Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Выставите величину кегля шрифта, а также выключку шрифта во фрейме можно с помощью палитр control , character и paragrah .
На заголовок и номер выставляем выключку по центру фрейма, а также текста во фрейме. В остальных фреймах выставляем выключку по левому краю. В предпоследнем фрейме задействована выключка в тексте по левому краю, по центру фрейма.
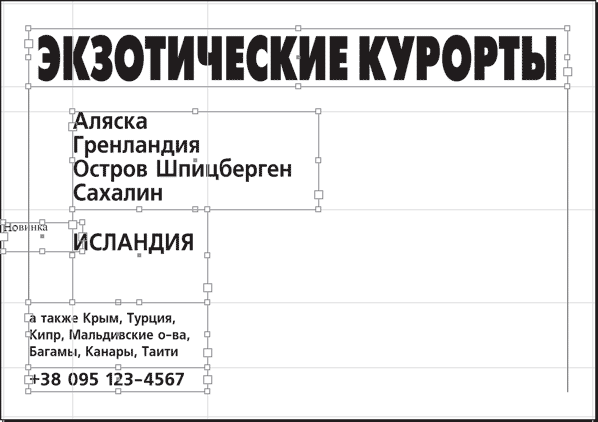
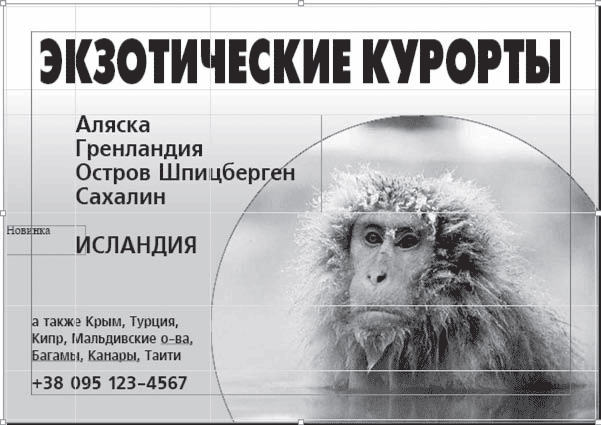
Рис. 4. Предварительное оформление текста листовки
Естественное желание большинства начинающих дизайнеров – применить в работе как можно большее количество как можно более интересных и необычных шрифтов. Это желание является понятным, но при создании дизайна в первую очередь следует задуматься о том, уместны ли шрифты в данном случае. В нашем примере были выбраны наиболее читаемые и простые по начертанию рубленые шрифты.
Вполне возможно, что, несмотря на все дизайнерские ухищрения, будущей листовке будут уделять всего несколько секунд, окидывая взглядом, перед тем как отложить в сторону или, что еще хуже, выбросить. За эти секунды листовка должна донести до читателя информацию, по крайней мере главную ее часть. Поэтому самая большая и читабельная надпись – это заголовок, полностью описывающий содержание этой листовки. Многие заказчики рады были бы увидеть свой номер телефона и адрес, набранные таким шрифтом на самом почетном месте, однако необходимо отдать предпочтение более важной информации. Второй по размеру и по «замечаемости» – список стран и курортов, который расшифровывает слова «экзотические курорты». Здесь мы стараемся как бы «детализировать» информацию. Первым делом человек видит надпись «экзотические курорты», и если его интересует эта информация, он читает дальше. Если главная информация его не заинтересовала, то это в любом случае не наш клиент и никакими дизайнерскими ухищрениями (и даже скидками!) его не заманишь на курорт, если он того не хочет. Еще более мелким шрифтом набран список «второстепенных» курортов – разумеется, второстепенные они только с точки зрения нашей листовки. Целью листовки является заманить читающего на экзотические курорты – Аляску, Гренландию и т. д. Если он не хочет ехать на эти курорты, он может читать листовку дальше и прочесть перечисление менее экзотических мест отдыха. Эту информацию он будет читать сознательно, поскольку его действительно интересуют курорты, просто не настолько экзотические. Если же он не хочет никуда ехать, то, как бы мы ни оформили список второстепенных курортов, все равно никуда наш читатель не поедет.
Первую, главную информацию о том, что листовка посвящена курортам, мы подавали агрессивно и настойчиво. Заинтересовав читателя, информативную часть мы можем оформлять намного проще и скромнее, акцентируя внимание уже на оформлении, легком и удобном для чтения.
