Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Часть 1. Теория вопроса: понятие текста. Основные атрибуты стиля текстаСтр 1 из 11Следующая ⇒
Требования к презентациям. 1. Объем презентации устанавливается для каждой темы индивидуально, но не менее 7 слайдов. 2. Презентация должна состоять из: титульного листа, слайдов с информацией и изобразительным материалом, вывода из содержания и слайда «Спасибо за внимание!». 3. Содержание и оформление работы должно соответствовать заявленной теме, располагаться логично и последовательно. 4. Материалы должны быть размещены в соответствии с законами и принципами композиции (наличие свободного пространства внутри слайда, оптимальный масштаб изображений и текста и т.д.) 5. Соблюдение требований к шрифтам. 6. Используемые изображения должны быть логически взаимосвязаны с текстом на слайде. 7. Информация должна быть необходимой и достаточной для раскрытия темы ОБЩИЕ ТРЕБОВАНИЯ К ПРАКТИЧЕСКИМ РАБОТАМ · Соответствие теме, цели и задачам, поставленным для данной работы. · Соблюдение законов и принципов составления композиции печатных рекламных носителей при размещении элементов макета верстки. · Логичное применение техники и технологий использования изобразительных материалов и средств. · Качество работы должно соответствовать уровню образовательного учреждения и времени, выделенному на выполнение работы. · Работа должна иметь завершенный вид.
Творческие проекты. Состоят из теоретической и практической части. Являются итоговой контрольной работой по разделу или дисциплине. Теоретическая часть состоит из самостоятельных исследований оформленных в печатном варианте с приложением копии на электронном носителе (см. Требования к оформлению исследовательских работ и рефератов). Практическая часть должна соответствовать требованиям к данному виду работ Учебный курс состоит из: · Упражнений на закрепление необходимых навыков · Лабораторные работы с целью изучения и отработки навыков работы в программе (состоит из двух частей: теоретической части и работы по инструкции) · Творческих работ на заданных условиях · Итоговой зачетной работы Список работ Упражнение 1 Создание, сохранение документа. Настройка интерфейса. Лабораторная работа №1,2 Знать: Состав и структура рабочего стола. Команды меню. Рабочий стол и его настройка. Настройки рабочего стола, выполняемые до открытия документов. Настройки параметров текущего документа.
Уметь: Ориентироваться в интерфейсе. Создать и сохранить документ в нужном формате. Настраивать параметры текущего документа. Создание фреймов, связывание фреймов. Особенности работы с фреймами. 2. Создание календаря. Лабораторная работа №3 Работа с со шрифтом и текстом Знать: Интерфейс программы. Настройки рабочего стола, выполняемые до открытия документов. Настройки параметров текущего документа. Вставка и создание объектов в документе. Создание и редактирование шаблонов страниц. Уметь: Создать и сохранить документ в нужном формате. Настраивать параметры текущего документа. Работать с шаблонами страниц. Вставлять графику в текущий документ. Создавать шаблоны страниц. Редактировать шаблоны страниц. Аннотация: Работа над текстом - глобальная тема при изучении верстки в InDesign CS5. Ввиду объемности материала, эта тема разбита на две части. Ключевые слова: полиграфия, элемент текста, стиль оформления, narrow, extra, extra bold, condenser, типографский пункт, pica, DTP, aspect ratio, край поля, regular, semi-bold, latin-1, cyrillic, ribbon, настольная издательская система, межстрочное расстояние, PFM, AFM, truetype, DPI, определение системы, метод проб и ошибок Часть 1. Теория вопроса: понятие текста. Основные атрибуты стиля текста Новый термин Текст: 1. Всякая записанная речь (литературное произведение, сочинение, документ, а также часть, отрывок из них). 2. В полиграфии: основная часть печатного набора (без иллюстраций, чертежей, таблиц). Для характеристики совокупности литер (образующих текст) вводятся новые термины. В полиграфии каждый элемент текста книги, будь то основной текст, заголовок, примечание и т. п., имеет свой стиль оформления. Новый термин Стиль текста - совокупность всех параметров оформления текста, присущих данному его отрезку. Атрибуты стиля текста включают следующие понятия:
Из чего состоят буквы?
