Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Для чего нужны таблицы в HTML ⇐ ПредыдущаяСтр 3 из 3
Основное назначение таблиц в HTML это представление табличных данных, таких как: просмотр информации о пользователях, просмотр заказанных товаров в интернетмагазине, просмотр отчётов о продажах и многое другое. Второе назначение таблиц в html таково, что при помощи их можно верстать вебстраницы. А верстать это значит разбивать нашу страницу на элементы, т.е. формировать различные блоки нашего сайта, такие как: шапка, меню, контент, подвал и другие элементы. Табличный способ верстки в настоящее время считается неправильным и устаревшим, потому что таблицы используются не по назначению, но многие сайты либо уже сверстаны при помощи таблиц, либо продолжают верстаться этим способом. Поэтому разработчику сайтов важно уметь пользоваться как табличным способом верстки, так и версткой слоями. И оба способа верстки мы рассмотрим в данном курсе. Структура таблицы в html
Любая таблица в html помещается в контейнер <table>, после чего в контейнер строки <tr> помещаются уже столбцы таблицы, которые помещаются в тег <td>. В данном примере таблица будет состоять из 3х столбцов и одной строки, т.е. в таблице будет 3 ячейки. Для того, чтобы добавить еще одну строку в данную таблицу, нужно вложить в контейнер <table> еще один контейнер строки <tr>, и в него поместить то же количество столбцов <td>, т.е. 3 столбца.
Создание ячеек таблицы Элемент <td> создает ячейки таблицы с данными, добавляя их в строку таблицы. Парные теги <td>…</td>, расположенные между тегами соответствующей строки, определяют количество ячеек в пределах одной строки. Количество пар ячеек таблицы должно быть равным количеству пар ячеек заголовка. Элемент <th> создает заголовок — специальную ячейку, текст в которой выделяется полужирным шрифтом. Количество ячеек заголовка определяется количеством пар тегов <th>…</th>.
Теги группирования строк html таблицы Для создания более сложных таблиц можно использовать теги: ● <caption>...</caption> обрамление заголовка таблицы (текст, размещенный между этими тегами, выравнивается по центру). В исходном коде тег <caption> ставится сразу после тега <table>; ● <thead>...</thead> обрамление шапки таблицы (в одной таблице допускается не более одного тега <thead>); ● <tbody>...</tbody> группирует строки таблицы в один табличный блок (таких блоков в таблице может быть несколько); ● <tfoot>...</tfoot> обрамление футера, т.е. нижней, завершающей части таблицы (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>. Группировка строк и столбцов таблицы Элемент <colgroup> создает структурную группу столбцов, выделяя логически однородные ячейки. Группирует один или более столбцов для форматирования, позволяя применить стили к столбцам, вместо того, чтобы повторять стили для каждой ячейки и для каждой строки. Добавляется непосредственно после тегов <table> и <caption>. Элемент <col> формирует неструктурные группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре, т.е. не содержащие информацию одного типа. Позволяет задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>. С помощью атрибута <style> можно изменить основной цвет фона ячеек. Для элемента <col> доступен атрибут span, задающий количество столбцов для объединения. Объединение ячеек таблицы Для того, чтобы в полной мере начать использовать таблицы в html, необходимо научиться объединять ячейки. Для этого у тега <td> или <th> существуют атрибуты colspan и rowspan. ● colspan объединяет ячейки по горизонтали ● rowspan объединяет ячейки по вертикали
В данном примере, при помощи атрибута rowspan в первом столбце объединяются 2 строки. При помощи атрибута colspan в первой строке объединяются уже два столбца. Посмотрим, как это выглядит в html.
<table> <tr> <td rowspan ="2" >Столбец 1 </td> <td colspan ="2" >Столбец 2 </td> </tr> <tr> <td>Столбец 5</td> <td>Столбец 6 </td> </tr> <tr> <td>Столбец 7</td> <td>Столбец 8</td> <td>Столбец 9 </td> </tr> </table>
В первой строке данной таблицы будет всего два столбца, в первом столбце первая строка объединяется со второй строкой, поэтому у первой ячейки указываем атрибут rowspan со значением 2, что означает, что нужно объединить две ячейки. В этой же строке, во втором и третьем столбце объединяем две ячейки по горизонтали при помощи атрибута colspan, также со значением 2. Далее во второй строке нужно учесть, что не надо указывать для неё первый столбец, т.к. он уже объединен с первой строкой. Поэтому во второй строке указываются два столбца, начиная со второго. В третьей строке присутствуют все три столбца по порядку. Вложенные таблицы При помощи объединения ячеек можно сделать каркас будущего сайта, т.е. макет сайта будет состоять из одной большой таблицы. А уже в эту таблицу можно вкладывать другие таблицы, например, вложить галерею изображений, которую тоже можно сделать в виде таблицы, т.е. каждое изображение будет находиться в отдельной ячейке. Или использовать таблицу по ее прямому назначению, т.е. для представления табличных данных. Для этого можно вложить в определенную ячейку еще одну таблицу, соблюдая ту же структуру.
Стилевое оформление таблиц По умолчанию таблица и ячейки таблицы не имеют видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. Ширина ячеек таблицы определяется шириной их содержимого, поэтому ширина столбцов таблицы может быть разной. Высота всех ячеек сетки строки по умолчанию одинаковая. Границу таблице можно задавать аналогично любому другому элементу, это мы рассматривали на прошлом занятии. Единственное, если задать свойство border только тегу <table>, то граница будет задана только внешним границам таблицы. Это происходит потому, что свойство border не наследуется. Чтобы задать границы для ячеек, нужно задать их тегу <td>. Здесь уже можно задавать границы ячейкам любого стиля.
