Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Как добавить упражнение learningappsСтр 1 из 6Следующая ⇒
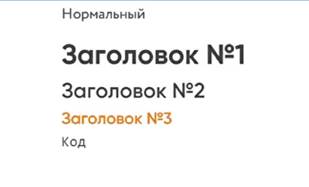
Информационные блоки Элемент «Текст» Разместим и отредактируем текст на странице Кратко: данный элемент позволит вам размещать и редактировать текст. Как работать с элементом Элемент «Текст» позволяет размещать и редактировать текст на странице, а также добавлять изображения. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Как отформатировать текст Элемент содержит сервис форматирования текста (автоматически появляется, если выделить уже напечатанный текст). Сервис формирования текста позволит Вам: 1. Выбирать формат абзаца. В вашем распоряжении 3 вида заголовков и 1 код. Обратите внимание, что вы можете выравнивать абзац (по левому краю, по центру, по правому краю).
№1. Формат абзаца
2. Выбирать начертание: жирный текст / курсив / подчеркнутый/ за̶ч̶е̶р̶к̶н̶у̶т̶ы̶й̶.
№2. Начертание
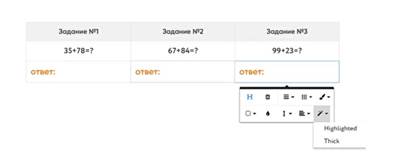
3. Создавать таблицы. Обратите внимание, что у таблицы есть свой сервис форматирования.
№3. Создание таблиц
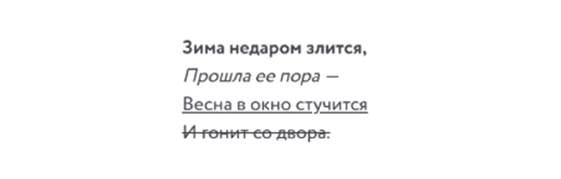
4. Выделять цитаты.
№4. Выделение цитат
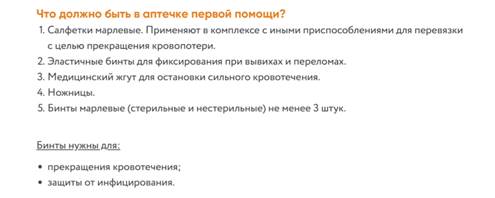
5. Вставлять списки: нумерованный или маркированный
№5. Добавление списков
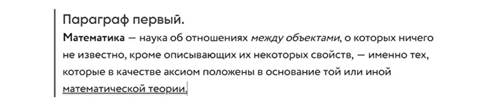
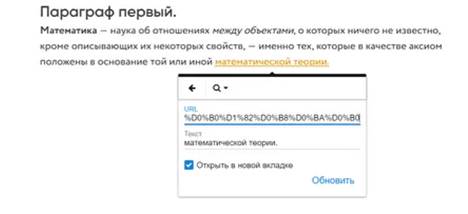
6. Вставлять в текст ссылку.
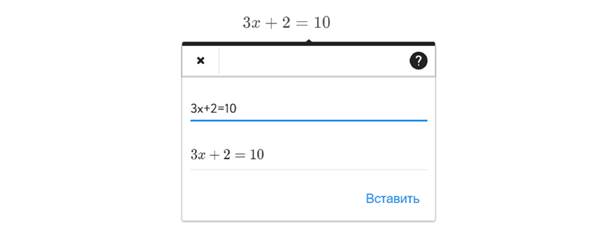
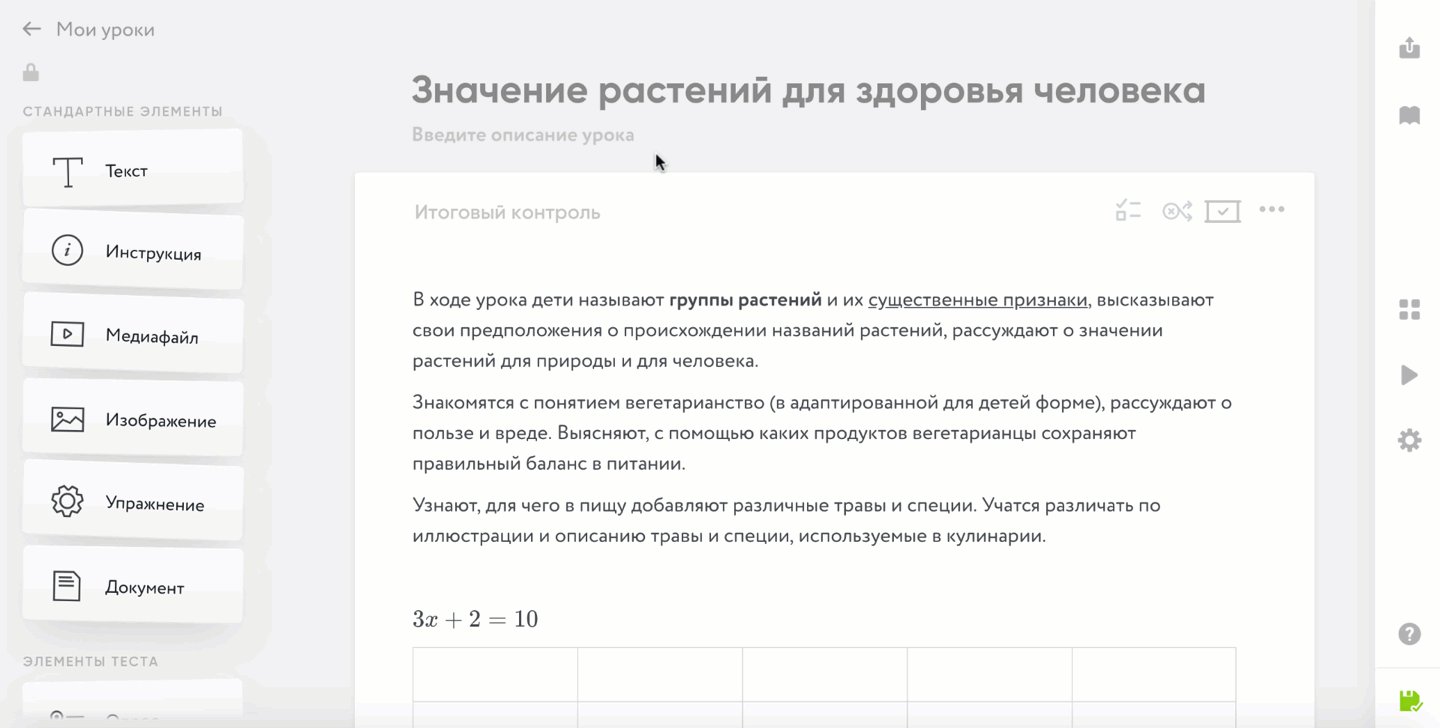
№6. Добавление ссылки 7. Вставлять в текст формулу.
№7. Добавление формулы Обзор элемента
https://api.coreapp.ai/uploads/video/157184714519429965065db07be908569-text_element_video.mp4
Добавление изображений Для добавления изображений в урок лучше использовать элемент «Изображение». Однако, на случай, если вам нужно вставить картинку в текст, вы можете это сделать прямо в элементе «Текст». Для этого скопируйте необходимое вам упражнение вставьте его с помощью команды «Ctrl» + «V». Нажмите на картинку, чтобы открыть меню настроек.
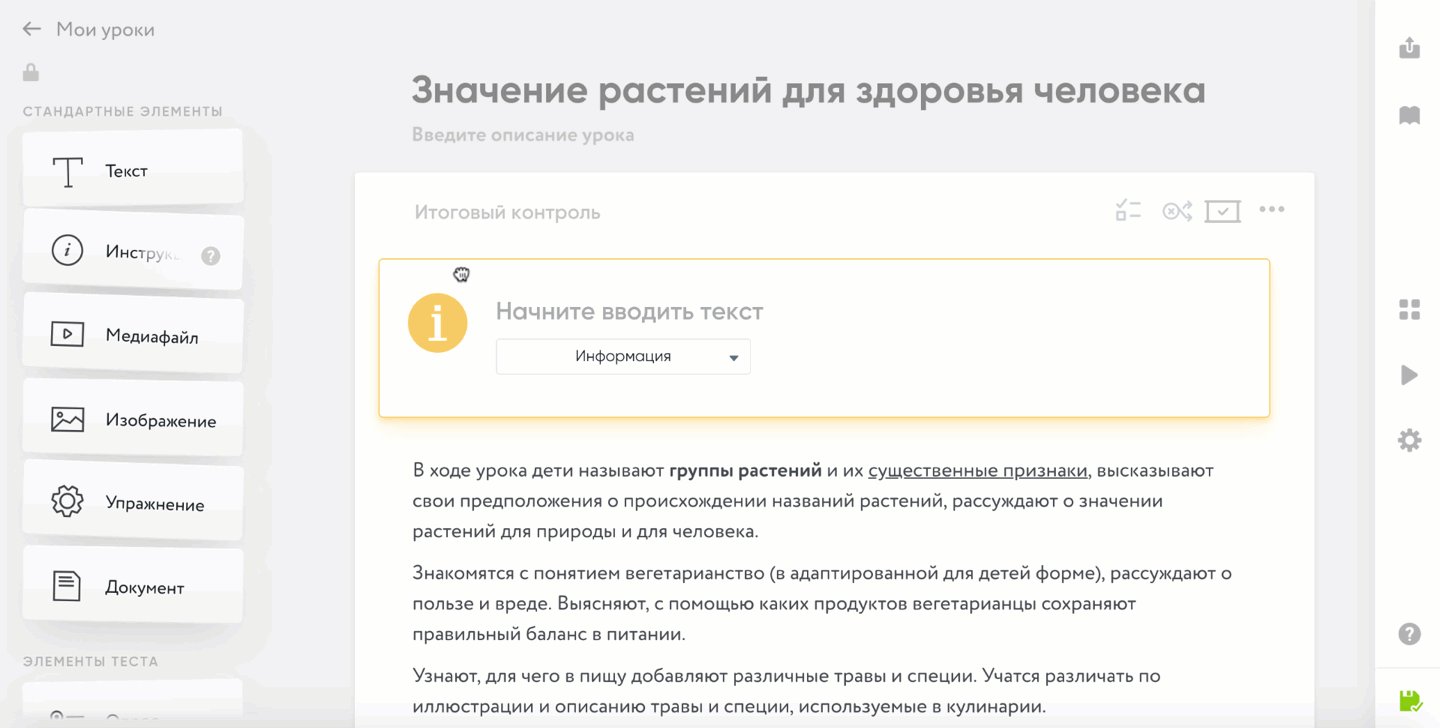
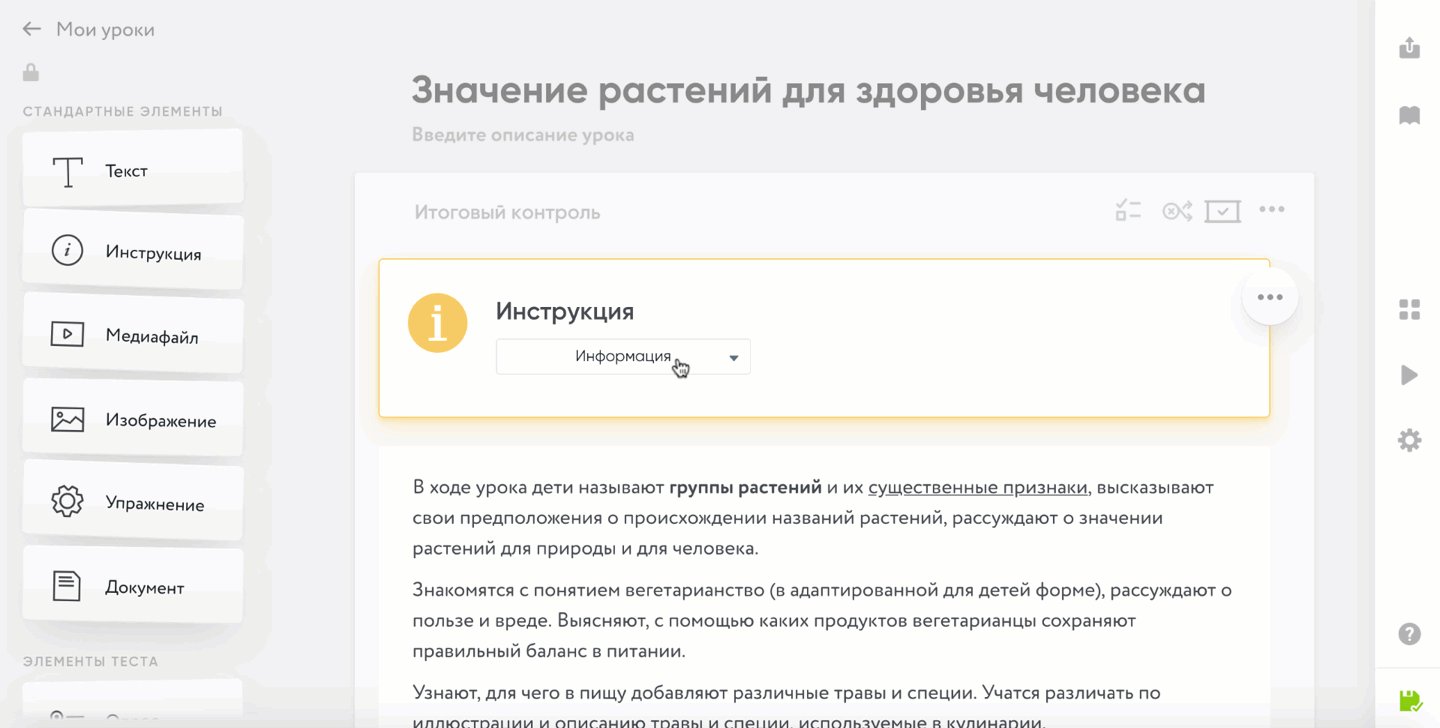
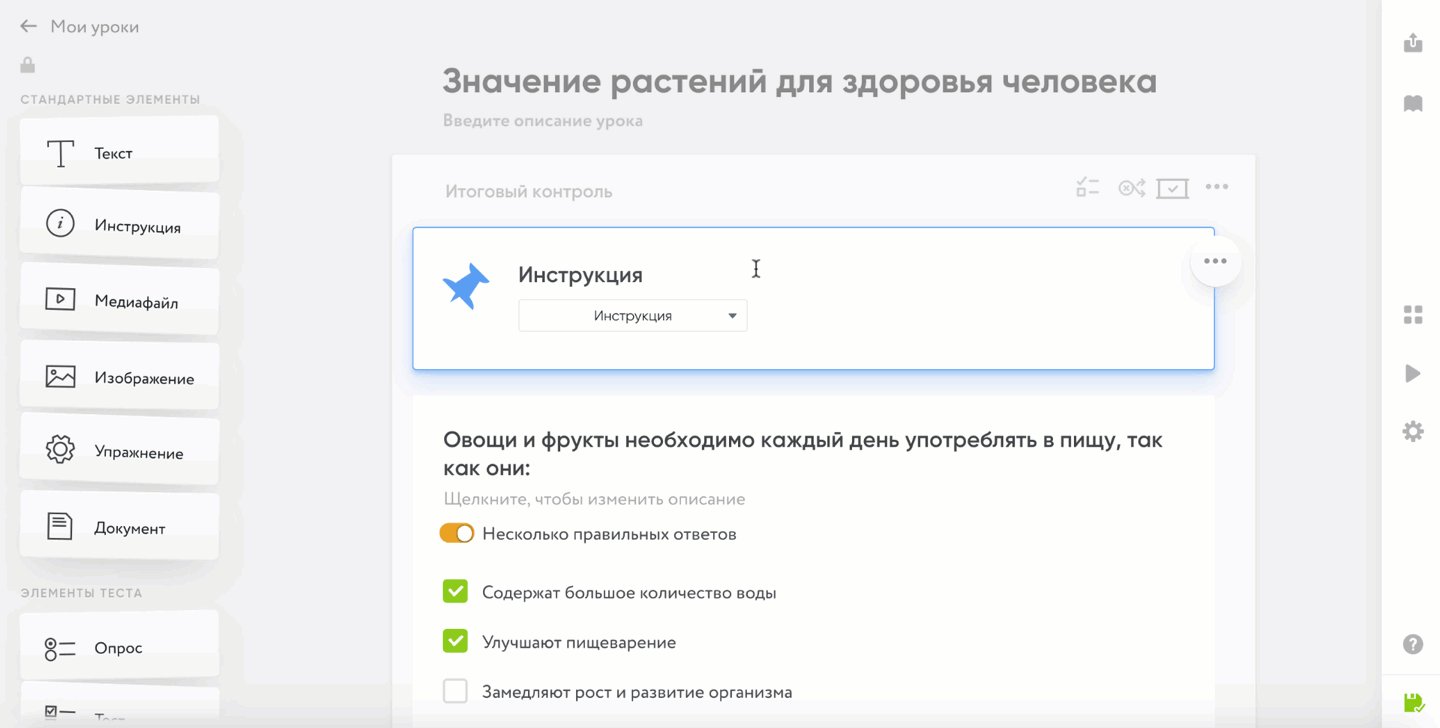
№8. Вставка изображения в тексте Элемент «Инструкция» Учимся делать акцент на важных частях образовательного материала Кратко: данный элемент позволит вам сделать акцент на тех или иных частях вашего образовательного материала. Как работать с элементом Элемент «Инструкция» позволит вам сделать акцент на тех или иных частях вашего образовательного материала. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши.
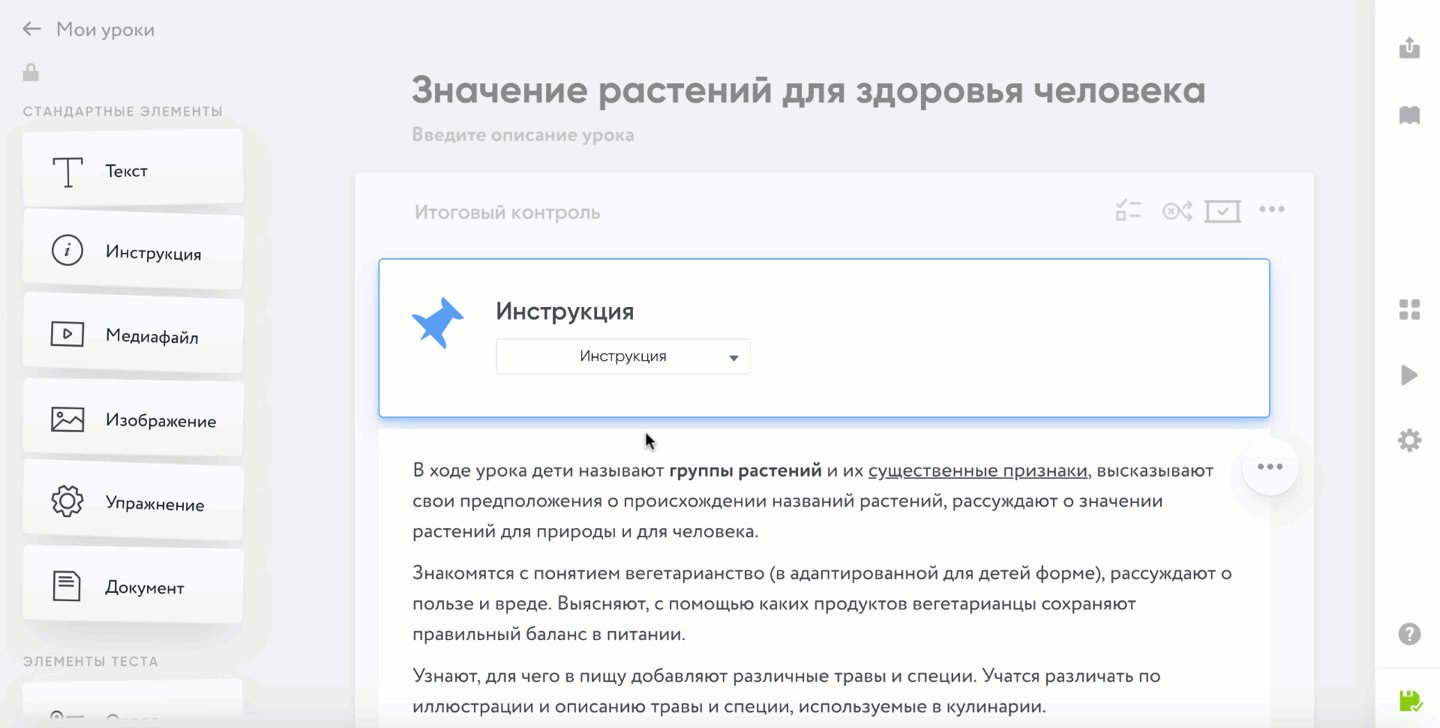
У данного элемента есть пять режимов: «Информация», «Целеполагание», «Постановка вопроса» и «Тема урока». Отличаются они оформлением. Чтобы их переключить, вам нужно нажать на выпадающий список и выбрать нужный режим.
