
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Загальні відомості про ІнтернетСтр 1 из 5Следующая ⇒
ЗБІРНИК Опорних конспектів уроків
Урок1-2 Урок3-4 Тема: «РОБОТА З WEB-БРАУЗЕРАМИ: ЗАВАНТАЖЕННЯ, НАЛАГОДЖЕННЯ, ІНТЕРФЕЙС» Короткий глосарій Інтернет - всесвітня мережа, яка об'єднує комп'ютери, які взаємодіють один з одним на основі стандартних протоколів, перш за все TCP / IP. Мова розмітки гіпертексту (HTML) - формат документа, який використовується для створення Web-сторінок. Стандарт мови HTML визначає теги (коди розмітки), за допомогою яких можна задавати параметри тексту, створювати гіперпосилання і таблиці, включати в створювані сторінки зображення тощо. Гіперпосилання - це посилання, що зв'язують різні ресурси Інтернет. Гіпертекстова система, яка містить посилання не тільки не текстову інформацію, називається гіпермедіа. Web-сторінка - окремий документ, що є частиною WWW і має унікальну адресу (URL). Web-сторінка може містити текст, гіперпосилання на інші сторінки, зображення та інші елементи. Web-сайт - являє собою групу взаємопов'язаних web-сторінок, що містять посилання один на одного і підтримуваних якою-небудь компанією, організацією або приватною особою. Сайт може містити текст, зображення, аудіо-і відео-файли, а також посилання на інші сайти. WWW (World Wide Web, "всесвітня павутина") - частина ресурсів Інтернету, що складається з Web-сторінок, які розміщені на Web-серверах і відображаються спеціальними клієнтами - Web-браузерами (наприклад, Навігатором, який входить до складу Mozilla). Браузер (від англ - browse - переглядати, гортати) - програма, що дозволяє переглядати вміст Інтернет, отримати доступ до всіх його інформаційних ресурсів. Клієнт - програмне забезпечення (наприклад, браузер), яке надсилає запити на сервер і отримує від нього інформацію. Комп'ютер, на якому виконується програмне забезпечення, як правило, також називається клієнтом. Сервер - програмне забезпечення, яке отримує запити від клієнта і відправляє йому інформацію. Як правило, програма-сервер виконується на іншому комп'ютері. Комп'ютер, на якому виконується серверне програмне забезпечення, також називається сервером. Особиста панель - настроюється панель в Mozilla, за замовчуванням знаходиться під панеллю адреси Навігатора. Вона містить стандартні кнопки (наприклад, «На початок», «Пошук», «Закладки» тощо), які Ви можете додавати або видаляти.
Закладка - адреса Web-сторінки (URL), збережений за допомогою браузера, і що дозволяє легко перейти до цієї сторінки, вибравши значок закладки на певній панелі або в спеціальній папці (наприклад, уподобань в MS Internet Explorer). WWW як один із сервісів Internet World Wide Web (Всесвітня павутина) - сервіс, що надається Web-серверами Internet, що забезпечують доступ до самих різних ресурсів: графіку, аудіо-та відеозаписів, документів, фотографій. WWW часто вважають синонімом Internet, але це далеко не так. Всесвітня павутина є всього лише одним із сервісів Мережі, щоправда, найбільш популярним на сьогоднішній день. Він інтерактивний, тобто, користуючись WWW, Ви самі визначаєте, куди підете і що будете робити. Це можливо завдяки інтерактивним засобам мультимедіа (поєднанню графіки, звуку, відео і т.