Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Инфографика как цифровой инструмент визуализации данных.
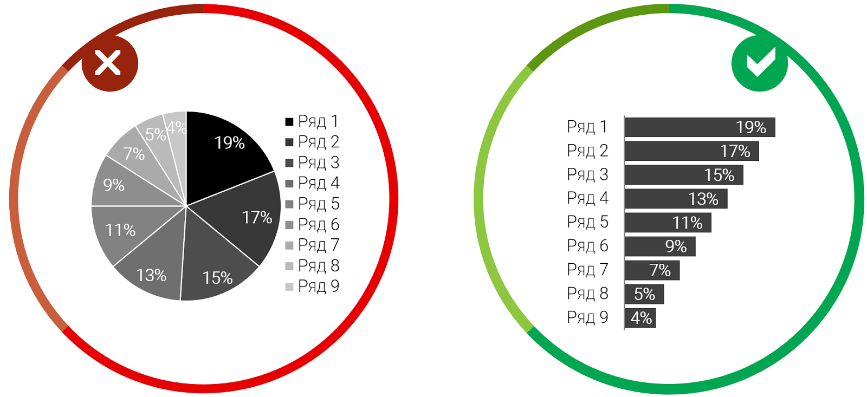
Знание основных правил визуализации данных позволит понимать основные принципы ее реализации и делать качественные инфографический контент. Основная цель визуализации данных упростить необходимую информацию и ускорить ее восприятие. Рассмотрим основные критерии, следование которым позволит создать качественную инфографику. 1. Правильный тип (порядок) представления данных. Формат инфографики, выбранный для демонстрации данных должен способствовать восприятию данных, по возможности иметь логически возрастающую или убывающую структуру. Неудачно выбранный тип и/или формат визуализации данных снижает доверие в представленной информации (Рисунок 3).
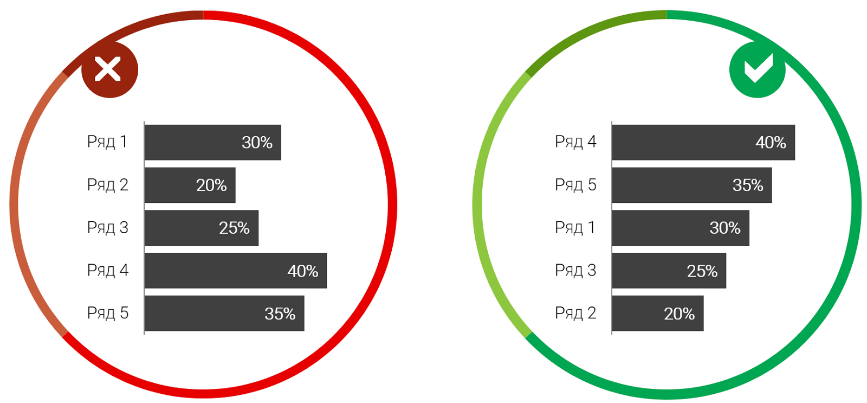
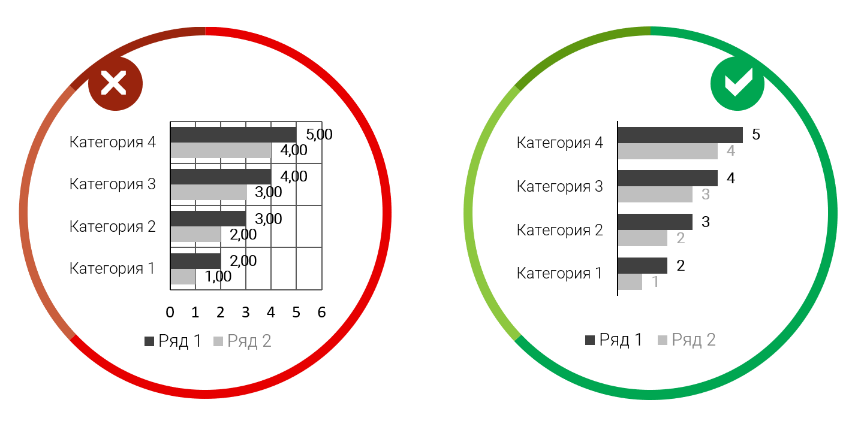
Рисунок 3. Правильный тип и порядок данных [https://hsto.org/webt/et/t3/sn/ett3snzl0uagwnhj7gg3sktlmeg.png] 2. Располагайте данные логично. Обязательно выстраивайте представление данных в логическом порядке. Чаще всего это последовательно от большего критерия к меньшему. Прежде чем выстраивать порядок данных необходимо сформулировать идею и цель представления данных для аудитории (Рисунок 4).