Слово «Новинка» пока осталось нетронутым, поскольку для его оформления вы прибегнем к графическим средствам чуть позднее; пока что ограничьтесь выделением слова «Исландия». На этом этапе можете начинать работать с графическим оформлением листовки – то есть импортировать растровую графику и использовать объекты InDesign для оформления работы. 2. Графическое оформление
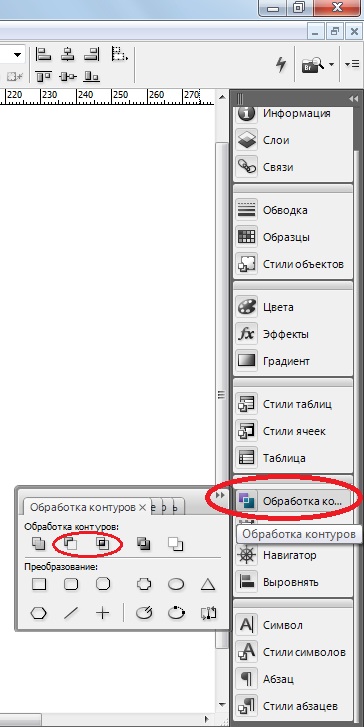
Нижний правый угол страницы вы резервировали под графическое изображение. Однако чтобы согласовать его с остальными элементами дизайна и чтобы придать дополнительную изящность вашему макету, разместите его в графическом фрейме сложной формы. Базовой формой для фрейма послужит круг, размещенный частично за пределами страницы. Прибегнув к логическим операциям, «обрежьте» круг таким образом, чтобы он заканчивался на границах страницы. Просто оставить часть изображения за границами нельзя: это приведет к тому, что при печати и экспорте части изображения за пределами страницы будут видны. Для использования логических операций нам потребуется палитра Pathfinder (Обработка контуров). Если данной палитры нет справа от монтажного стола (в списке стандартного набора), то вызовите эту палитру с помощью команд Window→Object & Layout→Pathfinder. Мы можем воспользоваться логическими операциями вычитания или пересечения. В первом случае придется создать два прямоугольника за пределами страницы и «обрезать» ими круг; во втором случае будет достаточно одного прямоугольника по размерам страницы, который мы «пересечем» с кругом и найдем их общую область (рис. 5).
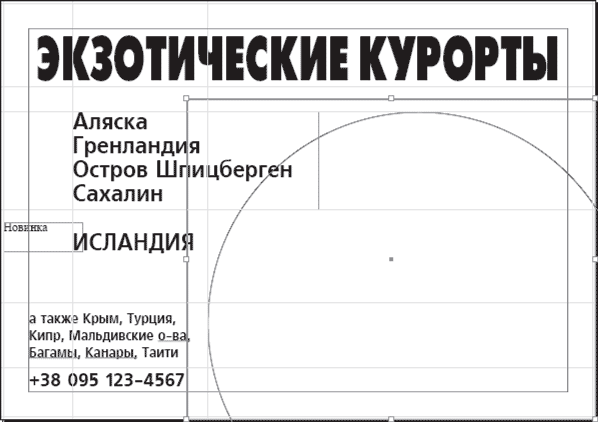
Рис. 5. Создание графического фрейма сложной формы
Следующим шагом будет импорт графического файла в созданный фигурный фрейм. Выделите фрейм, используя команду File → Place (Файл→Поместить) и щелкаем курсором по границе графического фрейма.
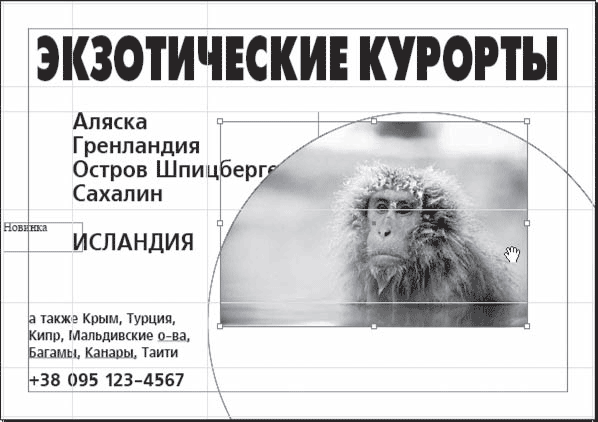
В качестве растрового изображения выбрана фотография японской снежной обезьяны, греющейся в горячем источнике: (вы можете выбрать любую фотографию, разрешение от 1000) эта иллюстрация как нельзя лучше подчеркивает экзотичность курортов, указанных в тексте листовки. В вашем случае часть изображения должна быть скрыта границами фрейма, поэтому воспользуйтесь инструментом Direct Selection (Частичное выделение), чтобы выделить помещенное изображение, а не фрейм, и затем измените его положение и размер (если нужно) с помощью маркеров рамки выделения или специальных инструментов трансформации. Следует помнить, что растровые изображения плохо переносят увеличение, поэтому разрешение помещаемого изображения должно быть не менее 300 dpi.
Рис. 6. Импорт растрового изображения в графический фрейм и согласование размеров фрейма и изображения Однако если вы столкнулись с необходимостью увеличивать изображение, чье разрешение не имеет такого запаса, лучше подыскать другое изображение, с более высоким качеством. Ну и в любом случае, увеличивать растровые изображения желательно в растровом редакторе (Adobe Photoshop), поскольку в этом случае качество будет выше из-за применения технологий ресамплинга (Resampling): программа будет пытаться как бы «компенсировать» размытие и потерю детализации изображения. Разместив изображение во фрейме (рис. 7), вы можете заново оценить листовку и обнаружить, что сейчас дизайн крайне несбалансированный. Даже начальные знания о композиции и теории дизайна (и даже просто художественный вкус) позволяют заметить, что нижний правый угол листовки «перевешивает»: он привлекает к себе внимание в первую очередь, а это, строго говоря, неправильно, поскольку изображение не несет смысловой нагрузки, оно является только декоративным элементом.