д.) і гіперпосиланнями. Будь-який документ в WWW може містити посилання на інші документи, фотографії та файли з програмами. Наприклад, почавши працювати з Web-сторінкою, присвяченій розведення собак певної породи, Ви можете потім, використовуючи гіперпосилання, перейти до фотографії німецької вівчарки, а після цього - повернутися назад. Залежно від швидкості з'єднання всю подорож займе від сили кілька хвилин. Коротка історія створення WWW Основні технології та концепції WWW створив Тім Бернерс-Лі (рік народження 1955) - уродженець Лондона, який здобув освіту в Королівському коледжі при Оксфордському університеті. В початку своєї кар'єри він два роки пропрацював в компанії, яка є одна із головних британських виробників телекомунікаційного устаткування. Там він займався системами зв'язку і технологіями передачі повідомлень. Трохи пізніше він переходить на роботу в якості технічного консультанта в Європейську лабораторію фізики частинок в Женеві, пише програму Enquire, яка використовувала посилання і стала прообразом WWW. Коротка хронологія подій, пов'язаних зі створенням і розвитком WWW-технологій (представлена в таблиці 1): Таблиця 1
Гіпертекст Гіпертекст - це електронний документ, що використовує гіперпосилання. Посилання в електронному документі з оформлення відрізняються від основного тексту. Вони можуть бути виділені кольором, шрифтом, цифрами або іншим чином. Посилання може знаходиться не тільки в тексті, а й на картинці. Коли Ви переміщаєте курсор миші над посиланням, він змінює вигляд (найчастіше - приймає форму руки). Посилання, які Ви вже переглянули зазвичай виділяються іншим кольором. До переваг гіпертексту можна віднести (рис.1):
Рис. 1 Переваги гіпертексту
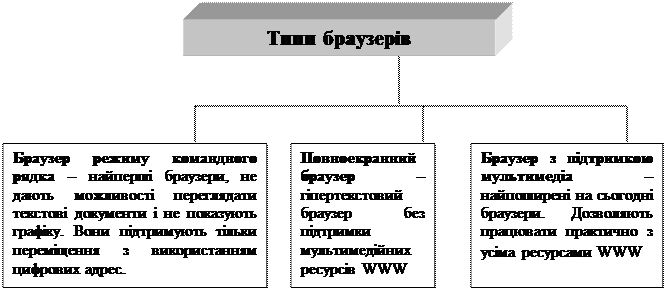
Для перегляду Web існує безліч програм. Деякі з них працюють в текстових режимах. Однак, вони не можуть показати зображення або відтворити аудіо. Замість цього подібні програми показують інформацію в текстовому вигляді, а замість зображень поміщають в проглядається документ слово (IMAGE). Більшість користувачів WWW воліють використовувати такі програми, які можуть показувати не тільки текст, але й відео, аудіо або графіку. Перший браузер був розроблений National Center for Supercomputer Application, NCSA (Національний центр суперкомп'ютерних додатків, США). Він отримав назву Mosaic і міг керувати зображенням на екрані монітора, дозволяючи користувачам переглядати гіпермедіа-документи за допомогою миші. Існує кілька типів браузерів (рис.2).
Рис. 2. Типи існуючих програм-браузерів Найбільш поширені браузери на даний момент це: - MS Internet Explorer. - Mozilla. - Opera. - Google Chrome. В даний час практично всі браузери самі по собі не є просто браузерами - в них входять поштові клієнти, програми передачі миттєвих повідомлень (чати, конференції), існують можливості створення Адресних книг (наприклад, Mozilla) і багато чого іншого, про що будемо говорити пізніше, на наступних лабораторних роботах.
Урок 5 Урок 6 Інструкційна картка 1 Мета уроку: набуття учнями умінь налаштовувати програми MS Internet Explorer і Mozilla для роботи, відвідувати Web-сайти і Web-сторінки, здійснювати роботу з папками Избранное, Журнал, створювати Домашні сторінки в зазначених програмах. Матеріально-технічне та дидактичне забезпечення: для виконання даної лабораторної роботи необхідно мати персональний комп'ютер з операційною системою WINDOWS, можливість підключення до мережі Internet за допомогою модему або виділеної локальної лінії. Крім того, повинні бути встановлені програми-браузери MS Internet Explorer і Mozilla. Збірник конспектів, інструкційно-технологічні картки. Порядок виконання роботи: 1. Ознайомитися зі змістом лабораторної роботи та формованими в ході її виконання вміннями (розділ 1). 2. Вивчити (при необхідності) теоретичну довідку 3. Увімкнути персональний комп'ютер, виконати завдання 4. Ознайомитися з індивідуальними завданнями та виконати їх. 5. Оформити звіт Умова завдання Суть даної лабораторної роботи полягає в тому, що Ви ознайомитесь з основними можливостями програм-браузерів MS Internet Explorer і Mozilla, пройдете покрокове навчання основам роботи в них і виконайте індивідуальні творчі завдання.
