Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Обзор и основные возможности программного пакета Microsoft Visio
4.1. Знакомство с Microsoft Visio. Общие принципы. Пользовательский интерфейс. Главное окно. Окна рисунка, группы, предварительного просмотра и шейп-листа Программные продукты Visio Corporation, объединенные под общим названием Visio, в последнее время активно завоевывают мир, выступая уже не в качестве одного из образцов, а в качестве эталона деловой графики. В этой связи целесообразно рассмотреть сущность и назначение деловой графики. Можно заметить, что, когда нужно что-либо пояснить собеседнику, проще всего это сделать посредством графической интерпретации информации. Это может быть схема из нескольких прямоугольников, расположение каких-то предметов, связи между объектами и т.д. Практически в любом отчете, пояснительной записке, статье можно найти место для графического материала. Где-то он помогает разобраться в сути явлений и связей, а где-то просто делает документ более привлекательным. Все эти применения относятся к деловой графике. Собственно, для рисования на компьютере существуют десятки различных приложений. Это и простейшие графические редакторы типа Microsoft Paint, и системы растровой графики типа PhotoFinish, и векторные системы типа CorelDraw. В конструировании используются рассмотренные ранее, так называемые, CAD-системы (САПР). Microsoft Visio – инструмент предназначенный для помощи разработчикам и специалистам в IT индустрии более четко и понятно формулировать свои идеи через схемы и схематические рисунки. Предоставляет в распоряжение пользователю несколько разновидностей различных схем и диаграмм, характерных для применения в различных областях промышленности. Этот программный пакет предназначен в первую очередь для изображения разнообразных систем – наборов разнородных объектов с указанием взаимосвязей между ними. При этом пользователь может применять как ручные, так и автоматические методы рисования по некоторым исходным данным (например, табличному описанию штата сотрудников организации). В любом случае он получает изображения в некотором заданном стиле или стандарте. Функции Microsoft Visio выходят далеко за пределы лишь визуализации данных. Что же позволило Microsoft Visio потеснить испытанные системы? Может быть то, что к началу разработки Microsoft Visio уже явно просматривались тенденции развития современной техники, может, особый опыт разработчиков, а может, и анализ недостатков существовавших систем. Но как бы то ни было, пользователь получил исключительно удобную и гибкую систему, пригодную для использования практически во всех областях деятельности.
Microsoft Visio не заменяет всех существующих, особенно сильно развитых профессиональных систем, но все более теснит их. Особенно сильно это заметно в среде профессионалов. Известно, что профессионала, привыкшего к одному продукту, практически невозможно склонить к переходу на другой. Так вот, появляется много примеров, когда инженер, использующий, например, AutoCAD, начинает все чаще и чаще применять еще и Microsoft Visio. И это на «чужих» полях. А ведь существуют области, для которых нет специализированных продуктов кроме Microsoft Visio. Не существует другого специального графического редактора для рисования химических структурных диаграмм, ничто быстрее Microsoft Visio не справится с рисованием блок-схем алгоритмов, структурных схем, презентационной графики и многих других типов рисунков. Таким образом, Microsoft Visio относится к тем продуктам, которые желательно, чтобы были на каждом компьютере, также как практически на каждом компьютере имеется текстовый редактор. И независимо от того, кто за ним работает – студент или академик, начинающий или профессионал – Microsoft Visio окажет ему неоценимую помощь. Данный обзор предлагает первые, самые необходимые сведения для работы с Microsoft Visio. Тот, кто уже встречался с Microsoft Visio, может сказать, что пользовательский интерфейс интуитивно понятен, а справочная информация достаточно подробна, значит, не нужно другой литературы. Однако при самостоятельном изучении Microsoft Visio пользователи часто просто не догадываются о многих его возможностях, и в результате используют его просто как очень удобный графический редактор. Общие принципы. В основе механизма рисования Microsoft Visio лежит векторный редактор. То есть в простейшем случае, не используя никаких более совершенных средств, имеется несколько графических примитивов (линия, кривая, прямоугольник и эллипс), с помощью которых можно нарисовать нужное изображение и закрасить его фрагменты.