https://static.tildacdn.com/tild3364-6535-4536-b463-333239346531/instruction_demo.gif
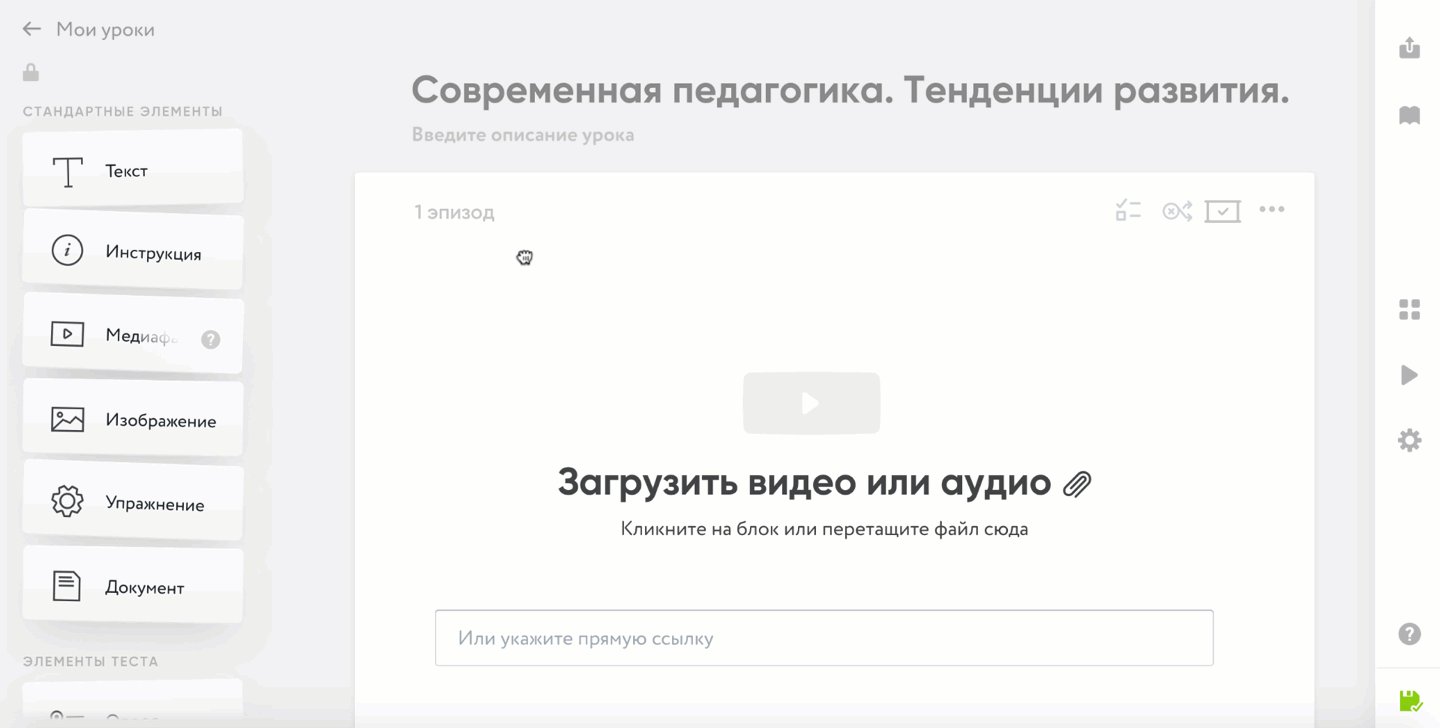
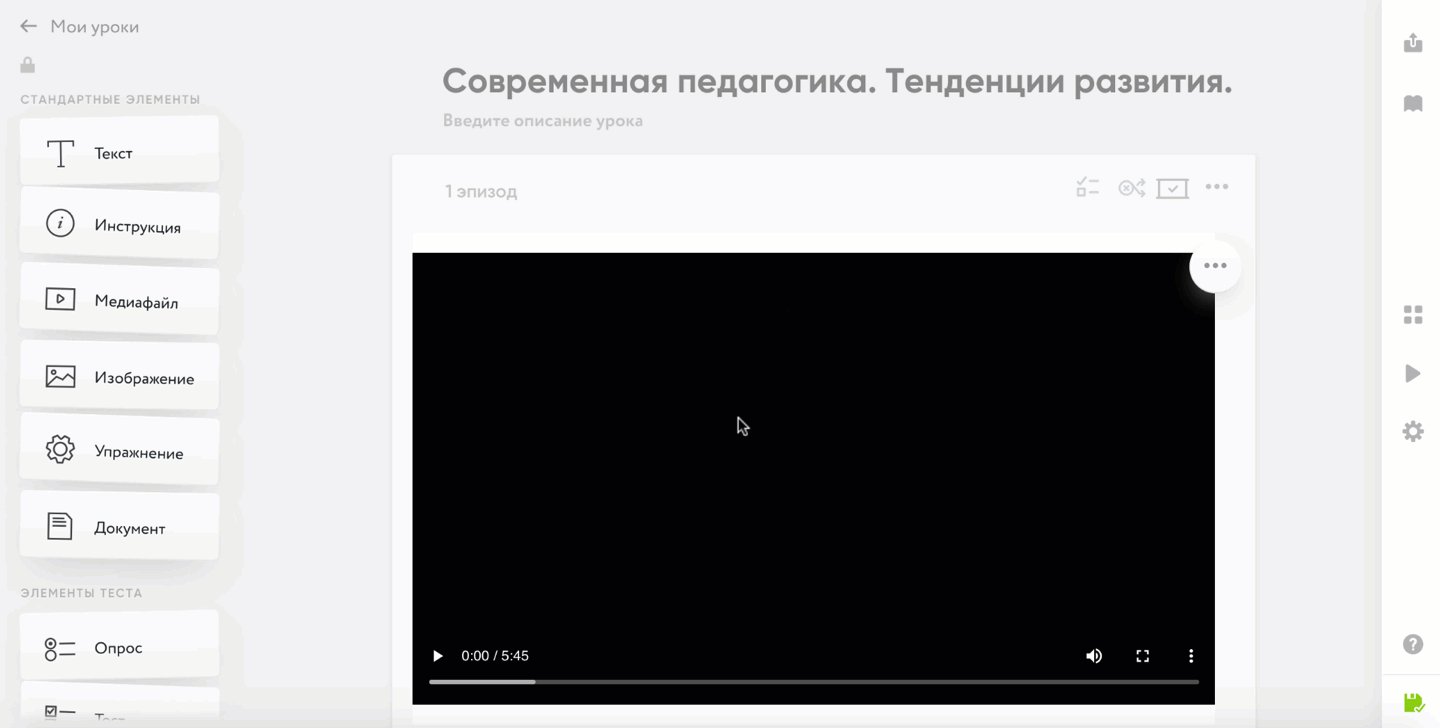
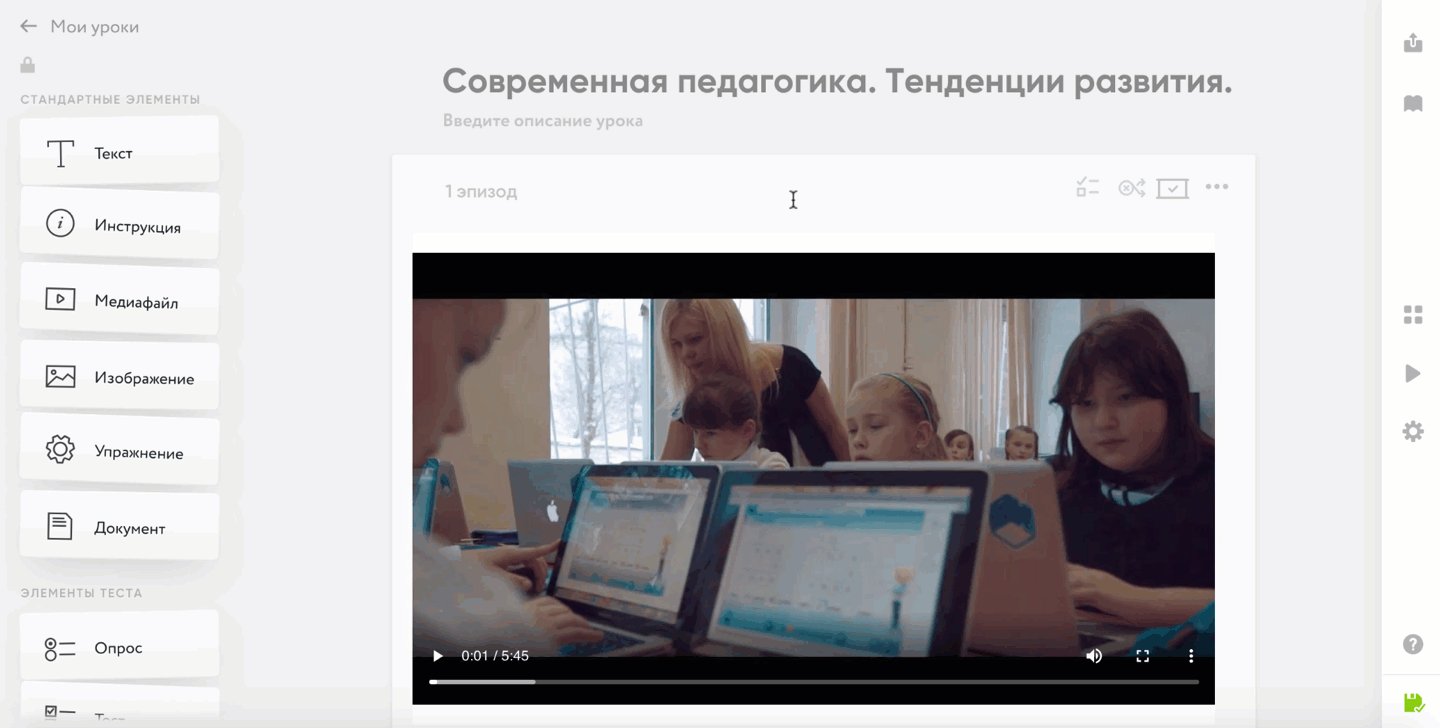
№1. Выбор режима Элемент «Медиафайл» Делаем урок иллюстративным: добавляем к нему видео- и аудиоматериалы Кратко: данный элемент позволит вам добавить к урок проигрыватель видео- и аудиофайлов. Как работать с элементом Данный элемент позволит вам добавить к урок проигрыватель видео- и аудиофайлов. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Медиафайл можно добавить двумя способами: · youtube.com · vimeo.com · soundcloud.com · soundcloud.com · facebook.com · dailymotion.com · twitch.tv Скопируйте ссылку на видео или аудио из адресной строки браузера и вставьте ее в специальное поле для ссылки, которое находится в элементе. После этого действия видео появится автоматически, если этого не произошло проверьте корректность ссылки.
https://static.tildacdn.com/tild3532-3930-4765-b838-646363663534/upload_video_link.gif
№1. Добавление по ссылке
2. Загрузить видео или аудио с компьютера, но в этом случае размер файла не должен превышать 100 Мбайт. Для этого кликните на «Загрузить видео или медиа» и выберите файл. После этого действия видео появится автоматически, если этого не произошло, то проверьте, не превышает ли размер видео 100 Мбайт. https://static.tildacdn.com/tild3062-3832-4639-b831-386366353130/upload_video_from_co.gif
№2. Загрузка с жесткого диска компьютера
Элемент «Изображение» Позволяет разместить одно или несколько изображений на странице Кратко: данный элемент позволит вам добавить в урок изображения или GIF-анимацию. Как работать с элементом Данный элемент позволит вам добавить в урок изображения или GIF-анимацию. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши.
https://api.coreapp.ai/uploads/video/157184698519926601345db07b49540ea-image_element_demo_video.mp4
№1. Демонстрация элемента
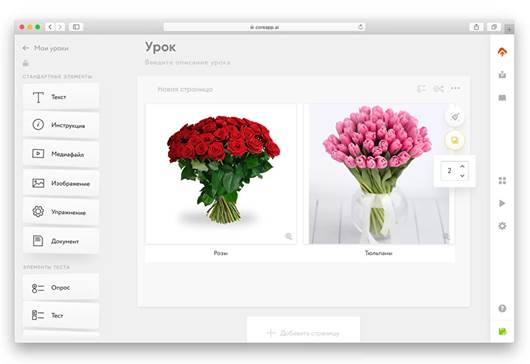
Изображение можно добавить двумя способами: 1. Загрузив изображение с жесткого диска компьютера. Для этого кликните на «Загрузить изображение» и выберите файл. После этого действия изображение появится автоматически; 2. Указав URL-ссылку на картинку, размещенную на сторонних сайтах. Для этого скопируйте ссылку на изображение из адресной строки браузера и вставьте ее в специальное поле для ссылки, которое находится в элементе. После этого действия изображение появится автоматически, если этого не произошло проверьте корректность ссылки. Количество изображений можно менять, используя переключатель с правой стороны изображения. Таким образом, можно расположить в ряд до 4 изображений. Обратите внимание, что каждое изображение можно подписать.
№2. Добавление изображений
Вы можете изменить размер используемого изображения, регулируя его с помощью стрелочек, появляющихся в правом нижнем углу элемента. Для увеличения изображения на весь экран вы можете воспользоваться лупой, которая находится в правом нижнем углу изображения. При увеличении будет отображен фактический размер изображения.
№3. Увеличение изображения
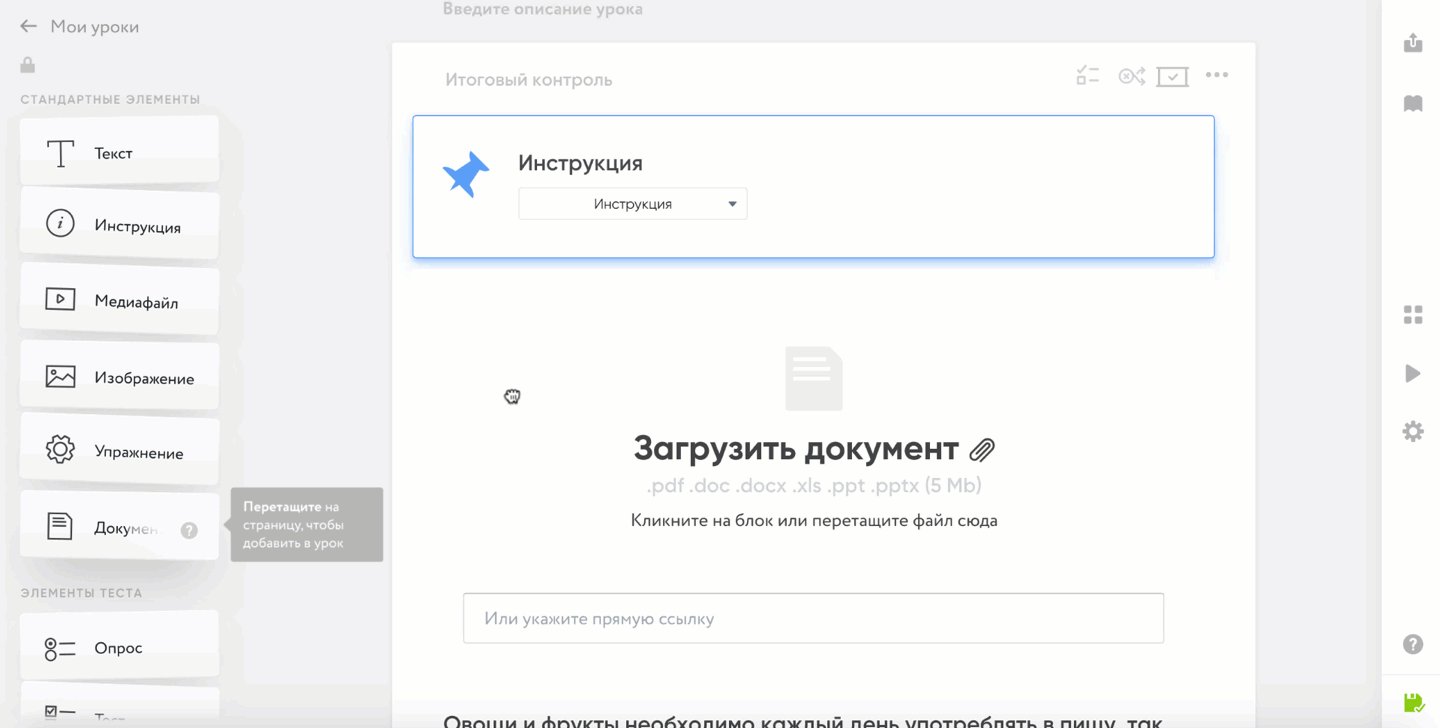
Элемент «Упражнение» Добавляем в конструктор упражнения со сторонних сайтов Кратко: данный элемент позволит вам добавить в урок упражнение с сайтов для создания упражнений. Для того, чтобы воспользоваться им, просто перетащите его из списка элементов на страницу центрального полотна. Данный элемент позволит вам добавить в урок упражнения со сторонних сайтов. Конструктор способен интегрироваться с контентом сайтов https://learningapps.org и https://wordwall.net. Элемент «Документ» Добавляем к уроку документы форматов.pdf,.doc,.docx,.xls,.ppt.pptx Кратко: данный элемент позволит вам добавить в урок документ. Как работать с элементом Данный элемент позволит вам добавить в урок документы формата:.pdf,.doc,.docx,.xls,.ppt.pptx. Документ можно добавить двумя способами: 1. Загрузив документ с жесткого диска компьютера. Для этого кликните на «Загрузить документ» и выберите файл. После этого действия документ появится автоматически; 2. Указав URL-ссылку на документ, размещенный на сторонних сайтах. Для этого скопируйте ссылку на документ из адресной строки браузера и вставьте ее в специальное поле для ссылки, которое находится в элементе. После этого действия документ появится автоматически, если этого не произошло проверьте корректность ссылки.
https://static.tildacdn.com/tild3265-3839-4231-a266-633838383437/documents_demo.gif
№1. Загрузка документа Задания и тесты Элемент «Тест»
Учимся создавать тесты с автоматическими комментариями к заданиям Кратко: данный элемент позволит вам добавить в урок тестирование. Как работать с элементом Данный элемент позволит вам провести тестирование. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши.
https://api.coreapp.ai/uploads/video/15718495184918510945db0852ee2658-test_demo_video.mp4
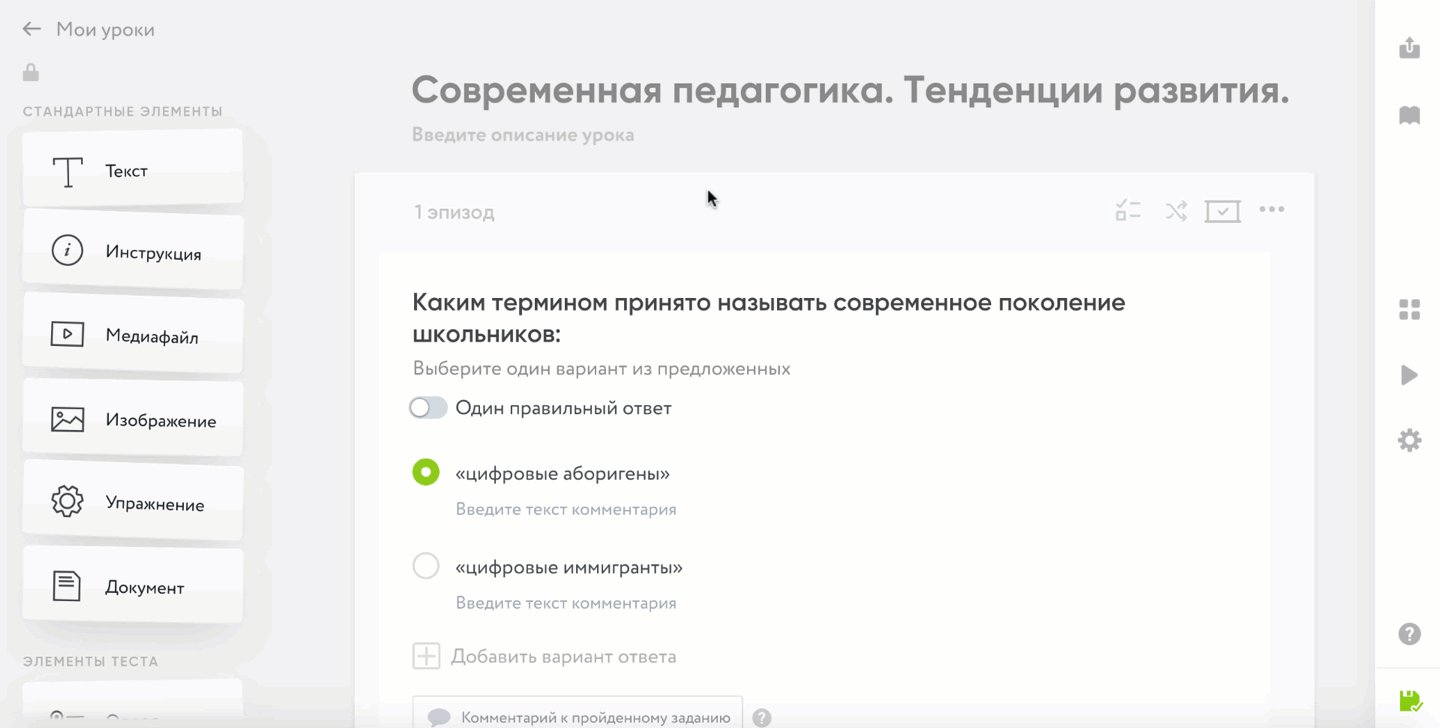
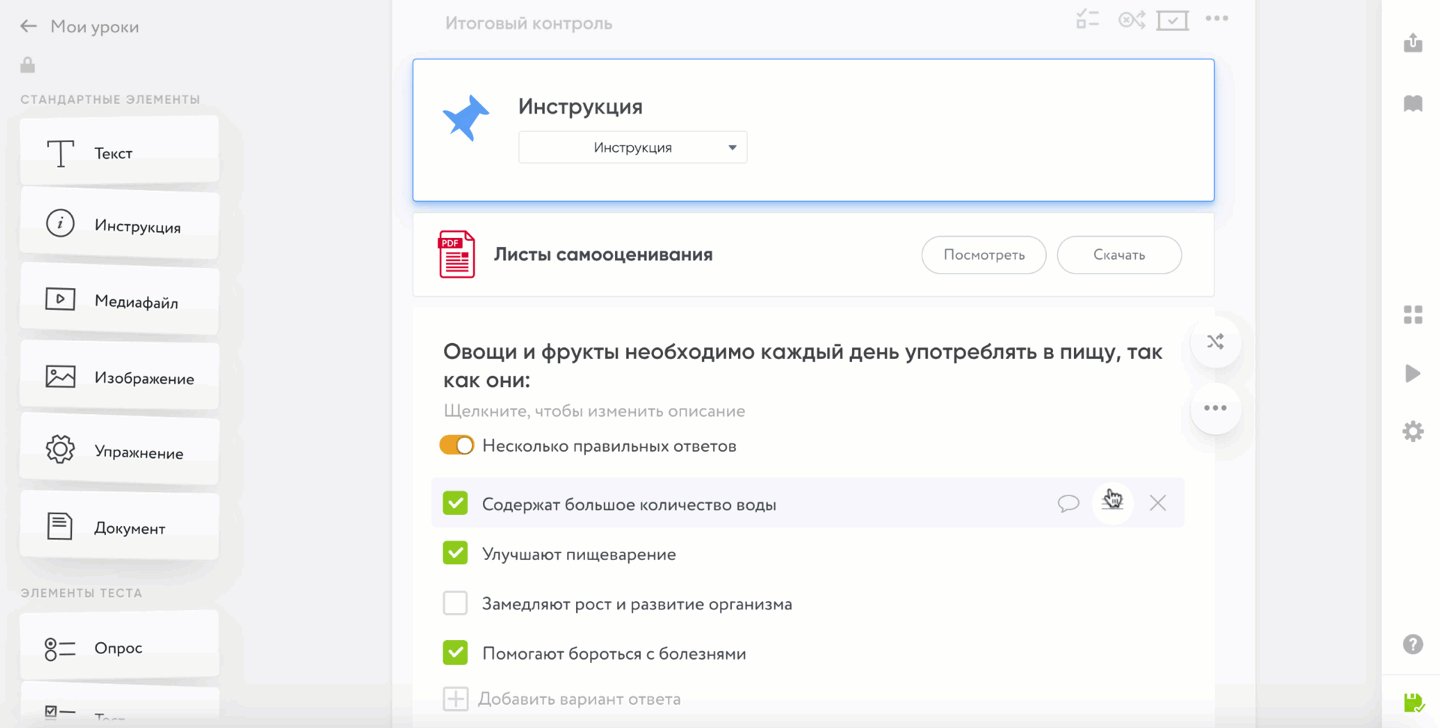
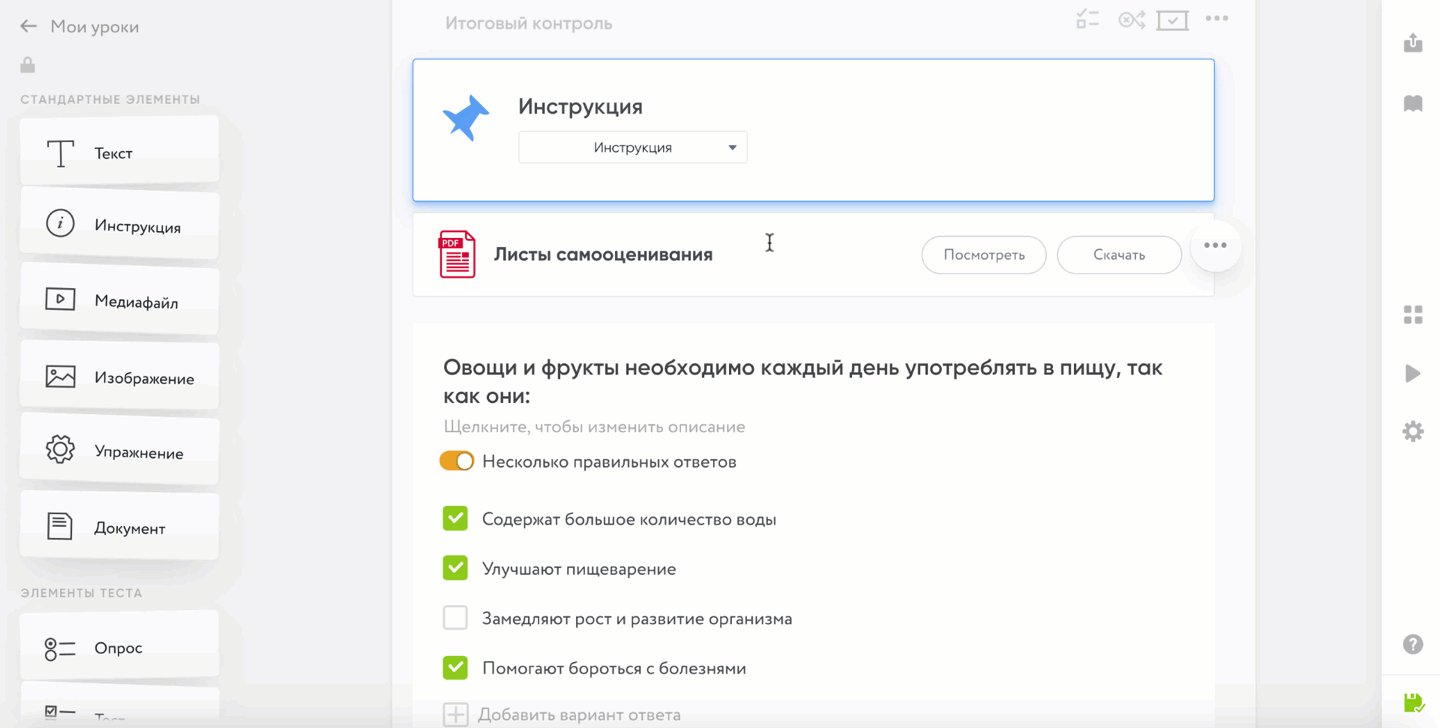
Введите вопрос и варианты ответов. Вы можете задать вопрос одним или несколькими правильными ответами. Обратите внимание, что вы можете форматировать текст как при создании вопроса, так и в ответах.