Вміння, які формуються При виконанні цієї лабораторної роботи Ви повинні придбати такі вміння: - формулювати призначення панелей вікон програм MS Internet Explorer і Mozilla. - здійснювати настройку параметрів програм, необхідних для роботи. - здійснювати відвідування Web-сайтів та окремих Web-сторінок за допомогою роботи з гіперпосиланнями. - створювати в папці Избранное MS Internet Explorer свою папку і створювати Закладки. - переглядати Журнал в MS Internet Explorer. - встановлювати в Журналі термін зберігання адрес відвіданих раніше Web-сайтів та Web-сторінок. - відключати малюнки, звуки та інші настройки при завантаженні Web-сторінок в MS Internet Explorer. - у Mozilla створювати свою папку на особистій панелі. - заносити в свою папку електронні адреси, створюючи Закладки. - сортувати Закладки. Працювати з Менеджером закладок. При виконанні цієї лабораторної роботи головними новими поняттями будуть наступні поняття: Інтернет, WWW, сервер, Web-сайт, Web-сторінка, гіперпосилання, мова розмітки гіпертексту (HTML), програма-браузер, закладка, особиста панель. Урок 7 Тема заняття: Відкриття та перегляд WEB сторінок.
Мета: ознайомити учнів з можливостями пошуку інформації в Internet. Матеріально - технічне забезпечення уроку: персональні комп'ютери з операційною системою Windows та програмою Internet Explorer, підключені до мережі, роздатковий матеріал Фронтальне опитування учнів з попередньої теми: 1. Для чого призначена програма Outlook Express? 2. Як запустити програму Outlook Express? 3. Як створити підпис до повідомлення і для чого він потрібен? 4. Як створити бланк для повідомлення і для чого він потрібен? 5. Як вибрати бланк повідомлення? 6. Як встановити параметри шрифту у повідомленні? 7. Що таке адресна книга і для чого вона призначена? 8. Як створити свою папку у папці “Входящие” і для чого це робиться? 9. Як створити електронний лист та відіслати його адресатові? Word надає вам два способи створення Wеb - сторінки. Перший з них передбачає використання майстрів шаблонів. Другий спосіб – це перетворення існуючого документа Word у документ НТМL. Найпростіший спосіб почати роботу зі сторінками Web це використовувати Майстер Web - сторінок. Цей майстер надає у ваше розпорядження набір різноманітних типів, колірних рішень і варіантів побудови тексту. Вам буде нескладно настроїти ці шаблони на ваше бажання. Якщо ви хочете створити вашу Web-сторінку, починаючи з нуля, ви можете використовувати шаблон Нова Web cтраниця.