}
Ширину и высоту таблицы задаем при помощи свойств CSS width и height. table { width: 400 px; height: 200 px; }
По умолчанию ширина и высота таблицы определяется содержимым её ячеек. Если не задать ширину, то она будет равна ширине самого широкого ряда Ширину таблицы и её столбцов можно задать с помощью свойства width. Если для таблицы задана ширина table {width: 100%;}, то она будет равна ширине блокаконтейнера, а ширина столбцов установится в соответствии с шириной содержимого ячеек. Чаще всего ширину таблицы и столбцов задают в px или %
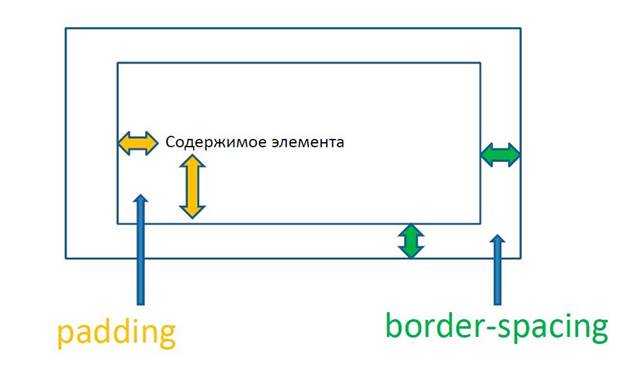
Высота таблицы обычно не задается. Высотой строк таблицы можно управлять, добавив верхний и нижний padding, или же задав высоту с помощью свойства height Для задания отступов элементу, в CSS существуют свойства padding и borderspacing.
● borderspacing – внешние отступы ● padding – внутренние отступы
Внешние отступы (borderspacing) можно задать либо всем 4 сторонам, либо отдельно. В этом случае первое значение будет действовать для левой и правой сторон, а второе для верхней и нижней. Внутренние отступы (padding) можно задавать и для каждой границы отдельно. (1px 2px) 1px: верхняя и нижняя, 2px: левая и правая (1px 2px 3px) 1px: верхняя, 2px: левая и правая, 3 нижняя (1px 2px 3px 4px) 1px: верхняя, 2px: правая, 3px: нижняя, 4px: левая Для выравнивания по горизонтали внутри ячейки существует устаревший атрибут align, который заменяется на свойство CSS textalign. td { textalign: center; (right | justify | left) }
Для вертикального выравнивания внутри ячейки у тега <td> существует устаревший атрибут valign. Для его замены в CSS существует свойство verticalalign. td { verticalalign: top; (bottom | baseline | middle) }
Это свойство в отношении ячеек таблицы может принимать четыре значения: ● top выравнивание по верхнему краю; ● bottom выравнивание по нижнему краю; ● baseline базовая линия ячейки выравнивается по базовой линии первой текстовой строки; ● middle – выравнивание по середине (по умолчанию). Есть ещё одно полезное свойство для оформления таблиц. Если для всех ячеек задать атрибут cellspacing=”0”, или CSS свойство borderspacing=”0”, то границы соседних ячеек будут двойными. Для того, чтобы убрать двойные границы, в CSS существует свойство bordercollapse. table { bordercollapse: collapse; }
Свойство bordercollapse может принимать два значения. По умолчанию установлено separate, при котором рамка двойная, а при значении collapse рамка становится одинарной. Основные теги для верстки При вёрстке сайта с помощью слоёв самым часто используемым htmlтегом является <div>, который как раз и формирует слой на вебстранице. Он является блочным тегом. Второй тег, который используется при верстке, это строчный тег <span>. Сами по себе эти теги ничего на экране не отображают, и оформляются они стилями css. <div>Блочный элемент</div> <span>Строчный элемент</span>
Блочный элемент создает разрыв строки перед тегом и после него. Он образуют прямоугольную область, по ширине занимающую всю ширину вебстраницы или блокародителя, если для него не задано значение width.
Блочные элементы могут содержать внутри себя элементы любого типа. Нельзя размещать блочные элементы внутри строчных, за исключением элемента <img>. Для блочных элементов можно задавать margin и padding. Свойства width и height устанавливают ширину и высоту области содержимого элемента. Фактическая ширина элемента складывается из ширины полей (внутренних отступов), границ и внешних отступов. Строчные элементы не создают блоки, они отображаются на одной строке с содержимым рядом стоящих тегов. Строчные элементы являются потомками блочных элементов. Они игнорируют верхние и нижние margin и padding, но, если для элемента задан фон, он будет распространяться на верхний и нижний padding, заходя на соседние строки текста. Ширина и высота строчного элемента зависит только от его содержания, задать его размеры с помощью CSS нельзя. Можно увеличить расстояние между соседними элементами по горизонтали с помощью горизонтальных полей и отступов. Давайте вспомним, какие основные элементы html относятся к блочным, а какие к строчным. Блочные элементы
В этом списке тег картинки <img> является замещаемым строчным элементом, т.е. при помощи замещаемых элементов указывается, что в данном месте должен быть какой-то сторонний объект, в данном случае картинка. Замещаемому элементу можно задать и ширину, и высоту, но все равно замещаемый элемент будет являться строчным.
Практика
|
||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-04-20; просмотров: 160; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.227.102.124 (0.034 с.) |
|||||||||||||||||||||||||||||||||||