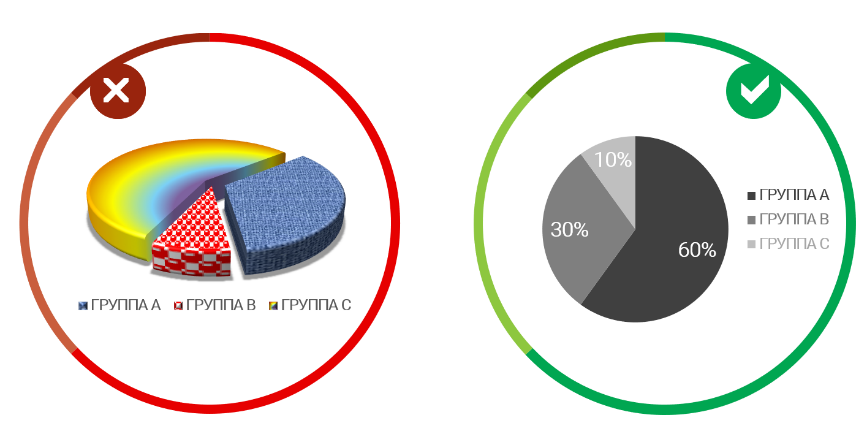
Рисунок 4. Логический порядок [https://hsto.org/webt/2a/mi/kq/2amikquevky_q0gt30opmejztos.png] 3. Простой и понятный дизайн. Важное правило работы с инфографикой требует простоты дизайна, он не должен препятствовать пониманию или искажать данные (Рисунок 5).
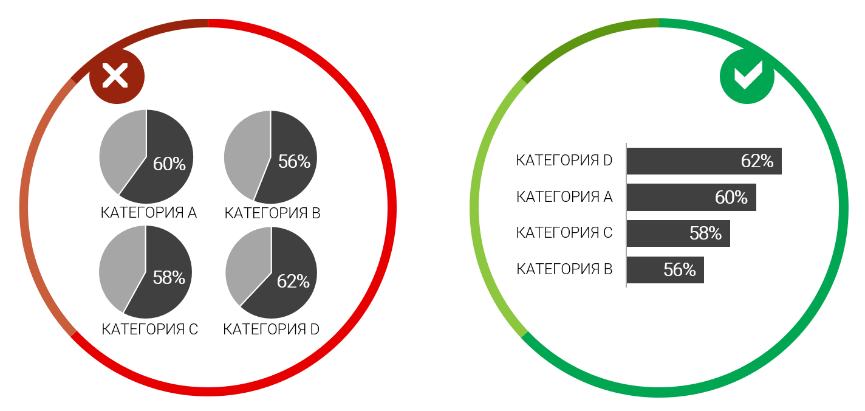
Рисунок 5. Простой и понятный дизайн [https://hsto.org/webt/ti/gq/no/tigqnoy6fkilmnv_9b4qd0au344.png] Необходимо избегать бесполезных элементов, не несущих полезной смысловой нагрузки в дизайне: градиенты, тени, эффекта 3D. Такого рода эффекты отвлекают от основной сути, и не добавляют внешней привлекательности конечной инфографике. Необходимо помнить, что внешне красиво сделанная визуализация дает качественную инфографику. Основные принципы хорошего дизайна: минимализм, простота и ясность. 4. Сравнение. Основа инфографики – это сравнение по критериям, и данные необходимо визуализировать так, чтобы их было легко сравнить.
Рисунок 6. Сравнение [https://hsto.org/webt/xp/ms/dz/xpmsdzgm89q665m_nggdrzzydtc.png] Необходимо грамотно и качественно подобрать критерии сравнения, визуализации элементов сравнения, это создает единую картину визуализации потока данных. Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом.
5. Минимум элементов. Необходимо использовать только нужные и тематически оправданные элементы (Рисунок 7).
