Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Настройка изображения состояния
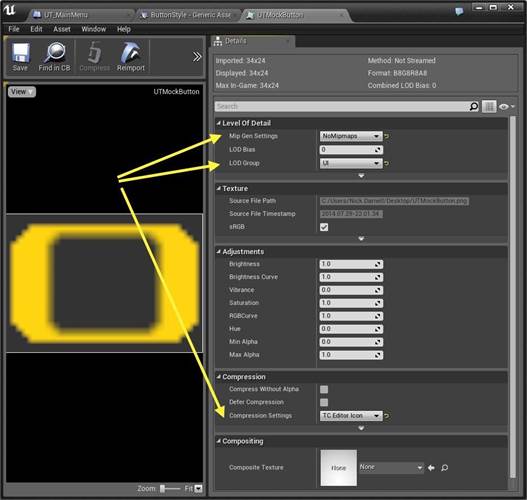
Для каждого состояния, вы можете установить изображение (либо текстуру/материал) для используемого виджета. Размер изображения зависит от размера ресурса в Slate Units и опции Draw As, которая использует 9 ячеек масштаба, дающие вам возможность настроить то, как изображение будет отрисовываться в форме Box, Border, или как Image. Пример для каждого случая ниже: 1. Box - отрисовывает ячейку размером 3х3, где стороны и центральная линия (оранжевые стрелочки) основываются на отступах (пунктирные синии линии). Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения. 2. Border - отрисовывает границу 3х3, где стороны Тайла (оранжевые стрелочки) основываются на отступах (пунктирные синии линии). Середина не отрисовывается при использовании границы. 3. Image - отрисовывает изображение и будет растягиваться (оранжевые стрелочки) и отступ будет игнорироваться. Изображения на основе текстур Вы можете назначить текстуры как ваш ассет изображения, но тут есть несколько галочек которые стоит проставить, если вы конечно хотите, чтобы ваша текстура показывалась на любом устройстве, без искажений и артефактов.Внутри редактора текстур, под вкладкой Level Of Detail, установите Mip Gen Settings в значение NoMipmaps, а также установите LOD Group в значение UI. В Compression, параметр Compression Setting переключите в значение TC Editor Icon.
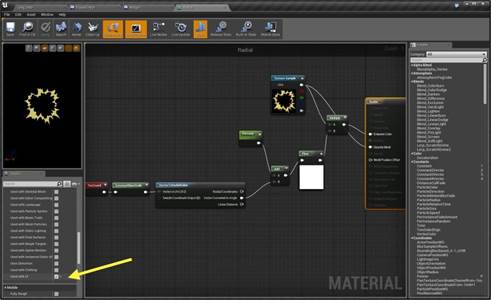
Изображения на основе материала Материалы также могут быть назначены как ассет изображения для вашего изображения состояния, но вам нужно будет сменить несколько параметров.Внутри материала, на панели Details в разделе Usage отметьте галочкой Used with UI. Это скомпилирует шейдер специально под Slate. Также необходимо оставить только Emissive Color на выходе.
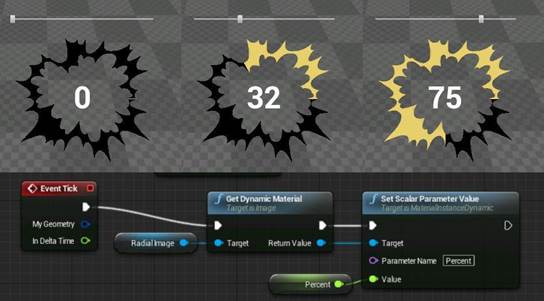
Динамические материалы При необходимости изменения параметров материала, вам нужен Dynamic Material Instance. Виджет изображения может это сделать с завидной лёгкость, если у него есть Slate Brush с материалом, вы можете задать изображение (создаётся 1 раз, а затем кешируется).
Оттенок\отступ Также, в каждом состоянии можно задать оттенок изображения прикреплённого к данному состоянию. Также есть опция Margin, которая задаёт размер отступа для режимов отрисовки Box и Border (в режиме Image отступ игнорируется).
Padding Padding - опция стриля создающая границы вокруг виджета.
К примеру, на картинке выше, для кнопки Box, Normal Padding расчитывается для границы задней картинки кнопки. Когда это применяется, содержание кнопки будет появляться на одном уровне с границей кнопки. Pressed Padding это тоже самое, что и Normal Padding, однако применяется только когда кнопка нажата. В зависимости от типа используемого виджета, доступны различные виды Padding’а. Звуки Звуки могут быть назначены для вашего виджета основываясь на положении виджета.
Большинство виджетов допускающие применение звуков, используют звуковые события при перекрытии или нажатии, что в итоге выливается в воспроизведение звука при перекрытии или клику по виджету. На картинке, выше для виджета чексбоксика присутствуют параметры для звуковых событий, таких как «выбрано», «невыбрано», «перекрыто». Для различных видов виджетов доступны различные виды звуковых опций. Отображение трансформации
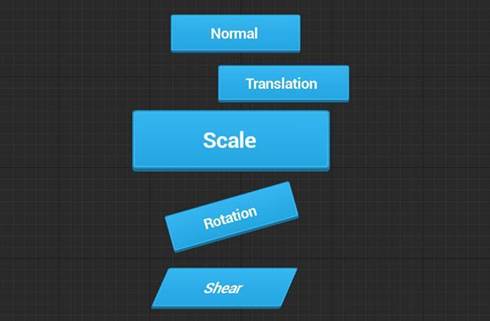
Дополнительные опции стиля которые могут использованы для изменения вида вашего виджета, находятся они в разделе Render Transform на панели Details вашего виджета. С помощью этих настроек вы можете переместить, масштабировать, обрезать, повернуть ваш виджет по отношению к пивоту. Пример отображения трансформации проиллюстрирован ниже.
Каждая из настроек может быть расставлена в ключи, что даст вам возможность анимировать их, и даже отредактировать через блупринт во время игры на основе действий произведённых игроком.Отображение трансформации относительно к разметке транформации и не обрезается родителем (к примеру, если у вас есть Scroll Box полный кнопок, изменение перемещения в настройках отображения трансформации может сдвинуть кнопки из него
Освещение Для того, что бы ваша сцена выглядела привлекательно, вам может понадобиться правильно работать с освещением. Unreal Engine 4 предоставляет широкий набор инструментов для работы со светом. От простых источников света, которые являются основой создания освещения на сцене, до просчета статичного света и теней, благодаря чему можно получить наивысшее качество освещенности вашей карты или уровня.
Источники освещения Освещение на вашей сцене создается благодаря расставлению в ней источников света там, где вам нужен свет. Благодаря этим источникам, UE4 понимает, какие участки осветлять, а какие затемнять. А так же в зависимости от источников определять, какое качество освещения должно быть, каким оно должно быть, какой тип теней использовать и так далее. Типы источников света В Unreal Engine 4 имеется четыре типа источников света: Directional (Направленный), в основном, используется для уличного света, идущий издалека, например, солнца. Point (Точечный источник света) – обычная «лампочка». Испускает свет во все стороны из одной точки. Spot (Прожекторный) также испускает свет из одной точки, но в одну сторону, подобно фонарику. Sky (Небесный) источник света берет фон вашей сцены и применяет его как общее освещение для мешей на вашем уровне. Иногда называют Эмбиент освещением.
|
||||||
|
Последнее изменение этой страницы: 2020-12-17; просмотров: 93; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.223.106.100 (0.006 с.) |