Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Урок 1. Первое знакомство с Photoshop CS5Стр 1 из 11Следующая ⇒
Содержание
Урок 1. Первое знакомство с Photoshop CS5............................................................................................. 3
Урок 2. Фотоколлаж. Совмещение изображений и работа с тенями................................. 12
Урок 3. Анимация. Рисование, работа со слоями и кадрами................................................... 18
Урок 4. Рисование. Работа с инструментами и слоями................................................................ 26
Урок 5. Эффект рваной бумаги. Работа со слоями и разными видами кистей....... 39
Урок 6. Состаривание фотографии. Работа со слоями и фильтрами............................. 49
Урок 7. Ретуширование старой фотографии. Работа с фильтрами, штампами и
инструментами................................................................................................................................................................. 54
Урок 8. Имитация карандашного рисунка. Работа с кистью, слой-масками,
заливкой и фильтрами.............................................................................................................................................. 57
Урок 9. Оптическая иллюзия. Работа с инструментами и операциями........................... 64
Урок 10. Трехмерная абстракция. Работа с эффектами и фильтрами............................ 74
2 Урок 1. Первое знакомство с Photoshop CS5
Вступление
Photoshop – это графический редактор, используемый, в основном, для работы с изображениями и фотографиями. В данном уроке будет рассматриваться интерфейс и инструменты Photoshop, а также общие принципы работы в редакторе: сохранение и открытие файлов, переключение рабочих сред и т. д.
Цель урока: познакомиться с интерфейсомPhotoshopи освоить основы работы вPhotoshop.
Запуск Adobe Photoshop CS5
Для запуска Photoshop необходимо
• щелкнуть кнопку Пуск на панели задач в группе меню Программы
• выбрать пункт Adobe Photoshop CS5.
При запуске Photoshop на экране появляется окно серого цвета, называемое рабочим пространством/средой. При первом запуске документ не имеет стандартного имени.
Использование справочной системы
В любой момент времени вы можете получить помощь от справочной системы. Для работы с ней предназначен пункт меню справка. Так же можно воспользоваться горячей клавишей F1.
Элементы экрана
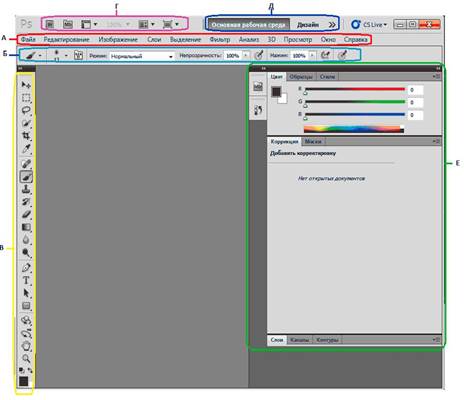
Пояснения к рисунку:
3 А - Строка меню. В строке меню перечислены группы команд: Файл, Редактирование,
Изображение, Слои, Выделение, Фильтр, Анализ, 3D, Просмотр, Окно, Справка. Каждая группа объединяет набор команд, имеющих общую функциональную направленность. Б – Панель настройки инструментов. Помогают настроить панель инструментов. В – Панель инструменты. Содержит инструменты для создания и редактированияизображений, графических объектов, элементов страниц и т. д. Связанные инструменты располагаются в группах. Г – Панель приложения. Предоставляют централизованное расположение наиболееиспользуемых функций, инструментов и опций. Д – Переключатель рабочих сред. Используется для переключения рабочихпространств/сред. Е – Палитры/панели. Упрощают отслеживание и изменение обрабатываемого объекта.Палитры можно группировать, собирать в подборки или закреплять.
Панель инструменты
Инструменты панели «Инструменты» могут располагаться в один или два столбца, для изменения вида панели щелкните двойную стрелку, расположенную в верхней части панели «Инструменты». Для того чтобы вернуть одинарную колонку нужно снова нажать левой клавишей мыши на двойную стрелку, направленную в противоположную сторону.
Можно просмотреть информацию о любом инструменте, наведя на него курсор. Название инструмента отображается в подсказке под курсором.
Панель приложения
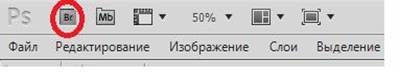
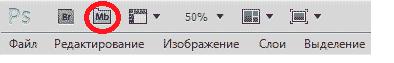
Первая слева иконка панели приложений быстро откроет Adobe Bridge – программу для быстрого просмотра и открытия файлов.
4 Справа от нее находится иконка Mini-bridge – это облегченная версия Adobe Bridge с меньшим набором функций, с помощью которой можно перейти к папке, содержащей изображение, которое нам нужно, просматривать все изображения в папке, открывать нужные изображения не выходя из Photoshop.
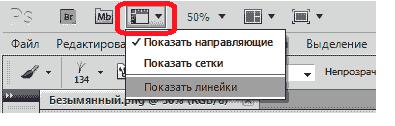
Далее располагается кнопка Просмотра вспомогательных элементов. С помощь нее можно показывать и скрывать направляющие, сетки и линейки. Для этого необходимо нажать левой клавишей мыши на соответствующую иконку и в диалоговом окне поставить или убрать галочку напротив соответствующего пункта.
Далее следует иконка Масштаб, которая обеспечивает доступ к четырем возможным уровням увеличения изображения-25%, 50%, 100%, 200%. Вы также можете напечатать свой собственный уровень увеличения прямо в строке ввода, если ни один из данных вам не подходит.
Следующая иконка – Упорядочить документы. При помощи нее можно просматривать открытые изображения в расположении, которое наиболее удобно.