Рисунок 7. Минимализм [https://hsto.org/webt/sw/ep/yr/swepyr_y2uowazqo5f_uztwuh5k.png] При обработке информации необходимо проработать и убрать с конечного продукта все неинформативные элементы, оставив только самое необходимое. Загромождение ненужной информацией затрудняет восприятие инфографики. 6. Не перегружаем информацией. Инфофактов должно быть достаточно для восприятия, без излишнего загромождения информацией (Рисунок 8).
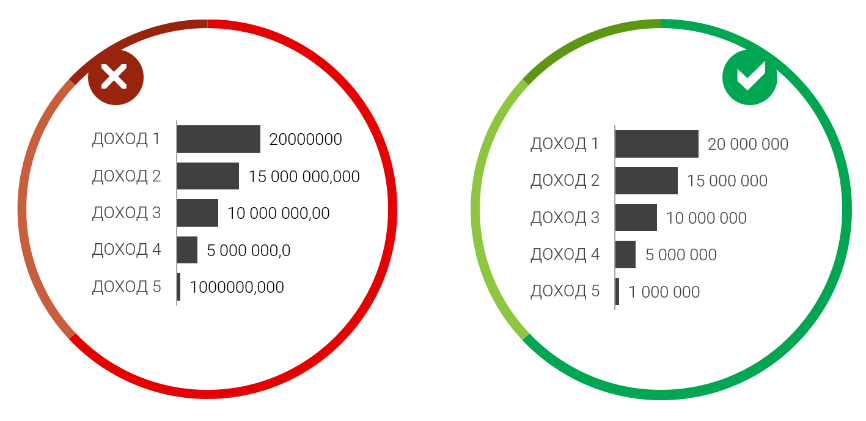
Рисунок 8. Правильная визуальная загрузка [https://hsto.org/webt/nb/qd/r4/nbqdr4fhgiympnw3jiug-l6h5da.png] Ни стоит перегружать информацией и лишними инфофактами вашу инфографику, это значительно усложняет восприятие информации и делает ее очень тяжелой. Когда необходимо визуализировать большое количество данных, проще разбить инфографику на несколько. 7. Понятный и единый формат данных. Для качественного восприятия числовых значений, необходимо привести все значения к единым единицам отображения. Желательно использовать числа с разделителями и без лишних знаков после запятой (Рисунок 9).
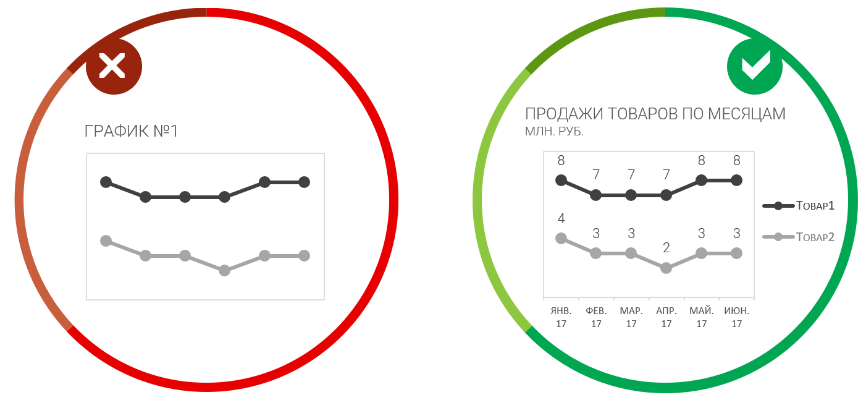
Рисунок 9. Единый формат данных [https://hsto.org/webt/jj/al/bf/jjalbfyqlip3g-9lllyomjtz1kk.png] Важно не использовать знаки после запятой без осознанной необходимости и следить за единым форматом представления данных. 8. Название, подписи, легенда. Необходимый элементы должны быть подписаны, содержать легенду, а сама инфографика иметь заголовок и иногда дополняющий параграф (Рисунок 10).
Рисунок 10. [https://hsto.org/webt/zz/em/er/zzemer6fdlukq-cpjojg6t9mago.png] Необходимые цифровые значения должны иметь понятный формат и единицы измерения. Посмотрите на созданную инфографику глазами читателя и вы сразу поймете, насколько понятно вы изложили факты. Мы должны помнить, что основная задача при создании инфографики упростить восприятие данных, а не вызывать лишних вопросов 9. Общепринятые цветовые решения. В процессе работы и создания цифрового продукта инфографики необходимо соблюдать общепринятое использование того или иного цвета. Например, красный цвет имеет как правило отрицательное значение, тогда как зеленый наоборот разрешающий цвет (Рисунок 11).