Для створення Web-сторінки за допомогою майстра Web-сторінок зробіть наступне: v Для виводу на екран діалогового вікна Створення документа виберіть команду Файл → Створити. Двічі клацніть на піктограмі Майстер Web сторінок. Відкриється новий документ Web і діалогове вікно майстра Web-сторінки поверх нього. v Клацніть на кнопці Далі. Наступна сторінка майстра відображає розміщення Web вузла. Дайте ім'я своєї Web сторінці і вкажіть папку, де буде знаходитися ваша Web сторінка. Для цього натисніть кнопку Огляд. v Клацніть на кнопці Далі. Виберіть спосіб переходу між сторінками (вертикальна, горизонтальна, окрема). Це робиться для того, щоб мати можливість одночасно бачити і посилання, і вміст, необхідно використовувати і горизонтальні і вертикальні рамки. Якщо оглядач не підтримує рамки необхідно розмістити посилання на окремій сторінці. v Клацніть на кнопці Далі. З'явиться діалогове вікно Додавання сторінок до Web – вузла, де розташовані кнопки Нова порожня сторінка, сторінка шаблонів, Існуючий файл. v Натиснемо кнопку Сторінка шаблонів. Для приклада виберемо шаблон Зміст v Натисніть кнопку ОК. v Натисніть кнопку Далі. З'явиться діалогове вікно Посилання. Тут необхідно дати своє ім'я Змісту. v Натисніть кнопку Далі. З'явитися діалогове вікно Тема, де є кнопка Перегляд тем. Натисніть цю кнопку. З'явиться діалогове вікно, де можна вибрати тему. v Виберіть тему і натисніть кнопку ОК. З'явиться діалогове вікно Кінець побудови Web – сторінок. v Натисніть кнопку Готово v Для збереження документа виберіть команду Файл → Зберегти. Документ буде збережений як документ НТМL з розширенням імені.html. Після того як Web-страниця створена вами за допомогою майстра, вона стає таким же документом Word, як всі інші документи. Однак, працюючи з нею, ви будете знаходитися в середовищі Word, яка призначена для роботи з Web. Меню і панелі інструментів Word будуть відображати тільки той набір команд і функцій Word, що ви можете використовувати для створення і редагування Web-сторінок. Для створення Web-сторінок ви можете також використовувати шаблон Нова –Web сторінка. Web-сторінки по своїй суті є візуальним середовищем, що вимагає використання відповідних візуальних елементів для посилення враження, виробленого вашим матеріалом, і додання вашим документам визначеної структури. Ці основні візуальні елементи включають: колір фону, горизонтальні лінії, колір шрифту тексту, маркіровані і нумеровані списки. Фон сторінки Найпершим елементом, необхідним для додавання до документів Web, буде фон сторінки, що може бути пофарбований у різні кольори. За замовчуванням при використанні шаблона Нова \ Web- сторінка колір фону встановлюється білим. Ви можете вибрати для фону колір і текстуру. Для приміщення на вашу Web-сторінку різних варіантів фону виконайте наступне:
v Відкрийте ту Web-сторінку, для якої ви хочете змінити колір фону. v Виберіть команду Формат → чи Фон, клацніть на кнопці Фон панелі інструментів форматування. Розкриється палітра кольорів і текстур (Способи заливання) фону. v Якщо ви хочете офарбити фон одним кольором, клацніть на зразку обраної вами фарби фону або на кнопці Додаткові кольори для відображення палітри з додатковими варіантами фарбування в діалоговому вікні Кольору. У цьому діалоговому вікні ви зможете зробити вибір із широкої палітри колірних відтінків, а також визначити колір за власним смаком. v Якщо ви хочете нанести на фон текстуру, виберіть елемент Способи заливання (мал.11.). Розкриється діалогове вікно Заливання. На ваш вибір буде наданий набір заздалегідь визначених текстур. Крім того, ви можете клацнути па кнопці Інша текстура, що дозволить вам використовувати інші графічні файли як текстуру для фону. v Клацніть на кнопці ОК. Якщо ви працюєте в Office 97, у діалоговому вікні Вибір текстури, відкривши папку Background (Program Files/Microsoft Office/ Clip Art/Backgrounds), ви побачите список з декількома текстурами фону у форматі GIP. Пакет Word 97 ValuePack також містить у собі папку