Комментарии к вариантам ответа и пройденному заданию Тест включает в себя возможность оставлять комментарии, которые учитель может добавлять к: 1. Каждому из вариантов ответов Для того чтобы оставить комментарий к варианту ответа, наведите курсор на вариант ответа, кликните на значок с облачком. После этого действия появится поле для ввода комментария. Нажмите на крестик, если комментарий нужно удалить. Обратите внимание, что вы можете форматировать текст комментария, а также добавлять ссылки.
https://static.tildacdn.com/tild3438-6330-4730-b831-373932663732/comment_test.gif
Как добавить комментарий к ответу
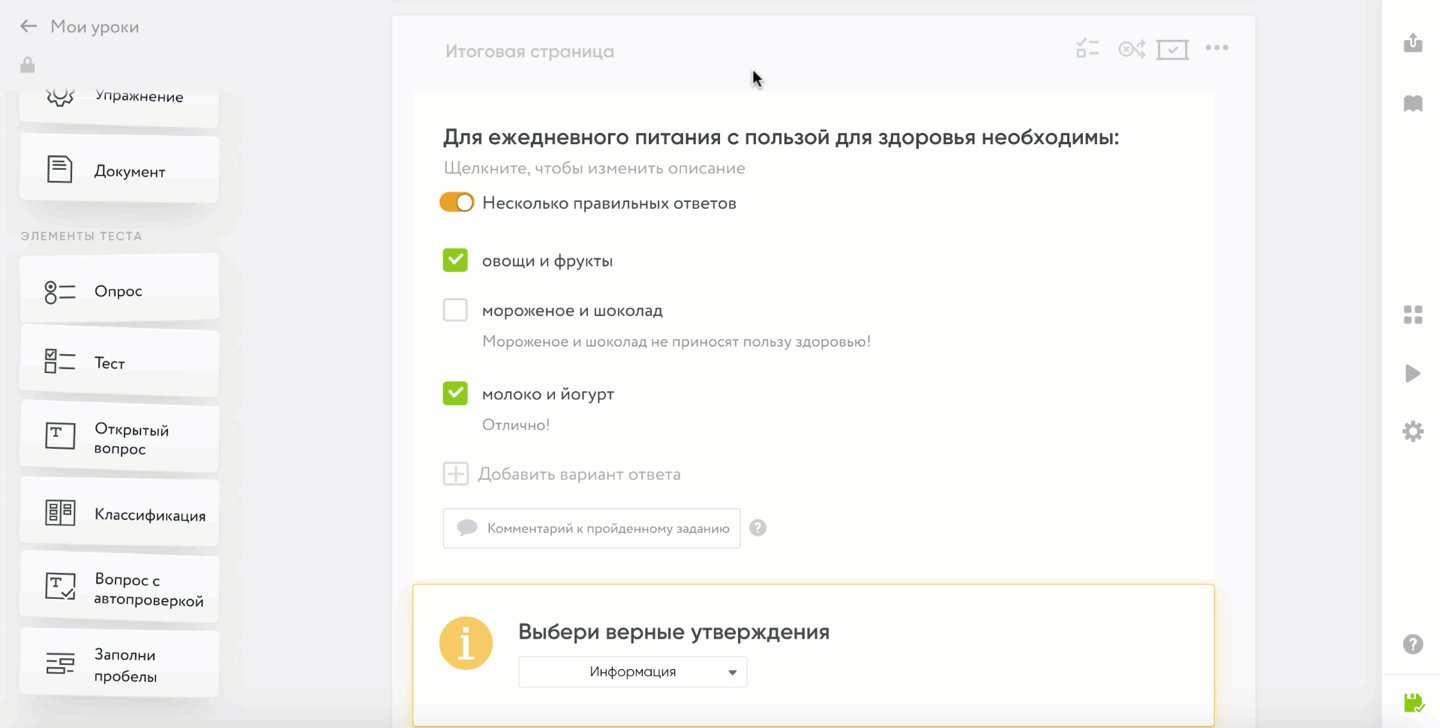
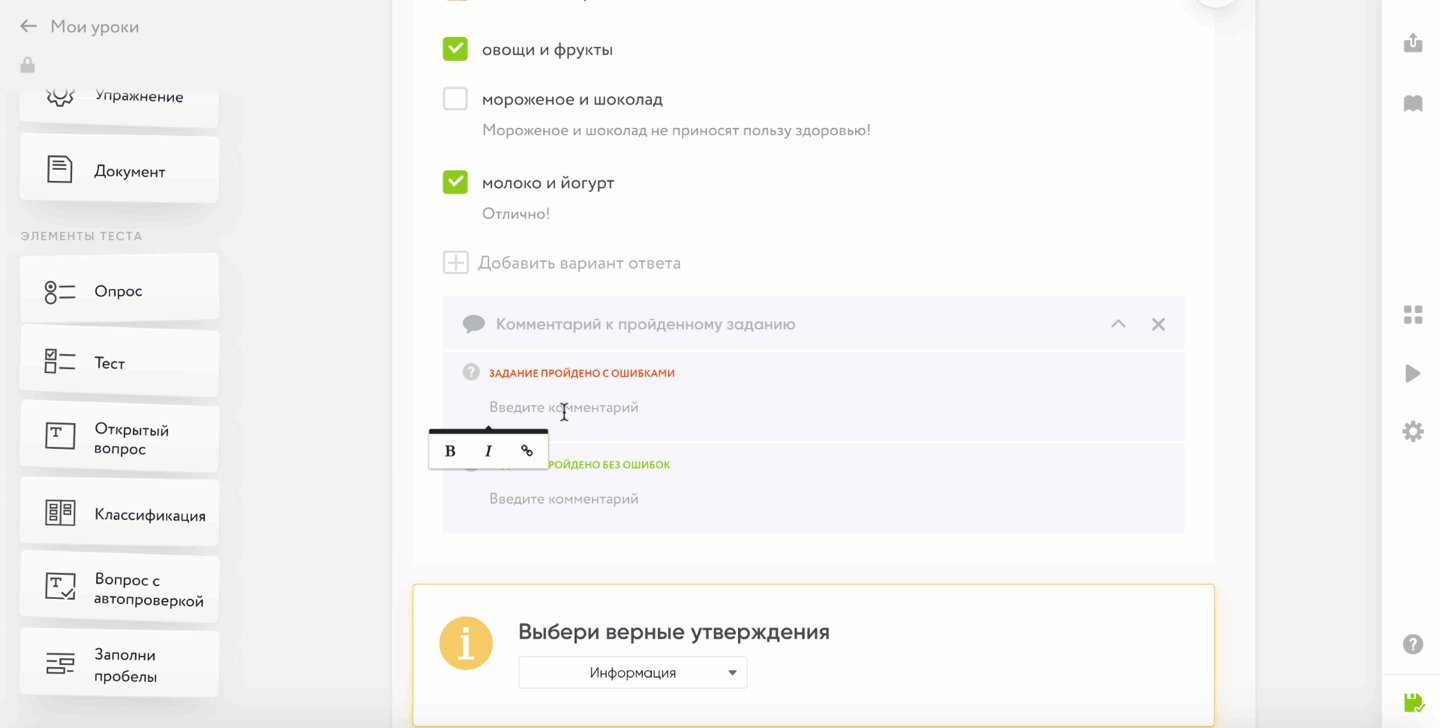
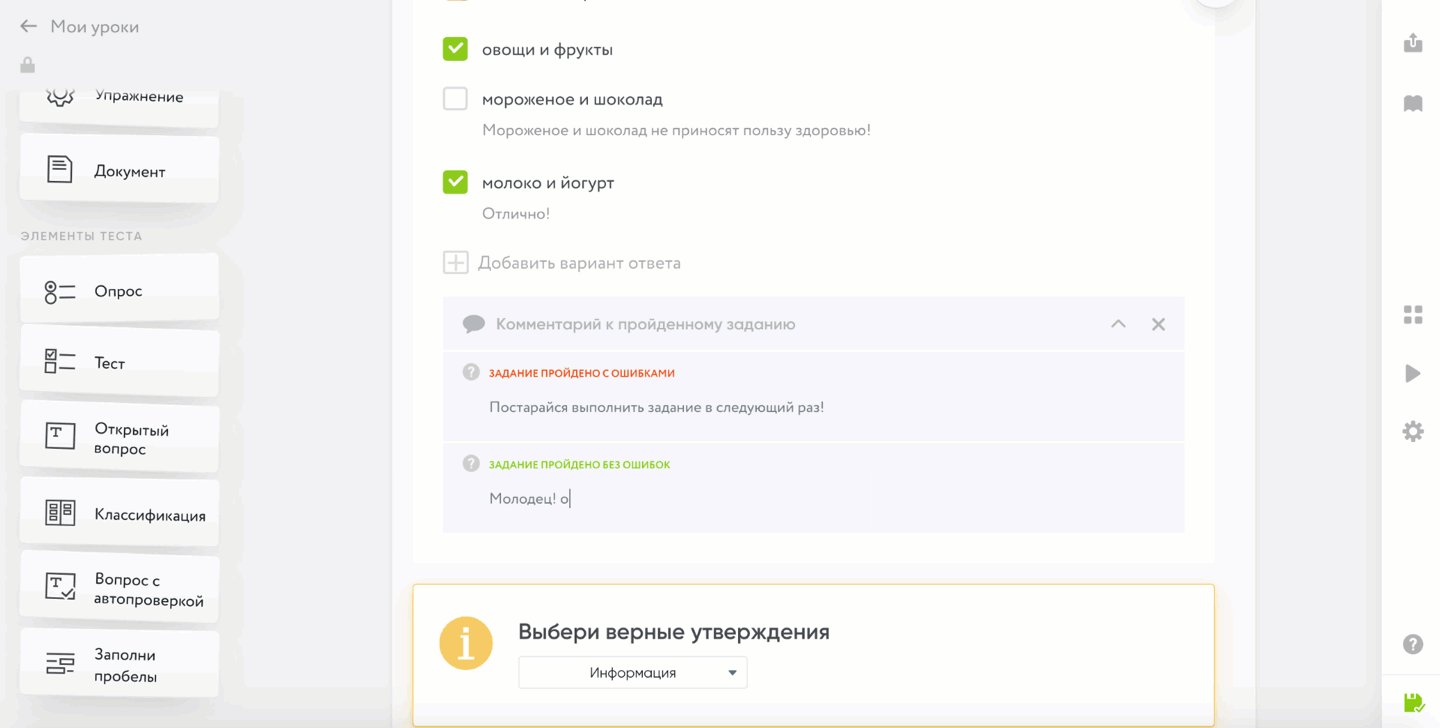
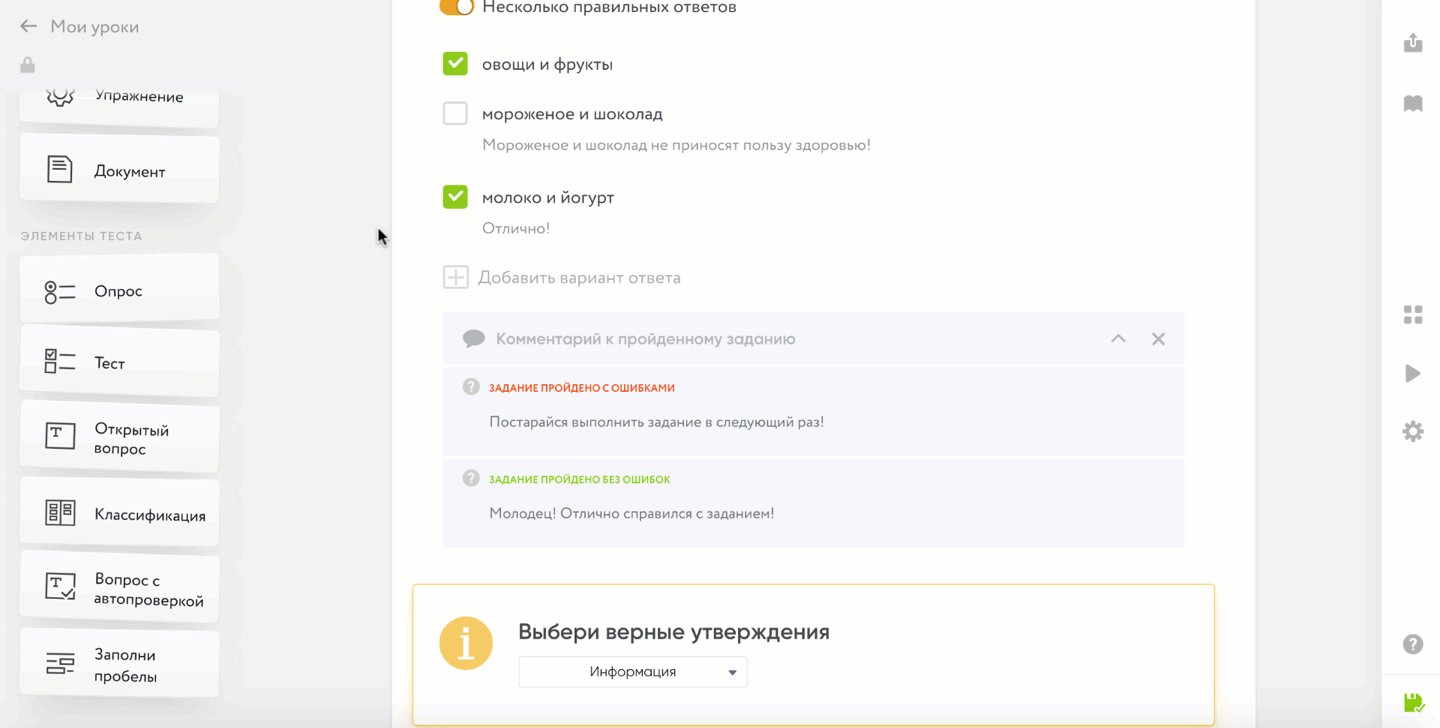
К пройденному заданию. Для того чтобы оставить комментарий, нажмите на «Комментарий к пройденному заданию». Перед вами появится два поля: на случай если ученик пройдет задние с ошибкой, и если выполнит его правильно. Нажмите на крестик, если комментарий нужно удалить. Обратите внимание, что вы можете форматировать текст комментария, а также добавлять ссылки.
https://static.tildacdn.com/tild6664-3538-4061-b135-373238363633/comment_completed_ta.gif
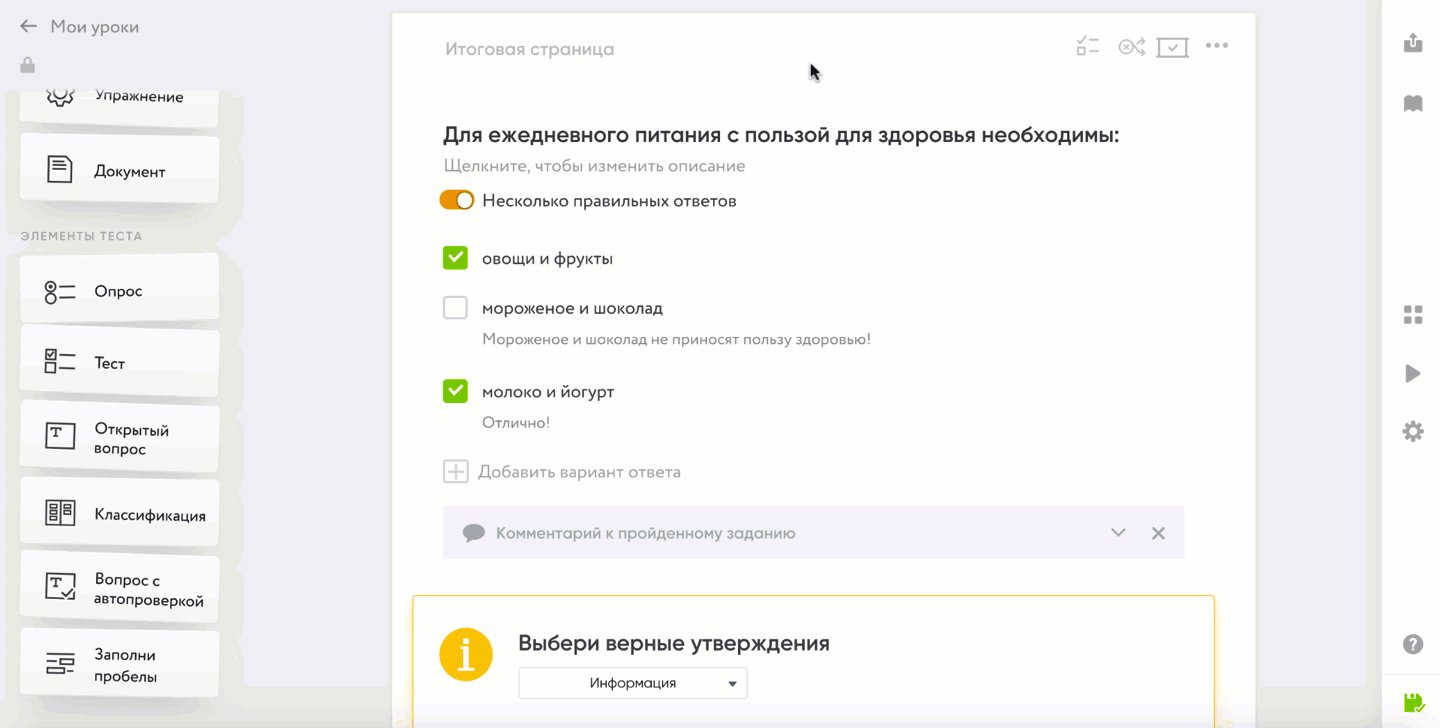
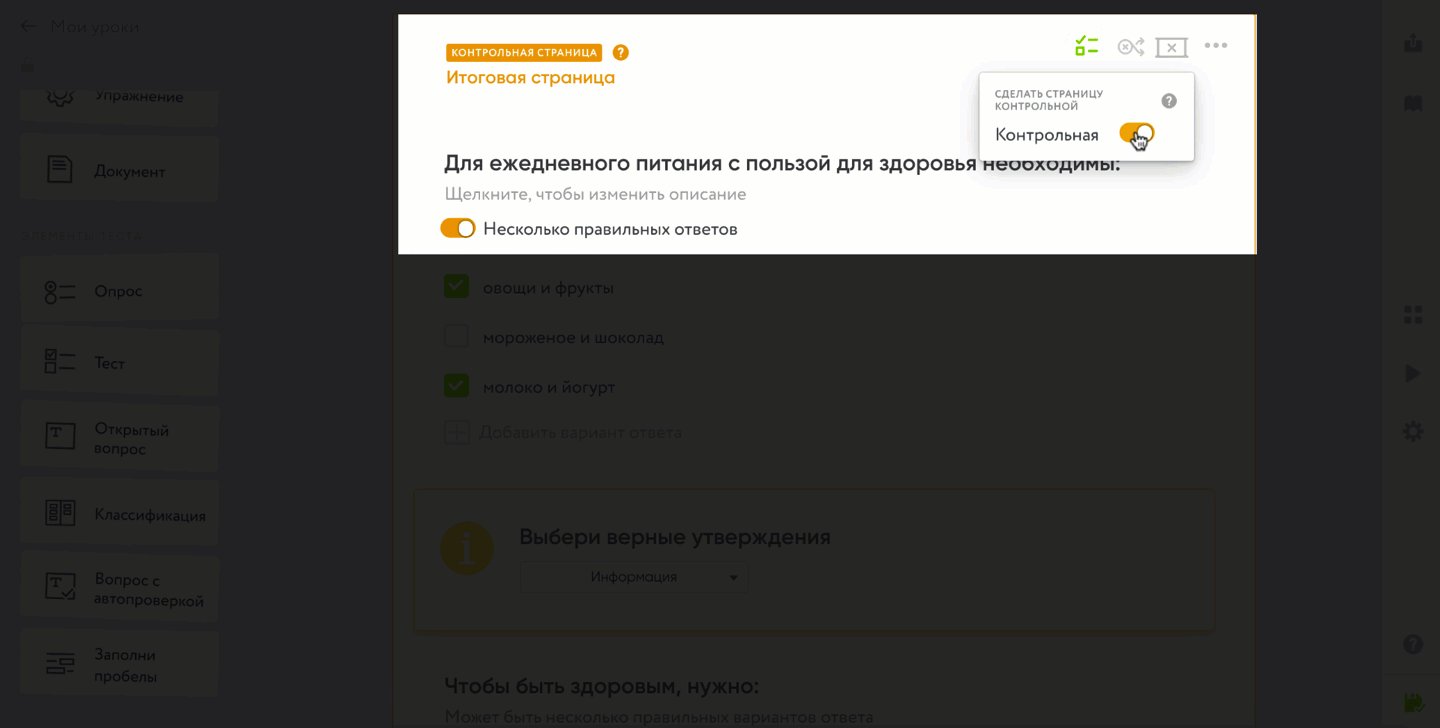
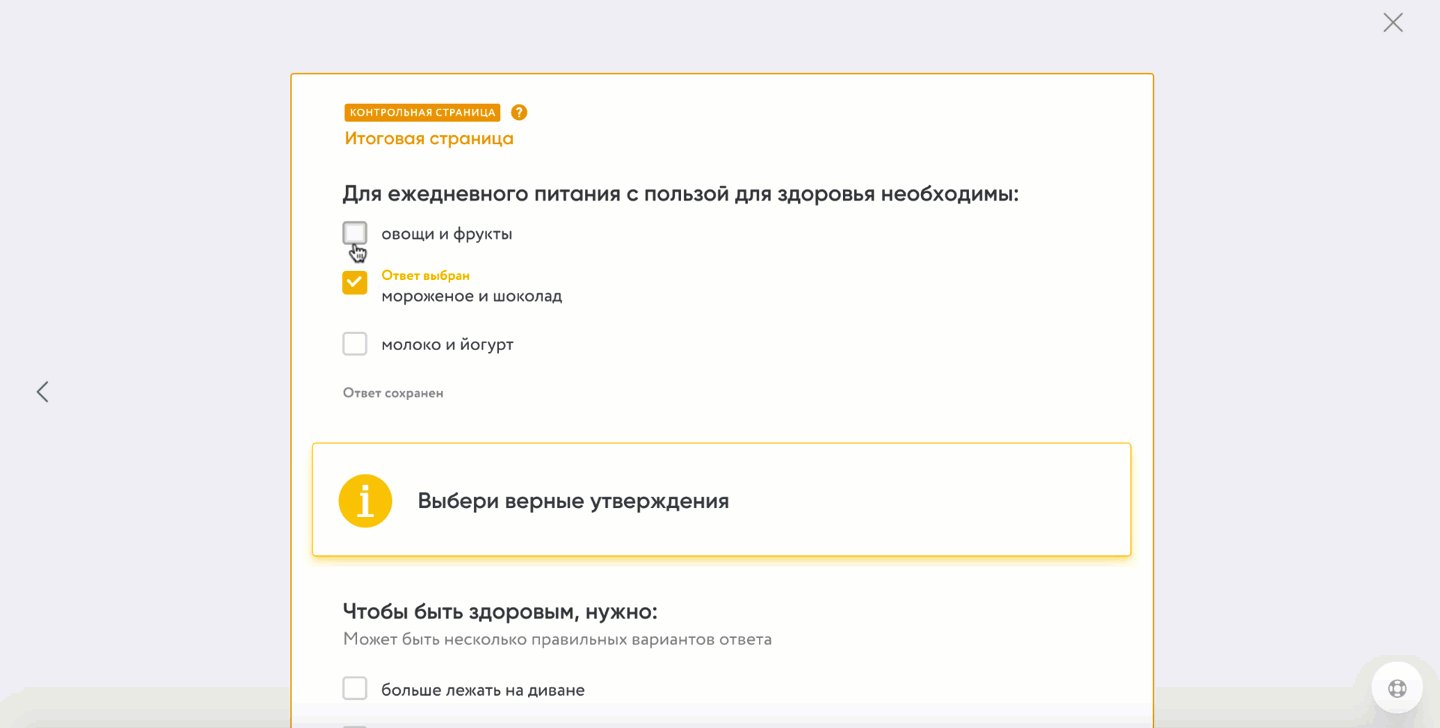