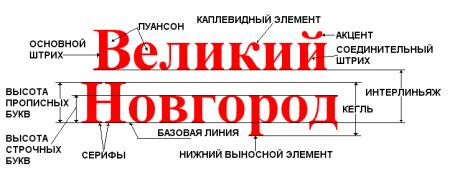
Действительно из чего они, эти самые буквы, которые мы используем ежедневно, состоят? На рис. 3.1 представлены основные элементы литер, составляющих шрифт.
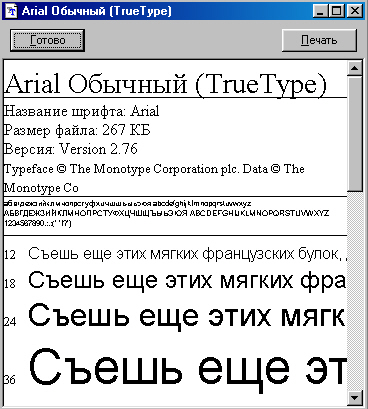
Серифы (засечки) Сериф - это засечка на конце литеры. Литеры шрифта могут иметь серифы, а могут и не иметь. Считается, что текст, в котором использованы серифные шрифты, читается лучше. В бессерифных (рубленых) шрифтах буквы имеют ровные края и не имеют засечек. Как правило, они используются для оформления заголовков газет или книг. Также они применяются в текстах, набранных мелким шрифтом, поскольку имеет чёткую (рубленую) форму. Не следует применять рубленные шрифты при наборе длинных текстов, поскольку при их чтении глаза быстро устают. Пуансон (очко) Пуансон - это внутреннее пространство буквы. Внешний вид шрифта в большой мере определяется величиной пуансона. Чем он больше, тем более светлым и крупным кажется шрифт. Например, литеры, для которых заданы одни и те же кегль и начертание, но разный размер паунсона, кажутся разными по величине. Необходимо помнить, что слишком большие или слишком маленькие пуансоны ухудшают читаемость текста. Базовая линия Воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой линией. Литера как бы лежит на этой линии. В обычном случае базовые линии символов строки находятся на одном уровне. Однако положение базовой линии в некоторых программах можно свободно менять. По умолчанию смещение базовой линии равно 0. Оно измеряется в пунктах, однако вы можете вводить значения в любых единицах, они будут автоматически переведены в пункты. Положительное значение смещения соответствует подъему символа относительно остальных, отрицательное - опусканию. Гарнитура шрифта Гарнитура шрифта - совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов. Это как бы семья шрифтов (совокупность начертаний, объединенных общим характером графического построения знаков и решением их элементов). Как у людей есть семьи Ивановых и Петровых, так и у шрифтов есть семьи - Таймсов и Ариэлов, т.е. семейства вариантов шрифта с общими стилевыми особенностями знаков, имеющее собственное наименование (рис. 3.2 и 3.3).
Шрифты одной гарнитуры могут иметь самые различные начертания, их разделяют:
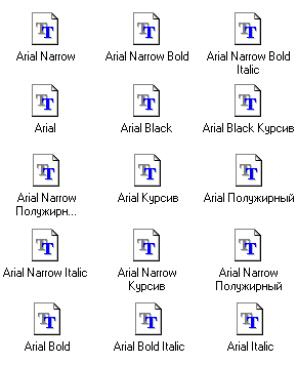
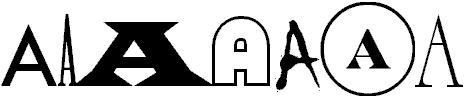
Итак, под гарнитурой понимаются вариации одного шрифтового семейства, отличающиеся различной насыщенностью, пропорциями, наклоном и стилем. Некоторые гарнитуры располагают большим количеством начертаний, чем другие. Благодаря этому можно построить весь документ на одной гарнитуре, используя, где это необходимо различные варианты начертаний. Примером может служить шрифт Helios который насчитывает около 33 начертаний. Термин "Шрифт" означает более узкое понятие - набор символов определенной гарнитуры, размера и начертания. Однако часто термины "гарнитура" и "шрифт" употребляются как синонимы. Например, гарнитура Arial из следующих вариантов шрифтов: Arial Bold, Arial Italic, Arial Narrow и т.д. - рис. 3.4. Многие из ныне используемых гарнитур созданы весьма давно (например, "Академическая" использовалась для набора книг еще в прошлом веке), другие придуманы недавно. Все элементы в хорошем шрифте гармонично сочетаются, образуя настоящее произведение искусства, выполненное художником-графиком.
