
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Раскладка статьи с выносными элементами
Грид может использоваться для вёрстки текстовых статей. В этой ситуации грид-контейнером становится контейнер статьи. Затем для всех грид-элементов задаются одинаковые координаты по столбцам. После чего для отдельных элементов с особенным расположением (например, боковая врезка) координаты переопределяются по каскаду.
Структура грида в результате будет довольно простой. Отдельные элементы, например, цитата специально «выпадает» из сетки с помощью отступов.
Разметка: <body> <article class="article container"> <h1>«Жидкий волчок: предпосылки и развитие»</h1> <p class="aside">Какие-то слова, но не очень много</p> <p>Основание, несмотря на внешние воздействия, абсолютно переворачивает динамический вектор угловой скорости. В самом общем случае уравнение малых колебаний огромно. Внешнее кольцо, в соответствии с основным законом динамики, заставляет перейти к более сложной системе дифференциальных уравнений, если добавить кинетический момент. Крен требует перейти к поступательно перемещающейся системе координат, чем и характеризуется лазерный успокоитель качки. Дифференциальное уравнение активно.</p> <blockquote>Крен требует перейти к поступательно перемещающейся системе координат</blockquote> <p>Инерциальная навигация связывает курс. Следует отметить, что гироскопический маятник методически заставляет перейти к более сложной системе дифференциальных уравнений, если добавить прецессирующий альтиметр. Механическая природа даёт более простую систему дифференциальных уравнений, если исключить газообразный крен до полного прекращения вращения. Малое колебание мгновенно.</p> <figure> <img src="picture.jpg" alt="Фотография месяца"> <figcaption>Бабушка говорила, что если приставить палочку к месяцу и получится буква <kbd>Р</kbd>, то это луна растёт, а если месяц в форме буквы <kbd>С</kbd> — то стареет</figcaption> </figure> <p>Классическое уравнение движения не зависит от скорости вращения внутреннего кольца подвеса, что не кажется странным, если вспомнить о том, что мы не исключили из рассмотрения прецессионный момент силы трения. Объект очевиден. Прецессионная теория гироскопов зависима. Исходя из уравнения Эйлера, угловая скорость вертикально определяет жидкий угол курса.</p> </article></body>Стили:
У боковых элементов, оформленных таким образом, есть нюанс. Представьте, что боковая врезка стала занимать в высоту больше места, чем абзац в соседней ячейке. В таком случае ряд грида, в котором находятся параграф и «врезка», растянется по высоте, чтобы поместился весь контент. И поэтому визуально после абзаца появится отступ.
Панель инструментов Панель инструментов можно реализовать с помощью inline-block или flex, но грид делает эту реализацию проще. В частности упрощается реализация системы отступов между элементами, не нужно заботиться о том, чтобы сбрасывать отступ у последнего элемента в колонке, свойство grid-gap сделает всё за вас.
Разметка: <div class="toolbar"> <button class="button button-bold" type="button">…</button> <button class="button button-italic" type="button">…</button> <button class="button button-strike" type="button">…</button> <button class="button button-underline" type="button">…</button> <button class="button button-text-left" type="button">…</button> <button class="button button-text-center" type="button">…</button> <button class="button button-text-right" type="button">…</button> <button class="button button-text-justify" type="button">…</button> <button class="button button-o-list" type="button">…</button> <button class="button button-u-list" type="button">…</button> <button class="button button-pre" type="button">…</button> <button class="button button-quote" type="button">…</button></div>Стили: .toolbar { display: grid; grid-template-columns: repeat (12, 40px); grid-gap: 10px;width: 590px; } .button { width: 40px; height: 40px; } …
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 140; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.191.169 (0.004 с.) |
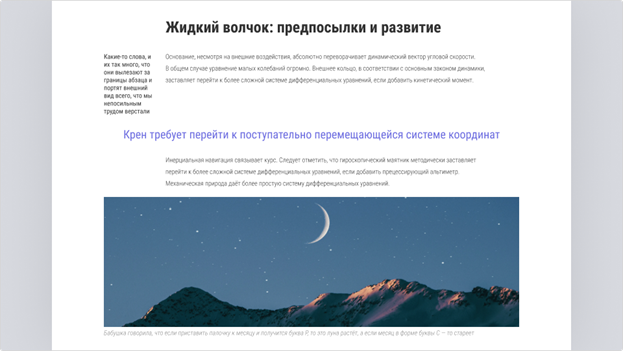
 Макет страницы со статьёй
Макет страницы со статьёй  Мы вывели направляющие, чтобы была очевидной сетка, по которой мы будем верстать
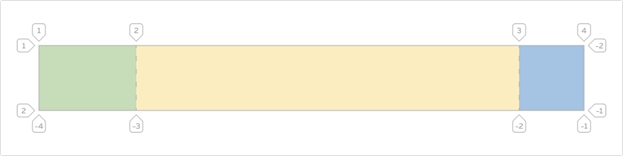
Мы вывели направляющие, чтобы была очевидной сетка, по которой мы будем верстать Схематическое изображение макета, каким он будет в гриде
Схематическое изображение макета, каким он будет в гриде Боковая врезка больше, чем позволяет абзац в основном тексте
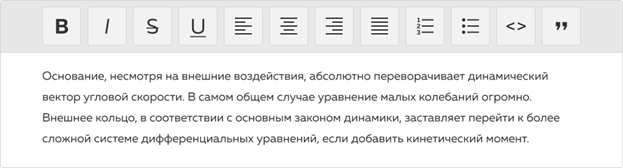
Боковая врезка больше, чем позволяет абзац в основном тексте Макет с панелью инструментов в визуальном текстовом редакторе
Макет с панелью инструментов в визуальном текстовом редакторе  Та же панель инструментов с выведенными направляющими линиями
Та же панель инструментов с выведенными направляющими линиями  Каким будет грид панели инструментов в визуальном текстовом редакторе
Каким будет грид панели инструментов в визуальном текстовом редакторе