Рисунок 11. Общепринятые цветовые решения [https://hsto.org/webt/ty/rm/sj/tyrmsjzccoi8yw143stnlegd4sm.png] Есть еще несколько основных категорий которые ассоциируются у нас всегда с определенным цветом: положительные и отрицательные значения: красный и зеленый, да/нет, согласие/не согласие/ затруднение: зеленый, красный и серый. При демонстрации инфографики в правильном цветовом решении, пользователю не нужно смотреть легенду, он и так понимает, что означает тот или иной цвет. Это важное правило, оно простое, логичное и является отличным помощником в создании качественной инфографики. 10. Минимум разнообразных типов представления данных. Инфографика, это загадка, которую наш мозг увлеченно декодирует, и чтобы не усложнять условия загадки, не стоит использовать разнообразие представления данных ради разнообразия. Разнообразие ради разнообразия — это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше использовать одинаковые пиктограммы (Рисунок 12).
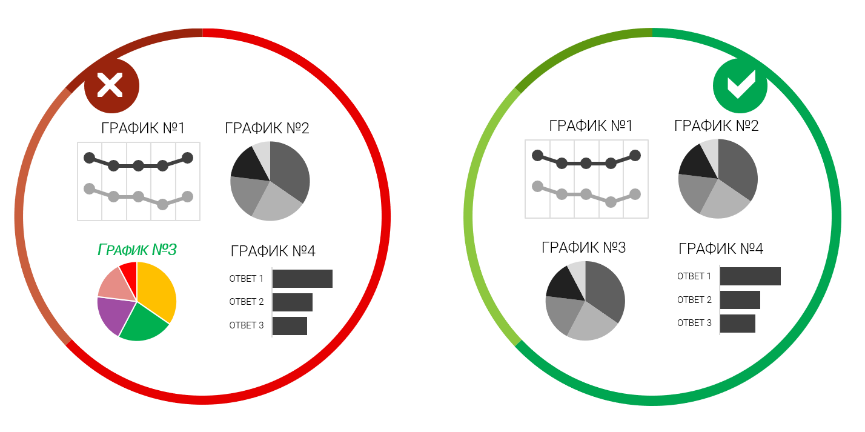
Рисунок 12. Минимум разнообразия [https://hsto.org/webt/c0/go/jr/c0gojroto059d52bonzvalnwda0.png] Разные типы пиктограмм, обозначающие один и тот же элемент, вносят сложность в восприятие данных и делают инфографику не читаемой. 11. Единая цветовая палитра. Правило хорошего тона требует от нас единства в стиле оформления инфографики. В погоне за креативом мы не должны упустить основную суть представления данных (Рисунок 13).
Рисунок 13. Единая цветовая палитра [https://hsto.org/webt/lb/-j/cm/lb-jcmys7ljhsj7x0ibqhaapcfm.png] Все визуальные объекты (пиктограммы, схемы, диаграммы, графики) на протяжении всего отчета, проекта или задачи должны быть сделаны в единой цветовой гамме. Это простое правило повысит читаемость и доверие к представляемой информации. 12. WOW эффект. Мы часто с вами смотрим разные мультимедийные ресурсы, обсуждаем их исполнение краски, реалистичность и доступность. Но немногие из них у нас остаются в памяти надолго. И WOW эффект позволяет достичь этого эффекта, удивить и запомнится своей особой формой представления данных. Контрольные вопросы 1. Что такое инфографика? 2. Из каких элементов состоит инфографика? 3. Что представляет интерактивная инфографика? 4. С какой целью используется правильная визуальная нагрузка? 5. Для чего используется простота в представлении данных? 6. Что демонстрирует инфографика? 7. Когда зародилась инфографика? 8. Какие элементы можно использовать чтобы создать инфографику? 9. С помощью какого инструмента можно создать инфографику? 10. Какие правила позволяют создать инфографику?