5
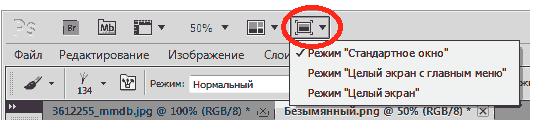
И последняя иконка – Режимы экрана, которая дает возможность быстро выбирать между тремя версиями интерфейса экрана в Photoshop – Стандартное окно, Целый экран с главным меню, целый экран.
Работа с палитрами/панелями
Палитры/панели дают возможность доступа к различным командам и опциям для работы
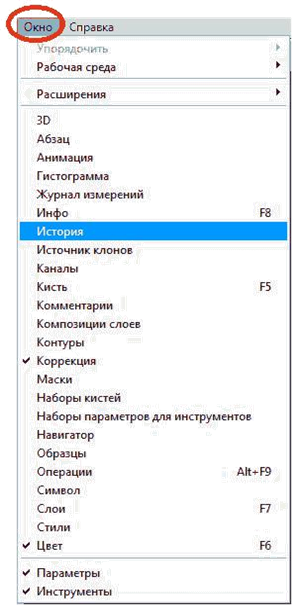
с изображениями, такими как выбор цвета, работа с текстом, просмотр информации об изображении. По умолчанию, только несколько панелей отображены на экране для начала, но можно установить любую в любое время. Для этого нужно просто выбрать ту, которую вы хотите из меню Окно. Для этого необходимо нажать левой клавишей мыши на Окно в строке меню, появится список с названиями палитр/панелей. Пометка у названия панели означает, что она уже открыта на экране. Если вы хотите открыть панель, то необходимо нажать левой клавишей мыши на соответствующее название панели, тогда возле названия появится пометка. Если вы хотите закрыть панель необходимо снова нажать на название панели, пометка исчезнет и панель закроется.
6
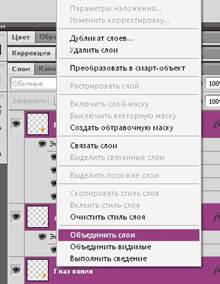
Большинство панелей Photoshop сгруппировано в родственные группы. Они называются группами панелей. Например Слои, Каналы, Контуры. Чтобы выбрать нужную панель из группы, нажмите левой клавишей мыши на название панели. Каждой панели присущи свои различные опции и команды. Чтобы их посмотреть, необходимо нажать левой клавишей мыши на иконку панели в верхнем правом углу, которая выделена на рисунке.
Для того, чтобы развернуть палитры/ панели нажмите на значок
7 Рабочая среда
Расположение всех элементов открытого окна Photoshop (панели, палитры) называются рабочим пространством/средой. Среду можно настраивать, сохранять, переключать и удалять.
Настройка. Вы можете настраивать рабочую среду:скрывать или отображать панели ипалитры, изменять их вид. Чтобы скрыть или отобразить все панели и палитры нажмите клавишу «Tab».
Сохранение. После необходимой настройки рабочего пространства/среды,сохраните его,для этого
• Выберите меню Окно, в открывшемся списке выберите Рабочая среда, далее Новая рабочая среда.
• Введите имя рабочего пространства/среды. • Нажмите Сохранить.
Переключение. Для переключения рабочих сред щелкните правой клавишей мыши на Переключатель рабочих сред,выберите рабочую среду с соответствующим названием инажмите левую клавишу мыши.
Удаление. Для того,чтобы удалить рабочую среду необходимо:
• Если среда активная (используется в данный момент) переключиться на другую рабочую среду. • Нажать левой клавишей мыши Окно в строке меню. • Выбрать из списка рабочая среда -> Удалить рабочую среду. • В диалоговом окне выбираем среду с нужным названием и нажимаем Ok.
Открытие и сохранение файлов
Для того, чтобы открыть файл в photoshop необходимо выполнить следующие действия:
• Выберите Файл, нажимаем Открыть.
• В диалоговом окне Открыть выберите имя файла и нажмите Открыть. • В некоторых случаях появляется диалоговое окно, позволяющее выбрать параметры, относящиеся к формату файла. После установки необходимых параметров нажимаем Ok.
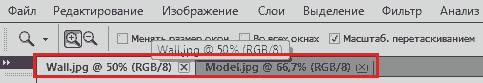
Вы можете открывать сразу несколько файлов и таким образом работать с несколькими изображениями. Имена открытых файлов появляются в виде закладок под панелью настроек.
Для того, чтобы сохранить документ необходимо сделать следующее:
• Выберите команду кнопка Файл->Сохранить как и выберите необходимый вид сохранения документа. • В окне Сохранение документа укажите диск и папку, в которую будет помещен документ.
8 • В поле Имя файла введите имя документа.
• Нажмите кнопку Сохранить.
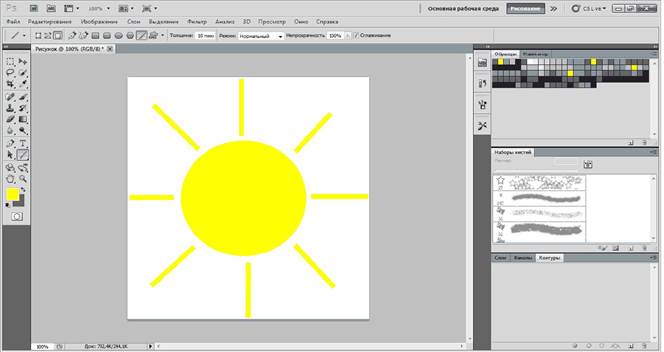
Создание рисунка
Нарисуем в Photoshop элементарный рисунок - солнышко.
Для этого создадим новый документ.