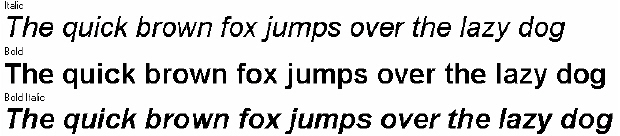
Начертание Символы одного и того же рисунка шрифта могут различаться по толщине штрихов и соотношению ширины и высоты. Символы одного шрифта могут быть светлыми и жирными, широкими и узкими, прямыми, наклонными и курсивными. Многие шрифты имеют несколько начертаний, некоторые из них отображаются в списке Font отдельными строками, содержащими название шрифта и сокращенное название начертания. Как уже упоминалось выше, различные варианты начертания некоторого шрифта всех возможных размеров (кеглей) объединяются в одно шрифтовое семейство или гарнитуру. Новый термин Начертание - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта. Начертания шрифтов любой гарнитуры отличаются цветовой насыщенностью, пропорциями, контрастностью и наклоном знаков (светлое, полужирное, курсивное или наклонное, нормальное, узкое или широкое). В различных программах для каждого шрифта существует несколько вариантов начертания: светлое (light), суперсветлое (extra light), полужирное (demi bold), супержирное (extra bold), сжатое (compressed или condensed). Наиболее распространенные начертания - Normal (обычный), Bold (полужирный), Italic (курсив или наклонный). Конечно, это далеко не все возможные начертания, однако эти начертания обязательно присутствуют во всех гарнитурах. Существует и множество других, для которых иногда даже нет общепринятого наименования. Например, для того чтобы присвоить тексту в MS Word полужирное начертание, следует его выделить, а затем нажать кнопку Bold (полужирный) на панели свойств. Аналогично, для присвоения курсивного (наклонного) начертания воспользуйтесь кнопкой Italic (Курсив). Полужирное начертание (Bold) создается небольшим увеличением толщины штриха, наклонное (Italic) - наклоном символов вправо. Для отмены полужирного или наклонного начертаний в MS Word следует еще раз (повторно) щелкнуть на соответствующей кнопке - она перестанет быть нажата и опция будет отменена.
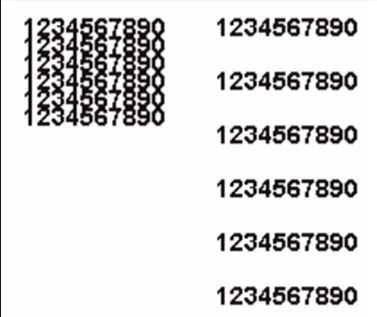
Замечание Строго говоря, курсив и наклонный - это разные начертания. Наклонный шрифт образуется простым искажением (наклоном) символов исходного (Normal) шрифта, т.е. наклон знака определяется углом, который он образует с вертикальной осью. Буквы же в курсивном начертании имеют лишь сходство с прямыми по стилю, рисунок их совсем другой. Курсив отличается от наклонного тем, что некоторые литеры в нем из-за стилизации под рукописное начертание имеют особый рисунок. Это хорошо заметно на буквах "а", "в", "и". Наклонное начертание может быть создано (генерировано) программой, курсивное должно изначально содержаться в файле шрифта. Эти начертания шрифта не отображаются в списке, даже если они есть, и выбираются непосредственно на панели свойств. Топометрические единицы Все можно измерить, в том числе и шрифты. Основными единицами типографской системы мер являются 1 пункт (1 п. или 1 pt), 1 цицеро (1 циц.), содержащее 12 п., и 1 квадрат (1 кв.), содержащий 4 циц. или 48 п. 1 п. = 1/2660 м = 0,376 мм; 1 циц. = 4,5 мм; 1 кв. = 18 мм. Итак, мы подошли к термину "Топометрические единицы", т.е. к основным единицам типографской системы мер и их соотношению с единицами метрической системы. Пункт (point или pt) Размер шрифта и расстояние между строками оценивают в пунктах. При компьютерном наборе используется англо-американский типографский пункт, равный 0,353 мм. 1 пункт равен примерно англо-американского 1/72 дюйма. В России и во Франции принята система Дидо: 1pt=0.0376 см., т.е. 0,0148 дюйма), а в Америке и в Англии - система PICA: 1pt=0.0351 см., т.