Рис. 7. Заполнение растровым изображением площади графического фрейма Причина такого «перевеса» кроется в первую очередь в цветовой (точнее, яркостной) гамме изображения: как черные буквы заголовка, так и темная фотография на белом фоне выглядят контрастно, и взгляд автоматически обращается к ним. Чтобы компенсировать темную окраску изображения и уменьшить контраст, добавьте к дизайну светло-серый фон страницы (точнее, прямоугольник, расположенный самым нижним в стопке объектов) Object-Arrange-Send to Back (объект – упорядочить - на задний план). Чтобы серый фон не выглядел слишком скучным и чтобы придать ему минимальную динамику, используйте линейный градиент от светло-серого (например, 35%-го) к белому (рис. 8). Вам нужно будет создать новый образец градиента в палитре Swatches (Образцы).
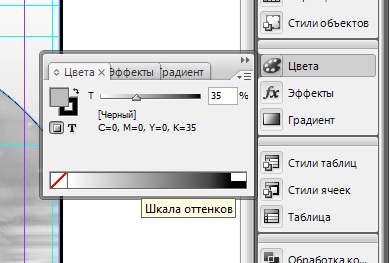
а) Выставьте необходимый процент образца цвета (палитра Color)
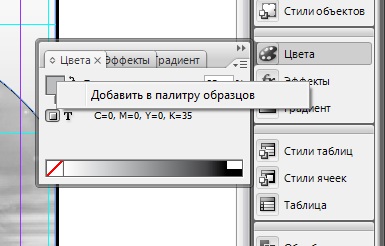
б) Кликните правой кнопкой мышки на пиктограмме цвета, добавьте образец в палитру
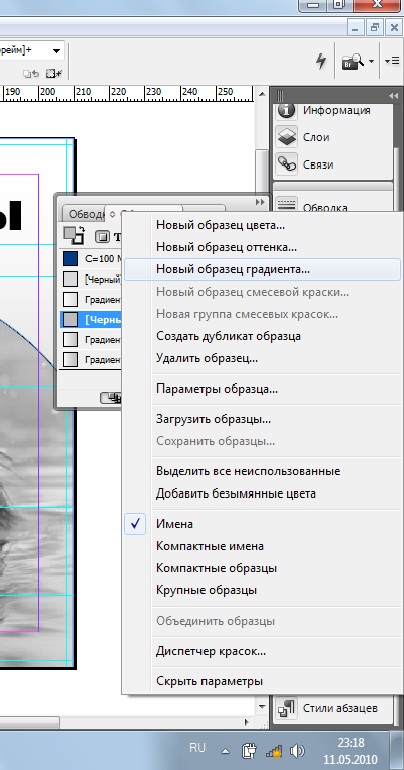
в) Зайдите в меню палитры Swatches и выберете функцию New gradient swatch
г) Задайте название градиенту. На шкале градиента выберете растяжку, а также ранее добавленный 35% образец цвета, кликните кнопку добавить
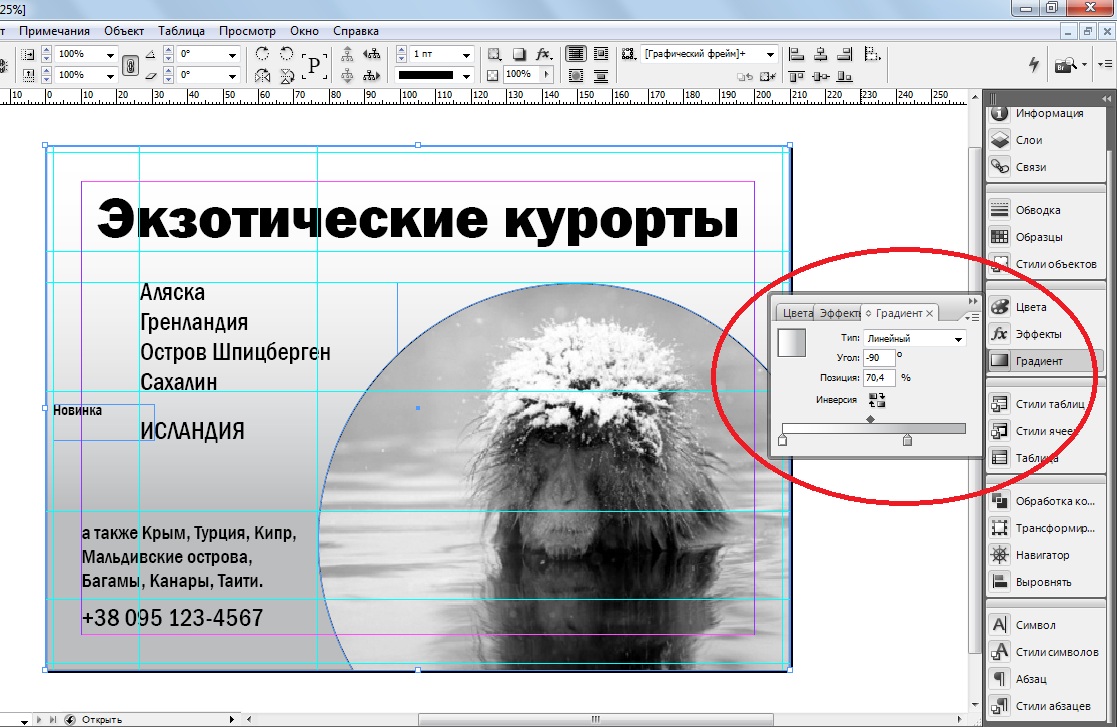
д) В палитре Gradient поменяйте угол растяжки градиента и если необходимо подправьте сам градиент
Рис. 8. Создание градиентного фона страницы
На рис. 8 можно увидеть, что область градиента заканчивается чуть ниже базовой линии строки «Экзотические курорты»; таким образом, верхняя часть фона чисто белая и по-прежнему подчеркивает темную жирную надпись, а нижняя половина фона светло-серая и снижает контраст между фоном и растровым изображением.