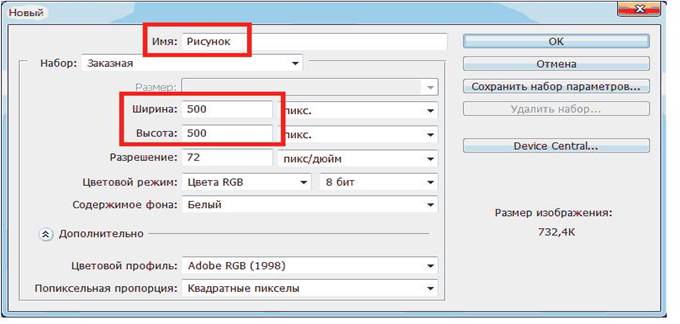
• Нажимаем в строке меню Файл - > Создать. В появившемся диалоговом окне вводим Имя, Ширину и Высоту, как показано на рисунке, нажимаем ok.
• Выбираем среду Рисование.
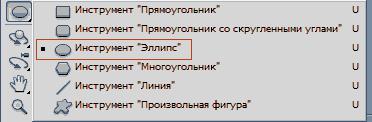
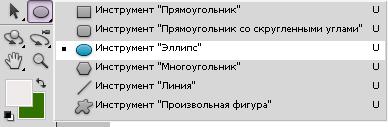
9 • Нарисуем круг желтого цвета. Для этого на панели инструментов выбираем инструмент Прямоугольник.
• На панели Настройка инструментов выбираем инструмент Эллипс
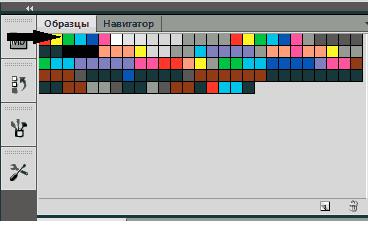
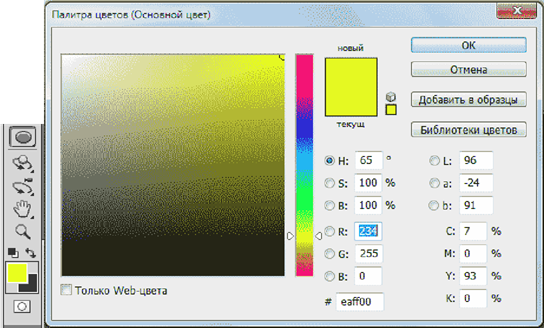
• Справа на палитре Образцы выбираем цвет – желтый (отмечен стрелочкой)
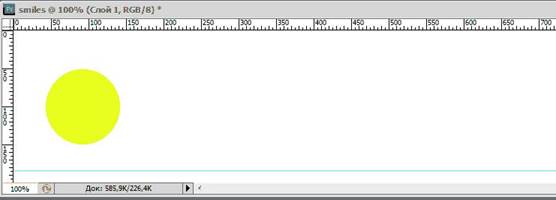
• Рисуем в центре рисунка круг.
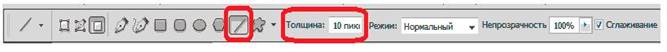
• Чтобы нарисовать лучики выбираем на панели Настройка инструментов инструмент Линия, устанавливаем толщину 10 пикселей.
• Рисуем лучики.
10 Для сохранения рисунка нажимаем в строке меню Файл - > Сохранить как, выбираем формат сохранения JPEG(*.JPG; *.JPEG;*.JPE). Применяя различные эффекты в Photoshop можно создавать и более сложные рисунки
11 Вступление
В Photoshop можно создавать интересные изображения, которые вряд ли можно увидеть в реальности. Фотоколлаж - это совмещение нескольких фотоэлементов в одной плоскости, проще говоря, в одном изображении. В данном уроке мы будем учиться совмещать 2 изображения. Попробуем создать фотоколлаж человека, идущего по стене (можно выбрать любую вертикальную поверхность на свое усмотрение).
Цель урока: научиться создавать фотоколлаж,работать с тенями.
Необходимые для выполнения урока материалы: изображение стены и изображениечеловека.
Открытие документа
• Загрузите все необходимые изображения Файл/Открыть
Совмещение изображений
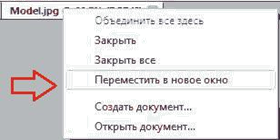
• Нажмите правой кнопкой мыши на изображении с человеком, в открывшемся контекстном меню выберите Переместить в новое окно.
12
• Выберите Инструмент Перемещение • Закройте изображение с человеком, нажав на крестик. • Выполните команду Редактирование/Трансформирование/Поворот на 90
против часовой. Должно повернуться изображение с человеком.
• Выполните команду Изображение/Вращение изображения/90 по часовой.
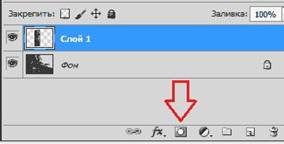
• Создайте маску слоя с изображением человека. Она необходима для того, чтобы вырезать его и органично вписать в готовый фон.
• Выберите Инструмент Прямолинейное лассо
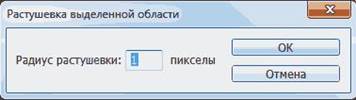
• Нажмите правой кнопкой мыши на выделенной области и в открывшемся контекстном меню выберите Растушевка и задайте радиус растушевки(1-3).
• Снова нажмите правой кнопкой мыши по выделенной области и в открывшемся контекстном меню выберите Инверсия выделенной области. Выберите Инструмент
Кисть
13
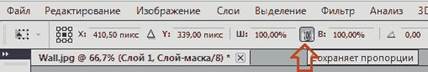
• Выполните команду Редактирование/Трансформирование/Масштабирование,
установите значок Сохраняет пропорции (в противном случае пропорции человека могут получиться не правильными)
и уменьшите человека до необходимого размера.