е. 0,013837 дюйма). Пика (pica) Ширина и высота колонок и полос выражаются в пиках. Пика равна 12 пунктам, что чуть меньше 1/6 дюйма. Цицеро Единица, принятая в большинстве стран Европы. Она примерно равна пике (5,62 цицеро равны 1 дюйму). Шпация Термины круглая шпация, полукруглая шпация, тонкая шпация характеризуют горизонтальные размеры шрифта. Они соответствуют ширине заглавных букв М, N и строчной буквы t. Круглая шпация равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация - 0,25 размера шрифта. Другими словами, для 12-пунктового шрифта круглая шпация равна 12 пунктам, полукруглая шпация - 6 пунктам, а тонкая шпация - 3 пунктам. Ширина цифры показывает, сколько места на строке занимает цифра. Она равна полукруглой шпации (в большинстве шрифтов все цифры имеют одинаковую ширину, что особенно удобно при формировании числовых колонок в таблицах). Кегль Размер (высота) шрифта определяется так называемым кеглем - расстоянием между верхней и нижней шрифтовыми линиями. В широко распространенном понимании кегль шрифта - это высота области, отведенной под литеру. Другими словами это слово обозначает высоту символов шрифта, то есть расстояние от нижнего до верхнего выносного элемента плюс так называемые заплечики - свободное пространство над и под литерой. Это свободное пространство определяется в самом шрифте и нужно для того, чтобы символы верхней и нижней строк не сливались. Все это вместе составляет кегль, задаваемый в программе. На рис. 3.5 приведен пример шрифта (текста), набранного разным кеглем.
Если подходить к этому термину более строго, то кегль - это размер площадки, на которой буква нарисована (а не реальный размер символа). Если сложить высоту изображения заглавной буквы, диакритического значка над ней, свисающего элемента под ней и добавить еще немного свободного пространства, мы как раз и получим кегль. Поскольку отношение высоты литеры к размерам выносных элементов может различаться, шрифты одного кегля могут сильно отличаться по видимым размерам (рис. 3.6). Визуальное определение размера шрифта представляет сложность только для начинающих пользователей DTP-систем. Даже после непродолжительной работы пользователь приобретает опыт и через некоторое время распознает практически безошибочно большинство кеглей часто используемых гарнитур.
Кегль измеряется в пунктах. Англо-американский пункт - 1/72 дюйма. Допустим, вы выбрали шрифт кегля 10. Но вы еще не привыкли к этим единицам и вам хочется знать, сколько это будет в привычных миллиметрах. Для перевода пунктов в миллиметры есть простая эмпирическая закономерность: для большинства шрифтов высота очка заглавных букв примерно равна кеглю, умноженному на 0,25 мм. То есть, при кегле 10 высота заглавной буквы будет примерно 2,5 мм. Пропорции шрифта (ширина символов) По соотношению ширины и высоты (пропорциям) одноименных знаков шрифты подразделяются на Узкие (Condensed, Narrow), Нормальные (Normal) и Широкие (Expanded, Wide). Могут быть варианты - очень (very) и сверх (extra, ultra). Реализация сжатого шрифта некоторой гарнитуры как отдельной разновидности в DTP-системах скорее исключение, чем правило. В подавляющем большинстве сжатые шрифты получаются средствами самой DTP-системы - путем пропорциональной деформации текста. Причем такая деформация может представлять собой не обязательно сжатие - строятся и растянутые начертания. Например, в программе CorelXARA соотношение ширины и высоты символа данного начертания может быть изменено вводом значения ширины текста в процентах к его высоте в поле Aspect ratio (Пропорции знаков). При этом исходная (нормальная) ширина символов принимается за 100%. В качестве примера на рис. 3.7 представлены результаты изменения ширины символов шрифта Times.
