Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Рисовать линию от точки А до точки В;Стр 1 из 4Следующая ⇒
Векторная графика В векторной графике изображения строятся из простых объектов – прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета (заполнителей) и т. п., называемых примитивами. Из простых векторных объектов создаются различные рисунки (рис. 1.1).
Рис. 1.1. Векторное изображение, созданное путем комбинации окружностей, прямоугольников, прямых и кривых линий
Комбинируя векторные объекты - примитивы и используя закраску различными цветами, можно получить и более интересные иллюстрации (рис. 1.2). В трёхмерной компьютерной графике могут использоваться «пространственные» примитивы – куб, сфера и т. п. Векторные примитивы задаются с помощью описаний. Например: Рисовать линию от точки А до точки В; Рисовать эллипс, ограниченный заданным прямоугольником.
Рис. 1.2. Рисунок, составленный из векторных примитивов
Информация о цвете объекта сохраняется как часть его описания, т.е. в виде векторной команды (сравните: для растровых изображений хранится информация о цвете каждого пикселя). Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя максимально возможное число элементов (пикселей или точек). Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит. Растровая графика Растровое изображение представляет собой мозаику из очень мелких элементов – пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение. Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов. Во-вторых, это рисование «по клеточкам» – эффективный способ переноса изображения с подготовительного картона на стену, предназначенную для фрески. Суть этого метода заключается в следующем. Картон и стена, на которую будет переноситься рисунок, покрываются равным количеством клеток, затем фрагмент рисунка из каждой клетки картона тождественно изображается в соответствующей клетке стены.
Создание изображения в растровом графическом редакторе (Paint, Fractal Design Painter, Corel Photo - PAINT, Adobe PhotoShop) похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками. Здесь компьютерный художник водит «кистью» – курсором мыши по «электронному полотну» – экрану, закрашивая каждый из пикселей рисунка в нужный цвет. Таким образом, каждому пикселю присваивается цвет. Этот цвет закрепляется за определённым местом экрана и как бы «высыхает» подобно тому, как высыхает краска на настоящем холсте. Перемещение фрагмента изображения «снимает» краску с электронного холста и, следовательно, разрушает рисунок.
Рис. 1.3. Растровое изображение (вверху увеличенный глаз) В компьютерной графике термин «пиксель», вообще говоря, может обозначать разные понятия: наименьший элемент изображения на экране компьютера; отдельный элемент растрового изображения; точка изображения, напечатанного на принтере. Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией: видеопиксель – наименьший элемент изображения на экране; пиксель – отдельный элемент растрового изображения; точка – наименьший элемент, создаваемый принтером. Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме N×M, где N – количество видеопикселей по горизонтали, а М – по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640×480, 800×600, 1024×768, 1240×1024 и др. Изображение на экране дисплея создается путем избирательной засветки электронным лучом определенных видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей. Цветовые режимы и модели Мир, окружающий человека, воспринимается по большей части цветным. Цвет имеет не только информационную, но и эмоциональную составляющую. Человеческий глаз – очень тонкий инструмент, но, к сожалению, восприятие цвета субъективно. Очень трудно передать другому человеку свое ощущение цвета. Вместе с тем для многих отраслей производства, в том числе для полиграфии и компьютерных технологий, необходимы более объективные способы описания и обработки цвета. Для описания цвета придуманы различные цветовые модели, которые делятся на три больших класса: аппаратно-зависимые (описывающие цвет применительно к конкретному устройству цветовоспроизведения, например, монитору, – RGB, CMYK); аппаратно-независимые (для однозначного описания информации о цвете – XYZ, Lab); психологические (основывающиеся на особенностях человеческого восприятия – HSB, HSV, HSL).
