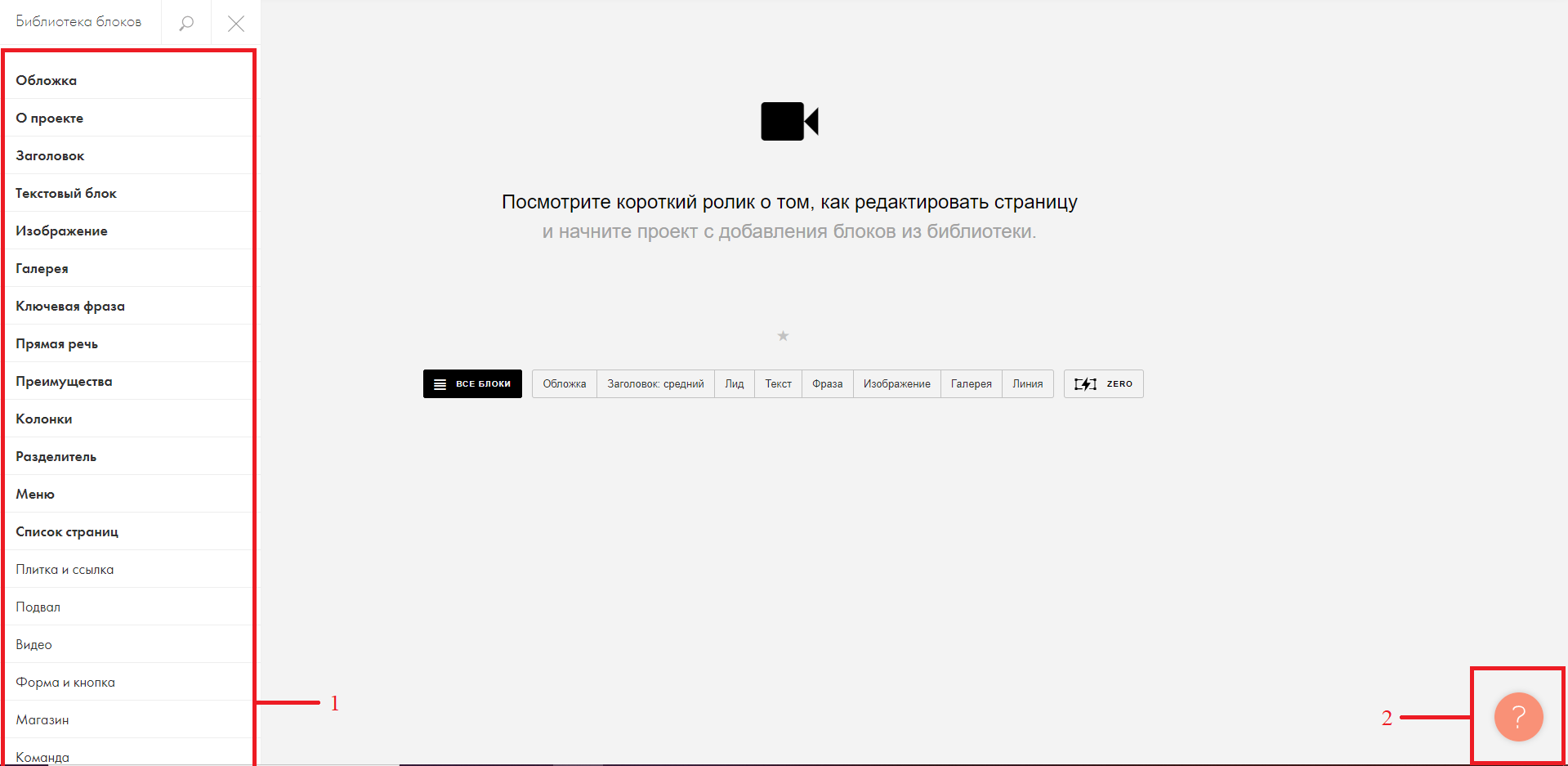
1-библиотека блоков 2-справка Рисунок 7 – Рабочая область
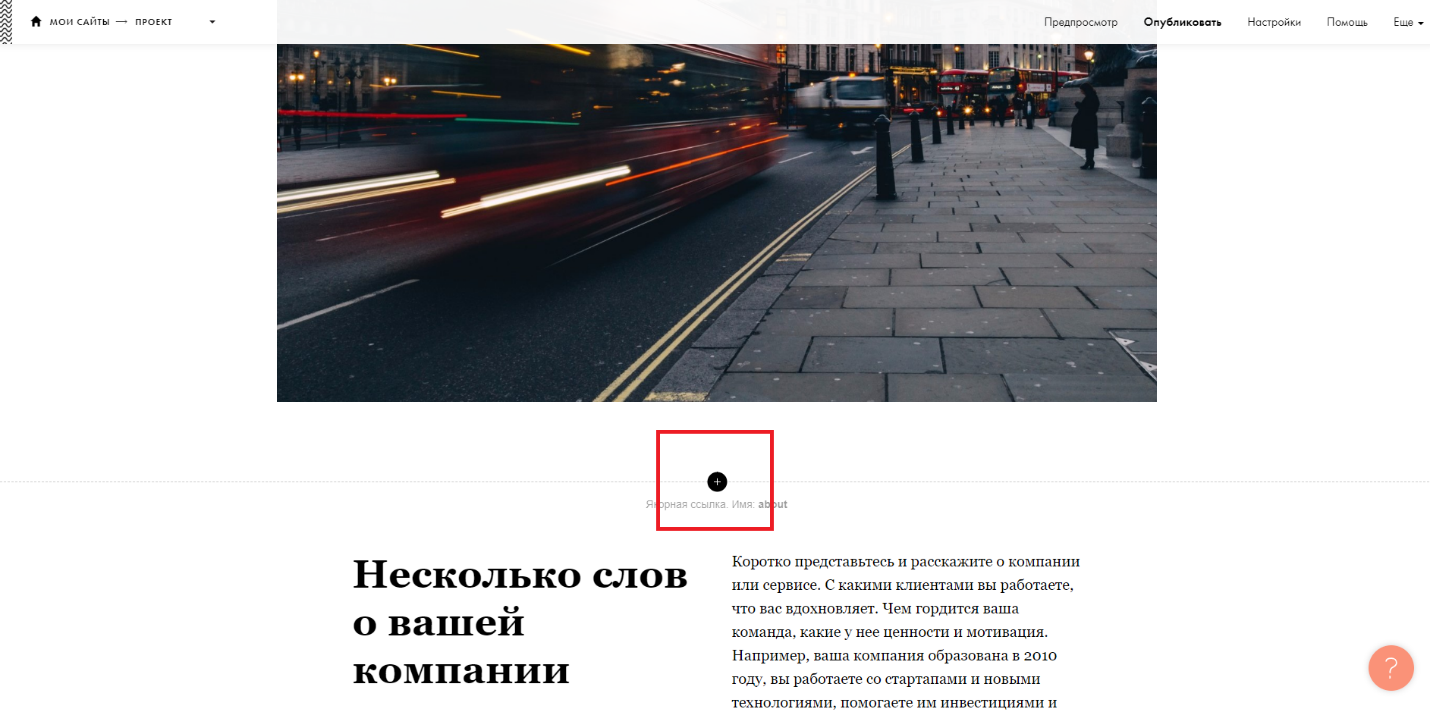
Рисунок 8 – Загруженный шаблон Для добавления блока в шаблонный сайт из каталога, нужно нажать на +, который находится в начале и в конце каждого блока (Рис. 9)
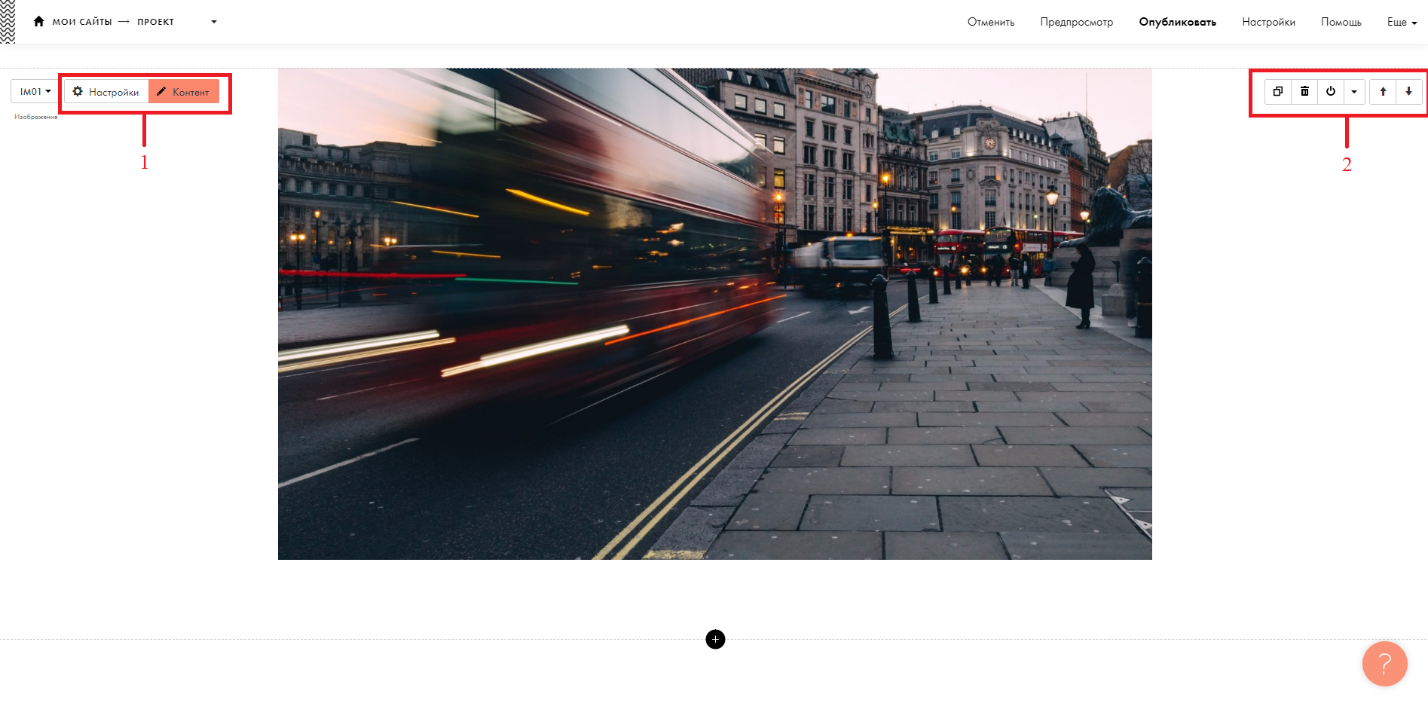
Рисунок 9 - Блок В зоне 1 (Рис. 9) по кнопке “Контент” можно изменить содержимое блока, в кнопке “Настройки” – цвет, шрифт, базовую анимацию и т.д. В зоне 2 (Рис.9) находятся кнопки “Дублировать блок”, “Удалить блок”, “Скрыть блок”, “Вверх”, “Вниз”.
Рисунок 10 – закрепленная панель Кнопки в закрепленной сверху панели (Рис. 10) предназначены для отмены последнего действия, публикации сайта, предпросмотра и т.