Для двумерных фигур можно использовать не только цвет, но и образцы закраски. Существуют команды для работы с текстовыми блоками, использующими шрифты, установленные в Microsoft Windows, позволяющие форматировать слова, абзацы и прочие фрагменты текста. Существует также, ставший практически стандартным, набор команд, выполняющих повороты и выравнивание объектов на рисунке. Особого внимания заслуживает необычно дружественный пользовательский интерфейс, соответствующий типовому графическому редактору. Следует отметить, что графическими примитивами рисовать почти не требуется. Единицей рисунка в Microsoft Visio является шейп (shape – форма, графический образ). Рисунок набирается из шейпов, как из элементов конструктора, причем, при работе нужные наборы шейпов располагаются под рукой рядом с окном рисунка, как палитра у художника. Процесс создания рисунка сводится к перетаскиванию шейпов с палитры (трафарета) в окно рисунка и добавлению связующих элементов. Наборы шейпов адаптируют Microsoft Visio к той или иной области применения и во многом определяют ту или иную поставочную версию продукта. Например, версия Microsoft Visio Professional содержит около 1 000 сетевых и телекоммуникационных шейпов, а версия Microsoft Visio Enterprise – 14 000 шейпов для построения сетей LAN и WAN. Шейпов разработано великое множество, они продолжают разрабатываться. Их может разрабатывать также сам пользователь для какой-то специфической области. Шейпы обладают некоторым интеллектом. То есть, они знают, как себя вести при тех или иных изменениях рисунка. Например, может существовать шейп стены с оконным проемом, в котором при вытягивании размеры стены увеличиваются, а размеры оконного проема остаются неизменными, причем эти размеры автоматически отслеживаются оцифровками на размерных линиях. И, пожалуй, еще одно достоинство Microsoft Visio – существование коннекторов – шейпов, похожих на обычную линию, но в силу своей интеллектуальности имеющих способность приклеиваться к определенным точкам других шейпов, связывая их и сохраняя эту связь при перемещении шейпов. То есть, можно передвинуть несколько микросхем на схеме двумя движениями мыши, и при этом все электрические связи останутся верными. Самые «умные» коннекторы еще и ищут оптимальный путь на рисунке, чтобы по возможности не перекрывать другие шейпы. Пользовательский интерфейс в Microsoft Visio. Войти в Visio можно либо запустив приложение командами меню Пуск → Программы → Microsoft Visio → Microsoft Visio, либо открыв файл рисунка Microsoft Visio. Файл рисунка, помимо собственно изображения, может хранить еще и информацию об окружении, то есть, множество параметров настройки. Открывая файл рисунка, пользователь попадает в ту обстановку, которая была в момент сохранения файла. Панель инструментов Microsoft Visio имеет привычный вид, характерный для приложений Microsoft Windows и который можно изменить. Можно заказать стиль Microsoft Office, Novell PerfectOffice или Lotus SmartSuite, а можно вообще выключить панель инструментов. Пользователь Microsoft Office, установив соответствующий стиль, увидит, что почти половина панели ему уже хорошо знакома. Составляющие панели инструментов представлены в табл. 4.1.
Таблица 4.1 Составляющие панели инструментов
Кнопками быстрого управления охвачены почти все функции Microsoft Visio. Отличие от меню чаще всего состоит в том, что на кнопки вынесен более узкий диапазон выбора. Например, кнопкой можно выбрать один из пяти образцов линии, а с помощью меню предлагается уже 23. Открыв файл рисунка, можно увидеть одно или несколько окон. В Microsoft Visio их насчитывается семь типов: · главное; · рисунка; · редактирования иконок; · рисования мастер-шейпов; · предварительного просмотра; · шейп-листа; · трафарета. Главное окно Microsoft Visio включает в себя меню, панель инструментов, строку состояния и поле для размещения остальных окон. Это окно отвечает за все приложение. Остальные окна могут появляться и перемещаться только в пределах специального поля главного окна. Меню и панель инструментов, хоть и расположены в главном окне, но отражают команды, используемые другими окнами, поэтому их содержание меняется в зависимости от типа активного в текущий момент окна, а в некоторых случаях, даже от типа активного объекта. Меню расположено в верхней части окна. В эту же строку попадают и три стандартные кнопки управления активным окном, когда оно развернуто до максимального размера. Продукт деятельности Microsoft Visio – рисунок – располагается, соответственно, в окне рисунка. В нем видны страница рисунка (обычно белый прямоугольник), линейки по верхнему и левому краям, сетка, направляющие, непечатаемые поля и точки соединения объектов. Все эти компоненты могут настраиваться или вообще убираться при ненадобности (нельзя убрать только страницу рисунка).