Семинарское занятие №3 АНИМАТИКА Цель работы: Критическое осмысление аниматики, как способа раскрытия дискурса произведения. Дискурс и аниматика. Способность человека творчески мыслить и неординарно действовать — обязательная составляющая набора так называемых гибких навыков, требуемых работодателями в цифровую эпоху. Как ни странно закрепить подобные навыки помогает аниматика. Логически она является продолжением инфографики и в принципе может назваться «движущейся инфографикой». Одна из самых первых аниматик представлен на рисунке 1:
Рисунок 1 – бегущий кабан
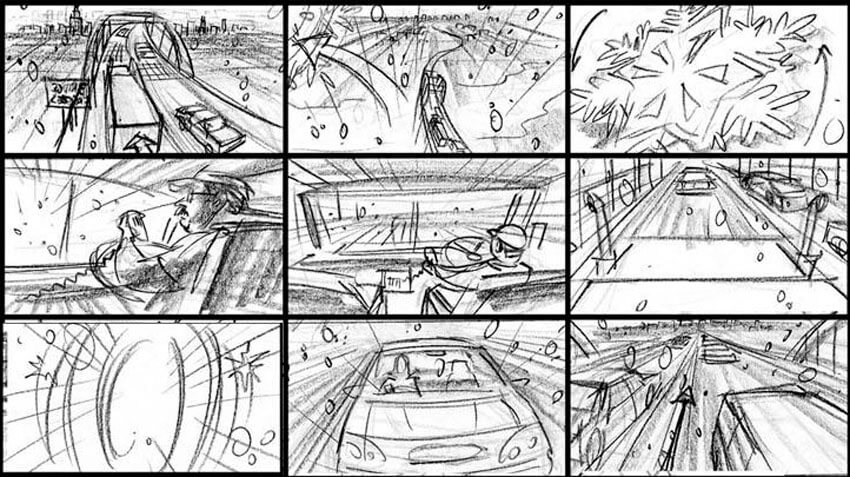
Как можно видеть древний художник пытался изобразить не просто животное, а животное в движении. Теперь перед нами встает очевидный вопрос «зачем ему это было надо?». Так мы подходим к определению аниматики. Аниматика – это анимированная раскадровка. В этом случае субъект видит не только как будет реализована идея, но и дает возможность посмотреть общую динамику будущего произведения (рисунок 2).
Рисунок 2 – пример аниматики [http://limevideo.ru/blog/246-raskadrovka-i-animatika-chto-takoe-i-zachem-nuzhny] Как можно понимать аниматика служит для большего раскрытия сути произведения, или более наукоемким языком – дискурса. Дискурс – очень многозначный термин. Мы будем его понимать, как диалог между автором произведения и зрителем этого произведения. И тогда следует, что аниматика и ее элементы должны быть направлены на максимальное донесение смысла заложенного в произведении автором – зрителю. Что интересно уже появилась целая плеяда подобных направлений в искусстве (Digital Art): 1. Цифровая живопись — это создание электронных изображений с помощью компьютерных имитаций традиционных инструментов художника. 2. Векторная графика (Vector graphics) — иллюстрация, описывающаяся при кодировании математическими формулами, определяющими положение объекта, его форму, параметры обводки и заливки. Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, заданных векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками. 3. Трёхмерная графика и анимация — раздел компьютерной графики, посвящённый методам создания изображений или видео путём моделирования объёмных объектов в трёхмерном пространстве. При этом 3D-модель может быть реалистичной, вымышленной или полностью абстрактной. 4. Динамическая симуляция — автоматический расчёт взаимодействия частиц, тел и прочего с моделируемыми силами гравитации, ветра, выталкивания и так далее, а также друг с другом. 5. Типографика — искусство оформления при помощи наборного текста, базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. В цифровом дизайне и искусстве, ориентированном на соединение всех форм медиа, различных способов предоставления информации, типографика становится одним из художественных средств, причем зачастую ее внешние, формальные характеристики выступают на передний план. Дизайнеры создают шрифтовые плакаты и композиции, в видеозаставках и рекламе текст оживает.
6. Анимационный дизайн или графика движения (англ. Motion graphics) — визуальное оформление видеоклипов, оформления телевизионного эфира, заставок телепередач, титров в кино, рекламных роликов, создаваемое с помощью компьютера, иногда с помощью комбинированных съемок и анимационных эффектов. 7. Веб-дизайн - творческий подхода при оформлении сайта. Отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Необходимо понять, что столь быстрое появления жанров и их «разветвление» является индикатором того, что огромное количество творческих людей увидело в данных подходах к передаче информации новые возможности. А самое главное – сделало эти новые подходы частью искусства и как следствие – культуры.
|
||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 204; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.116.51.117 (0.038 с.) |