Техturе, що містить добірку файлів текстури у форматі GIF. Переглянути зразки цих текстур ви зможете, якщо скористуєтеся кнопкою Інша текстура в діалоговому вікні Заливання. Вставка таблиць Робота з таблицями на Web-сторінках схожа на роботу з таблицями в звичайних документах Word. Для створення модифікації структури таблиці ви можете вибрати команду Таблиця → Намалювати таблицю. Помістити в документ тип таблиці можна за допомогою команди Таблиця → Додати таблицю чи клацнувши на кнопці Додати таблицю стандартної панелі інструментів. Додати рамку до таблиці на Web-сторінці можна за допомогою команди Таблиця → Границі, у результаті чого буде відображене діалогове вікно Границя таблиці. Рамки, що ви додаєте до ваших таблиць на сторінках Web у броузeрах Web будуть мати об'ємний вигляд. Ви можете змінити колір фону чи затінення таблиці, вибравши команду Таблиця → Властивості таблиці. Розкриється діалогове вікно Властивості таблиці (мал. 13). У цьому вікні ви можете вибрати спосіб обтікання таблиці текстом і відстань від таблиці до її тексту, що обтікає, а також інтервал між стовпцями в таблиці. Команда Таблиця → Властивості комірки виводить на екран діалогове вікно Властивості комірки. Ця команда дозволяє вирівнювати вміст комірок таблиці. Крім того, ви можете змінити висоту виділених рядків і ширину виділених стовпців. Додатково ви можете змінити колір фону у виділених комірках. Бігаюча стрічка B Word 97 є функція прокручування, що представляє можливість створювати на Web – сторінці текстові вікна, що відображають текст, що переміщається. Після того, як вами буде підготовлен прокручуваний текст, вікно для прокручування цього тексту з'явитися як окреме вікно у вашому документі Web. v Виберіть команду Вставка → Бігаюча стрічка. На екрані з’явиться діалогове вікно Бігаюча стрічка v У поле вводу Введіть текст рядка, що біжить, введіть текст, що буде виводитися у вікно прокручування v У поле Число повторів уведіть чи виберіть бажане число повторень прокручування даного тексту. Прийняте за замовчуванням значення Нескінченне встановлює безупинне прокручування тексту нескінченне число раз. Крім того, є припустимі значення - від 1 до 5. v Переміщення бігунка елемента керування Швидкість дозволяє виставити необхідну швидкість руху тексту при прокручуванні. v Визначити поведінку прокрученого тексту можна, вибравши одне зі значень у списку Рух. Можливі варіанти: Наскрізь, До краю і Між краями. За замовчуванням приймається значення Наскрізь. Вибір значення До краю прокручує текст до лівого чи правого краю вікна, а установка Між краями прокручує текст по горизонталі, з однієї сторони в іншу. v Щоб указати напрямок прокручування тексту, виберіть у списку Напрямок відповідно значення Ліворуч чи праворуч Праворуч чи ліворуч. v У списку, що розкривається, Колір фону виберіть колір фону, на якому буде виводитися прокручуємий текст. v Клацніть на кнопці ОК Інструкційна картка 2 Тема заняття: Робота з пошуковими системами. Мета заняття: навчити виконувати попереднє налагодження програми Internet Explorer; навчити виконувати додаткове налагодження програми Internet Explorer, ознайомити з пунктами меню. Матеріально - технічне забезпечення уроку: персональні комп'ютери з операційною системою Windows та програмою Internet Explorer, підключені до мережі, опорні конспекти, робочий зошит Перевірка правил ТБ - Облаштованість робочих місць операторів ПЕОМ; - Вимоги безпеки перед початком роботи; - Вимоги безпеки під час роботи; - Вимоги безпеки по закінченню роботи. Автономні засоби пошуку AltaVista Повнотекстовий пошук і пошук у спеціальних розділах (у заголовках, зсипаннях.. іменах файлів-зображень і тд.) на 30 млн. VWVW, у 3 млн. статей з 14 тис. груп Usenet. У режимі Simple query можна вводити шаблони для пошуку з не менш чим трьома зазначеними символами вначалеслова; Якщо слово містить хоча б одну заголовну букву, ведеться пошук з урахуванням регістра. Нижче рядка уведення видаються ради по пошуку. У режимі Advanced query