Главное окно является несущим как для остальных окон, так и для служебных элементов, таких как меню, панель инструментов, строка состояния и т.д. Это окно отвечает за все приложение. Остальные окна появляются только в пределах главного. Содержимое служебных элементов определяется типом окна, открытого в данный момент времени в главном окне. Когда все остальные окна закрыты, содержимое меню и панели управления сведено до минимума и обеспечивает только настройку Microsoft Visio, открытие и создание файлов и обращение к справочной службе. Рисунок создается в окне рисунка. В этом окне размещается одна страница рисунка на голубом фоне. Поле вокруг страницы рисунка не входит в рисунок, но может быть задействовано для размещения, в том числе и сохранения шейпов. Рисунок создается перетаскиванием мастер-шейпов с трафарета или путем рисования собственных шейпов с использованием инструментов рисования. С помощью инструментов на панели инструментов можно быстро форматировать текст и графические элементы. Содержание панели инструментов изменяется в зависимости от активности окон рисунка или трафаретов, выбранных видеорежима, инструмента, размеров главного окна и типа панели. Окно рисунка снабжено линейками, размеченными в единицах измерения рисунка. Линейки используются также как источник направляющих и направляющих точек – вспомогательных линий, по которым можно точнее разместить или выровнять шейпы. С этой же целью на страницу рисунка наносится и сетка. Линейки и сетка могут настраиваться, включаться и выключаться командами меню или кнопками панели инструментов. Окно предварительного просмотра используется для предварительного просмотра страницы рисунка в том виде, в каком рисунок будет выведен на печать. Оно появляется при использовании команды Print Preview. Рисунок показывается с учетом полей, установленных в окне Page Setup. Если размеры рисунка превышают размеры бумаги, он делится на части, и становятся видны разрывы страниц. Чтобы рассмотреть одну из частей, нужно просто щелкнуть по ней. Для перемещения по частям рисунка используются команды First Tile (Первая часть), Previous Tile (Предыдущая часть), Next Tile (Следующая часть), и Last Tile (Последняя часть). Для выхода из окна просмотра и возврата к окну рисунка нужно щелкнуть по кнопке Close или нажать клавишу Esc. При работе в окне предварительного просмотра изменяется вид панели инструментов – вместо инструментов рисования, средств форматирования и преобразования шейпов появляются кнопки переключения на просмотр всего рисунка или его частей и для перемещения по частям рисунка. Если выбрать шейп на странице рисунка, а затем функцию Show ShapeSheet, Microsoft Visio показывает в специальном окне шейп-лист выбранного шейпа.