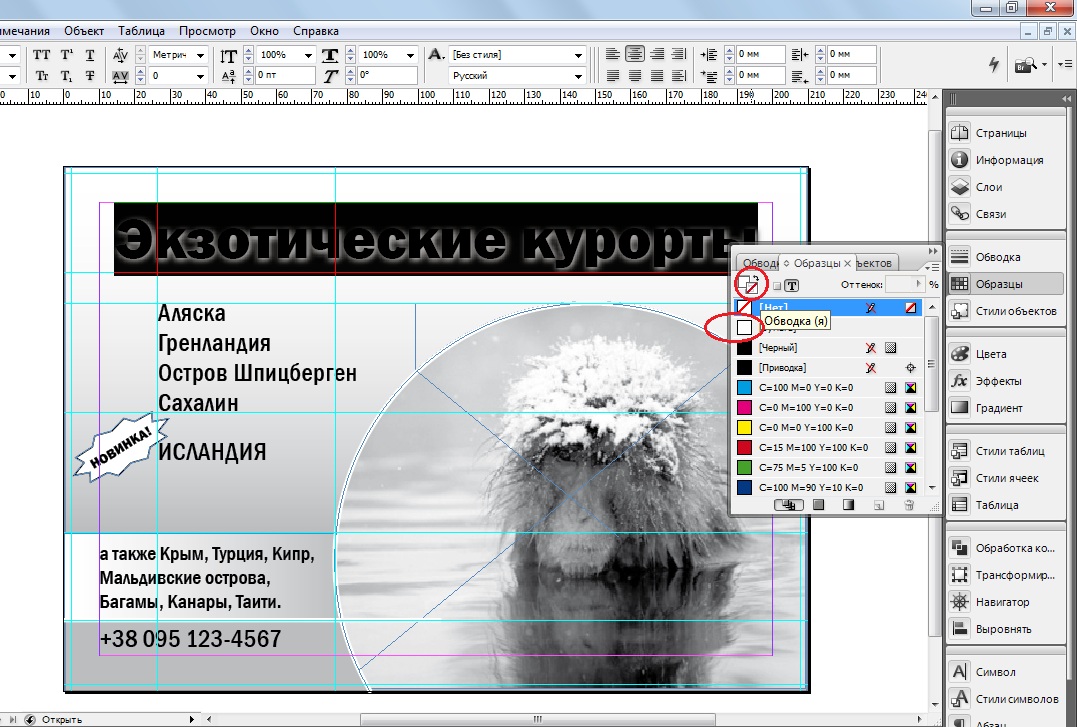
В данный момент фрейм с растровым изображением имеет тонкий черный абрис. Это неприемлемо по нескольким причинам, и главная из них в том, что черный абрис на светло-сером фоне по-прежнему создает слишком большой контраст. В то же время отделить изображение от фона необходимо – просто сделать это нужно не так явно и резко.
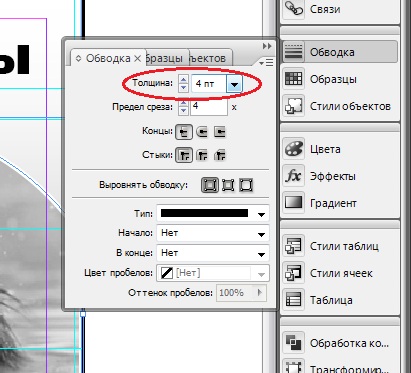
Как вариант вы можете использовать белый абрис, увеличив его толщину до 4 пунктов. Таким образом, малый контраст между серым и белым цветами в какой-то степени будет компенсироваться утолщением абриса; в то же время главная задача решена: четкой контрастной линии вокруг картинки больше нет (рис. 9).