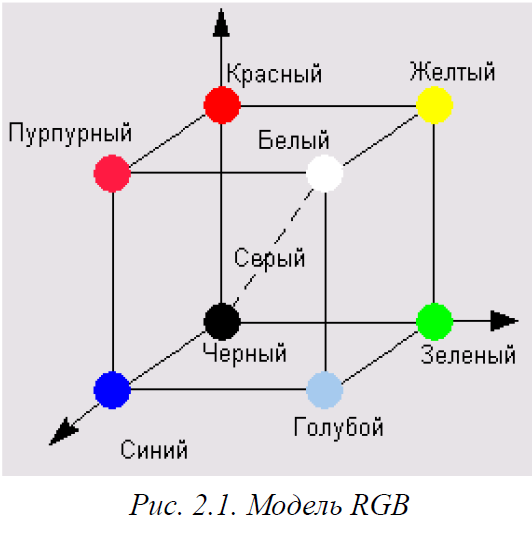
Множество цветов видны оттого, что объекты, их излучающие, светятся. К таким цветам можно отнести, например, белый свет, цвета на экранах телевизора, монитора, кино, слайд- проектора и так далее. Цветов огромное количество, но из них выделено только три, которые считаются основными (первичными): это – красный, зеленый, синий. При смешении двух основных цветов результирующий цвет осветляется: из смешения красного и зеленого получается желтый, из смешения зеленого и синего получается голубой, синий и красный дают пурпурный. Если смешиваются все три цвета, в результате образуется белый. Такие цвета называются аддитивными. Модель, в основе которой лежат указанные цвета, носит название цветовой модели RGB – по первым буквам английских слов R ed (Красный), G reen (Зеленый), B lue (Синий). Эта модель представляется в виде трехмерной системы координат. Каждая координата отражает вклад соответствующей составляющей в конкретный цвет в диапазоне от нуля до максимального значения. В результате получается некий куб, внутри которого и «находятся» все цвета, образуя цветовое пространство. Важно отметить особенные точки и линии этой модели. Начало координат: в этой точке все составляющие равны нулю, излучение отсутствует, т. е. эта – точка черного цвета. Точка, ближайшая к зрителю: в этой точке все составляющие имеют максимальное значение, что дает белый цвет. На линии, соединяющей эти точки (по диагонали куба), располагаются серые оттенки. Этот диапазон иначе называют серой шкалой (Grayscale). В компьютерных технологиях сейчас чаще всего используются 256 градаций (оттенков) серого. Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов. Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами. Цветовая модель CMYK К отражаемым относятся цвета, которые сами не излучают, а используют белый свет, вычитая из него определенные цвета. Такие цвета называются субтрактивными («вычитательными»), поскольку они остаются после вычитания основных аддитивных. Понятно, что в таком случае и основных субтрактивных цветов будет три: голубой, пурпурный, желтый.
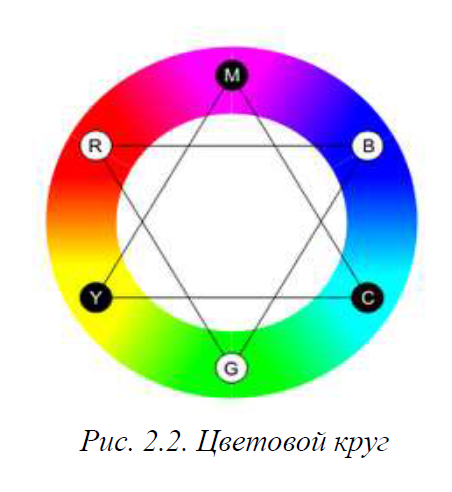
Эти цвета составляют так называемую полиграфическую триаду. При смешениях двух субтрактивных составляющих результирующий цвет затемняется, а при смешении всех трех должен получиться черный цвет. При полном отсутствии краски остается белый цвет (белая бумага). Но проблема заключается в том, что данная модель призвана описывать реальные полиграфические краски, которые, увы, далеко не так идеальны, как цветной луч. Они имеют примеси, поэтому не могут полностью перекрыть весь цветовой диапазон, а это приводит, в частности, к тому, что смешение трех основных красок, которое должно давать черный цвет, дает какой-то неопределенный («грязный») темный цвет, и это скорее темно-коричневый, чем глубокий черный цвет. Для компенсации этого недостатка в число основных полиграфических красок была внесена черная краска. Именно она добавила последнюю букву в название модели CMYK, хотя и не совсем обычно: С – это C yan (Голубой), М – это M agenta (Пурпурный), Y – Y ellow (Желтый), а (внимание!) К – это blac K (Черный), т. е. от слова взята не первая, а последняя буква. Подводя итоги по поводу цветовых моделей RGB и CMYK, надо сказать, что они являются аппаратно-зависимыми. Цветовая модель HSB Если две вышеописанные модели представить в виде единой модели, то получится усеченный вариант цветового круга, в котором цвета располагаются в известном еще со школы порядке: красный (R), желтый (Y), зеленый (G), голубой (C), синий (В) (рис. 2.2).
По краю этого цветового круга располагаются так называемые спектральные цвета или цветовые тона (Hue), которые определяются длиной световой волны, отраженной от непрозрачного объекта или прошедшей через прозрачный объект. Эти цвета обладают максимальной насыщенностью, т. е. синий цвет еще синее быть уже не может. Hue – цветовой тон, (например, красный, зелёный или сине-голубой). Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360°, однако иногда приводится к диапазону 0-100 или 0-1. В Windows весь цветовой спектр делится на 240 оттенков (что можно наблюдать в редакторе палитры MS Paint), то есть здесь «Hue» приводится к диапазону 0-240 (оттенок 240 отсутствует, так как он дублировал бы 0).