Создание теней
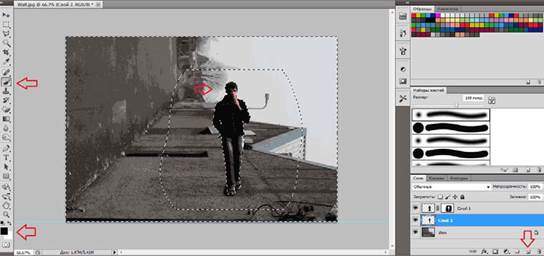
• Поставьте активным слоем слой, на котором находится изображение с человеком (не маску!!!). Сейчас вы будете создавать тени на человеке.
• Выберите Инструмент Затемнитель
и проведите мышью по левой стороне человека - затемните области, которые не подверглись воздействию света.
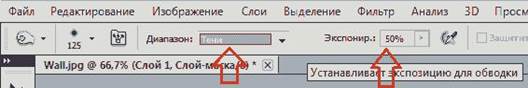
•Выберите Инструмент Осветлитель, установите Диапазон: Подсветка,
Экспозиция: 30 и проведите мышью по правой стороне человека-осветлите области,которые подверглись воздействию света. •Снова выберите Инструмент Затемнитель, но уже установите Диапазон:
Средние тона. Проведите немного мышью по левой стороне лица и шеи человека(теньстанет естественнее).
14
• Поставьте активным слоем Фон и снова выберите Инструмент Затемнитель, Диапазон: Тени, Экспозиция: 50. Сделайте небольшую тень рядом с ногами человека.
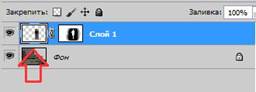
• Нажмите Ctrl, кликните на слой маски и создайте новый слой
• Выберите Инструмент Кисть, задайте ей небольшой диаметр, выберите черную краску и проведите по человеку несколько раз (для создания тени человека).
• Выполните Редактирование/Трансформирование/Перспектива. Измените
получившуюся «тень» человека до чуть меньшего размера в высоту и большего в ширину.
• Нажмите правой кнопкой мыши на выделенной области и в открывшемся контекстном меню выберите Искажение. Задайте тени правильное положение.
15
• Выполните Фильтр/Размытие/Размытие по Гауссу и установите подходящий радиус (в данном случае задали 7).
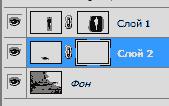
• Создайте маску текущего слоя.
• Используйте Инструмент Градиент
Цветовой балланс
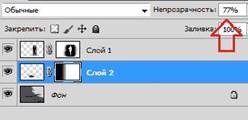
• Перейдите к слою с изображением человека и нажмите правой кнопкой мыши на значке
Использование фильтра
• Создайте копию слоя фон (удерживая слой фон, перенесите его на значок Новый слой
• Выполните Фильтр/Размытие/Размытие по Гауссу и установите радиус (в
данном случае задали радиус 7).
16 • Создайте маску слоя, выберите Инструмент Кисть и проведите по изображению в тех местах, где оно должно быть более четким.
• Выполните Изображение/Вращение изображения/90 по часовой.
Сохранение изображения
• Выполните команду Файл/Сохранить как/JPEG (.jpg) (Выберите необходимый формат).
17 Вступление
Данный урок будет несколько неординарным, так как в Photoshop обычно создаются либо редактируются изображения и фотографии, а здесь же мы будем создавать движение, то есть анимацию.
Цель урока: научиться создавать покадровую анимацию.
Описание: путём прорисовывания элементов(смайликов),наложения слоёв исовмещения кадров будет создаваться анимация. Всего у нас получится 7 жёлтых смайликов, прыгающих вверх-вниз друг за другом, которые сплющиваются при падении и вытягиваются при взлёте. Каждый прыжок будет состоять из нескольких фаз (здесь мы и применим совмещение кадров).
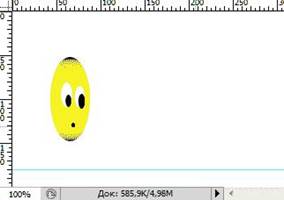
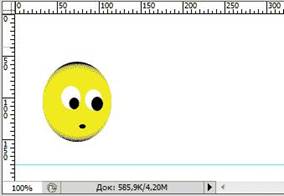
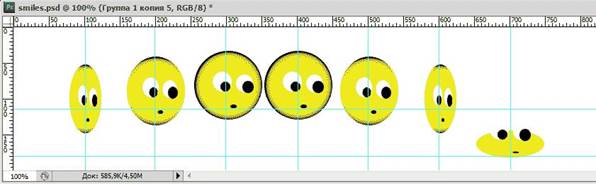
Поскольку Word не поддерживает проигрывание GIF анимации, то в качестве примера приведём пару кадров из анимации (смайлики в разных фазах полёта):
18 Создание документа
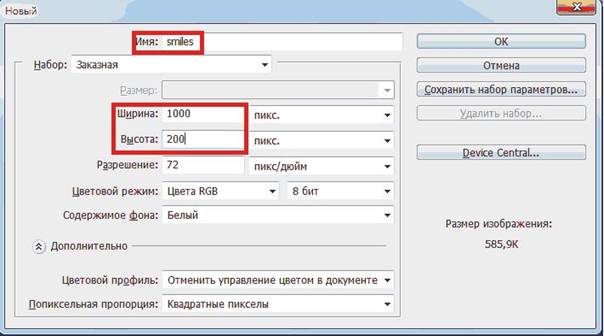
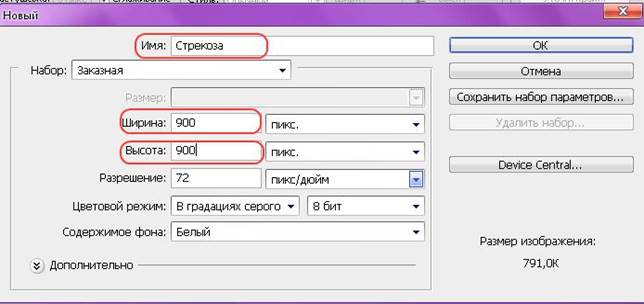
• Первым делом создадим документ 1000х200pix. В строке Меню: Файл -> Создать
• Дадим Имя проекту, а также изменим Ширину и Высоту. Потом его, по необходимости можно будет уменьшить и обрезать.