Содержимое окна шейп-листа зависит от типа выбранного шейпа, а также от того, что выбрано для просмотра. При выборе ячейки шейп-листа появляется строка формул. Каждый шейп Microsoft Visio, включая объекты других приложений, имеет свой шейп-лист. Редактируя его, можно изменять формулы, используемые Microsoft Visio по умолчанию, и вводить свои формулы, определяющие поведение шейпа. При активном окне шейп-листа команды меню изменяются на команды программирования поведения шейпов и работы с формулами. 4.2. Создание и оформление диаграмм. Рисование графическими примитивами. Создание трафарета и шаблона Следует посмотреть для примера, как с помощью Microsoft Visio рисуется простейшая диаграмма (блок-схема) для поиска товара по введенным параметрам. Запустите Microsoft Visio через меню Пуск. Выберите Файл → Новый → Выберите тип рисунка…. В появившемся окне нажмите ссылку Flowchart. Из предложенных шаблонов выберите Basic Flowchart. Microsoft Visio открывает новый файл рисунка с трафаретом Basic Flowchart для рисования диаграмм. Для вставки шейпа, обозначающего начало блок-схемы, в окне Basic Flowchart Shapes выберите элемент Terminator и, удерживая нажатой левую кнопку мыши, перетащите его на страницу рисунка. Далее для вставки других элементов блок-схемы в окне Basic Flowchart Shapes выберите Predefined process и перенесите его на страницу рисунка. Так как этот элемент понадобится еще трижды, то можно воспользоваться одним из следующих способов: · выберите Predefined process и перенесите его на страницу рисунка, удерживая нажатой левую кнопку мыши. Повторите этот процесс еще два раза; · наведите курсор мыши на уже перенесенный элемент Predefined process. Удерживая нажатой клавишу Ctrl и левую кнопку мыши, переместите элемент на свободное место страницы рисунка. Повторите этот процесс два раза; · выделите нажатием левой кнопки мыши элемент Predefined process. На панели инструментов Standart (Стандартная) нажмите кнопку Copy (Копировать), а затем Paste (Вставить). Повторите этот процесс два раза. Чтобы вставить следующий элемент блок-схемы, в окне Basic Flowchart Shapes выберите Decision и перенесите его на страницу рисунка. Для завершения блок-схемы в окне Basic Flowchart Shapes выберите элемент Terminator и перетащите его на страницу рисунка. Для связи между элементами блок-схемы в окне Basic Flowchart Shapes выберите элемент Dynamic Connector и перенесите его на страницу рисунка. Присоедините один конец коннектора к точке соединения первого шейпа, а другой конец к точке соединения второго шейпа. Или: на панели инструментов Standart (Стандартная) нажмите кнопку Соединитель и проведите линию от точки соединения одного шейпа к точке соединения другого шейпа.Таким же образом соедините остальные элементы блок-схемы, как показано на рис. 4.1.
Рис. 4.1. Шаблон блок-схемы Для ввода текста в шейп дважды щелкните левой кнопкой мыши в центре шейпа. Для ввода текста вне шейпа воспользуйтесь кнопкой Text (Текст) на панели инструментов Standart (Стандартная). Возможный результат проделанных действий представлен на рис. 4.2.
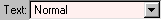
Рис. 4.2. Полученная блок-схема Задание. Постройте блок-схемы, изображенные на рис. 4.3 - 4.9.
Рис. 4.3. Блок-схема 1
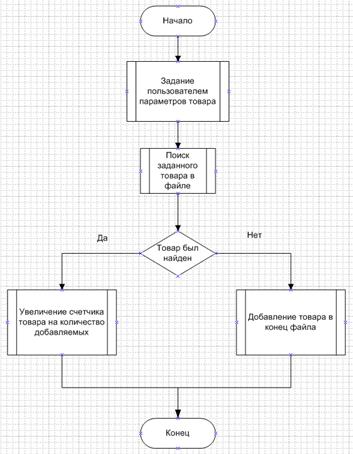
Рис. 4.4. Блок-схема 2
Рис. 4.5. Блок-схема 3
Рис. 4.6. Блок-схема 4
Рис. 4.7. Блок-схема 5
Рис. 4.8. Блок-схема 6
Рис. 4.9. Блок-схема 7 Построение графического интерфейса. Для построения графического интерфейса выберите Файл → Новый → Выберите тип рисунка… В появившемся окне нажмите ссылку Software. Из предложенных шаблонов выберите Windows User Interface. Построим окно на примере окна «Свойства: Клавиатура» (рис. 4.10).