Индексы Индексы применяются при наборе математических, химических и других формул, значков примечаний и др. Индекс - это атрибут символа и он может быть задан, как и прочие атрибуты текста, для нескольких символов и даже для абзаца. Кнопки Superscript (надстрочный или верхний индекс) и Subscript (подстрочный или нижний индекс) изменяют кегль символа и перемещают его в положение соответствующего индекса. На рис. 3.8 изображены известные формулы, написанные с применением индексов.
Понятие абзаца При работе с текстом важную роль играет понятие абзаца - отступа или пробела в начале текста, главы или красной строки. Обычно новый абзац текста начинается отступом первой строки (иногда его называют красной строкой), при котором перед первой буквой вставляется пробел определенной величины. Отступ первой строки (абзацный отступ) может быть положительным (в этом случае первая строка сдвигается вправо относительно всех остальных строк абзаца) или отрицательным (первая строка выходит влево за край основного текста, то есть все строки абзаца, начиная со второй, смещаются относительно первой строки вправо на некое фиксированное расстояние). Кроме того, абзац может вовсе не иметь абзацного отступа. Для этой ситуации в типографском производстве принят термин тупой строки. Абзацный отступ - это сигнал к своеобразной паузе, организующей чтение. От больших блоков, не расчлененных на абзацы, читательское восприятие притупляется или идет не в нужном ключе. Выделяя значимые части текста, абзац выполняет роль своеобразного акцента, активно воздействующего на внимание человека. Новый термин Абзац (нем. Absatz - красная строка, буквально - уступ) это: 1) Отступ в начальной строке печатного или рукописного текста. 2) Часть текста, связанная смысловым единством и выделенная отступом первой строчки. Кроме отступа первой строки абзац может иметь отступы справа и слева (втяжки) и межабзацные отбивки сверху и снизу. Следует помнить, что эти параметры действительны для всех строк абзаца, то есть если отступ от левого края составляет 5 мм, то все строки абзаца будут отстоять от левого края поля набора на заданную величину. Отступ первой строки относительно остального текста сохранится. С точки зрения редактора текста абзац - это последовательность строк, выровненная слева и справа по некоторым границам. Абзац характеризуется:
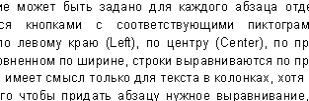
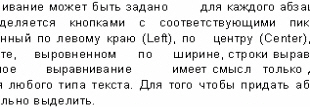
Газетчики иногда называют абзацы "графами", чтобы подчеркнуть их отличие от книжных параграфов. Графы - это короткие сегменты мысли. Стандартные газетные абзацы состоят из трех или четырех предложений, то есть около 40 - 50 слов. Графы - это и элемент дизайна, который делает газетное пространство свободным и живым. Читатель с неохотой берется за материалы, которые выглядят большими. Деление на графы делает материал более читабельным, так как зрительно он не выглядит столь громоздким и многословным. Выключка (Выравнивание текста) Выключка отражает расположение текста относительно вертикальных границ полосы. Это параметр, показывающий размещение текста в параграфе. В зависимости от выбранного типа выключки текст размещается по - разному. Выключка бывает: по левому краю, по правому краю, по центру, по формату и полная выключка. Возможные варианты выключки (выравнивания текста) показаны на рис. 3.9.
При выключке по левому краю текст выравнивается по левому краю, оставляя правый рваным. Все свободное место в строке кроме необходимых пробелов между словами, смещается к правому краю. Каждая строка начинается со слова (а не с пробела). Поэтому левый край такого абзаца выглядит ровным и плотным. В то же время правый край выглядит неровным (рваным).