• Чтобы удобнее было распределять наших колобков, создадим направляющую (Ctrl+R – появятся линейки, и опускаем горизонтальную направляющую вниз):
19 Создание элементов анимации
Для начала добавим 1-й Слой, на котором будем рисовать тело смайлика.
• В строке Меню выбираем: Слои -> Новый -> Слой.… Назовём его Слой 1.
Рисование
Теперь на Слое 1 рисуем сам смайлик.
• Сперва, на панели инструментов выбираем инструмент Эллипс:
• Там же на панели инструментов устанавливаем Цвет:
• Далее рисуем круг – это тело смайлика. Для получения ровного круга удерживаем Shift:
20 Работа со слоями
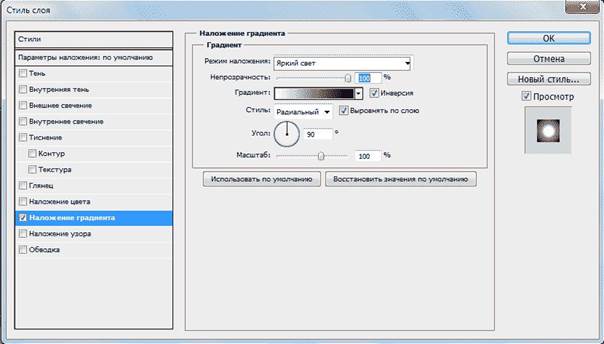
Применяем Стили Слоя (Слои -> Стиль слоя -> Наложение градиента):
• В Режиме наложения устанавливаем Яркий свет
• Стиль – Радиальный
Получаем:
Теперь нарисуем рот.
• Аналогично выбираем инструмент Эллипс и черным цветом рисуем небольшой овал (или точку):
21 Создадим 2-й Слой. Назовём его Слой 2
• Здесь делаем глаза и зрачки, так же с помощью инструмента Эллипс.
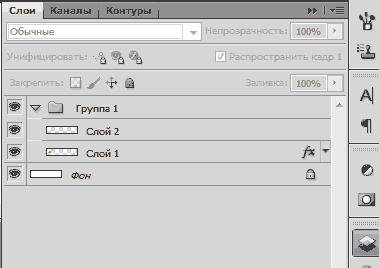
Получилось 2 слоя.
• Теперь объединим их в Группу (Слои -> Сгруппировать слои)
Получившуюся Группу 1 будем копировать и вносить в неё необходимые изменения.
Редактирование групп слоев
Создание фаз прыжков
• Копируем Группу 1 (Слои -> Дубликат группы) и переименовываем в Группа 2 (это первая фаза движения)
• Сплющиваем тело смайлика (Слой 1) по вертикали (Редактирование -> Свободное трансформирование)
22
• После того как сплющили смайлик необходимо нажать Enter, чтобы завершить трансформацию. Благодаря тому, что у нас два слоя, глаза остались прежними.
• Снова копируем Группу 1 и переименовываем в Группу 3 (вторая фаза).
• Сжимаем колобок по горизонтали (здесь уже деформируем весь смайлик вместе с глазами):
• Создадим ещё одну промежуточную фазу, Группу 4 (слегка сплющим по горизонтали):
• Теперь ещё по одному разу скопируем Группу 1, Группу 3, Группу 4
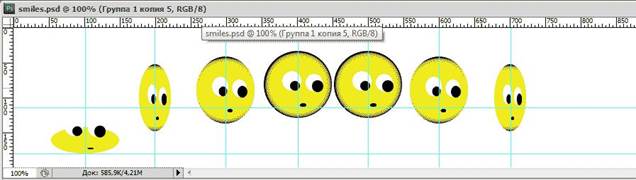
• Сгруппируем все 7 групп в одну общую и расположим их в следующем порядке:
23 Тут стоит вспомнить о Направляющих линиях:
• Добавим ещё одну направляющую по горизонтали и семь по вертикали.
• Каждая из вертикальных направляющих должна проходить строго по центру смайлика • Горизонтальные направляющие необходимы для размещения одинаковых пар смайликов на одном уровне
Создание анимации
Переходим к созданию Кадров
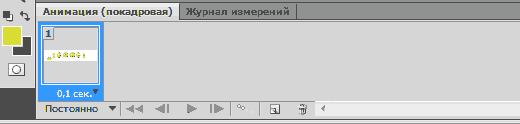
• Первым делом необходимо выделить общую группу и вызвать Окно анимации (Окно - > Анимация):
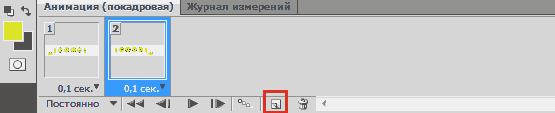
• Далее копируем Кадр 1 нажатием кнопки (в виде листочка с отогнутым уголком):
• При этом в Кадре 2 самый первый сплющенный смайлик передвинем на место последнего, а все остальные сдвинем налево так, чтобы второй смайлик оказался на месте первого, третий на месте второго и т. д…
• Не забывайте размещать смайлики строго по Направляющим, иначе анимация будет беспорядочно прыгать.
