Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа № 9. Создание и форматирование таблиц
Цель работы: Научиться использовать таблицы для оформления WEB-страниц Задание: для изучения темы, произвести действия в соответствии с методическими указаниями
Порядок работы:
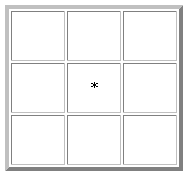
При отображении таблицы в браузере должны удовлетворяться следующие условия: - таблица должна быть выравнена по центру и быть правильной (симметричной) формы; - в центральной ячейке поместить символ * (звездочка), остальные ячейки должны быть пустыми.
Примечание. Для отображения пустых ячеек в них нужно поместить символьный примитив пробела
- В центральной ячейке разместить рисунок Arrows3.wmf - «Раскрасить» все остальные ячейки в различные цвета.
Примечание. Для объединения ячеек в тегах <TD> необходимо использовать параметры colspan= и rowspan=
- Документ должен начинаться заголовком - Первая строка таблицы должна быть оформлена как заголовки полей (с использованием тегов <TH>). - Таблица по ширине должна занимать полный размер окна. Ширину отдельных столбцов задать в относительных единицах (в %), с тем, чтобы при изменении ширины окна пропорции таблицы сохранялись.
- Просмотреть созданный документ в броузере при различных размерах окна и различных настройках размера шрифта.
- На рабочем диске создать папку My_raspisanie для размещения файлов расписания. - Поместить расписание на каждый день недели и таблицу с меню в отдельные файлы. Имена файлов: menu.htm – для главной страницы, названия дней недели – для остальных. Все документы разместить в папке My_raspisanie. - Отредактировать гиперссылки меню так, чтобы по ним выполнялись переходы на соответствующий документ. - В конце каждого файла с расписанием на день организовать гиперссылку для возврата в главный документ с меню. - Оформить фон каждого дня недели собственным цветом, совпадающим с цветом ячейки таблицы меню. Теги оформления таблиц
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2020-11-23; просмотров: 732; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.21.233.41 (0.005 с.) |