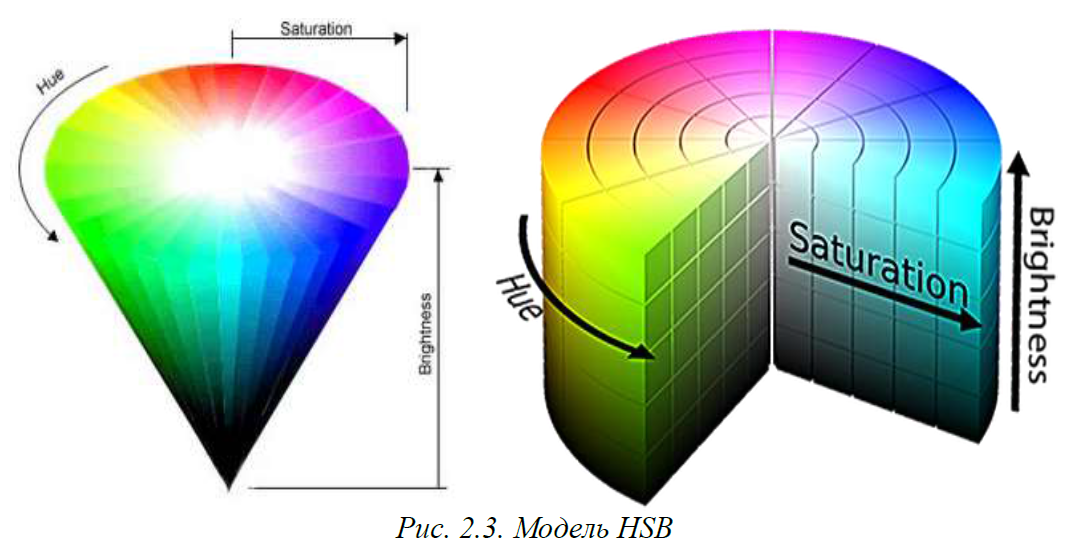
Следующим параметром является насыщенность цвета (Saturation) – это параметр цвета, определяющий его чистоту. Уменьшение насыщенности цвета означает его разбеливание. Цвет с уменьшением насыщенности становится пастельным, блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, т. е. можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем всё более разбеленные цвета получаются. В самом центре любой цвет максимально разбеливается и становится белым цветом. Работу с параметром насыщенности можно характеризовать как добавление в спектральный цвет определенного процента белой краски. Варьируется в пределах 0-100 или 0-1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому. Еще одним параметром является яркость (Brightness) – это параметр цвета, определяющий освещенность или затененность цвета. Уменьшение яркости цвета означает его зачернение. Работу с параметром яркости можно характеризовать как добавление в спектральный цвет определенного процента черной краски. В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, т. е. фактически серой краски. Brightness – яркость или Value (значение цвета). Также задаётся в пределах 0-100 или 0-1. Эта модель уже гораздо ближе к традиционному пониманию работы с цветом. Можно определять сначала цветовой тон (Hue), а затем насыщенность (Saturation) и яркость (Brightness). Такая модель получила название по первым буквам приведенных выше английских слов – HSB (англ. Hue, Saturation, Brightness -тон, насыщенность, яркость) или HSV (англ. Hue, Saturation, Value – тон, насыщенность, значение. Недостатком этой модели является необходимость преобразовывать ее в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска. Цветовую модель HSB можно наглядно изобразить трёхмерным графиком в виде торта. На верхней грани Hue цвета расположены по окружности, как на циферблате. То есть точки 0 и 360 обозначают один и тот же цвет. Saturation регулирует насыщенность цвета от 0 (чёрно-белая гамма) до 100 (максимальная насыщенность). Brightness меняет яркость от 0 (чёрный) до 100 (полное отсутствие чёрного).
Цветовая модель Lab Цветовая модель Lab была создана с целью преодоления существенных недостатков вышеизложенных моделей, в частности, она призвана стать аппаратно независимой моделью и определять цвета без оглядки на особенности устройства (монитора, принтера, печатного станка и так далее). В комиссии были выполнены экспериментальные работы по изучению восприятия цвета человеком. Огромный статистический материал позволил создать серию математических моделей, в которых цвет описывался не в терминах элементов, воспроизводимых устройствами, а с использованием трех составляющих цветового зрения человека.