Рис. 4.10. Окно «Свойства: Клавиатура» Для вставки пустой формы в окне Windows User Interface выберите элемент Blank Form и перетащите его на страницу рисунка. При помощи ручек подкорректируйте размеры шейпа. Для вставки названия окна дважды щелкните в строке заголовка по тексту Enter Title Here. Для вставки панели с закладками в окне Windows User Interface выберите элемент Tab control и перетащите его в пустую форму. При помощи ручек подкорректируйте размеры шейпа. Для вставки закладки в окне Windows User Interface выберите элемент Additional tabs и перетащите на панель с закладками. Чтобы переименовать закладку, дважды щелкните левой кнопкой мыши по тексту Select and Type. Для вставки панели групп в окне Windows User Interface выберите элемент Group box и перенесите его в панель с закладками. Так как этот элемент еще понадобится, повторите эту процедуру требуемое количество раз. Для вставки названия панели щелкните два раза левой кнопкой мыши по тексту Enter text. Для вставки кнопок управления окном в Windows User Interface выберите элемент Windows buttons и перенесите его на строку заголовка. Появится окно Особые свойства. В строке Button Type выберите нужный тип кнопки и нажмите ОК. Повторите эту операцию нужное количество раз. Для вставки контактных кнопок в Windows User Interface выберите элемент Button и с помощью мыши перетащите его в форму. В появившемся окне Особые свойства выберите нужный тип кнопки в строке Button Text и нажмите ОК. При необходимости повторите данную операцию. Если нужный тип кнопки отсутствует, в строке Button Text выберите Other и нажмите ОК. Кнопка станет пустой. Дважды щелкните левой кнопкой мыши по центру кнопки и введите нужное название. Теперь необходимо заполнить поля внутри панелей групп. Для вставки бегунка в окне Windows User Interface выберите элемент Slider и перетащите его внутрь панели группы Частота мерцания курсора. При помощи ручек откорректируйте размеры бегунка. Проделайте те же действия для вставки бегунков в панель группы Повтор вводимого символа. Для ввода текста воспользуйтесь кнопкой Text (Текст) на панели инструментов Standart (Стандартная). Для вставки поля ввода в Windows User Interface выберите элемент Edit box и перетащите его внутрь панели группы Повтор вводимого символа. Откорректируйте размеры при помощи ручек. Для вставки пиктограмм нажмите Вставка → Картинка → Из файла…. Далее последовательно выберите файлы 1. bmp и 2. bmp. Разместите пиктограммы в построенном окне. Для объединения всех вставленных объектов в одно неделимое окно выделите мышью все элементы окна, затем нажмите правую кнопку мыши, наведя курсор в графическую область, и выберите в контекстном меню Форма → Группировать. Выполнив все вышеуказанные действия, можно получить изображение, представленное на рис. 4.11.
Рис. 4.11. Полученное окно Рисование графическими примитивами. На рис. 4.12 показана панель инструментов для рисования с выпадающим меню основных инструментов.
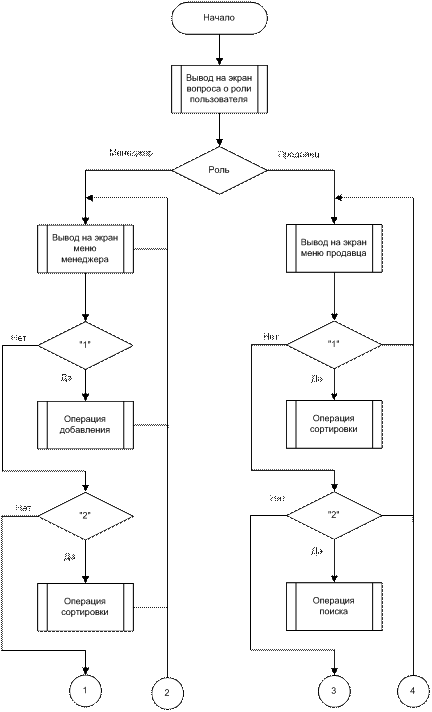
Рис. 4.12. Панель инструментов для рисования Этот набор, достаточный для создания любого рисунка, содержит следующие инструменты: · карандаш; · прямая линия; · дуга; · произвольная линия; · прямоугольник; · эллипс. Чтобы выбрать инструмент, нужно при помощи левой кнопки мыши нажать на иконку панели инструментов, провести курсор до нужного инструмента и на его иконке отпустить кнопку мыши. Иконка выбранного инструмента фиксируется на панели инструментов в качестве указателя мыши и действует до тех пор, пока не будет выбран другой инструмент. Процесс рисования графическими примитивами совмещается с рассмотренным выше перетаскиванием мастер-шейпов. То есть можно набрать рисунок из мастер-шейпов и добавить к нему какие-то линии или надписи. Более того, перетащив на страницу рисунка мастер-шейп, часто можно разобрать его на составляющие и подправить или добавить элементы с помощью инструментов рисования. Задание. Постройте графический интерфейс окна «Свойства речи» (рис. 4.13).