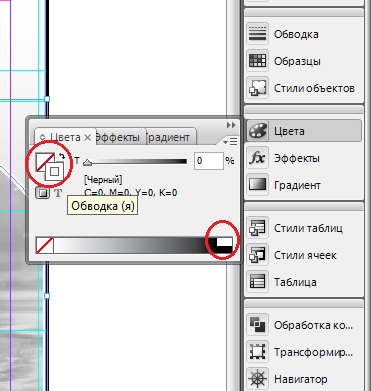
а) Кликните мышкой по двунаправленной стрелке в палитре Color (обводка и основной цвет меняются местами), и выберете белый цвет. Чуть не забыла, прежде чем начинать работать с контуром не забудьте выбрать объект J
б) Найдите палитру Stroke (обводка) во вкладках стандартных палитр. Если не найдете, то зайдите на панели управления во вкладку Window - Stroke (окно – обводка)
Рис. 9. Настройка абриса для графического фрейма
Однако существует еще одна проблема, которую пока не решена: линия идет вокруг всего фрейма, и она видна на границах листовки, где надобности в ней нет. Более правильным решением было бы оставить линию, проходящую по сегменту круга, а горизонтальную и вертикальную линии на границе листа удалить, чтобы фотография была «под обрез» листа. Сделать это, просто удалив точки фрейма, нельзя: в этом случае не только абрис пропадет, но и часть картинки не будет отображаться. Для решения этой задачи вам потребуется усложнить дизайн.
Удалите абрис фрейма с изображением (выставьте его толщину на 0 или назначьте прозрачный цвет) и скопируйте этот фрейм. Выделив инструментом Direct Selection (Частичное выделение) растровую картинку внутри фрейма и удалив ее, мы получим пустой фрейм (или объект), по форме полностью совпадающий с фреймом, содержащим картинку. Теперь вы можете удалить нижнюю правую точку, оставив только округлую линию, назначить абрис для этого объекта и разместить его точно над фреймом с изображением.
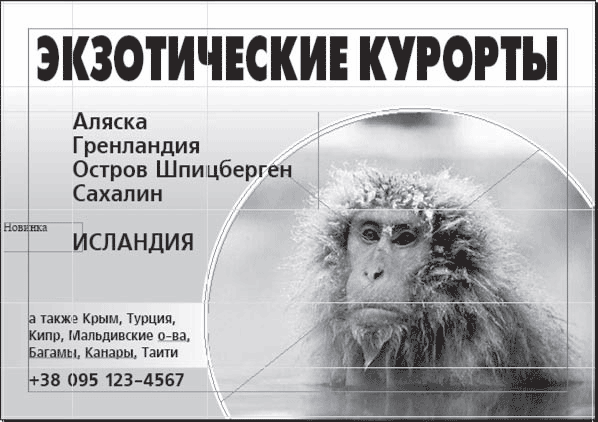
Внешний вид нашего дизайна теперь правильный (рис. 10): белая линия отграничивает изображение от фона, но не проходит по границе страницы; в то же время на самом деле линия является дополнительным объектом, а не частью фрейма с изображением.
Рис. 10. Создание дополнительного объекта для имитации абриса
Теперь, снова изучив результат работы, вы можете обнаружить, что второстепенный текст (перечень других курортов) очень плохо читается. Он сравнительно мелкий, да еще и размещен на сером фоне и, таким образом, практически не выделяется в макете, а самое главное – он не отделяется визуально от номера телефона. Эти два фрагмента текста не имеют между собой ничего общего, они не связаны общей мыслью, а потому должны восприниматься зрителем как совершенно разные текстовые блоки. Достичь этого можно разными способами, но вы попробуйте создать дополнительный фон для текста.
Создав прямоугольник и «спрятав» его под текст и под фрейм с изображением (так не придется обрезать прямоугольник и создавать округлую границу) Object - Arrange - Send to Back, а затем Object - Arrange - Bring Forward, вы можете задаться выбором цвета фона. Естественным решением было бы создать белый фон, который гармонировал бы и примыкал к белому абрису вокруг растровой картинки. Однако это слишком сильно подчеркнет текст, и может возникнуть путаница в приоритете текста: то ли важнее текст, выделенный белым, то ли важнее текст наверху, набранный более крупным шрифтом. «Уменьшить» степень выделенности можно, использовав градиентную заливку. Мы используем все тот же градиент от 35%-го серого цвета к белому. Нетрудно догадаться, что этот градиент лучше расположить горизонтально, слева направо. На рис. 11 показан один из вариантов выделения второстепенного текста градиентным фоном.
Рис. 11. Создание градиентного фона для блока второстепенного текста
Однако у такого выделения есть свои недостатки и недочеты. К примеру, создание градиента от серого цвета слева к белому справа приводит к тому, что на краю страницы выделение практически отсутствует. Таким образом, в начале текста (читаем-то мы слева направо) он как бы не выделен. В то же время создание такого градиента визуально «связывает» его с белым абрисом вокруг фотографии, и складывается впечатление, что наш текст является пояснением или описанием изображения, а это не так. Простейший выход из ситуации – реверсирование градиента таким образом, чтобы белый цвет находился слева (рис. 12). Теперь наш текст явно выделен, а контраст между серым цветом градиента и белым абрисом не позволяет предположить, что они как-то связаны.
Рис. 12. Альтернативный вариант оформления блока второстепенного текста
На этом ваша работа по графическому оформлению листовки ПОЧТИ закончена. Вы можете отключить отображение направляющих и непечатаемых объектов и посмотреть на нее в целом, как на готовый продукт.