можна створювати складні запити, основні на логічних вираженнях (AND, OR, NOT, NEAR) і указьвать критерії сортування отриманих результатів. Крім цього, можна вказувати діапазон дат опублікування. Результати відображаються в чотирьох різних форматах: стандартний, компактний, детальний і у виді кількості посилань. У стандартній і детальній формах доступний тільки заголовок, початок чи сторінки резюме автора, розмір, дата опублікування. У короткому форматі видаються тільки заголовки сторінок, дати опублікування і перші кілька слів сторінки. Інтерфейс легкий у використанні, а меню, що розкриваються допомагають визначити предмет вашого пошуку, але немає покажчика для тем, що переглядаються. Відсутня можливість пошуку близьких слів у режимі Simple query. Не відбувається впорядкування результатів Пошукові слова У запиті Ви можете використовувати одне чи кілька слів, розділених пробілами. Можуть бути використані як росіяни так і англійські словосполучення. За замовчуванням, якщо Ви не використовуєте розширений пошук і не відзначили в ньому, що повинно зустрітися будь-як слово, вважається що в знайдених документах повинні міститися всі слова. Логічні зв'язування: And, Or, Not Пошукові терміни можуть бути об'єднані логічними операціями за допомогою службових слів And, Or і Not. Символи '&', '|' і '!' можуть використовуватися замість чи в сполученні зі службовими словами. Регістр Любою пошуковий термін може містити в собі як заголовні, так і прописні символи. Індекс бази даних будується з приведенням слів до прописних символів. Усікання слів Можливе використання метасимволов '*'і '?' для позначення довільної частини слова і довільного символу слова. За замовчуванням наша система шукає пошукові слова так, як ви їх увели, щоб зменшити 'шум' у знайдених документах. Вагові коефіцієнти Ви можете використовувати '+' і '-' для збільшення/зменшення вагового значення будь-якого слова. Можливо багаторазове використання даних символів. Пошук у частині документа Для цього ви можете використовувати спеціальні слова: $All, $URL, $Title, $Header, $Essence, $Address. Спеціальні слова починаються з символу '$'. Логічні групи Терміни можуть бути згруповані за допомогою використання символів '(' and ')'. Можлива багаторазова вкладеність дужок у сполученні з логічними операторами. Хід роботи Закріплення знань Учень біля демонстраційного комп'ютера розповідає алгоритм налагодження програми Internet Explorer Фронтальне опитування з пройденого матеріалу: Як запустити програму Internet Explorer? Як здійснити попереднє налагодження програми Internet Explorer? Як здійснити налагодження програми Internet Explorer? Що таке Прокси-сервер? Як працювати із засобом "Журнал"? Учень біля демонстраційного комп'ютера розповідає алгоритм пошуку інформації в Internet Explorer Фронтальне опитування з пройденого матеріалу: · Що таке пошукові сервери? · Для чого призначені логічні слова? · Що таке логічні групи? · Для чого призначені вагові коефіцієнти? · Який додатковий різноманітний сервіс забезпечує Internet? · Які самі популярні сервери Internet? Разом з учнями виявити типові помилки, які були допущені під час виконання вправ, обговорити їх. Підведення підсумків. Оцінювання знань учнів. Завдання додому: Робота з пошуковими системами. Налаштування Internet Explorer.
Інструкційна картка №3 Хід роботи 1. Запустіть браузер (Internet Explorer або Netscape Navigator). 2. Відкрийте сайт Перечинського професійного ліцею (введіть адресу www. lizej13.com) 3. Перегляньте сайт по сторінках, користуючись гіперпосиланнями. 5. Відкрийте Web-сторінку відомих людей України. Для цього введіть адресу: http://www.greatukrainians.com.ua/voting 6. Ознайомтесь з біографіями видатних діячів, наприклад: Лесі Українки, Михайла Грушевського, Степана Бандери, Григорія Сковороди…. Відомості про освіту діячів України запишіть в зошит. 7. Поверніться на головну сторінку. 