При выключке по правому краю правый край, соответственно, будет ровным, а левый рваным. Этот способ работы с текстом дает результат, зеркальный по отношению к левому выравниванию.
При выключке по центру оба края текста имеют неровный силуэт, причем промежутки между границами поля набора и концами строки с обеих сторон равны. Свободное место в строке делится поровну между правым и левым краем, а в центре помещается "плотная" строка с необходимым количеством пробелов. В результате такого размещения оба края абзаца выглядят неровными, но абзац выглядит симметричным относительно средней вертикальной линии.
Выключка по формату предполагает, что и правый и левый края текста будут располагаться точно вдоль границ полосы набора, поэтому границы текста окажутся ровными. Это достигается увеличением (или уменьшением) расстояний между словами в пределах допустимых норм. Правило не распространяется на последнюю строку абзаца: она будет вести себя как при левосторонней выключке. Но существует и так называемая полная выключка, при которой последняя строка должна быть дотянута до правого края. Свободное место между словами распределяется поровну так, чтобы и правый и левый край абзаца были ровными. Абзац при этом выглядит более разреженным, чем при других способах выравнивания текста. Междусловный пробел Междусловным называется пробел между двумя словами. Оптимальный междусловный пробел должен равняться половине кегля шрифта, которым набран текст. Примеры правильных и неправильных междусловных пробелов приведены на рис. 3.10.
При верстке книг изменение междусловного пробела допускается от 1/4 до 3/4 величины кегля. В строках, не заполненных текстом до конца (в концевых строках, в тексте, выключенном по центру, по левому или по правому краю), междусловные пробелы должны быть равными половине величины кегля или близкими к этому параметру. Необходимо следить, чтобы в пределах одной строки все междусловные пробелы были равны между собой, а в смежных с ней строках не слишком отличались от соседних. Новый термин Насыщенностью называется визуально воспринимаемый цвет шрифта, зависящий от толщины его штрихов. В рамке одной гарнитуры насыщенность может изменяться от сверхсветлой до сверхжирной (light - ultra bold). Непрерывный ряд начертаний составляют: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold). Насыщенность шрифта определяется изменением толщины основных и соединительных штрихов одноименных знаков в различных начертаниях. Возможные варианты: светлый (light), нормальный (normal), жирный (bold). Могут быть еще полужирный (semi-bold), сверхжирный (extra bold) и другие. Например, для шрифта кегля 10 пунктов насыщенность светлого шрифта - 23, полужирного - 23-34, жирного - более 34 %. Задание 3.1. Определение емкости и насыщенности шрифта Емкость и насыщенность шрифта вы можете определить самостоятельно. Для этого наберите колонку текста и сделайте ее дубликаты для шрифтов, которые вы собираетесь использовать. Пример выполнения подобного задания показан на рис. 3.11. Здесь один и тот же текст набран одним кеглем, но имеет для разных шрифтов свою емкость и насыщенность. Как видно из этих иллюстраций Latin - более насыщенный (жирный) шрифт, чем Cyrillic Ribbon, но менее насыщенный шрифт, чем Babit.
Контрастность шрифта Контрастность - один из основных признаков шрифта, выраженный отношением толщины соединительных штрихов к толщине основных штрихов знаков (рис. 3.12). Эта характеристика изменяется от неконтрастных до сверхконтрастных шрифтов. Можно произвести три классификации шрифтов по их контрастности:
Leading (интерлиньяж) Применительно к настольным издательским системам интерлиньяж - это расстояние между базовыми линиями двух соседних строк (рис. 3.13). Интерлиньяж измеряется в пунктах и складывается из кегля шрифта и расстояния между строками. Например, кегль 12 пунктов при расстоянии между строками в 2 пункта называют кеглем 12 пунктов при интерлиньяже 14 пунктов, и такой интерлиньяж пишется 12/14. Расстояние между строками (интерлиньяж) задается для всего абзаца. Стандартным считается интерлиньяж, величина которого составляет 120 % величины кегля. Новый термин Интерлиньяж - межстрочное расстояние (расстояние между базовыми линиями соседних строк). Оно играет практически такую же роль, как и трекинг, т.е. с его помощью вы можете уплотнять строчки текста по вертикали. Иногда это уменьшение позволяет, с одной стороны, уменьшить размер площади занимаемой данным абзацем текста, а с другой стороны, из-за этого уплотнения абзац выделяется на общем фоне (т.к. смотрится более темным). Рекомендуется делать интерлиньяж на 1-2 пункта больше кегля шрифта.