• Проделываем операции копирования кадров и перемещения смайликов до тех пор,
пока сплющенный смайлик не окажется на втором месте слева, т.е. пока не пройдет «полный цикл».
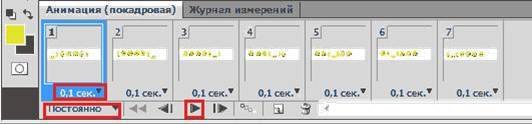
В результате должно получиться 7 Кадров.
24
• Выделяем все кадры и устанавливаем для каждого из них Время проигрывания 0,1 сек (чёрный треугольник в правом нижнем углу кадра). • Включаем Постоянное проигрывание анимации.
Запускаем анимацию! ( выделенный треугольник внизу)
Сохраняем в формате GIF (Ctrl+Alt+Shift+S – Сохранить для Web и устройств …) Анимацию можно будет воспроизвести в браузере либо обычном проигрывателе.
При желании можно поэкспериментировать со временем кадров, с количеством фаз движения, дополнительными деталями……
25 Создание документа.
• Первым делом создадим документ. Для этого в строке Меню выполним Файл ->
Создать
26 • Зададим Ширину и Высоту (900x900). А так же дадим нашему рисунку название.
Создание глаз.
• Выбираем инструмент Эллипс:
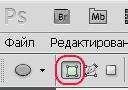
• На панели свойств инструмента нажимаем кнопку Слой фигура
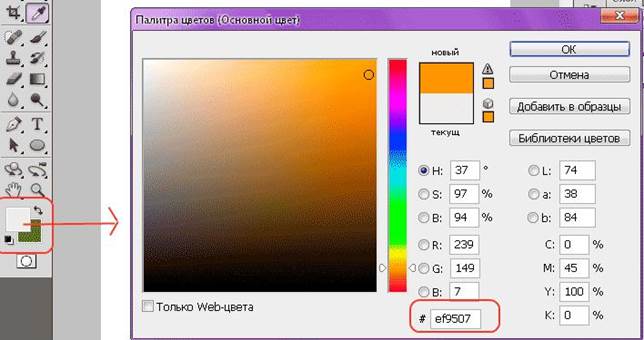
• Задаем цвет фигуры. Для этого дважды кликаем левой кнопкой мыши на Основной цвет
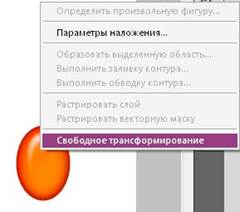
и задаем нужный нам цвет. В данном случаем мы используем цвет с кодом #ef9507. Просто введите этот код, как показано выше, на картинке. •Теперь рисуем эллипс:
27
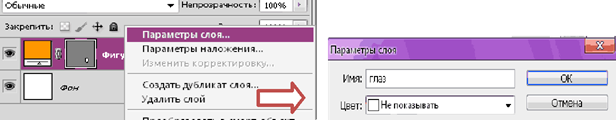
• Справа появился новый слой Фигура 1. Кликните правой кнопкой мыши по названию слоя и выберите Параметры слоя:
• Таким образом можно задавать название слоя. Назовем первый слой Глаз.
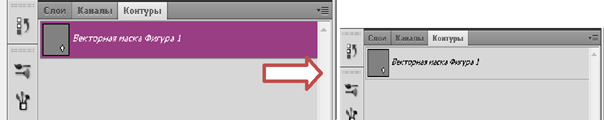
• Теперь нужно сделать контур фигуры неактивным (т.е. убрать его). Для этого необходимо кликнуть на вкладку Контуры
И кликнуть на пустом месте в этой вкладке. Так нужно проделывать с каждой фигурой.
• Далее нужно растрировать эту фигуру. Для этого выделяем слой с этой фигурой, в
строке Меню выбираем Слои -> Растрировать -> Фигуру.