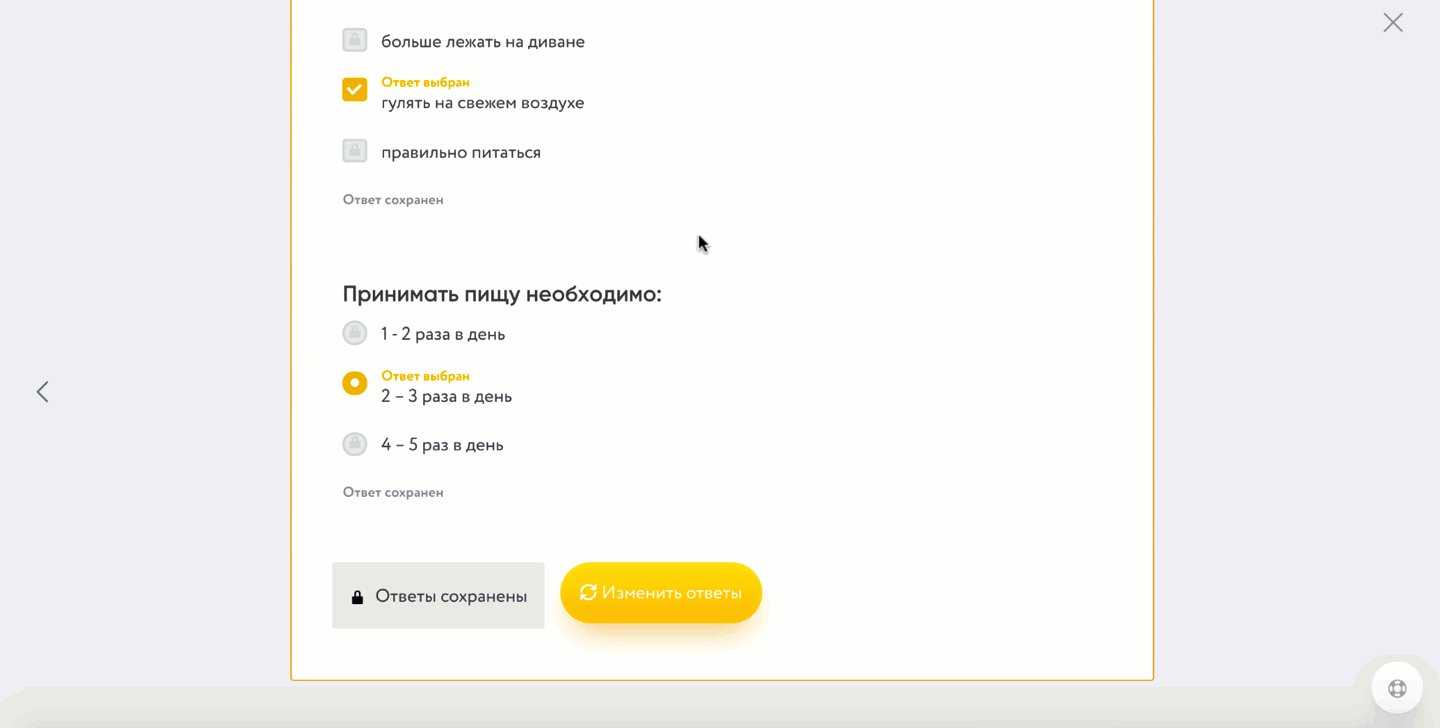
Как добавить комментарий к заданию Внимание! Ученик увидит правильно ли он ответил, как только выберет вариант ответа. Если вы хотите скрыть правильные ответы от ученика, то вам необходимо включить режим «Контрольная работа». Более подробно о режимах и настройках конструктора читайте в инструкции «Режимы и настройки страницы». В режиме «Контрольная работа» тест выглядит следующим образом:
https://static.tildacdn.com/tild3937-3035-4963-b539-393164376462/test_mode_stud.gif
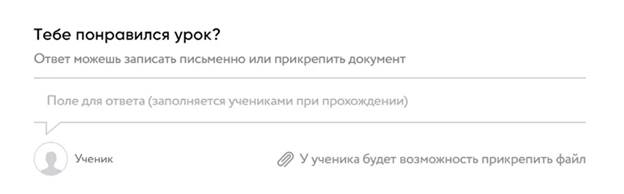
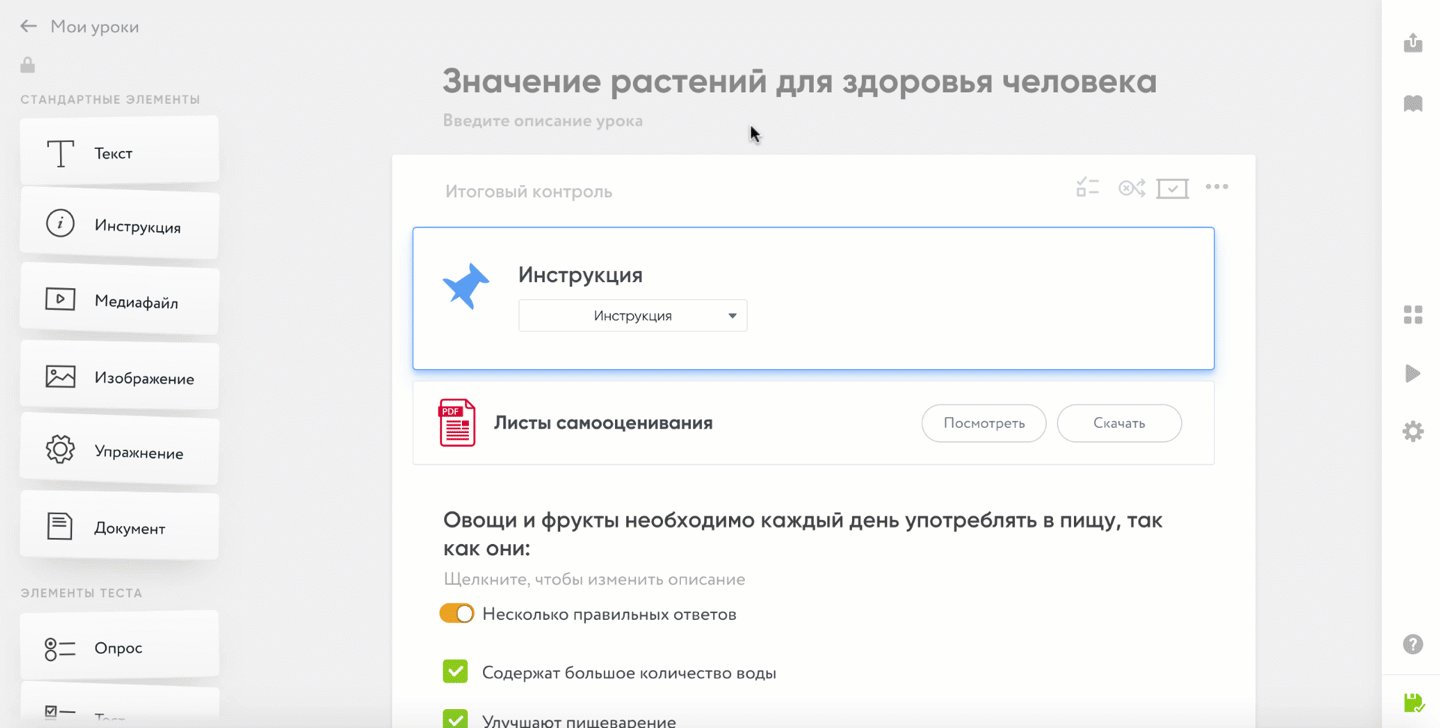
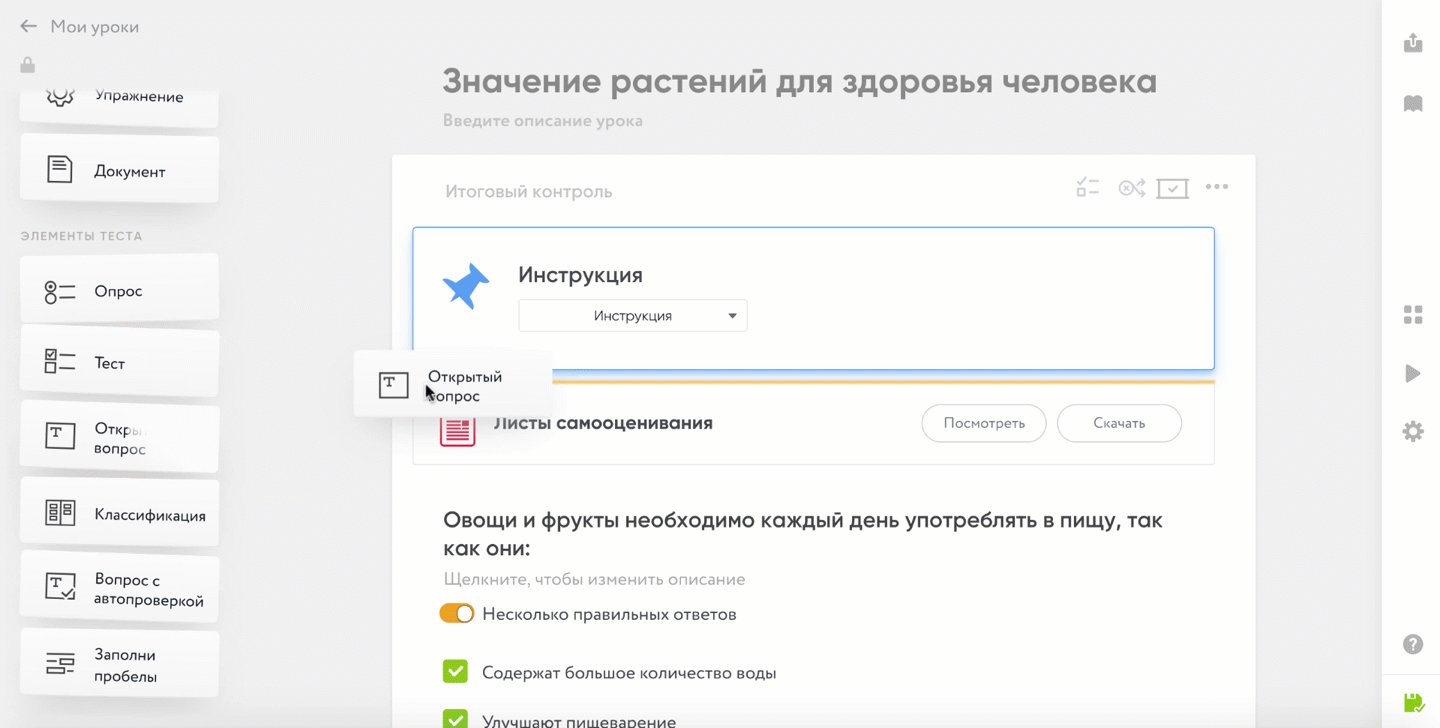
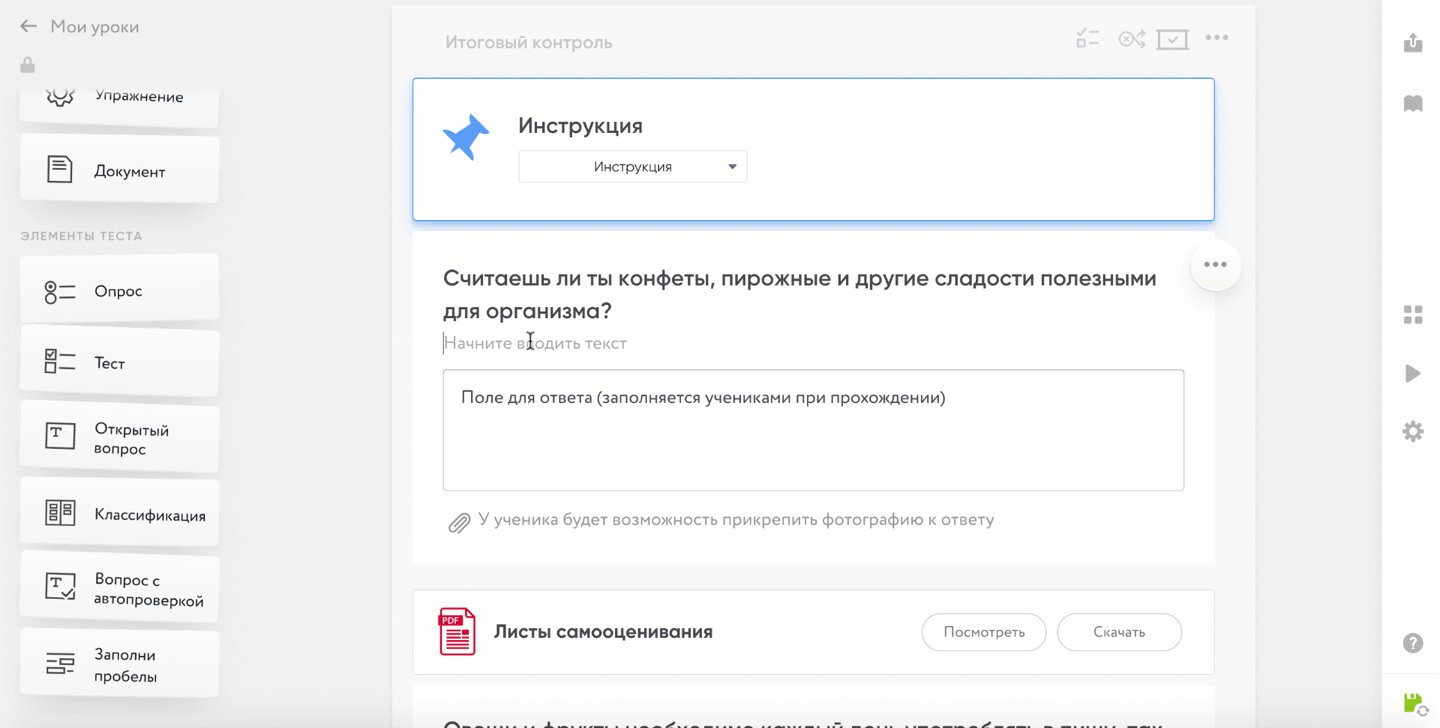
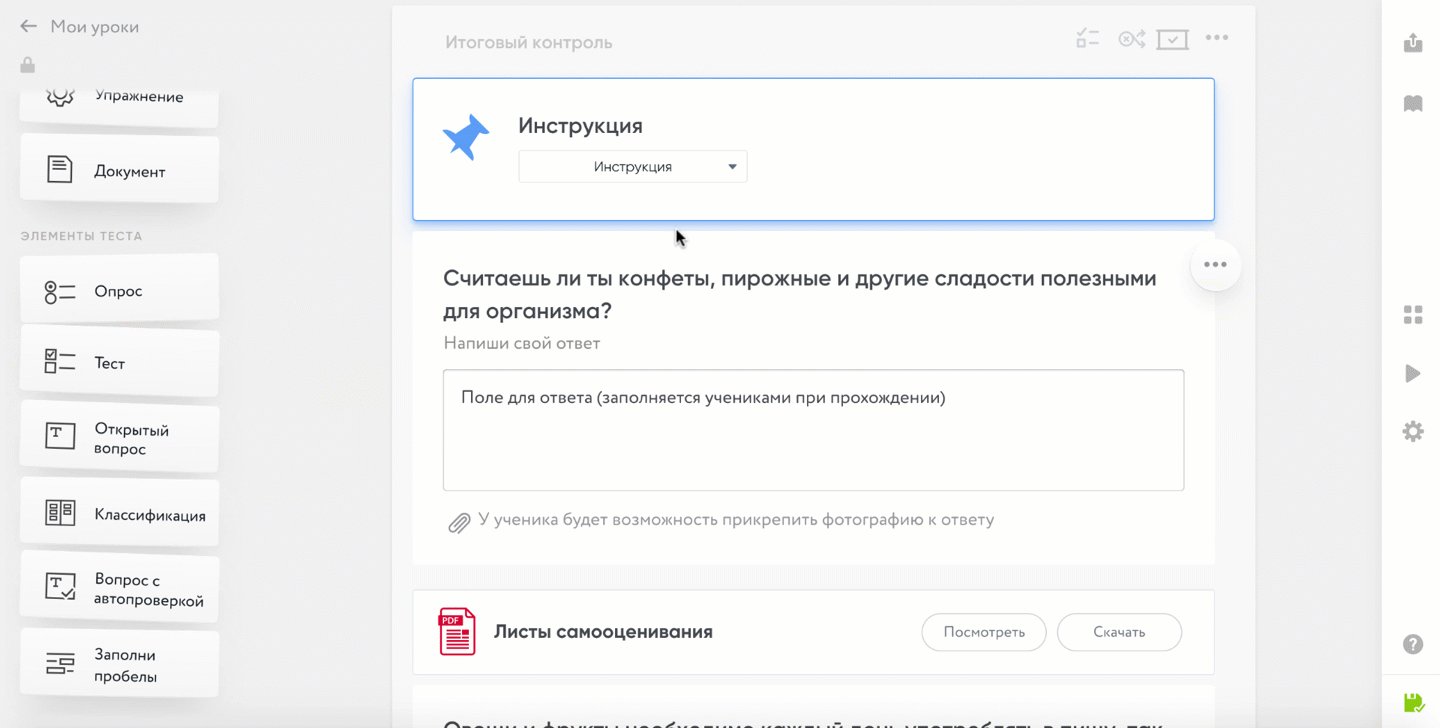
Тест в режиме контрольной работы Элемент «Открытый вопрос» Создадим вопрос с ответом в открытой форме Кратко: данный элемент позволит вам добавить в урок открытый вопрос. Описание элемента Данный элемент позволит вам добавить в урок открытый вопрос. Ученик может дать развернутый текстовый ответ, а может прикрепить документ/фото к заданию. Это наиболее распространенный в учительской практике тип задания. https://static.tildacdn.com/tild6134-3232-4331-b632-356430336161/open_question_demo.gif
№1. Демострация элемента
Как работать с элементом Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Вам нужно только вписать вопрос или задание.