д. Задание и критерии оценивания лабораторного занятия Создать сайт по одной из предложенных тематик: 1. Монстры, приведения, НЛО; 2. Страны юго-восточной Азии; 3. Популярные исполнители(ь); 4. История Тюмени; 5. Премия Дарвина; 6. Спортсмены России; 7. Корги (или другие животные); 8. Географические объекты; 9. Тема на ваше усмотрение. Критерии: 1 балл – сайт создан, структура сайта соответствует его структуре в типологии сайтов; 1 балл – на сайте присутствуют минимум 4 картинки, 4 текстовых блока, 4 видео; 1 балл – на сайте присутствуют минимум 4 ссылки на сторонние ресурсы, 4 перехода по сайту; 1 балл – соблюдена цветовая схема сайта. Контрольные вопросы 1. Что такое сайт? 2. Из каких основных элементов должен состоять сайт? 3. Какие виды сайтов существуют? 4. Чем отличается коммерческий сайт от трафикового сайта? 5. Какое основное правило подбора цветовой гаммы? 6. Как погрузить на сайт ваше видео? 7. Какой блок в Tilda необходим для того, чтобы добавить изображение с текстом? 8. Что должно входить в Footer сайта? Лабораторная работа № 2 СОЗДАНИЕ ИНФОГРАФИКИ Цель работы: Ознакомиться с возможностями платформенных сервисов для создания графического дизайна и особенностями визуализации данных с их помощью. Порядок выполнения работы: 1. Ознакомиться с функциональными возможностями одного из предложенных платформенных сервисов. 2. Осуществить визуализацию данных по предложенной тематике с помощью функциональных возможностей платформенного сервиса.
|
||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 343; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.224.39.74 (0.056 с.) |