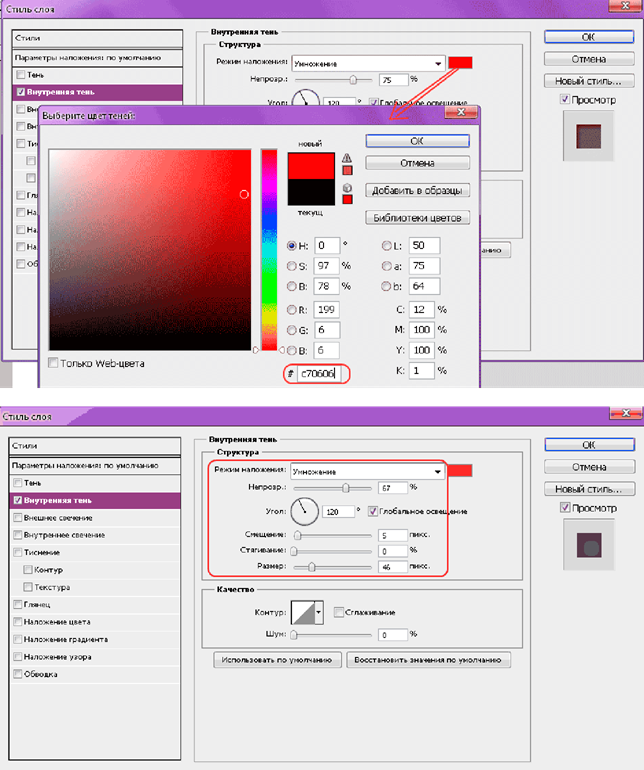
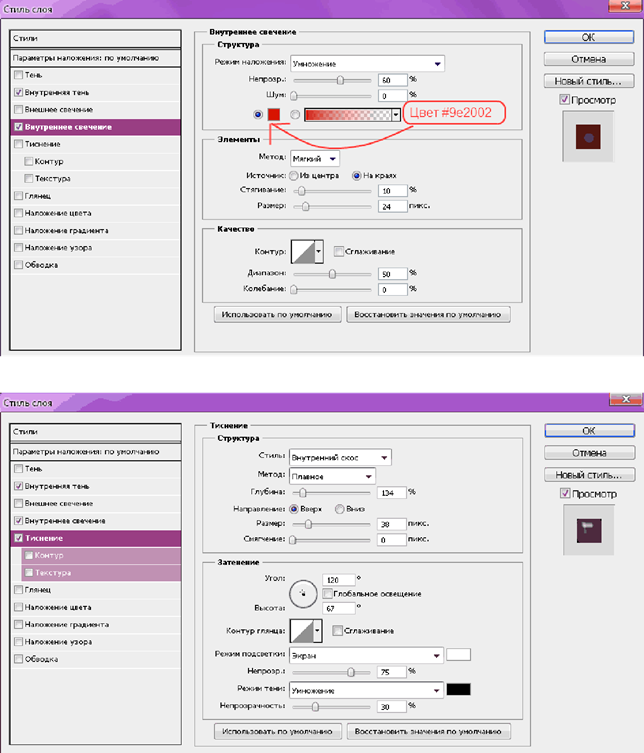
• Зададим стиль слоя. Для этого кликаем правой кнопкой мыши по названию слоя, выбираем Параметры наложения. В появившемся окне сначала выбираем Внутренняя тень и задаем параметры:
1. Цвет с70606 2. Режим наложения: Умножение 3. Непрозрачность 67% 4. Угол 120 5. Смещение 5 6. Стягивание 0 7. Размер 46.
28
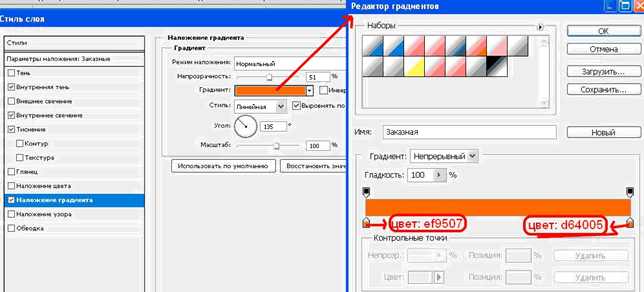
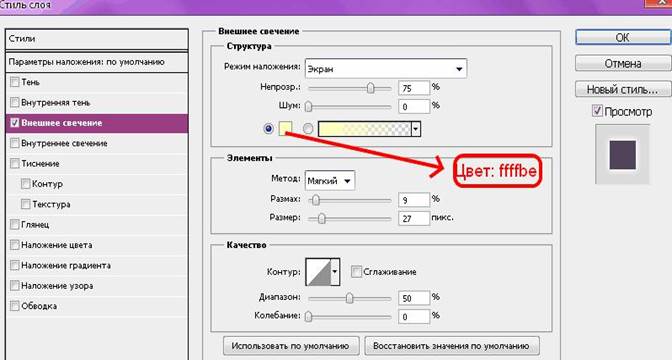
Затем выбираем Внутреннее свечение, Тиснение и Наложение градиента. И задаем параметры, как показано ниже, на рисунках.
29
30
• Теперь нарисуем зрачок. Рисуем еще один эллипс на первом эллипсе, но уже черного цвета. • Выбираем инструмент Кисть, выбираем белый цвет и следующие параметры
31 и рисуем белый кружок: • Переименуем слой. Назовем его Зрачок.
• Применим к слою следующие Параметры наложения:
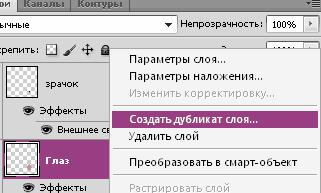
• Делаем второй глаз. Создаем дубликаты слоев Глаз и Зрачок. Кликаем правой кнопкой мыши на названии слоя и выбираем Создать дубликат.
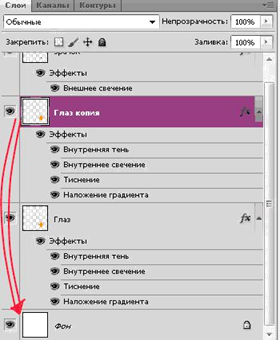
• Располагаем дубликаты под первым глазом. Для этого перетаскиваем слои дубликатов под слои оригиналов (Зрачок-дубликат должен быть выше чем Глаз-дубликат, так же, как и у оригиналов).
32
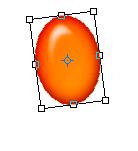
• На рабочем пространстве дубликаты появляются за оригиналами. Чтобы их отделить, нужно просто выделить слой дубликата в палитре слоя и перетащить дубликат в другое место на рабочем пространстве. • Применим Свободное трансформирование к Зрачку-дубликату и Глазу дубликату и немного повернем их и поменяем размер. Примерно так:
• Далее объединяем четыре слоя. Для этого кликаем на название слоя левой кнопкой мыши, зажимаем CTRL и кликаем на название остальных слоев. Теперь отпускаем CTRL и кликаем на любом из выделенных слоев правой кнопкой мыши. Выбираем Объединить слои.