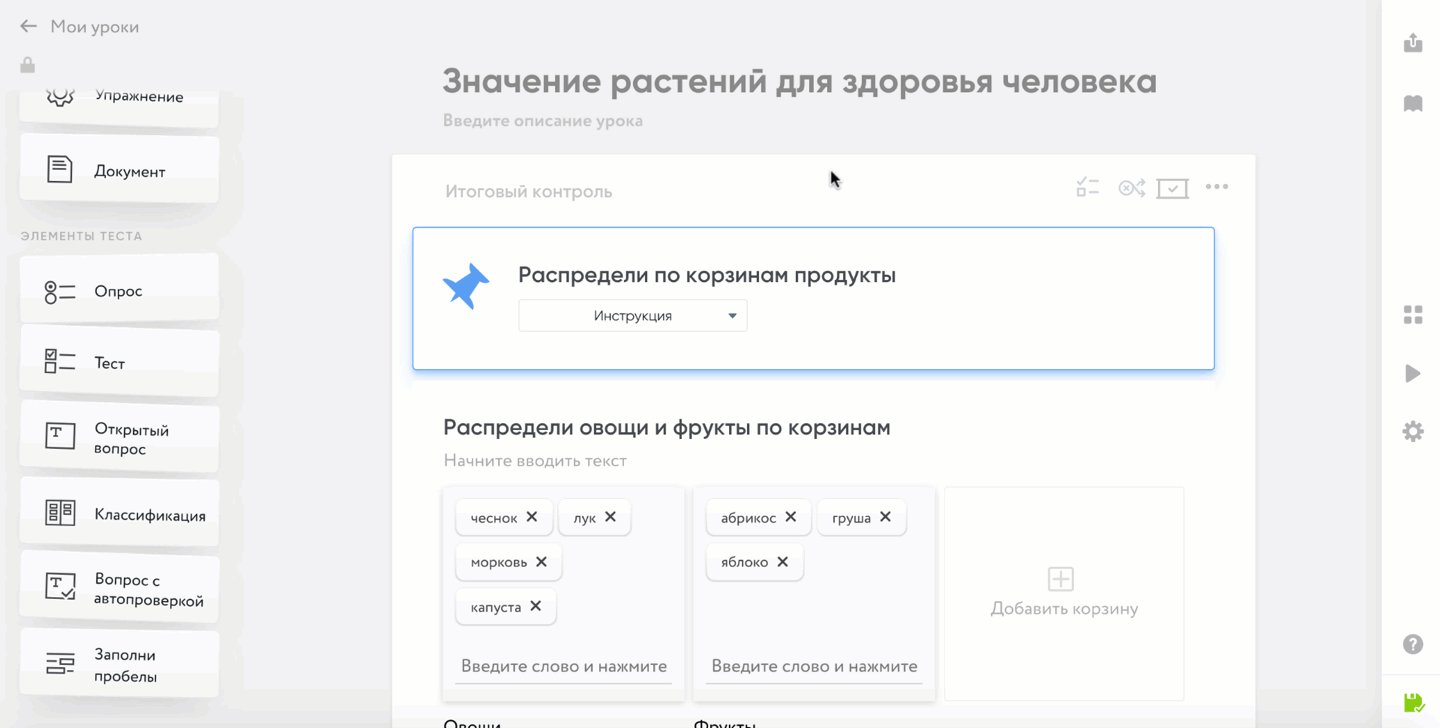
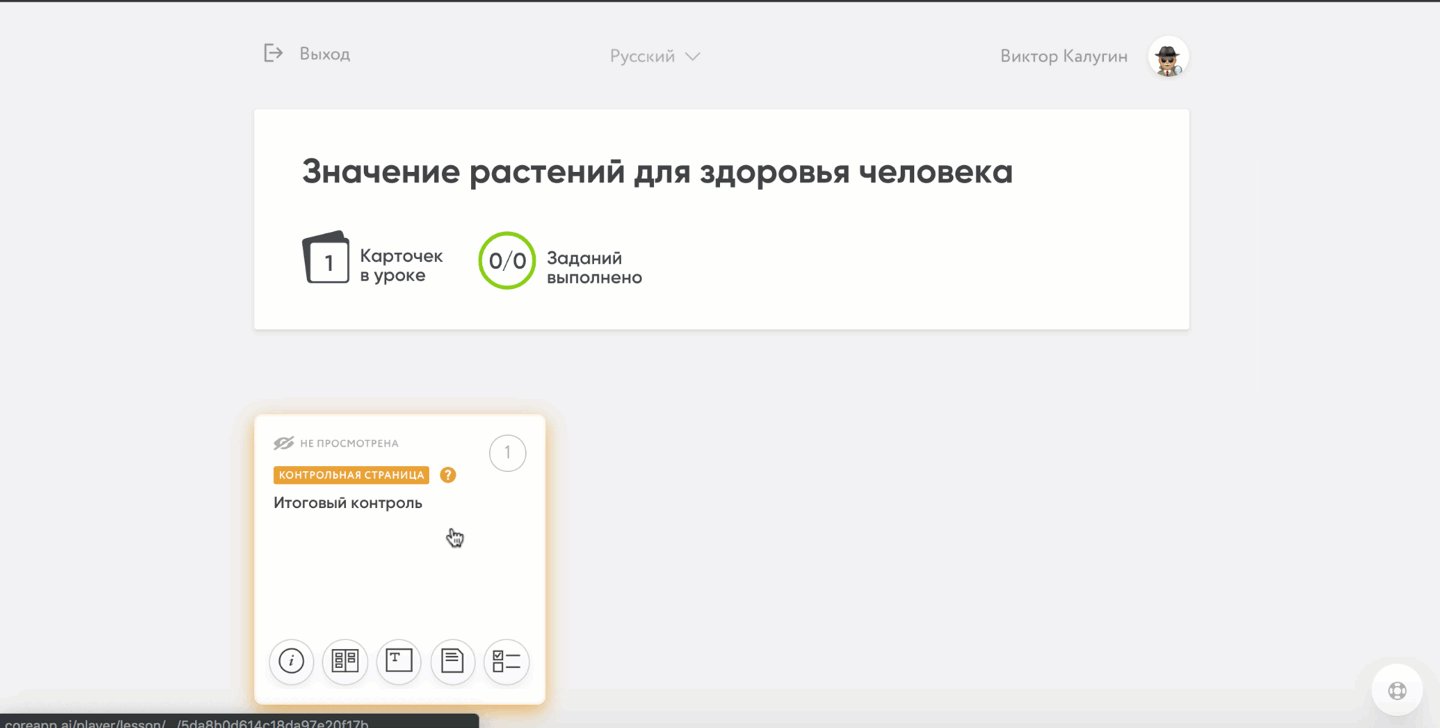
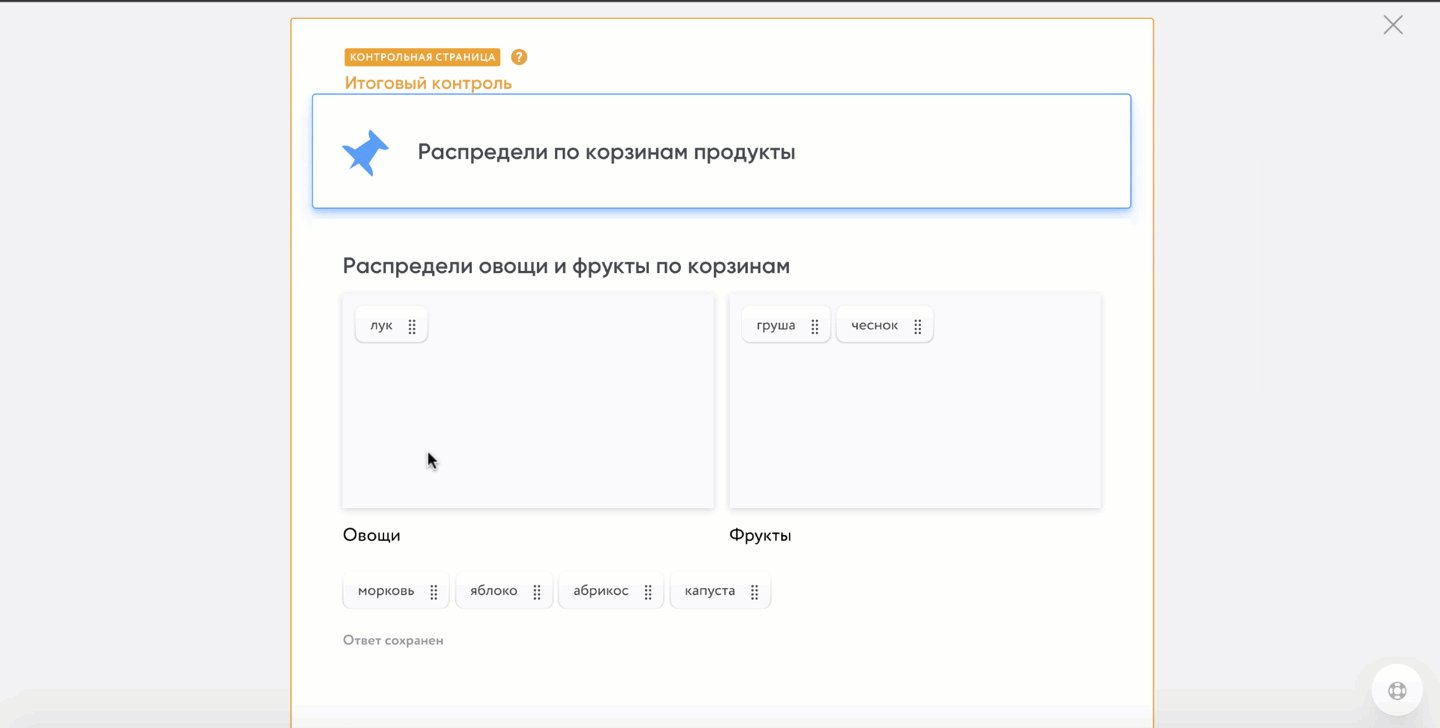
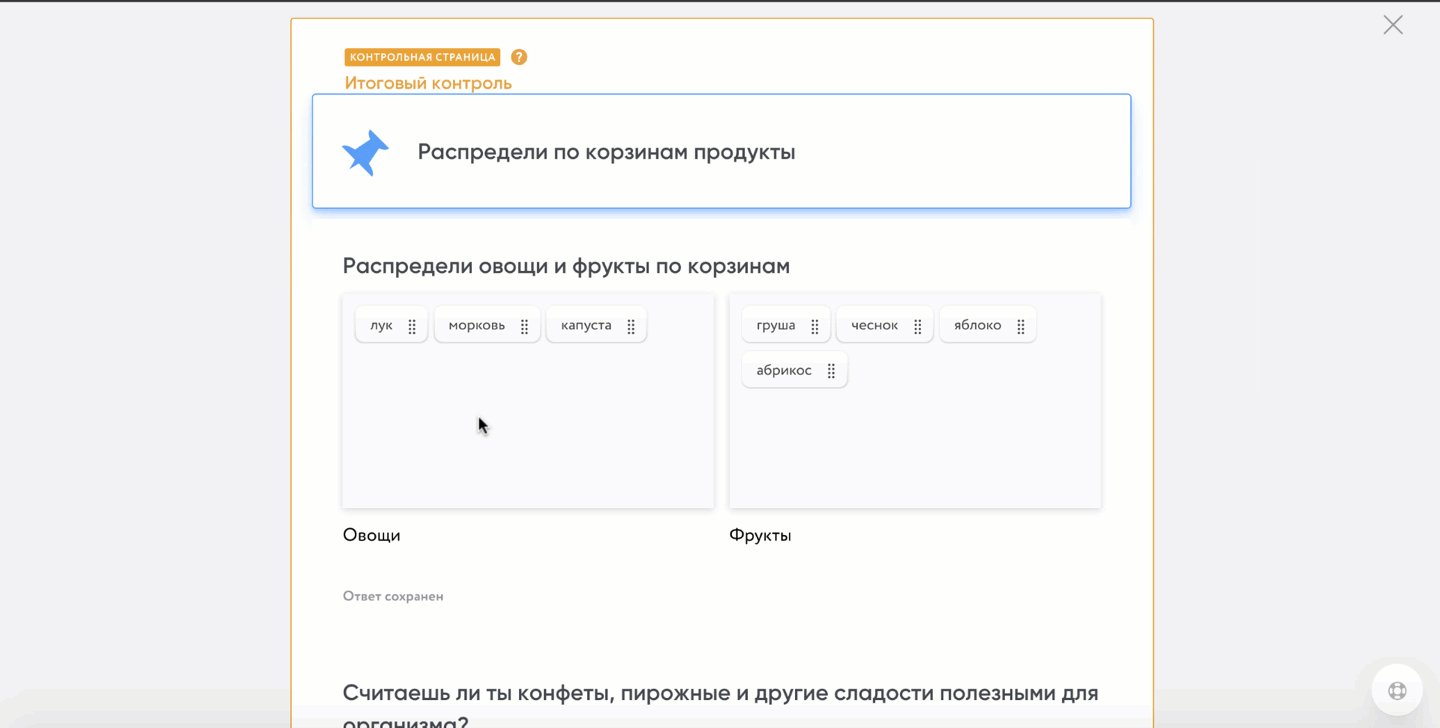
Внимание! Система не сможет проверить правильность открытого ответа, но учитель сможет увидеть всё, что написал ученик, во вкладке «Проверка заданий». Элемент «Классификация» Создадим популярное задание на сортировку объектов по категориям Кратко: данный элемент позволит вам добавить задание на классификацию. Как работать с элементом Данный элемент позволит вам создать задание на соотнесение: ученикам предстоит разложить карточки по тематическим корзинам. Чтобы создать «корзину» кликайте на «Добавить корзину» (максимальное число – 4). Далее назовите их: они и будут категориями. После создания категорий необходимо заполнить их объектами. Для этого введите текст в поле внизу корзины и нажмите Enter. Если объект нужно удалить, нажмите на крестик. Для учащегося все объекты перемешаны, и он распределяет их по категориям. Как ученик увидит элемент «Классификация» Комментарии к вариантам ответа и пройденному заданию Элемент включает в себя возможность оставлять комментарии, которые учитель может добавлять к пройденному заданию. Для того чтобы оставить комментарий, нажмите на «Комментарий к пройденному заданию». Перед вами появится два поля: на случай если ученик пройдет задние с ошибкой и если выполнит его правильно. Внимание! Ученик увидит правильно ли он ответил, как только выберет вариант ответа. Если вы хотите скрыть правильные ответы от ученика, то вам необходимо включить режим «Контрольная работа». Более подробно о режимах и настройках конструктора читайте в инструкции «Режимы и настройки страницы». Как видит ученик элемент в обычном режиме: https://static.tildacdn.com/tild3763-6461-4861-b038-646637333966/classification_stude.gif
Обычный режим Как видит ученик элемент в режиме «Контрольная работа»: https://static.tildacdn.com/tild6638-6631-4439-a139-626664303135/classification_stude.gif
Контрольная работа
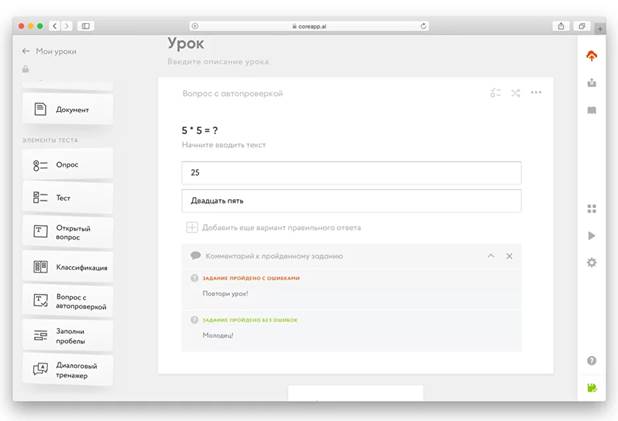
Возможности элемента Одним из самых больших преимуществ данного элемента является возможность создавать вопросы из КИМов ОГЭ или ЕГЭ. При необходимости также можно добавить картинку в описание вопроса благодаря функции форматирования (доступна при выделении текста в описании вопроса). Как работать с элементом Для начала введите вопрос и варианты ответов. Можно задавать от одного до бесконечности вариантов возможных ответов, которые будут восприниматься системой как правильные. Обратите внимание, что если ученик введет ответ с ошибкой в слове или поставит лишний знак препинания — система зачтет ответ как ошибочный. Если последовательность цифр/букв в ответе не имеет значения, нажмите на кнопку (...) напротив варианта ответа и передвиньте ползунок.
Комментарии к вариантам ответа и пройденному заданию Элемент включает в себя возможность оставлять комментарии, которые учитель может добавлять к пройденному заданию. Для того, чтобы оставить комментарий, нажмите на «Комментарий к пройденному заданию».
№2. Как добавить комментарий к заданию Внимание! Ученик увидит правильно ли он ответил, как только выберет вариант ответа. Если вы хотите скрыть правильные ответы от ученика, то вам необходимо включить режим «Контрольная работа». Более подробно о режимах и настройках конструктора читайте в инструкции «Режимы и настройки страницы».
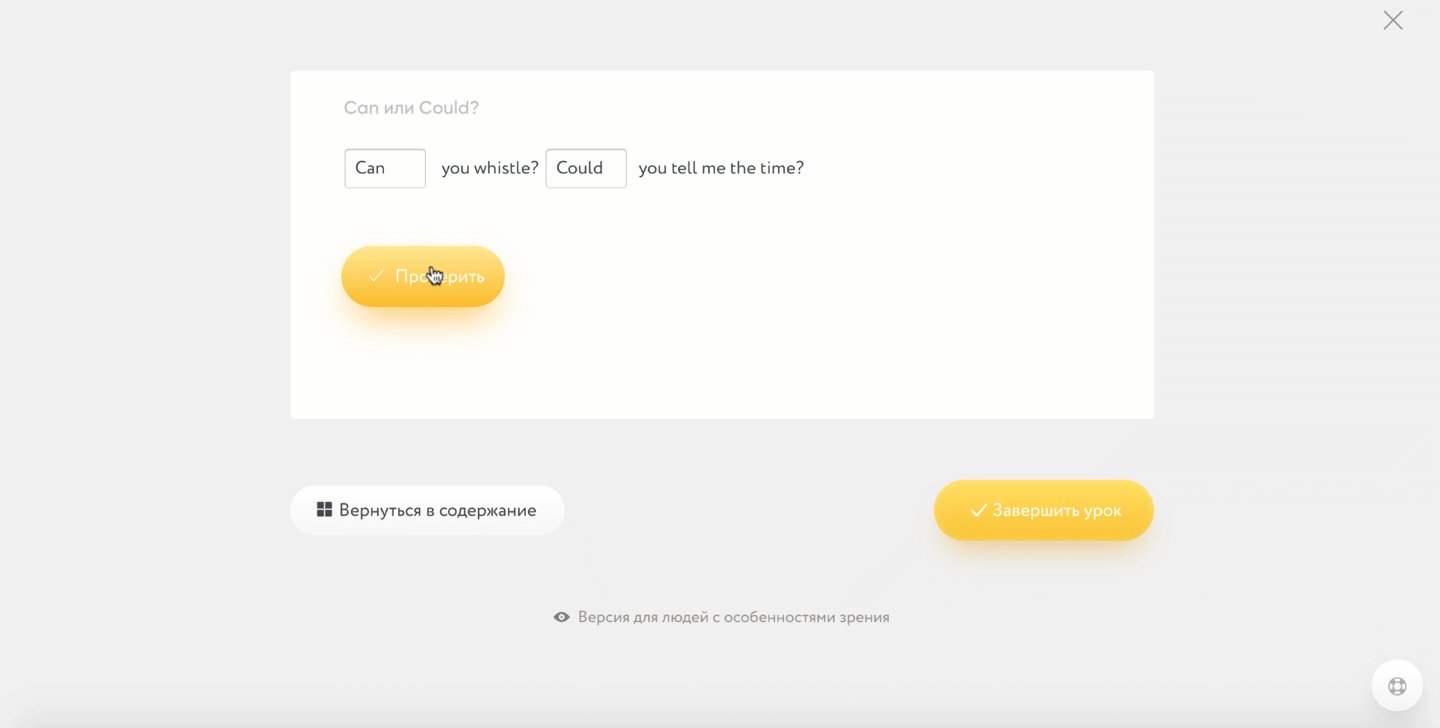
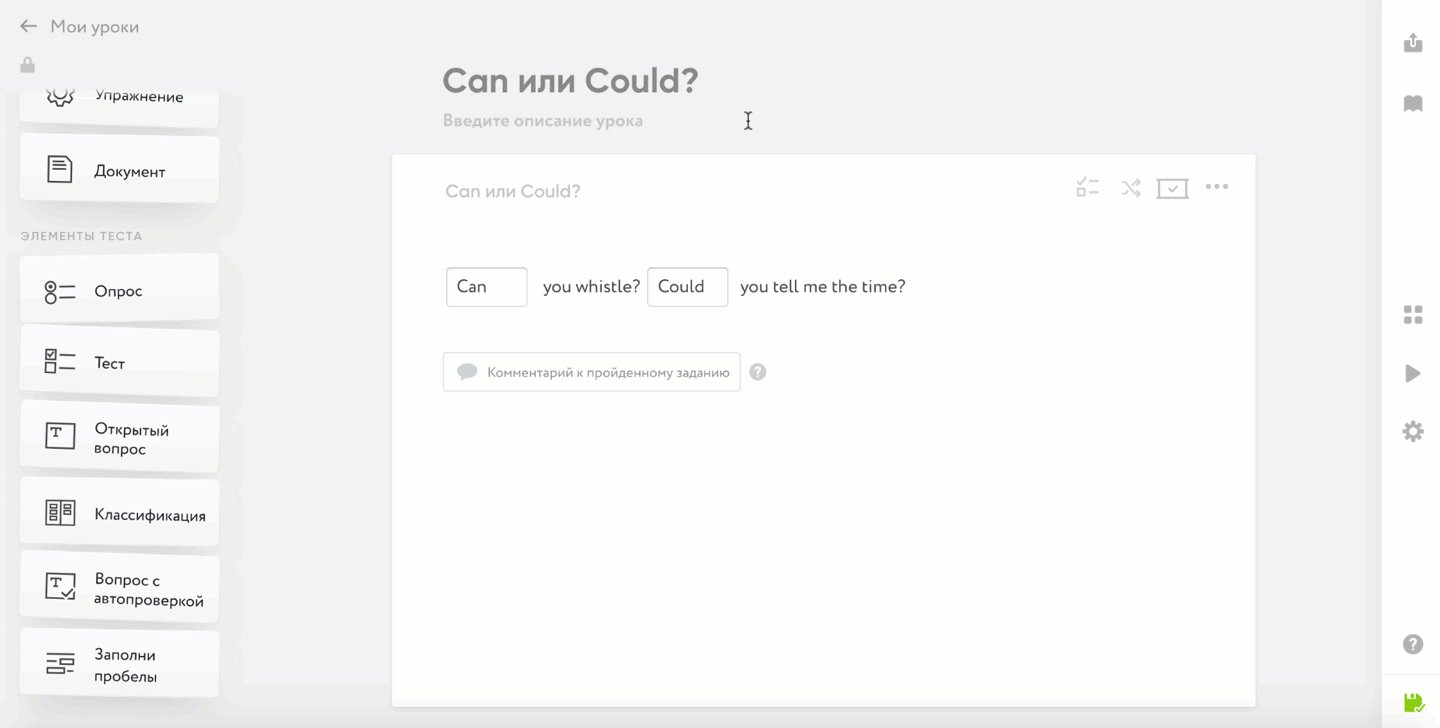
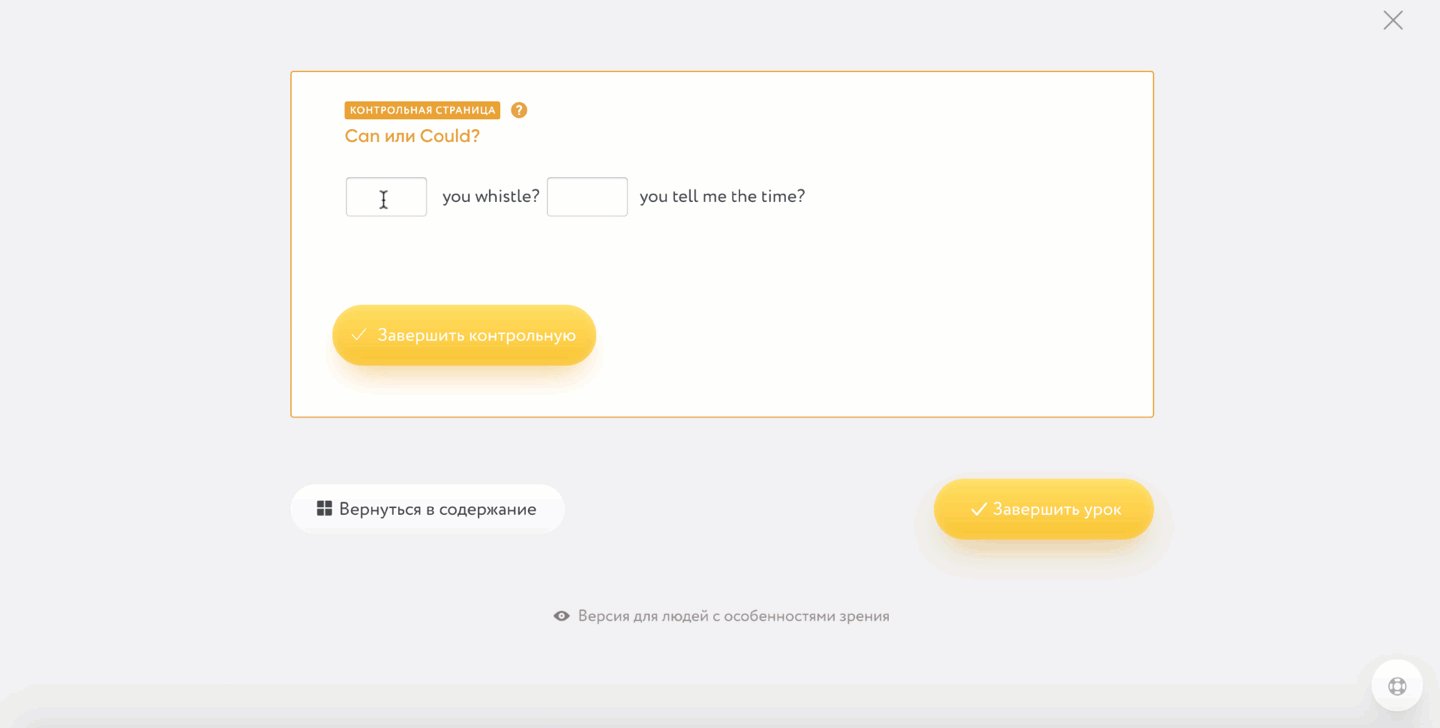
Добавляем в текст пустые поля для дальнейшего заполнения их учеником Кратко: данный элемент позволит вам добавить в урок задания с заполнением пробелов в тексте. Как работать с элементом Элемент «Заполни пробелы» позволяет добавить в текст пустые поля для дальнейшего заполнения их учеником. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Чтобы добавить пропуск, необходимо навести курсор на желаемое место и нажать на кнопку мыши, а затем задать правильный ответ. В момент, когда ученик будет проходить задания, система автоматически проверит результат.