Интерлиньяж - относительная величина, он пропорционален кеглю символов. Общая высота строки равна кеглю самого крупного шрифта, использованного в ней, плюс небольшое расстояние. Это и есть стандартный интерлиньяж, задаваемый программой по умолчанию. На рис. 3.14 приведены примеры текста с различной величиной этого атрибута.
Манипулируя величиной интерлиньяжа и приводя ее к очень маленьким значениям, можно добиться частичного наложения следующей строки на предыдущую. Интерлиньяж считается отрицательным, когда он меньше, чем размер шрифта в строке, например, если интерлиньяж составляет 20 пт при размере шрифта 24 пт. Отрицательный интерлиньяж при верстке обычных текстовых документов используется относительно редко. Но возможность использовать отрицательную величину безусловно полезна при оформлении различных логотипов, заголовков, колонтитулов, иллюстраций и т.д. Цвет и текст При работе с текстом в цветных публикациях рекомендуется придерживаться следующих правил:
ШАГ 5. Первая страница На первой странице мы сделаем простенькую рамочку, для чего первоначально нарисуем инструментом Прямоугольник прямоугольник, а затем используем команду Объект-Параметры углов - рис. 3.28.
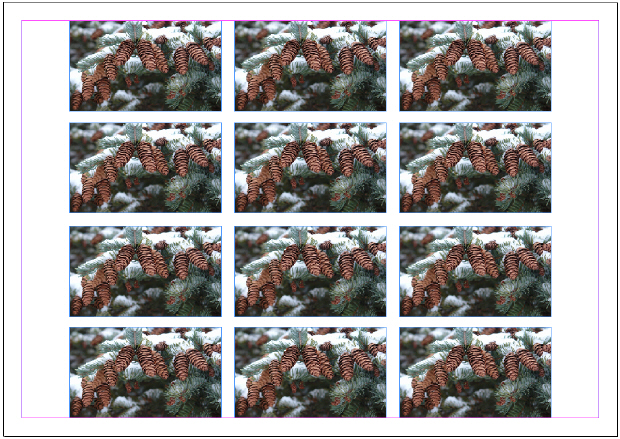
ШАГ 6. Последняя страница На этой странице будут расположены уменьшенные копии всех картинок календаря с подписями названий месяцев к ним. Итак, переходим на страницу 14, выполняем команду Изменить все элементы страницы шаблона и очищаем шаблон. Создаем маленький прямоугольный графический фрейм, вставляем в него первую картинку и подгоняем ее под размеры фрейма командой Подгонка-Содержимое по размеру фрейма. Далее, удерживая нажатой клавишу < Alt >, двигаем мышь и делаем копии картинок так, чтобы получилось 12 пиктограмм - рис. 3.29.
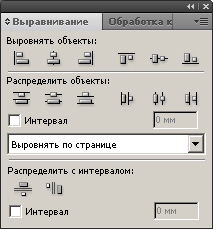
Совет Для выравнивания картинок в документе можно их выделить инструментом Выделение, а затем воспользоваться командой Окно-Объекты и макет-Выравнивание (рис. 3.30).
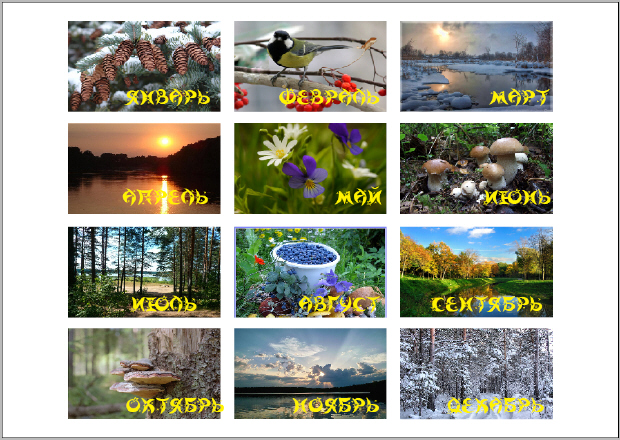
Далее шаблонную картинку меняем на реальные и добавляем надписи к ним. Страница 14 готова - рис. 3.31.