8. Перегляньте Web – сайти різної тематики, користуючись переліком адрес: www.1plus1.net – сервер новин від «1+1»; www.ednu.kiev.ua – освіта в Україні і за кордоном; www.sports.ua - спортивні новини; www.potrebitel.org.ua – захист прав споживачів; www.sms.net.ua – безкоштовні повідомлення на мобільний телефон. 9. Закрийте вікна. Закінчіть роботу. Інструкційна картка №4 Хід роботи 1. Запустіть браузер (Internet Explorer або Netscape Navigator). 2.Викличте пошуковий сервер Google. Для цього введіть адресу: ( http:// www.google.com ) 3. Ознайомтеся з правилами вступу до вищих навчальних закладів м. Ужгорода (або іншого міста). У рядок пошуку уведіть ключове слово Ужгород + вищі навчальні заклади та натисніть Пошук. Розгляньте Web-сторінку деякого навчального закладу, клацнувши на відповідному гіперпосиланні. Чию Web-сторінку ви розглянули? Хто ректор цього закладу? Запишіть у зошит дані, які Вас цікавлять. 4. Поверніться на першу сторінку Google 5. Ознайомтеся з прогнозом погоди у нашому регіоні на завтра. Для цього у рядок пошуку введіть ключове слово Погода. Запишіть у зошит погоду на наступний тиждень. 6. Користуючись пошуковою системою Холмс (holms.ukrnet.net) знайдіть карту України та збережіть її на диску D: у своїй папці. 7. Знайдіть реферат на тему: «Обіцянка – сходинка до влади» та збережіть його у своїй папці. 8. Закрийте вікна. Закінчіть роботу. Урок 10-11. Тема: Робота з електронною поштою. Робота електронної пошти ґрунтується на принципі, що будь-який текст, набраний на клавіатурі, можна передати на сусідній комп’ютер чи на комп’ютер, розміщений на іншому континенті, якщо комп’ютери ці з’єднані між собою. Для цього треба скористатися будь-якою програмою, що підтримує електронний зв’язок.
Урок 12-13 Інструкційна картка 5 Тема: Створення, відправлення та одержання електронного повідомлення Мета: навчитися створювати електронні повідомлення та відправляти їх друзям Обладнання: комп’ютер, опорний конспект Терміни та поняття: Outlook Express, електронна пошта, емотікон (смайлик), адресна книжка, адресат, локальні папки. Хід роботи 1. Запустіть програму для роботи з електронною поштою Outlook Express 2. Введіть адреси п’яти друзів (Сервіс _ Адресна книга_ Створити _ Створити контакт) 3. Створіть новий листа (Повідомлення _ Створити) 4. Уведіть адресу адресата, клацнувши на піктограмі 5. Копію листа надішліть ще двом друзям (Сервіс _ Вибрати одержувачів) 6. Уведіть тему листа: ДЕНЬ АНГЕЛА 7.Уробоче поле листа введіть текст привітання. У привітанні використайте (смайлики) (J, J)),L:-/, 8(),;-),:-х) для виявлення почуттів. Застосуйте до листа бланк - ясний день (Формат _ Використати бланк _ ясний день) 8. Приєднайте до листа додаток – малюнок. Для цього виберіть на диску будь-який раніше створений графічний файл, наприклад Відкритка ( Вставка _ Вкладення файлу або 9. Задайте параметр підтвердження прочитання листа адресатом (Сервіс _ Запросити повідомлення про прочитане) 10. Надішліть листа. 11. Перевірте локальні папки. Якщо ви отримали відповідь від друзів, ознайомтесь з її змістом. 12. Надішліть відповідь на отримане повідомлення. Висновок Інструкційна картка 6 Завдання Зареєструйте на одному із поштових серверів свою поштову скриньку. Проведіть операції по створенню, відправленню та одержанню електронного повідомлення. Знайдіть тестові завдання до незалежного зовнішнього тестування. Виконання роботи 1.Завантажте програму для роботи в мережі Інтернет. Із списку адрес оберіть один із поштових серверів: www.ukr.net www.meta.ua wwwbigmir.net www.rambler.ru www.google.com.ua 2.В адресному рядку введіть URL – адресу вибраної поштової служби. Відшукайте елемент вікна поштового сервера, в якому починають реєстрацію електронної скриньки: 3. В зошиті запишіть назву обраного поштового сервера. @ 4.Заповніть реєстраційну картку поштової скриньки на обраному сервері. Слідуйте усім вказівкам Майстра реєстрації поштової скриньки!
|
|||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-06-22; просмотров: 641; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.223.106.232 (0.147 с.) |




 )
)