https://api.coreapp.ai/uploads/video/15719048867678575925db15d76557d5-fill_blank.mp4
№1. Демонстрация элемента
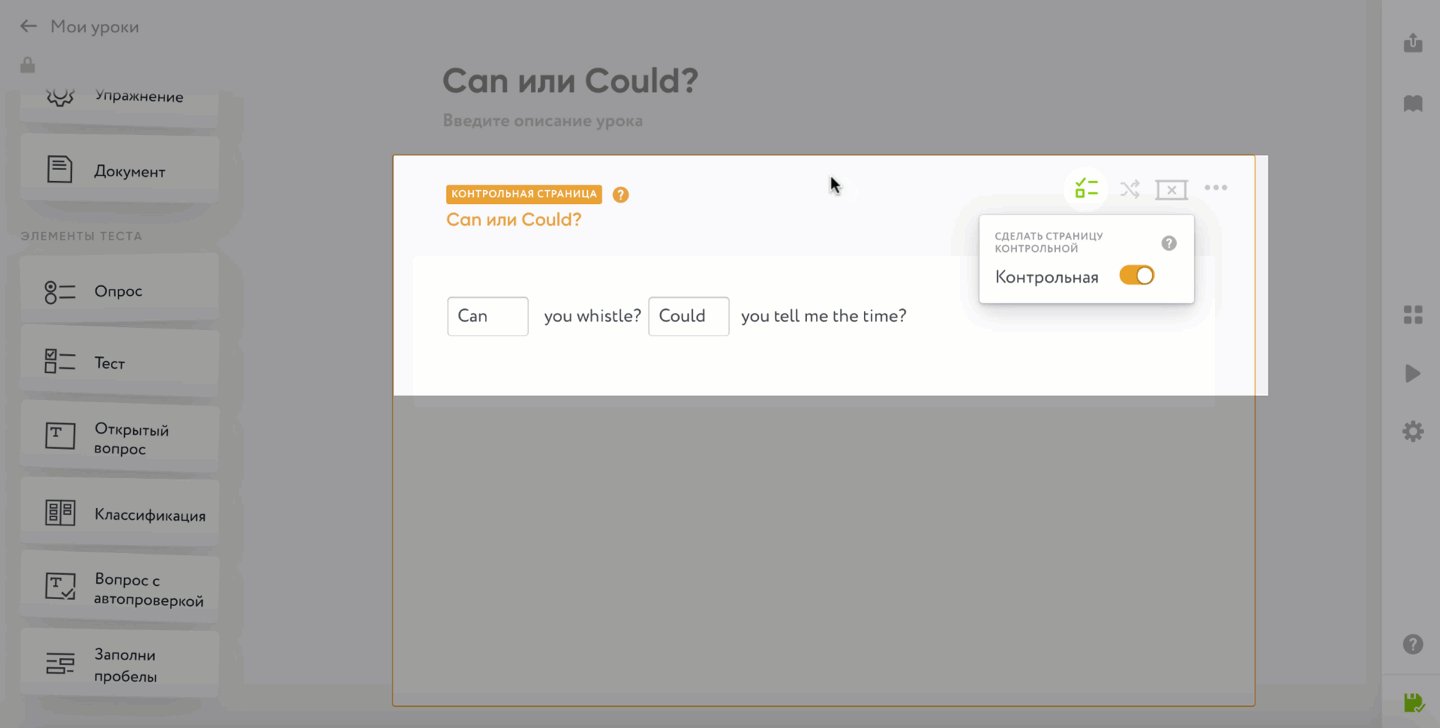
Комментарии к вариантам ответа и пройденному заданию Элемент включает в себя возможность оставлять комментарии, которые учитель может добавлять к пройденному заданию. Для того чтобы оставить комментарий, нажмите на «Комментарий к пройденному заданию». Перед вами появится два поля: на случай если ученик пройдет задние с ошибкой и если выполнит его правильно. Нажмите на крестик, если комментарий нужно удалить. Обратите внимание, что вы можете форматировать текст комментария, а также добавлять ссылки. Внимание! Ученик увидит, правильно ли он ответил, как только выберет вариант ответа. Если вы хотите скрыть правильные ответы от ученика, то вам необходимо включить режим «Контрольная работа». Более подробно о режимах и настройках конструктора читайте в инструкции «Режимы и настройки страницы».
Как видит ученик элемент в обычном режиме: https://static.tildacdn.com/tild3461-3464-4135-b033-343664316133/fill_blank_student.gif
№2. Обычный режим
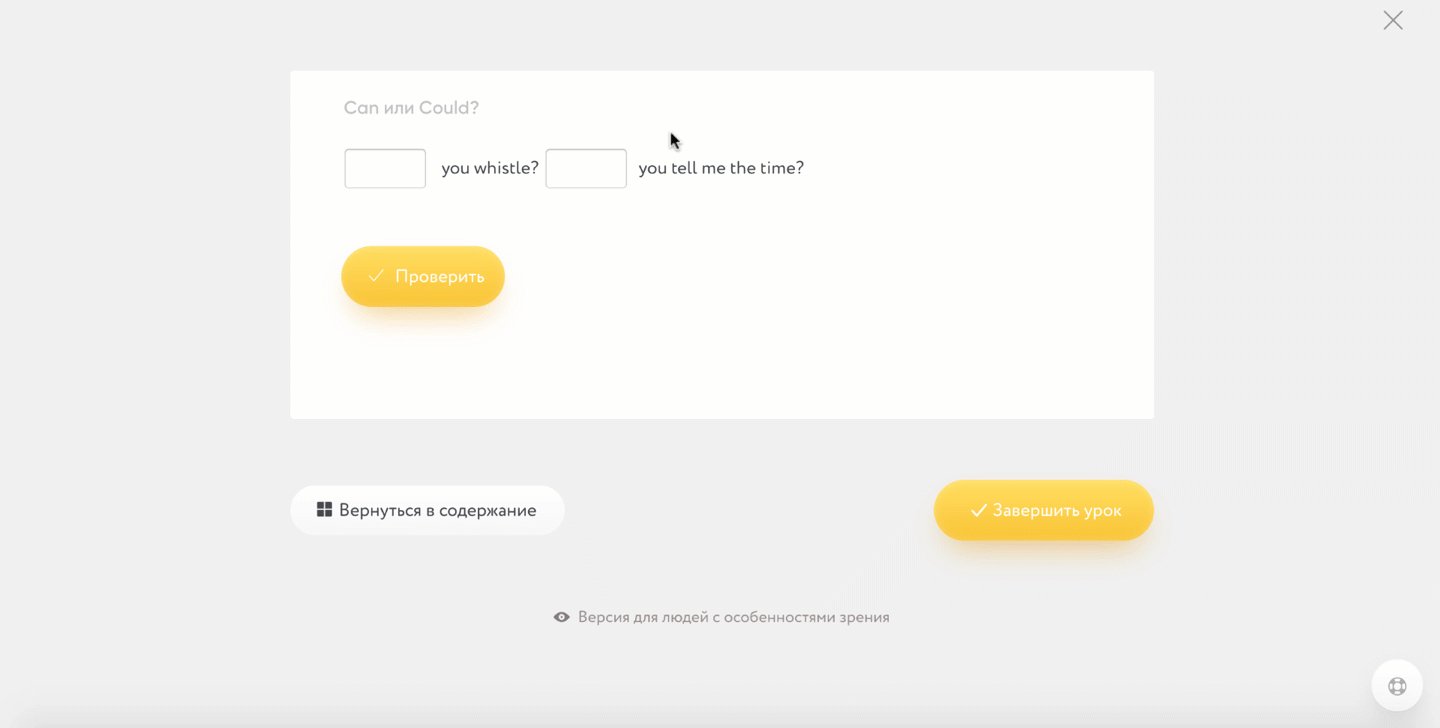
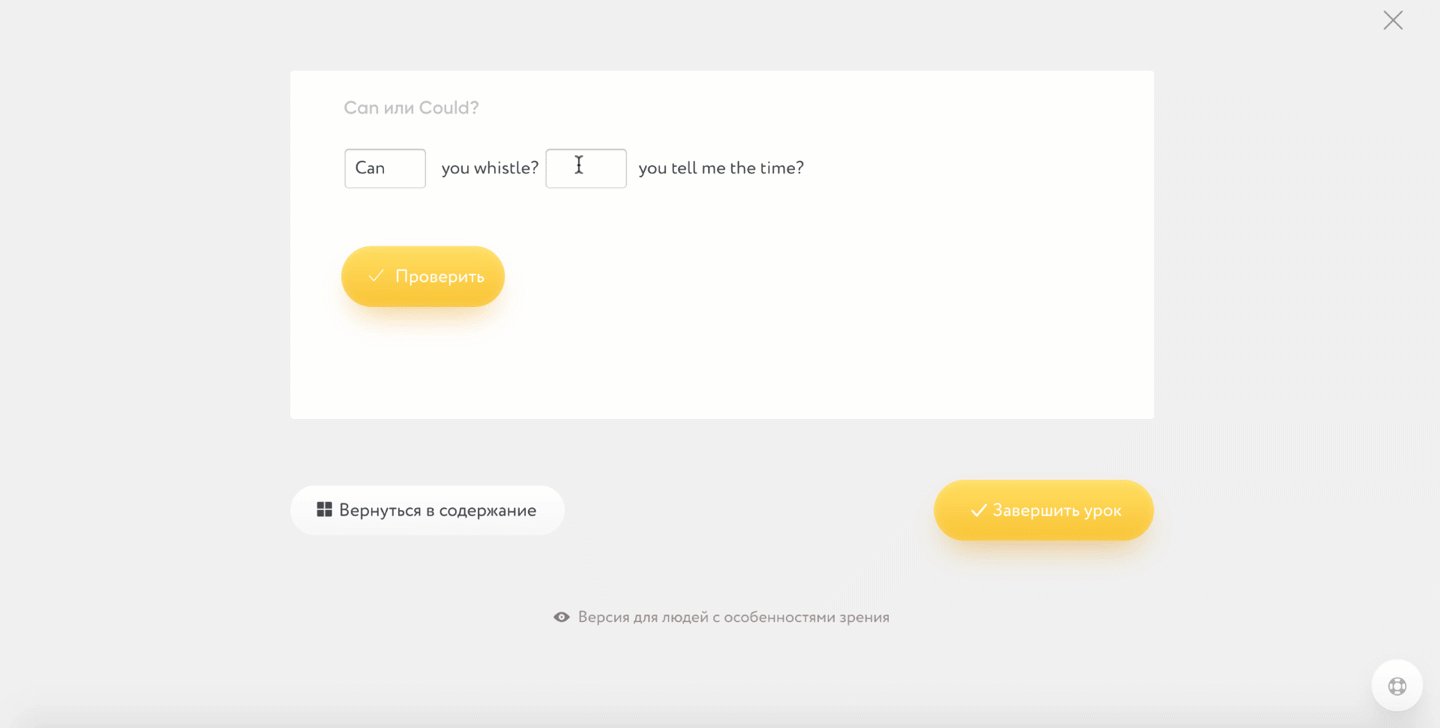
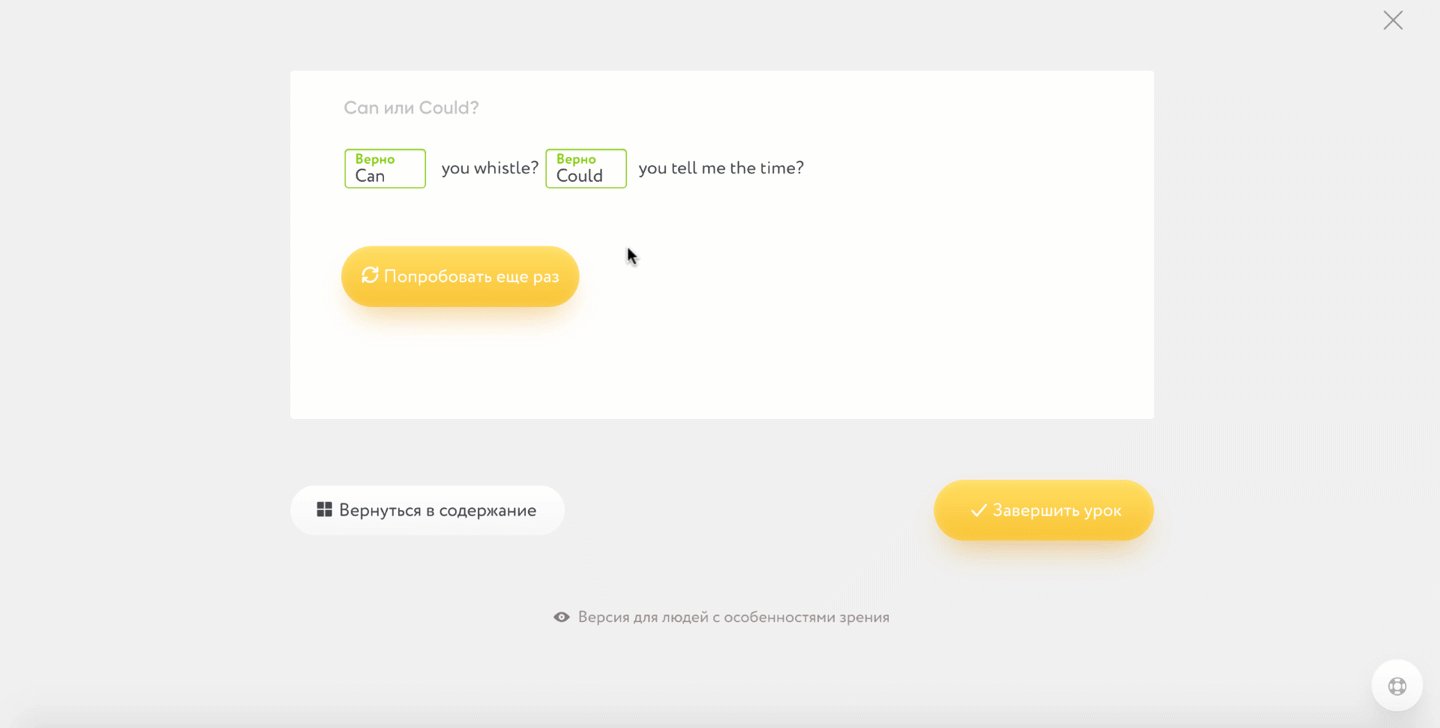
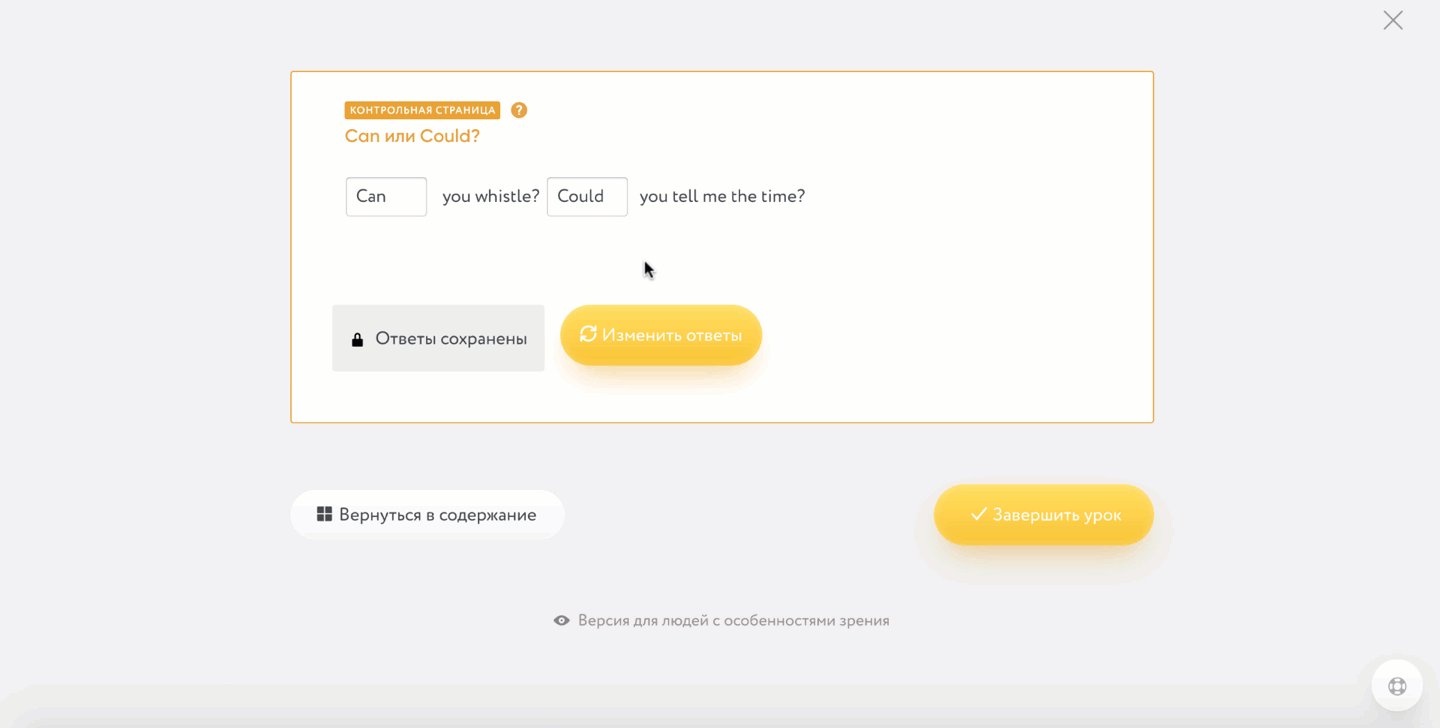
Как видит ученик элемент в режиме «Контрольная работа»: https://static.tildacdn.com/tild3537-6237-4637-b138-656331343730/fill_blank_student_t.gif
№3. Контрольная работа
Возможности элемента Диалоговый тренажер дает возможность смоделировать ситуацию и погрузить в нее участника в качестве главного героя. Проходящему предстоит выбирать, как поступать в той или иной ситуации. С помощью тренажера вы можете создать текст, где в случае ошибки участнику добавляются дополнительные вопросы или информационное окно. Диалоговый тренажер — это игровой симулятор с ветвящимся сюжетом. От того, как ответит участник, зависит его дальнейший путь в игре. Тренажер идеально подойдет для тех, кто хочет погрузить своих учеников в определенную ситуацию и проверить, насколько хорошо ученик выйдет из нее. Мы приготовили для вас пример игры.
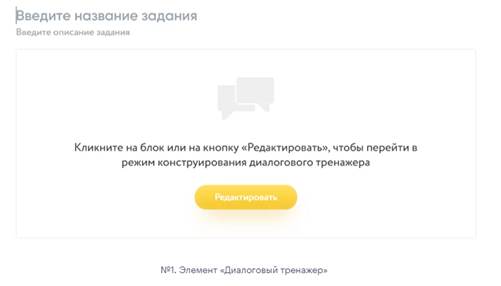
Как работать с элементом Перед сборкой крайне рекомендуем составить карту пути пользователя в виде диаграммы связей (mind-map), отобразив логику связей в дереве решений. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. После этого кликните на блок или кнопку «Редактировать».
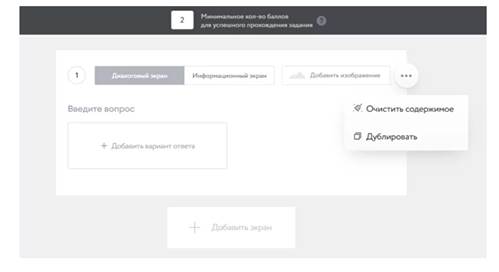
№1. Элемент «Диалоговый тренажер» Итак, мы попали в окно конструирования диалогового тренажера, давайте осмотримся. Тренажер состоит из отдельных карточек (экранов), которые должны быть связаны друг с другом. Вы можете очищать содержимое экрана, дублировать или создавать новые экраны (как и при работе с любыми другими элементами на конструкторе). Вверху мы видим черную шапку с белым квадратиком: сюда нужно вписать минимальное количество баллов для прохождения игры. Автоматически стоит «0», но вы можете вписать любое количество баллов. Главное, чтобы суммарное количество баллов, которые распределите по карточкам тренажера, было не меньше. Помните, что участник может не увидеть всех карточек. Для того, чтобы вернуться в конструктор, наведите курсор на левый верхний угол: появится стрелочка которая и выведет вас обратно. Все изменения сохраняются автоматически.
№2. Экраны диалогового режима
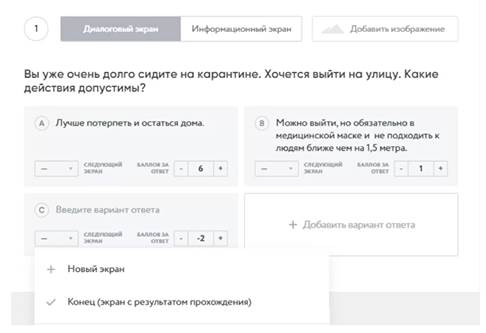
В вашем распоряжении на выбор два экрана: «Диалоговый экран», «Информационный экран». Давайте рассмотрим их по отдельности. Диалоговый экран В Диалоговом экране вам предстоит создавать задания тренажера, то есть создать сам вопрос и добавить к нему варианты ответа. Для этого введите вопрос в поле для ввода текста, а затем кликните на «Добавить вариант ответа». Максимально вы можете создать четыре варианта ответа. После этой команды у вас появится карточка для создания варианта ответа. Сам ответ впишите в поле для ввода текста. Для того чтобы данный ответ отправлял ученика на конкретный экран, нажмите на выпадающий список возле «Следующий экран». В выпавшем окне вам будут выведены все созданные вами экраны — просто выберите нужный. Если вы еще не создали экран, то выберите «Новый экран». В случае, если после данного ответа больше нет экранов и игра должна закончится, выберите «Конец» (экран с результатами прохождения). Как установить количеств баллов, которое получит ученик за конкретный ответ? Перейдите к графе «баллы за ответ». Кликайте на (-), чтобы уменьшить количество баллов, кликайте на (+), чтобы увеличить. Обратите внимание, что число баллов может также быть отрицательным. Для того чтобы загрузить фото, нажмите на кнопку «Загрузить изображение».
№3. Диалоговый экран
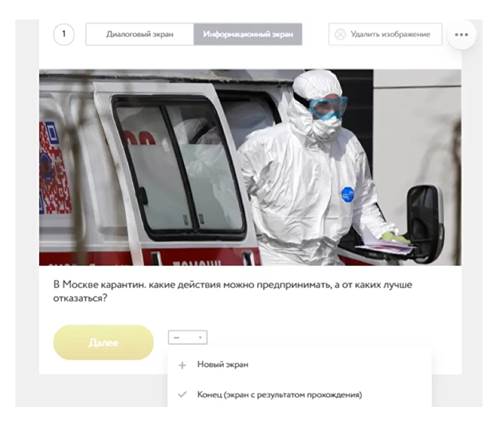
Информационный экран В Информационном экране вы можете добавить информацию, которую хотите донести до участника во время прохождения тренажера. Например, создайте карточку с подсказкой, если участник неправильно ответил на задание. Нажмите на вкладку «Информационный экран». Введите текст в поле. Для того, чтобы загрузить фото, нажмите на кнопку «Загрузить изображение». Для того чтобы настроить, на какой из экранов попадает ученик, нажмите на выпадающий список и выберите необходимый экран. Если вы еще не создали экран, то выберите «Новый экран». В случае, если после данного экрана игра должна закончиться, выберите «Конец» (экран с результатами прохождения).
№4. Информационный экран
Мониторинг результатов Для того, чтобы увидеть как ученики прошли тренажер, вам необходимо открыть вкладку «Прохождения» в меню настроек урока. Как работать с результатами читайте в инструкции «Мониторинг урока». Внимание! В мониторинге вы увидите только сумму набранных баллов. Как отвечали ученик на вопросы внутри тренажера нельзя.