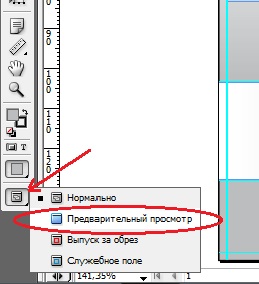
Выберете на панели инструментов значок Normal View Mode (нормальный режим просмотра), затем из выпадающего списка функцию Mode Preview
На рис. 13 показана листовка в том виде, в котором она должна быть на данном этапе, за одним исключением: добавьте еще одну горизонтальную линию между второстепенным текстом и номером телефона!
а) Выбираем инструмент линия, удерживая клавишу Shift, проводим прямую линию, с помощью палитры Color назначаем белый цвет, а также выставляем ширину линии 3,5 пт (палитра Stroke)
Рис. 13. Подчеркивание второстепенного текста и уравновешивание дизайна
Это позволяет, с одной стороны, окончательно пресечь путаницу и исключить возможность восприятия двух разных фрагментов информации как связанных между собой; с другой стороны, четкая горизонталь уравновешивает дизайн в целом и конечная композиция выглядит более продуманной и цельной. Одна из проблем, от которой не удастся уйти, – словосочетание «остров Шпицберген». Это очень «неудобное» словосочетание, поскольку строка получается намного более длинной. В данном варианте оформления строка выбивается из общего текста, что само по себе не слишком хорошо; однако разбивать надпись на две строки будет решением еще худшим, поскольку читатель может воспринять разнесенные в разные строки слова «остров» и «Шпицберген» как отдельные курорты. Добавление горизонтальной линии, в свою очередь выступающей из общего контекста, позволяет если не решить проблему, то хотя бы каким-то образом оправдать слишком длинную надпись: теперь вы можете смело делать вид, что все так и задумывалось, и в «выползании» текста и оформления из общей массы есть тонкий дизайнерский замысел. Тем не менее, работа над листовкой еще не закончена. Во-первых, надпись «Новинка» все еще не оформлена (приступать к ней имеет смысл только в последнюю очередь). Во-вторых, наполнив листовку графической информацией (фон, фотография, выделения), вы должны еще раз убедиться в том, что весь текст был оформлен правильно.
3. Конечное оформление и верстка листовки
Первая задача по конечному оформлению листовки – оформление надписи «Новинка», которая уже давно «мозолит глаза». Для оформления выберете нехитрый визуальный прием, который так часто используется в рекламе, что давно стал своеобразным «стандартом». Создайте многоугольник (а вернее, звезду) и разместите надпись внутри этой фигуры.
Точно так же часто, как и выделение-многоугольник, в рекламе используется английское слово «New» вместо слова «Новинка». Выбор в пользу англоязычного варианта обычно делают потому, что это слово намного короче, и уместить его в макет гораздо легче; большая же распространенность таких «выделений» снимает вопрос о том, поймут ли читатели рекламу, что это слово обозначает – все давно знают.
Однако такой вариант непригоден для данной листовки по нескольким причинам. Первая и самая главная причина заключается в том, что во всем тексте листовки нет ни одного английского слова. В такой ситуации введение английского слова просто необоснованно – с таким же успехом вы можете внезапно начать писать китайскими иероглифами. Английское написание было бы более уместным, если бы ваша листовка была посвящена рекламе компьютерных программ, автомобилей – чего угодно, где в названиях или в тексте заведомо содержатся английские термины, названия и торговые марки.
В данном случае остановитесь на слове «Новинка». Чтобы слово вместе с рамкой-звездой заняло меньше места, поступите творчески: поверните надпись вместе с рамкой и расположите ее по диагонали относительно текста. Такое положение только дополнительно привлечет внимание, поскольку налицо контраст, только не между цветами, а между горизонтальными строками и диагональной надписью. Для того чтобы оформить надпись («Новинка!») необходимо, создать пустой фрейм в виде звезды (количество лучей 10, высота лучей 20%). Для оформления текста надписи выберете шрифт Franklin Gothic Heavy, 11 кегль. Размер надписи сравнительно небольшой, поэтому для лучшей читабельности и выделенности используйте написание заглавными буквами (прописными, палитра Control, пиктограмма ТТ) (рис. 14).
Рис. 14. Оформление надписи «Новинка!»
Снова рассмотрев дизайн в целом, можно прийти к выводу, что надпись «Экзотические курорты» слишком черная и тяжелая, она как бы «давит» на все остальные элементы на странице. Градиентный фон, осветляющийся кверху, предполагает легкость и воздушность, и кажется, что черная жирная надпись вот-вот рухнет и раздавит и текст, и несчастную обезьяну на фотографии. Таким образом, необходимо отказаться от черного цвета надписи и оформить ее как-то иначе. Еще один «стандартный» дизайнерский прием – выделение надписи абрисом и тенью. В этом случае контраст между цветом надписи и фона заменяется более «мелкими» контрастами между цветами заливки и абриса, цветами абриса и тени.
На рис. 15 назначен белый цвет заливки и тонкий черный абрис (толщина абриса 0,75 пт). Чтобы добиться такого эффекта, убедитесь, что в палитре Swatches (Образцы) нажата кнопка оформления текста во фрейме, а не самого фрейма, – в противном случае цвета заливки и абриса вы будете назначать не для символов текста, а для фрейма целиком.