• Назовем получившийся слой Глаза. На протяжение всей работы Глаза должны оставаться верхним слоем.
33 Создание тельца и хвостика.
• Рисуем тельце. Выбираем инструмент Эллипс и цвет 7ea6d8. После этого получившийся слой перетаскиваем под слой Глаза и называем его Тельце. • Вот, что должно получится
• Зададим для тельца следующие Параметры наложения
• Вот, что должно получится
34
• Таким же образом создаем элементы хвоста. С помощью инструмента Перемещения
• Так же можно изменить форму частей хвоста с помощью Свободного трансформирования. Для этого при выбранном Свободном трансформировании необходимокликнуть по выбранной части хвоста правой кнопкой мыши и выбрать Деформация.
Создание лапок.
• Теперь приступаем к созданию лапок. Создаем новый слой. инструмент Перо
• Далее надо раскрасить лапки. Выбираем закладку Контуры, кликаем по Рабочему контуру правой кнопкой мыши и выбираем Выполнить заливку контура.
35
• Копируем Стиль слоя для лапки с тельца. Для этого кликаем правой кнопкой мыши по названию слоя Тельце и выбираем Скопировать стиль слоя, потом кликаем по названию слоя Лапки и выбираем Вклеить стиль слоя.
• Создаем 2 дубликата слоя лапки и помещаем лапки друг за другом. Объединяем слои лапок и создаем дубликат получившегося слоя. Помещаем дубликат слоя лапок под тельцем. Вот, что должно получится:
Создание крыльев.
• Осталось только создать крылья. Для этого создаем новый слой и с помощью инструмента Перо рисуем каркас крыла:
• Кликаем на обведенную точку правой кнопкой мыши и выбираем Свободное трансформирование. Делаем половинку лепестка.Со второй половинкой поступаем так же.
36
• После этого выбираем белый цвет и кликаем на закладку Контуры. Выполняем заливку контура, как мы это делали с лапками, только устанавливаем Непрозрачность 40%. • Далее выбираем инструмент Заливка
• Применим к нашему крылу следующие Параметры наложения
• Создадим дубликат слоя Крыло и расположим его под слоем оригиналом. С помощью Свободного трансформирования повернем и поменяем размер.
37 • Далее создаем дубликаты слоев Крыло и Крыло копия, располагаем их под слоем Тельце, перетаскиваем крылья на левую сторону тельца и с помощью Свободного трансформирования поворачиваем их.Вот,что должно получится.
• Теперь объединяем слои и сохраняем изображение.
38 Вступление
Этот урок посвящен созданию реалистичного эффекта рваной бумаги с пятнами кофе. Урок тренирует навыки работы со слоями.
Цель урока: продолжение работы со слоями,работа с разными видами кистей.
Описание: при создании данного изображения мы будем работать со слоями,текстурами,кистями. С помощью кистей мы создадим рваные края, а также пятна кофе. В итоге должна получиться вот такая картинка
Создание документа
1. Создайте новый документ 500*500px. В строке Меню: Файл -> Создать.
2. В графе имя введите «Кофе».
39 Создание изображения бумаги
1. Используя Инструмент “Прямоугольная область”, создайте выделение квадрата как показано на рисунке.
2. Залейте любым цветом.
3. Продублируйте слой Фон.
|
|||||||||
|
Последнее изменение этой страницы: 2020-11-23; просмотров: 133; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.59.187 (0.431 с.) |











 в ее левом верхнем углу, чтобы свернуть в пиктограммы нажмите значок
в ее левом верхнем углу, чтобы свернуть в пиктограммы нажмите значок  , находящийся над значком меню палитры/панели.
, находящийся над значком меню палитры/панели.









 и, удерживая левую кнопку мыши нажатой, перетащите изображение с человеком на изображение со стеной (для совмещения двух изображений).
и, удерживая левую кнопку мыши нажатой, перетащите изображение с человеком на изображение со стеной (для совмещения двух изображений).

 и выделите человека (это можно сделать и любым другим инструментом для выделения).
и выделите человека (это можно сделать и любым другим инструментом для выделения).
 и проведите по изображению (должен закраситься первоначальный фон, на котором находился человек).
и проведите по изображению (должен закраситься первоначальный фон, на котором находился человек).

 , установите
, установите


 .
.


 для тени человека. Немного уменьшите прозрачность.
для тени человека. Немного уменьшите прозрачность.

 . Выберите Цветовой баланс. Скорректируйте необходимый (на ваше усмотрение) цветовой баланс.
. Выберите Цветовой баланс. Скорректируйте необходимый (на ваше усмотрение) цветовой баланс. ).
).






























 применяем свободное трансформирование, кликнув на получившийся эллипс правой кнопкой мыши, и немного поворачиваем эллипс. После окончания трансформирования нажмите Enter.
применяем свободное трансформирование, кликнув на получившийся эллипс правой кнопкой мыши, и немного поворачиваем эллипс. После окончания трансформирования нажмите Enter.











 и Свободного трансформирования перемещаем и поворачиваем их. Должно получится что-то подобное:
и Свободного трансформирования перемещаем и поворачиваем их. Должно получится что-то подобное:
 Выбираем
Выбираем . И точка за точкой рисуем каркас лапки.
. И точка за точкой рисуем каркас лапки.




 , выбираем цвет bad5f6 и заливаем крыло.
, выбираем цвет bad5f6 и заливаем крыло.