ШАГ 7. Печать При профессиональном создании календаря надо учесть ряд типографских требований к макетам для изготовления календарей:
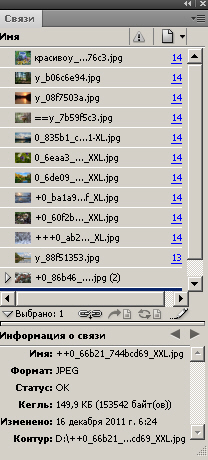
Перед выводом файла на печать нужно выполнить команду Окно-Связи с целью проверить все связи рисунков с оригинальными файлами. (рис. 3.32). В случае проблемы специальный знак сигнализирует о нарушении связи документа и изображения. Например, при нарушением такой связи оригинальное изображение может быть удалено с диска, в то время как ссылка на него в документе осталась.
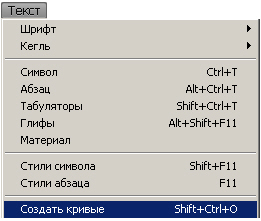
Чтобы проблем со шрифтами не было, их рекомендуется перевести в кривые, для чего необходимо выделить текст инструментом Выделение, а потом нужно применить команду командой Шрифт-Создать кривые (рис. 3.33). В результате мы получаем поверх исходного текстового блока тот же блок, но с символами в кривых (векторных контурах).
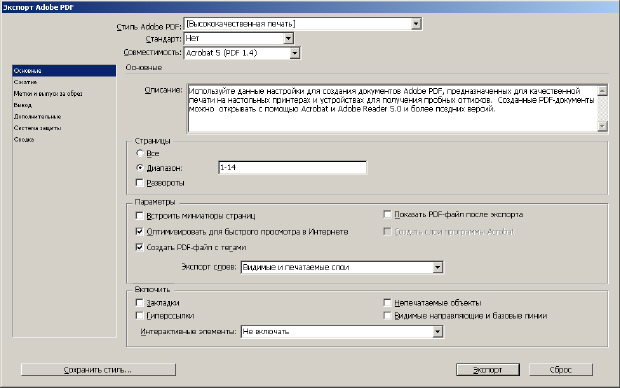
Далее сохраним календарь в PDF формате, поскольку его "понимают" все печатные устройства: Файл-Стили Adobe PDF-Высококачественная печать - рис. 3.34. Процесс создания PDF файла очень важен, поскольку именно от него зависит весь результат вашей работы.
Готовый PDF отдаем в цифровой печатный салон (типографию). Там календарь напечатают, соберут на пружину, ламинируют, в общем, остальное - не ваша забота, только платите. Вопросы для самоконтроля
Подсказка: Можно использовать Adobe Photoshop
На оценку 5: · Работа сдана вовремя, состоит из 14 страниц. Выполнена полностью по инструкции. В процессе работы выполнены действия: создание и редактирование и применение шаблонов страниц, вставка графики в допустимом формате, вставка графики выполнена командой Place, страницы имеют стилевое единство · Работа сдана с нарушением сроков, состоит из 14 страниц. Выполнена полностью по инструкции. В процессе работы выполнены действия: создание и редактирование и применение шаблонов страниц, вставка графики в допустимом формате, вставка графики выполнена командой Place, страницы имеют стилевое единство, содержит сложные элементы в оформлении · Работа сдана вовремя, состоит из 12 страниц. Выполнена полностью по инструкции. В про
|
|||||||||||||||||||
|
Последнее изменение этой страницы: 2021-04-14; просмотров: 124; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.175.180 (0.1 с.) |