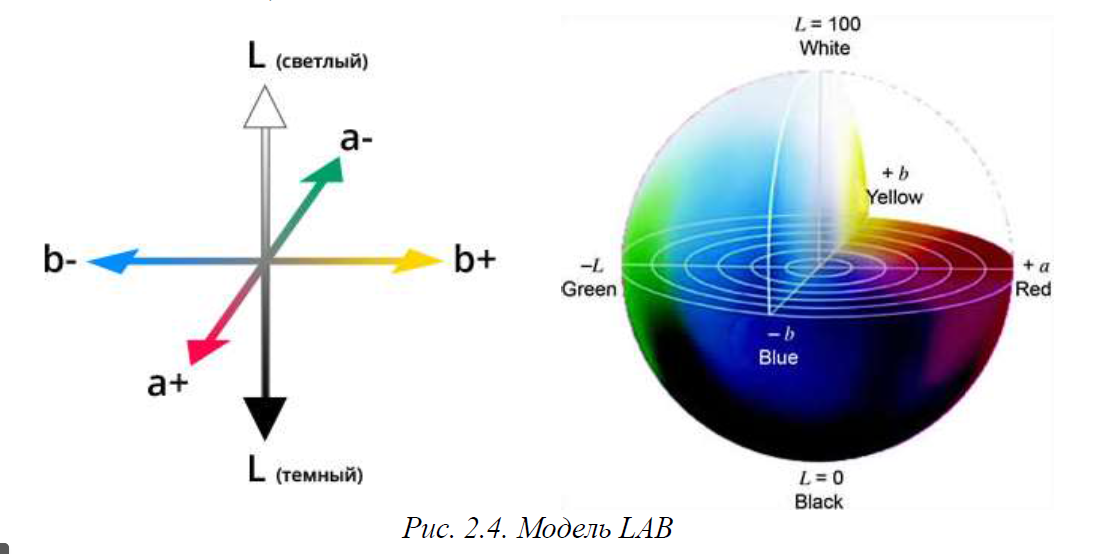
В этой модели любой цвет определяется яркостью (L) и двумя хроматическими компонентами: параметром а, который изменяется в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого (рис. 2.4).
Примечательно, что при конвертации в Lab все цвета сохраняются. Цветовая модель Lab очень важна для полиграфии. Именно она используется при переводе изображения из одной цветовой модели в другую, между устройствами и даже между различными платформами. Кроме того, именно в этой модели удобнее всего проводить некоторые операции по улучшению качества изображения. В этой модели также трудно ориентироваться, как и в моделях RGB или CMYK, но об этой модели также нужно иметь представление, поскольку программа Adobe Illustrator и Adobe Photoshop использует ее в качестве модели-посредника при любом конвертировании из модели в модель. Цветовая модель Пантон Цветовая модель Пантон, система PMS (Pantone Matching System) – стандартизованная система подбора цвета, разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальном каталоге. Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати. Преобразование цветовых моделей Преобразование изображения из одной цветовой модели в другую достаточно просто можно выполнить например в программе Adobe Photoshop. Для этого предназначены команды списка Mode (Режим) меню Image (Изображение). В нем вы найдете команды RGB Color (Цвета RGB), CMYK Color (Цвета CMYK) и Lab Color (Цвета Lab). Цветовая модель, в которой изображение находится в текущий момент, помечена галочкой. Чтобы перевести изображение в другую модель, достаточно выбрать ее команду в меню. Как мы уже отмечали выше, простота преобразования цветовых моделей обманчива и не стоит прибегать к такому преобразованию без особой необходимости. Любое преобразование из RGB в CMYK или обратно связано с изменением цветового охвата, что всякий раз ухудшает качество изображения. Привыкните к мысли, что переход между цветовыми моделями допустимо выполнять только один раз. Если, например, вы готовите изображение для печати, оно может потребовать преобразования в модель CMYK. Выполните его тогда, когда вам будут точно известны все условия печати. Модель Lab имеет столь широкий цветовой охват, что он полностью вмещает как цветовое пространство CMYK, так и RGB. Поэтому преобразование в Lab и обратно не меняет качества изображения и вполне безопасно. Для преобразования между Lab и CMYK оговоримся, что это верно только при постоянных параметрах CMYK. Векторная графика В векторной графике изображения строятся из простых объектов – прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета (заполнителей) и т. п., называемых примитивами. Из простых векторных объектов создаются различные рисунки (рис. 1.1).
Рис. 1.1. Векторное изображение, созданное путем комбинации окружностей, прямоугольников, прямых и кривых линий
Комбинируя векторные объекты - примитивы и используя закраску различными цветами, можно получить и более интересные иллюстрации (рис. 1.2). В трёхмерной компьютерной графике могут использоваться «пространственные» примитивы – куб, сфера и т. п. Векторные примитивы задаются с помощью описаний. Например: рисовать линию от точки А до точки В;
|
|||||||||
|
Последнее изменение этой страницы: 2021-04-12; просмотров: 98; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.199.243 (0.044 с.) |


 Растровая графика (рис. 1.3) работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
Растровая графика (рис. 1.3) работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют. Цветовая модель RGB
Цветовая модель RGB На цветовом круге основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплементарного) цвета; при этом он находится между цветами, с помощью которых он получен.
На цветовом круге основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплементарного) цвета; при этом он находится между цветами, с помощью которых он получен.