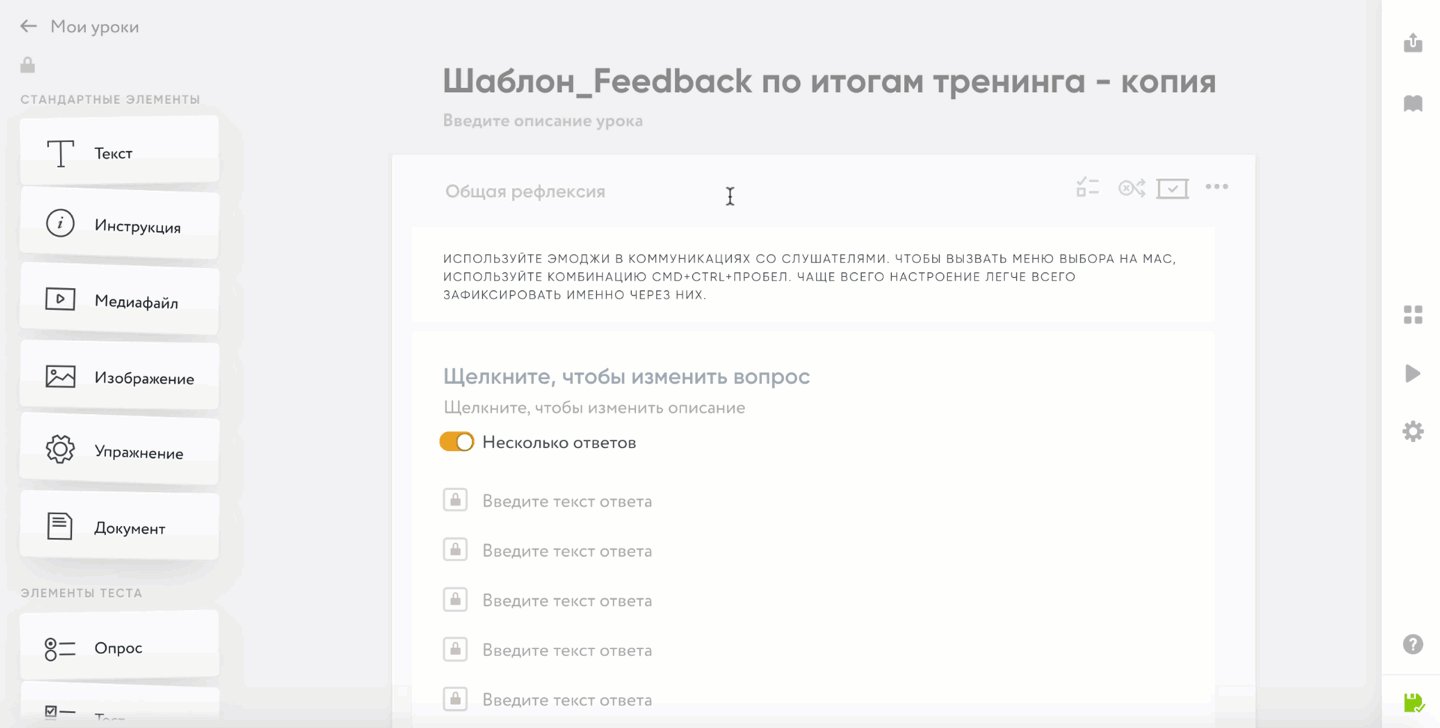
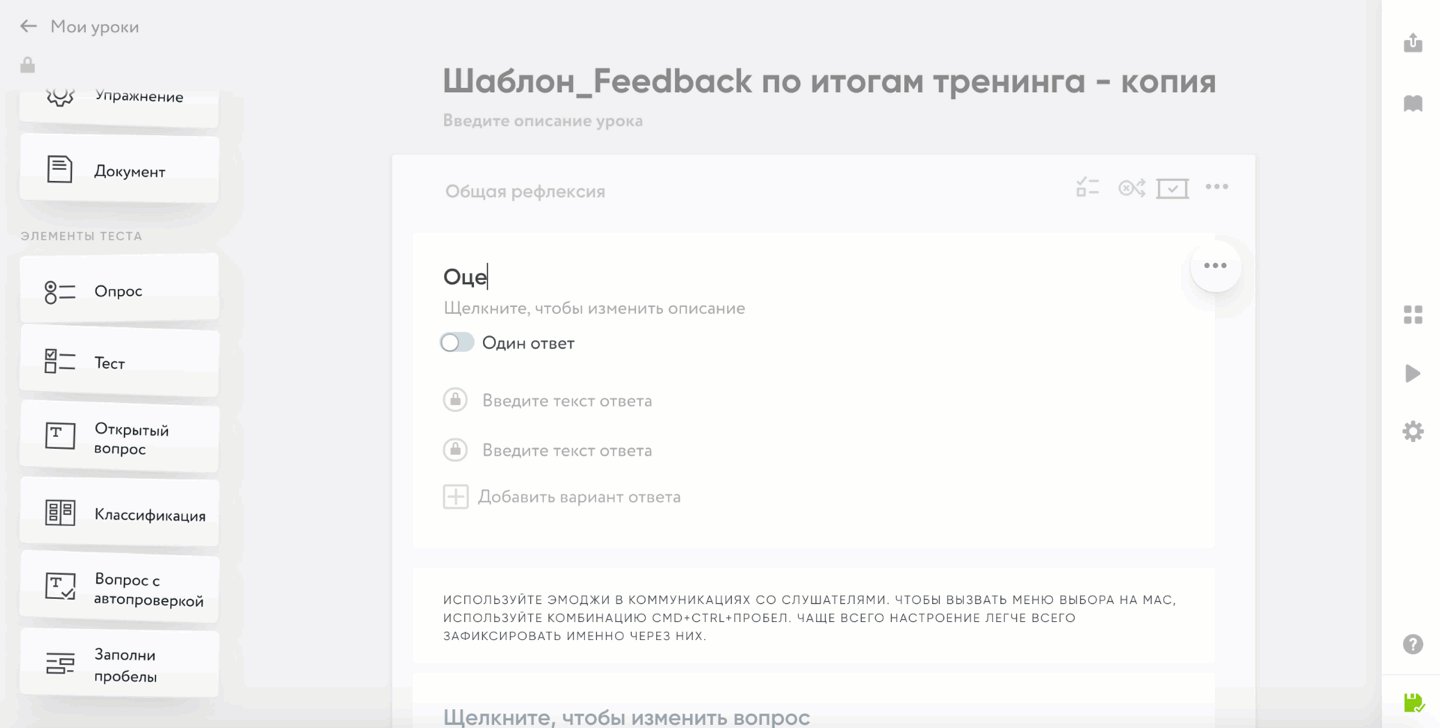
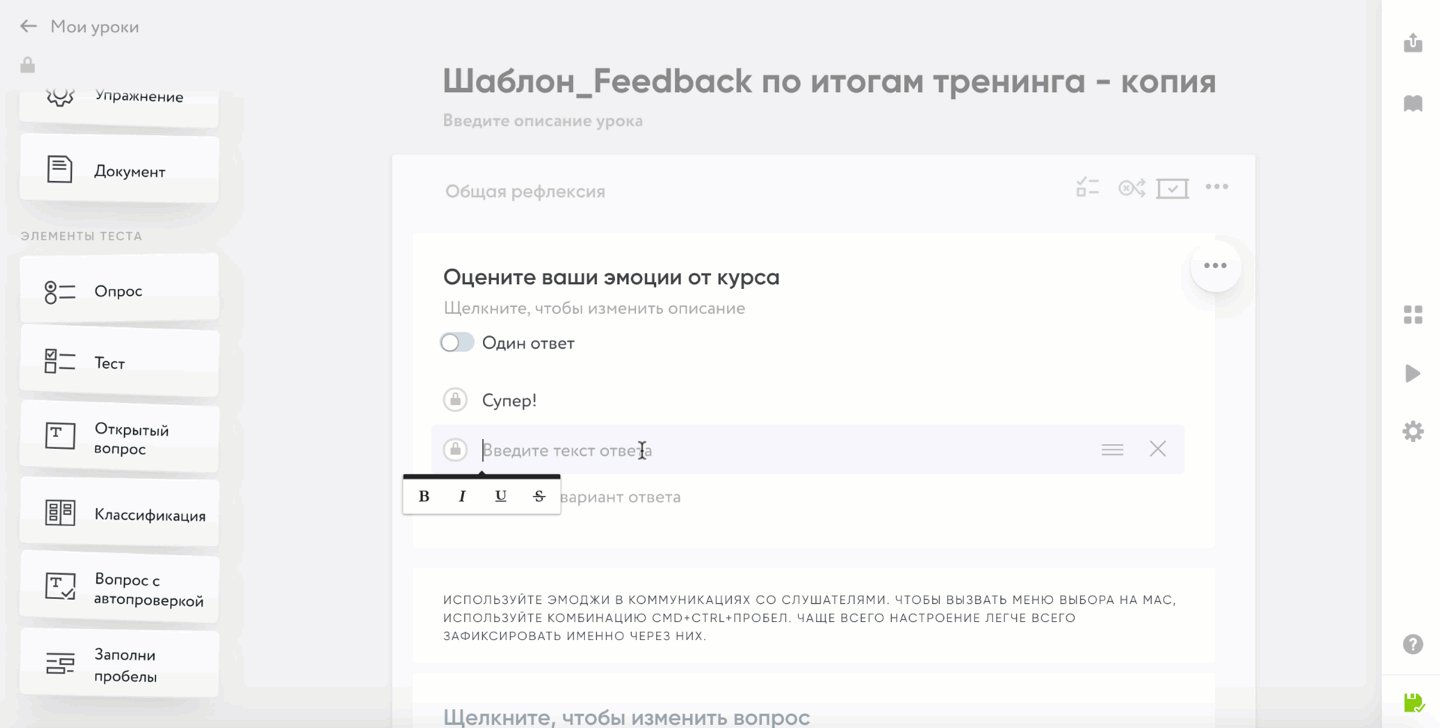
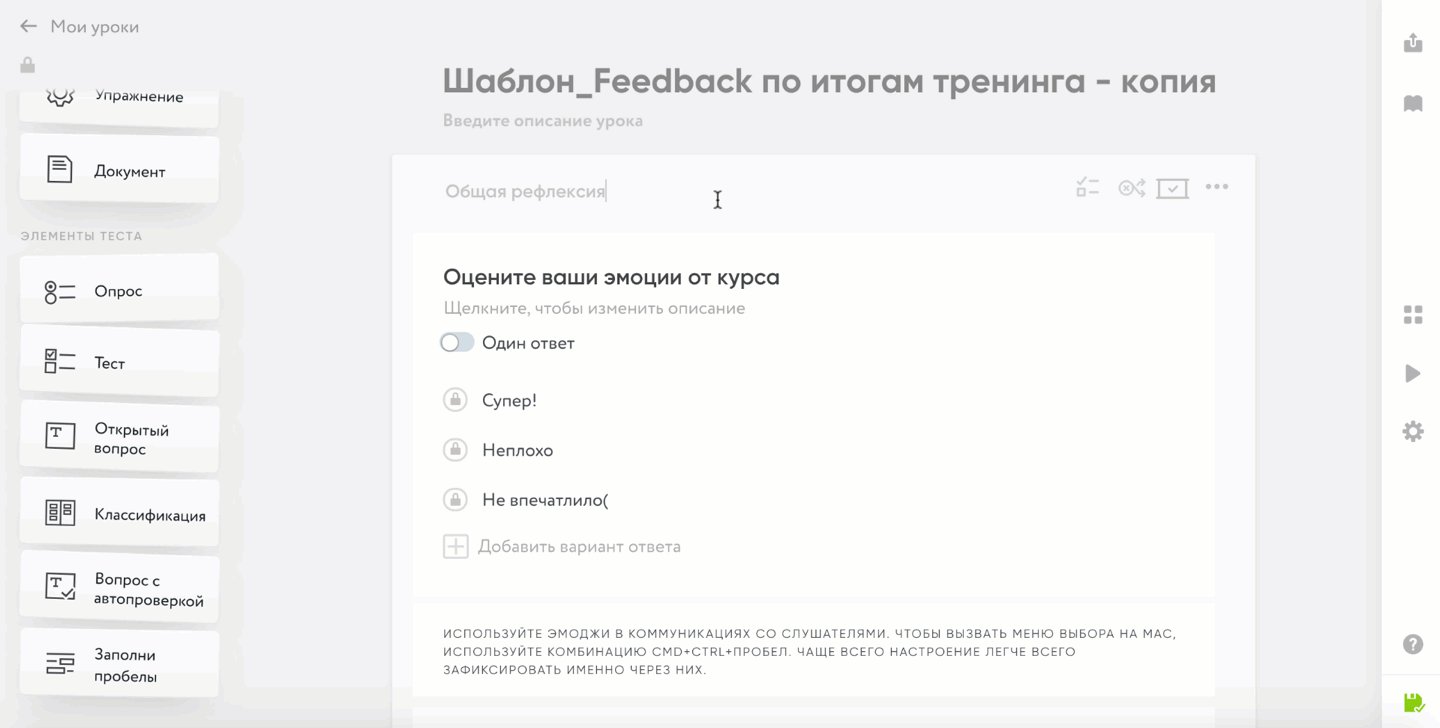
Рефлексия Элемент «Опрос» Изучаем инструмент получения обратной связи от учеников Кратко: данный элемент позволит вам добавить в урок опрос, чтобы, например, получить обратную связь. Как работать с элементом Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Запишите вопрос и варианты ответов. Можно создать один или несколько вариантов ответа. Добавьте вариант ответа «Другое», чтобы ученики могли вписать свой ответ. Обратите внимание, что вы можете форматировать текст, как при создании вопроса, так и в ответах.
https://static.tildacdn.com/tild6163-3462-4636-b931-613932306330/survey_demo.gif
№1. Демонстрация элемента «Опрос»
Обратите внимание, элемент «Опрос» не имеет правильного ответа. Если вам нужно задать правильный ответ, тогда воспользуйтесь элементом «Тест».
Элемент «Обратная связь» Изучаем инструмент получения обратной связи от учеников Кратко: данный элемент позволит вам собирать обратную связь. Обратите внимание, что ответы учеников будут отображены только во вкладке «Прохождения». Как работать с элементом Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Вам нужно только вписать вопрос или задание. Ученик может дать развернутый текстовый ответ, а может прикрепить документ/фото к заданию.
Элемент «Обратная связь» Внимание! Ответы на элемент «Обратная связь» будут отображены только во вкладке «Прохождения», которая находится в меню настроек урока. Во вкладке «Проверка заданий» будут отображаться ответы только на элемент «Открытый вопрос». Режим просмотра статистики Кликните на кнопку «Включить режим просмотра статистики». Чтобы выключить режим, просто ещё раз нажмите на кнопку. Графы таблицы содержат информацию о том, какие задания были выполнены правильно, какие с ошибками, какие находятся в процессе и к каким заданиям учащийся еще не приступил. Информация обновляется в режиме реального времени, поэтому сразу после выполнения какого-либо задания изменится и распределение на диаграмме, и данные в таблице. Таблица внизу диаграммы – это результаты ответов ваших учеников. Напротив имени учеников мы видим квадраты, которые отображают, как ученики справились с заданием. Порядок квадратов соответствует порядку заданий в уроке. Квадрат окрашенный в зеленый цвет – задание выполнено верно, красный – с ошибкой. Если квадрат остался белого цвета – ученик пропустил задание. Обратите внимание, что автоматически CORE откроет карточку «Ответы на всех страницах». Если вы хотите посмотреть статистику по каждой странице отдельно, просто переходите по карточкам с названиями страниц.
№3. Cтатистика по уроку
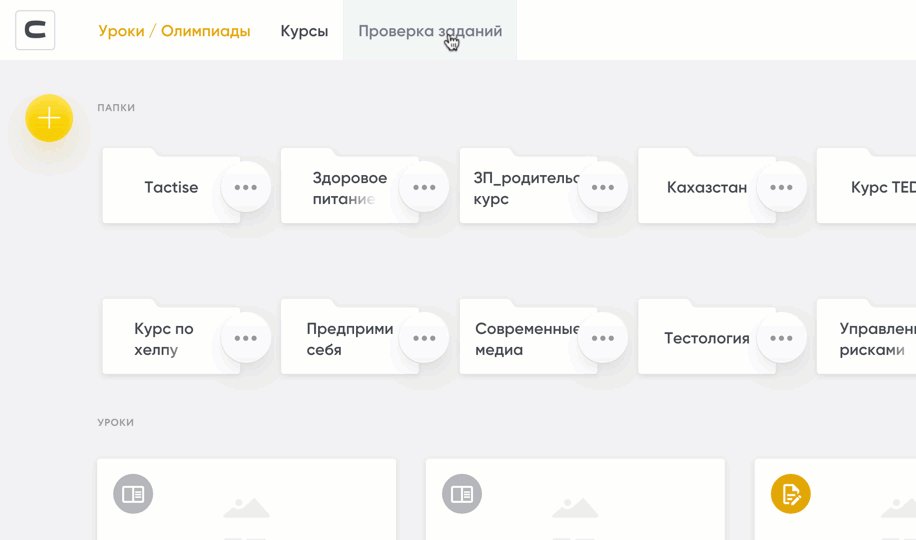
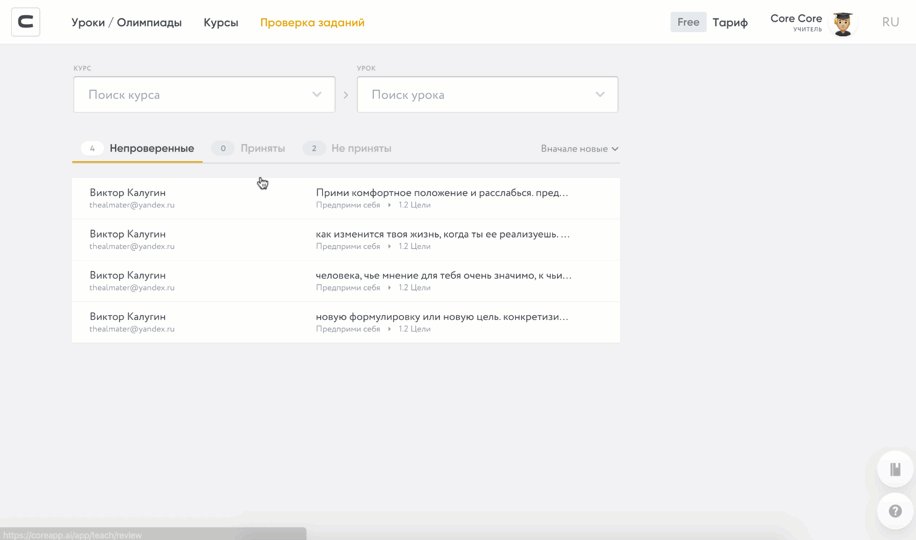
С чего начать Чтобы проверить домашнюю работу учеников в уроке/курсе, Вам необходимо кликнуть на вкладку «Проверка заданий». Она расположена в верхней части страницы Личного кабинета в режиме «Учитель».