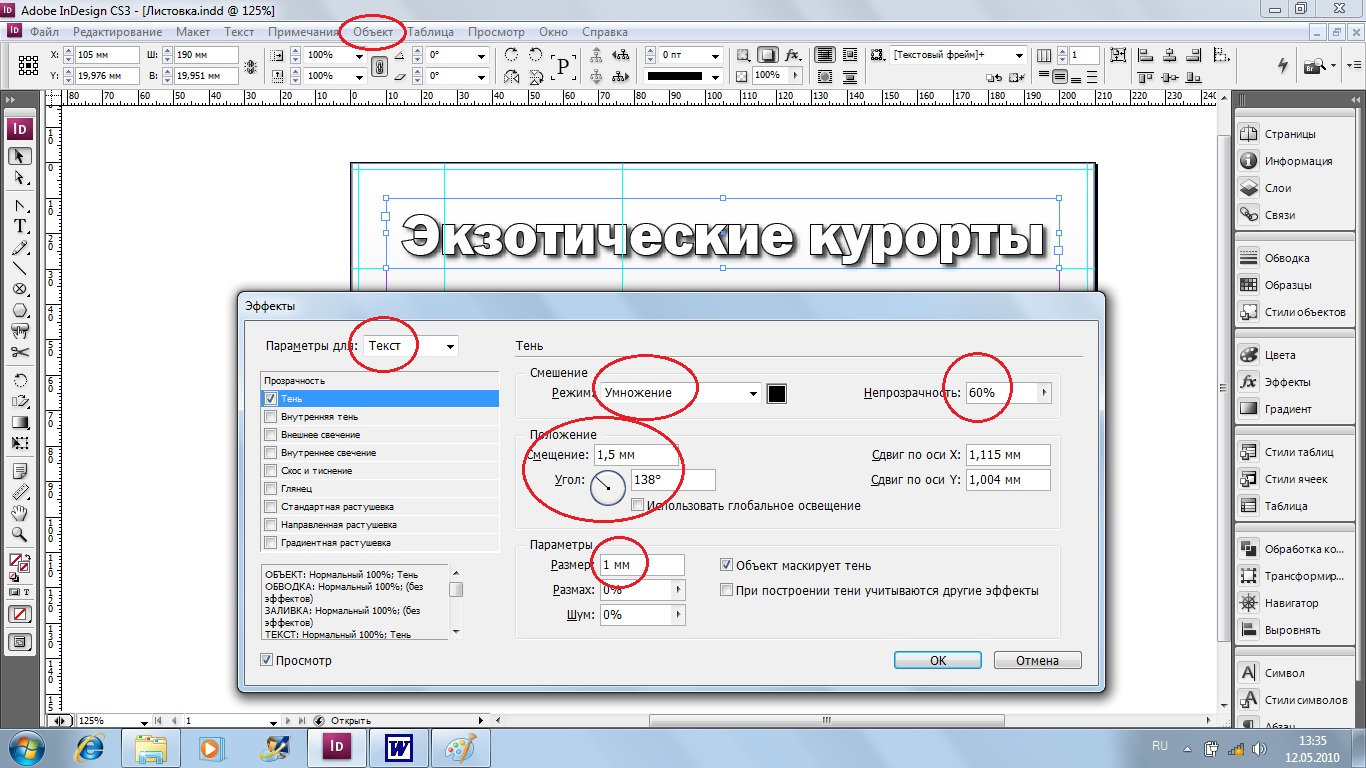
Рис. 15. Оформление заголовка листовки
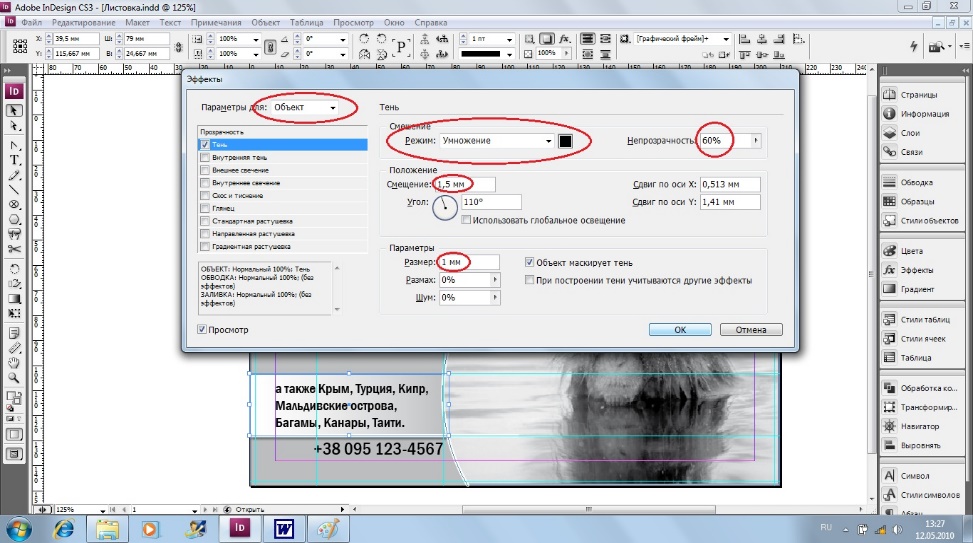
а) С помощью команды Object → Effects → Drop Shadow (Объект → Эффекты → Падающая тень) назначьте падающую тень для текста. На примере, показанном на рис. 15, была использована черная тень в режиме Multiply (Затенение) с непрозрачностью 60 %, размытием 1 мм и смещением в 1,5 мм вниз и вправо.