Рис. 4.13. Окно «Свойства речи»
5. Использование положений государственных стандартов «Единая система программной документации» и «Единая система конструкторской документации» при оформлении документации на программные продукты и чертежи Назначение Единой системы программной документации (ЕСПД). ЕСПД – комплекс государственных стандартов, устанавливающих взаимоувязанные правила разработки, оформления и обращения программ и программной документации. В стандартах ЕСПД устанавливают требования, регламентирующие разработку, сопровождение, изготовление и эксплуатацию программ, что обеспечивает возможность: · унификации программных изделий для взаимного обмена программами и применения ранее разработанных программ в новых разработках; · снижения трудоемкости и повышения эффективности разработки, сопровождения, изготовления и эксплуатации программных изделий; · автоматизации изготовления и хранения программной документации. Сопровождение программы включает анализ функционирования, развитие и совершенствование программы, а также внесение изменений в нее с целью устранения ошибок. Область распространения и состав стандартов ЕСПД. Правила и положения, установленные в стандартах ЕСПД, распространяются на программы и программную документацию для вычислительных машин, комплексов и систем независимо от их назначения и области применения. В состав ЕСПД входят: · основополагающие и организационно-методические стандарты; · стандарты, определяющие формы и содержание программных документов, применяемых при обработке данных; · стандарты, обеспечивающие автоматизацию разработки программных документов. Разработка организационно-методической документации, определяющей и регламентирующей деятельность организаций по разработке, сопровождению и эксплуатации программ, должна проводиться на основе стандартов ЕСПД. Обозначение и классификация стандартов ЕСПД. Стандарты ЕСПД подразделяют на группы, приведенные в табл. 5.1.
Таблица 5.1 Группы стандартов ЕСПД
Назначение единой системы конструкторской документации (ЕСКД). ЕСКД – комплекс государственных стандартов, устанавливающих взаимосвязанные нормы и правила разработки, оформления и обращения конструкторской документации. Область распространения и состав стандартов ЕСКД. Стандарты ЕСКД распространяются на изделия машиностроения и приборостроения. Область распространения отдельных стандартов расширена, что оговорено во введении к ним. Установленные стандартами ЕСКД нормы и правила по разработке, оформлению и обращению документации распространяются на следующую документацию: 1) все виды конструкторских документов; 2) учетно-регистрационную документацию для конструкторских документов; 3) документацию по внесению изменений в конструкторские документы; 4) нормативно-техническую, технологическую, программную документацию, а также научно-техническую и учебную литературу, в той части, в которой они могут быть для них применимы и не регламентируются другими стандартами и нормативами, например форматы и шрифты для печатных изданий и т. п. Установленные в стандартах ЕСКД нормы и правила распространяются на указанную документацию, разработанную предприятиями и предпринимателями (субъектами хозяйственной деятельности) стран-участников соглашения (СНГ), в том числе научно-техническими, инженерными обществами и другими общественными объединениями. Обозначение и классификация стандартов ЕСКД. Межгосударственные стандарты ЕСКД распределяются по классификационным группировкам, приведенным в табл. 5.2.
Таблица 5.2 Группы стандартов ЕСКД
Перечень стандартов, входящих в ЕСКД, приведен в указателе, публикуемом в установленном порядке.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-04-05; просмотров: 61; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.217.249.77 (0.104 с.) |