https://static.tildacdn.com/tild3634-3239-4438-b633-323038333261/task-review.gif
№1. Вкладка «Проверка заданий»
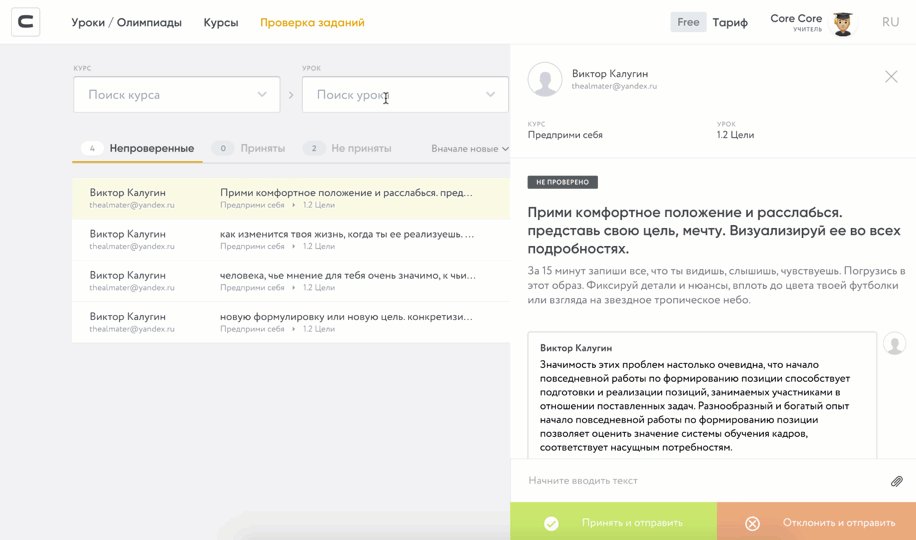
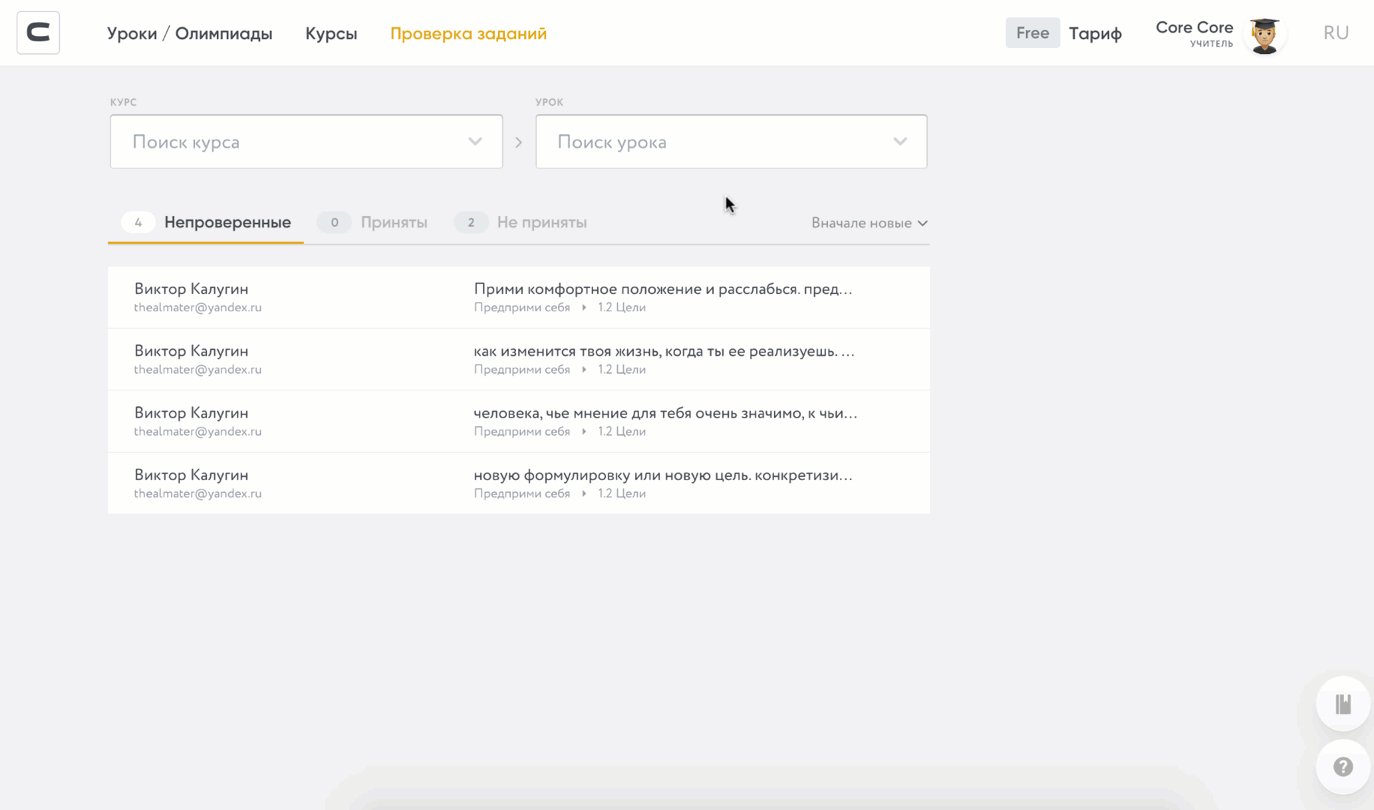
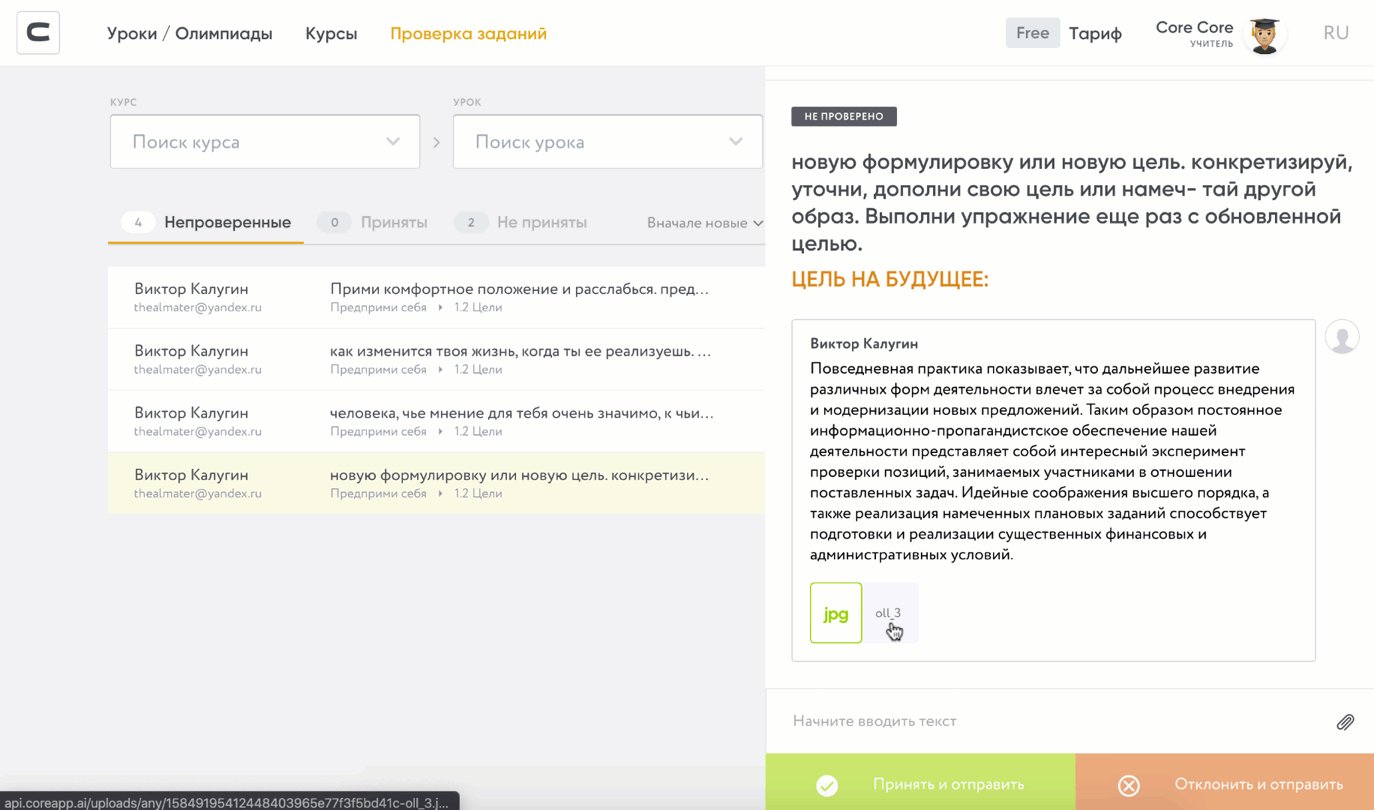
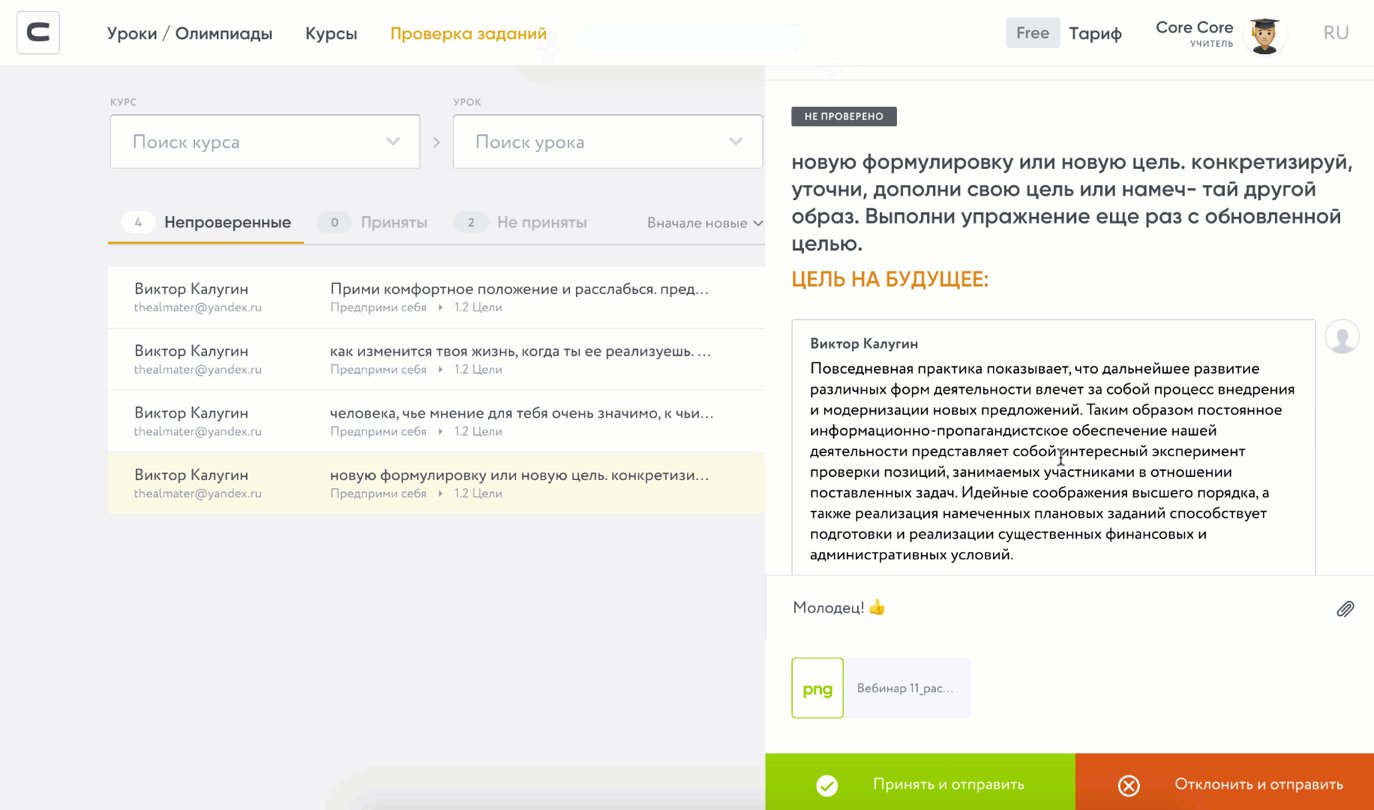
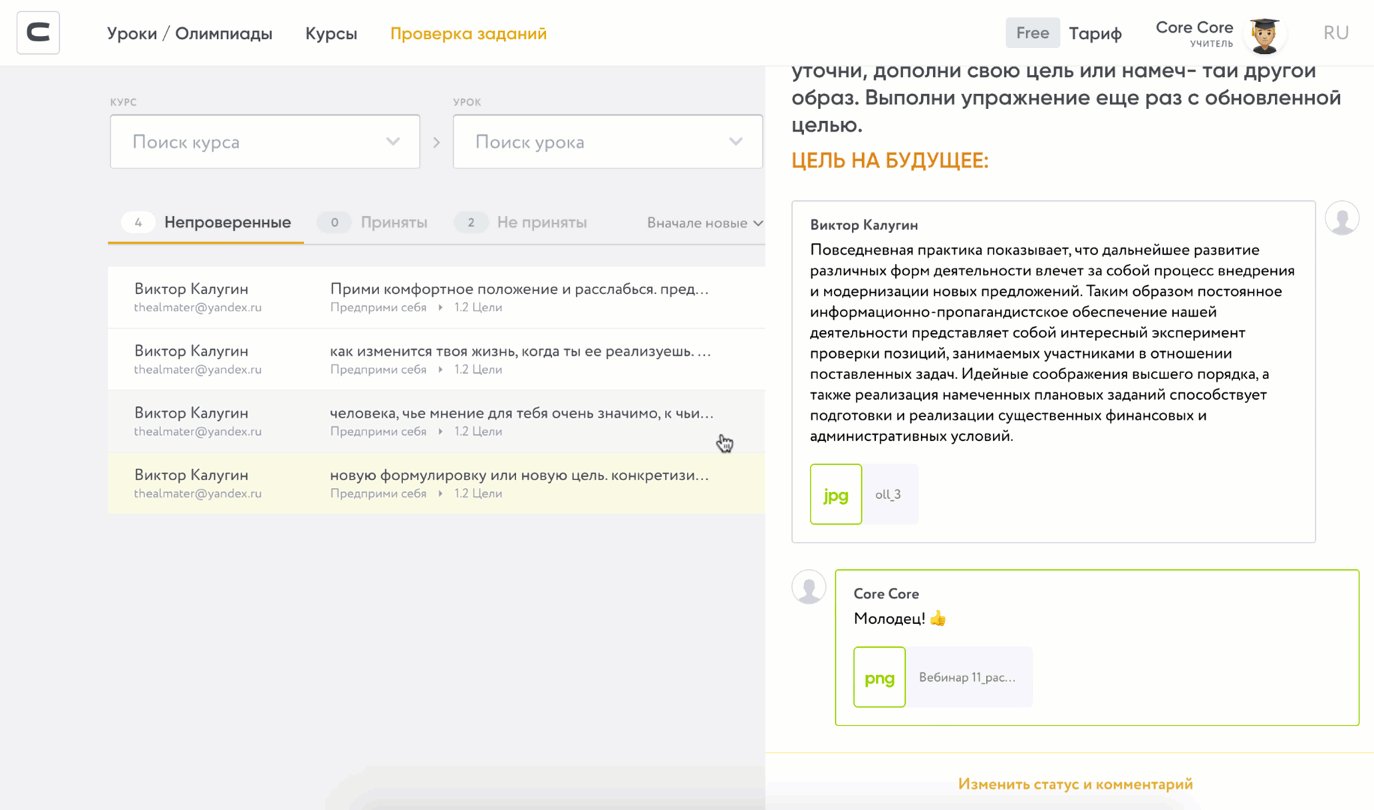
Обратная связь ученикам Чтобы проверить урок, кликните на строчку с именем ученика. На правой части страницы откроется диалоговое окно, в котором появится ответ ученика. Если ученик прикрепил к ответу файл, то в нижней части поля ответа ученика появится значок. Кликните на него – и файл откроется. Вы можете дать комментарий к заданию ученика, а также отправить ему файл. Обратите внимание: для того, чтобы принять или отклонить ответ ученика, Вам необходимо дать комментарий. Преподаватель может отредактировать свой последний ответ, если после него не последовало дополнительного ответа ученика. Переписка между преподавателем и учителем сохраняется в диалоговом окне. Чтобы увидеть, как проходят ученики задания с автопроверкой (тесты, задания на классификацию, вопрос с автопроверкой и т.п.), вам нужно выбрать в меню настроек урока вкладку «Прохождения». Как работать с мониторингом урока читайте в инструкции «Мониторинг прохождения урока». https://static.tildacdn.com/tild6338-3436-4166-a337-623438333834/task-review2.gif
№3. Фильтрация блоков Информационные блоки Элемент «Текст» Разместим и отредактируем текст на странице Кратко: данный элемент позволит вам размещать и редактировать текст. Как работать с элементом Элемент «Текст» позволяет размещать и редактировать текст на странице, а также добавлять изображения. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Как отформатировать текст Элемент содержит сервис форматирования текста (автоматически появляется, если выделить уже напечатанный текст). Сервис формирования текста позволит Вам: 1. Выбирать формат абзаца. В вашем распоряжении 3 вида заголовков и 1 код. Обратите внимание, что вы можете выравнивать абзац (по левому краю, по центру, по правому краю).
№1. Формат абзаца
2. Выбирать начертание: жирный текст / курсив / подчеркнутый/ за̶ч̶е̶р̶к̶н̶у̶т̶ы̶й̶.
№2. Начертание
3. Создавать таблицы. Обратите внимание, что у таблицы есть свой сервис форматирования.
№3. Создание таблиц
4. Выделять цитаты.
№4. Выделение цитат
5. Вставлять списки: нумерованный или маркированный
№5. Добавление списков
6. Вставлять в текст ссылку.
№6. Добавление ссылки 7. Вставлять в текст формулу.
№7. Добавление формулы Обзор элемента
https://api.coreapp.ai/uploads/video/157184714519429965065db07be908569-text_element_video.mp4
Добавление изображений Для добавления изображений в урок лучше использовать элемент «Изображение». Однако, на случай, если вам нужно вставить картинку в текст, вы можете это сделать прямо в элементе «Текст». Для этого скопируйте необходимое вам упражнение вставьте его с помощью команды «Ctrl» + «V». Нажмите на картинку, чтобы открыть меню настроек.
№8. Вставка изображения в тексте Элемент «Инструкция» Учимся делать акцент на важных частях образовательного материала Кратко: данный элемент позволит вам сделать акцент на тех или иных частях вашего образовательного материала. Как работать с элементом Элемент «Инструкция» позволит вам сделать акцент на тех или иных частях вашего образовательного материала. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. У данного элемента есть пять режимов: «Информация», «Целеполагание», «Постановка вопроса» и «Тема урока». Отличаются они оформлением. Чтобы их переключить, вам нужно нажать на выпадающий список и выбрать нужный режим.
https://static.tildacdn.com/tild3364-6535-4536-b463-333239346531/instruction_demo.gif
№1. Выбор режима Элемент «Медиафайл» Делаем урок иллюстративным: добавляем к нему видео- и аудиоматериалы Кратко: данный элемент позволит вам добавить к урок проигрыватель видео- и аудиофайлов. Как работать с элементом Данный элемент позволит вам добавить к урок проигрыватель видео- и аудиофайлов. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши. Медиафайл можно добавить двумя способами: · youtube.com · vimeo.com · soundcloud.com · soundcloud.com · facebook.com · dailymotion.com · twitch.tv Скопируйте ссылку на видео или аудио из адресной строки браузера и вставьте ее в специальное поле для ссылки, которое находится в элементе. После этого действия видео появится автоматически, если этого не произошло проверьте корректность ссылки.
https://static.tildacdn.com/tild3532-3930-4765-b838-646363663534/upload_video_link.gif
№1. Добавление по ссылке
2. Загрузить видео или аудио с компьютера, но в этом случае размер файла не должен превышать 100 Мбайт. Для этого кликните на «Загрузить видео или медиа» и выберите файл. После этого действия видео появится автоматически, если этого не произошло, то проверьте, не превышает ли размер видео 100 Мбайт. https://static.tildacdn.com/tild3062-3832-4639-b831-386366353130/upload_video_from_co.gif
№2. Загрузка с жесткого диска компьютера
Элемент «Изображение» Позволяет разместить одно или несколько изображений на странице Кратко: данный элемент позволит вам добавить в урок изображения или GIF-анимацию. Как работать с элементом Данный элемент позволит вам добавить в урок изображения или GIF-анимацию. Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши.
https://api.coreapp.ai/uploads/video/157184698519926601345db07b49540ea-image_element_demo_video.mp4
№1. Демонстрация элемента
Изображение можно добавить двумя способами: 1. Загрузив изображение с жесткого диска компьютера. Для этого кликните на «Загрузить изображение» и выберите файл. После этого действия изображение появится автоматически; 2. Указав URL-ссылку на картинку, размещенную на сторонних сайтах. Для этого скопируйте ссылку на изображение из адресной строки браузера и вставьте ее в специальное поле для ссылки, которое находится в элементе. После этого действия изображение появится автоматически, если этого не произошло проверьте корректность ссылки. Количество изображений можно менять, используя переключатель с правой стороны изображения. Таким образом, можно расположить в ряд до 4 изображений. Обратите внимание, что каждое изображение можно подписать.
№2. Добавление изображений
Вы можете изменить размер используемого изображения, регулируя его с помощью стрелочек, появляющихся в правом нижнем углу элемента. Для увеличения изображения на весь экран вы можете воспользоваться лупой, которая находится в правом нижнем углу изображения. При увеличении будет отображен фактический размер изображения.
№3. Увеличение изображения
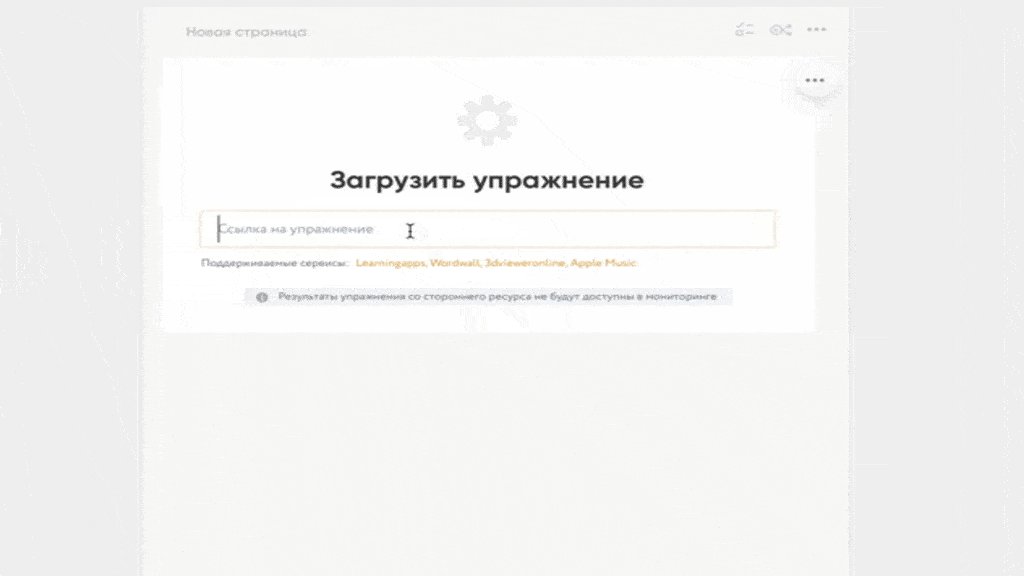
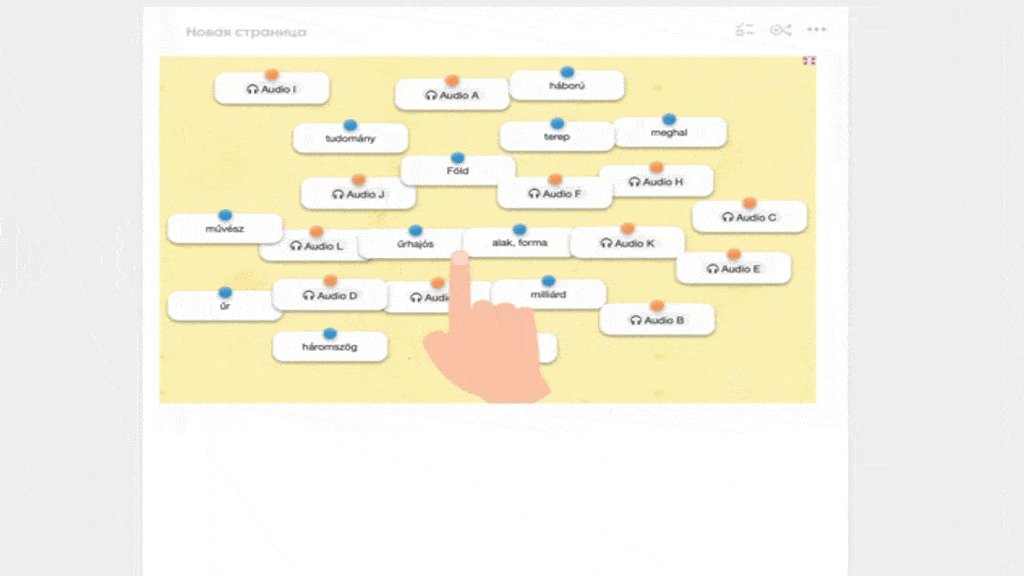
Элемент «Упражнение» Добавляем в конструктор упражнения со сторонних сайтов Кратко: данный элемент позволит вам добавить в урок упражнение с сайтов для создания упражнений. Для того, чтобы воспользоваться им, просто перетащите его из списка элементов на страницу центрального полотна. Данный элемент позволит вам добавить в урок упражнения со сторонних сайтов. Конструктор способен интегрироваться с контентом сайтов https://learningapps.org и https://wordwall.net. Как добавить упражнение learningapps Для добавления элемента на страницу необходимо переместить его из списка слева на страницу центрального полотна, кликнув и удерживая левую кнопку мыши.
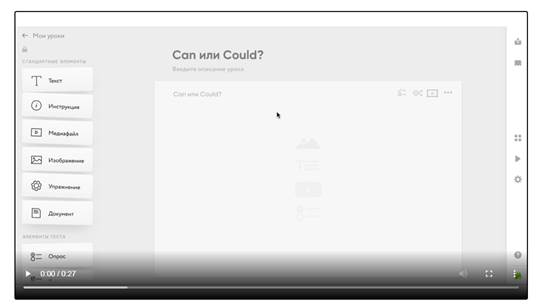
№1. Упражнение Learningapps
Для того, чтобы добавить упражнение, необходимо скопировать ссылку на него (Weblink) и вставить ее в специальное поле, которое находится в элементе. После этого действия упражнение появится автоматически. сли этого не произошло, проверьте корректность ссылки. Ссылку можно использовать только для упражнения, которое выложено в доступ на платформе LearningApps. Корректная ссылка имеет вид: https://learningapps.org/12345678
|
|||||||||
|
Последнее изменение этой страницы: 2021-01-08; просмотров: 277; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 13.59.136.170 (0.323 с.) |





















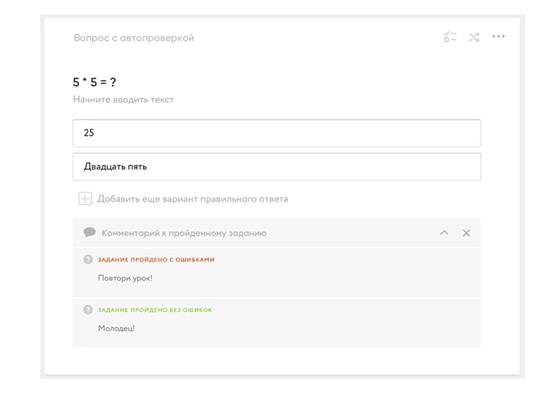
 №1. Элемент «Вопрос с автопроверкой»
№1. Элемент «Вопрос с автопроверкой»