Добавление тени как нельзя лучше подчеркнуло и выделило надпись заголовка. Падающая тень добавила к дизайну листовки третье измерение: у дизайна появился объем, и единственный объемный (вернее, «приподнятый» над страницей) объект – надпись – буквально бросается в глаза.
В то же время добавление в дизайн третьего измерения, глубины, требует несколько изменить его. Одно из простых правил дизайна заключается в том, что ни один эффект не должен присутствовать в дизайне в единственном экземпляре. Если вы начали использовать тень, вы должны ее использовать хотя бы два раза. Примечание Это правило – для начинающих дизайнеров. Строго говоря, это не правило – это всего лишь рекомендация, которая позволяет избегать откровенно «попугайных» пестрых любительских дизайнов, точно так же, как и правило о количестве шрифтов на странице. Если вы в состоянии объяснить, почему эффект должен быть в единственном экземпляре, вы можете нарушать это правило сколько угодно.
Назначьте падающую тень (с теми же настройками, что вы использовали для заголовка) для градиентного фона под второстепенным текстом. Это с одной стороны позволит добавить «объемности» в дизайн в целом, поскольку градиентная подложка неразрывно связана с фотографией, горизонтальной линией и т. д. С другой стороны, тень позволит дополнительно выделить номер телефона, который находится под ней.
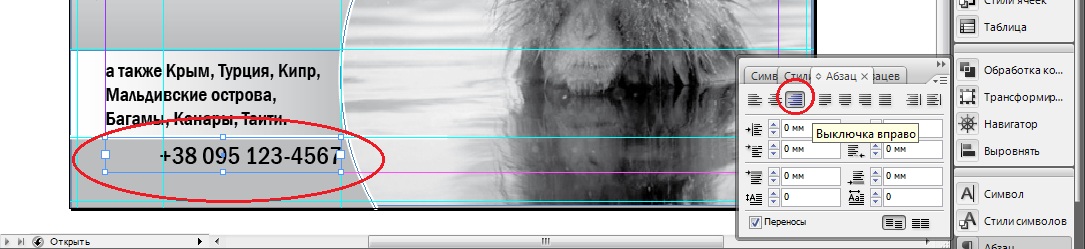
Финальным штрихом по оформлению будет смещение текста с номером телефона вправо (выключка по правому краю) и увеличение кегля для слова «Исландия» (31 пт, 40 трекинг), которое, как можно видеть на рис. 15 (см. выше), немного «терялось» рядом с выделенным словом «Новинка».
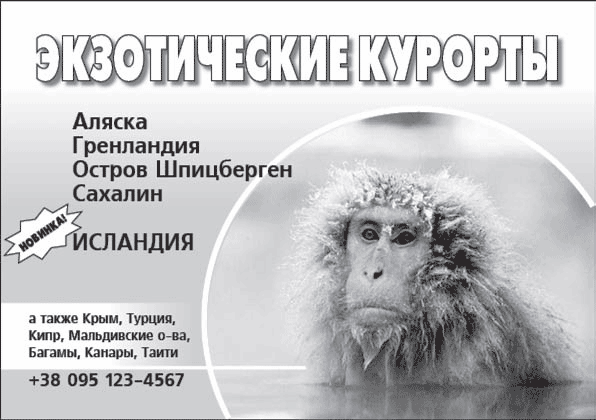
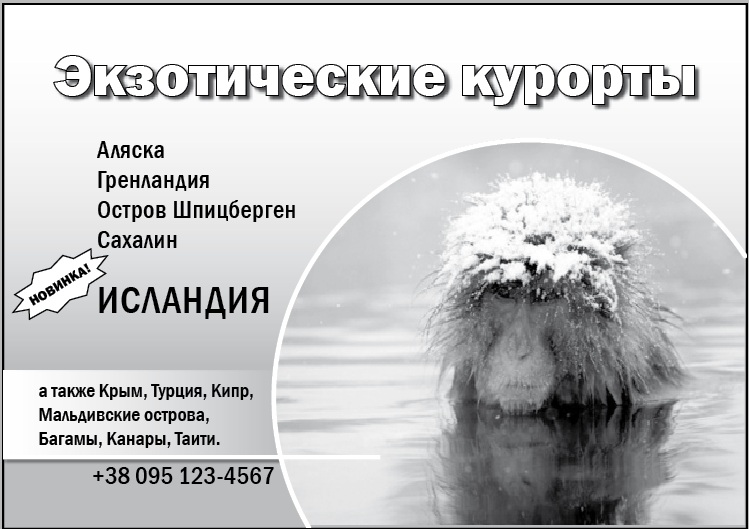
Конечный вид дизайна листовки
|
|||||||||
|
Последнее изменение этой страницы: 2021-04-14; просмотров: 77; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.233.43 (0.084 с.) |