
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Измерение размеров и расстояний
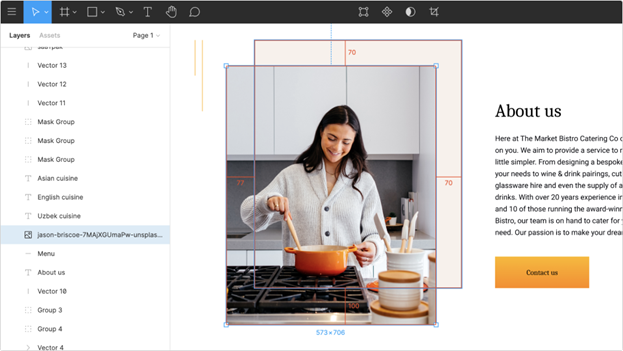
Если выделить объект, Фигма покажет под ним его размеры, это будут маленькие красные цифры. Если их не видно, или они неудобны, или они наползают на что-то красное — можно увидеть ту же информацию в правой панели в виде кода. Это будет выглядеть, например, так: под объектом — 123 х 23, в правой панели во вкладке с кодом — width: 122px; height: 23px;. Чтобы измерить расстояние между объектами, достаточно выбрать первый объект, нажать Alt/Option и навести на второй.
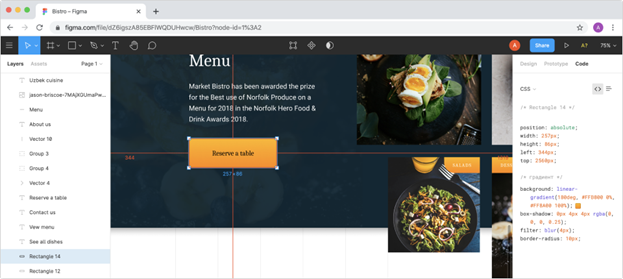
Фигма позволяет измерять расстояния от блока до блока. Когда будете верстать, убедитесь, что размеры и расстояния в ваших CSS-правилах написаны с учётом собственных отступов объектов. Вероятно, они будут не совпадать со скопированными из Фигмы. Также в Фигме можно измерить расстояние от блока до направляющей. Это делается так же: выбирается объект, потом нужно навести курсор на направляющую. Расстояние между направляющими, к сожалению, придётся посчитать вручную по пиксельной линейке сверху или слева. Работа с цветами и эффектами Чтобы получить информацию о цветах фонов и заливок объектов, по-прежнему можно просто выбрать объект и в правой панели выведутся его параметры, во вкладке Design в блоке Fill — о заливке, как её делал дизайнер, во вкладке Code эти данные будут сразу в формате CSS. Фигма по умолчанию во вкладке Code отображает цвета в hex-формате, например, #ffffff;. Но иногда у цвета есть такая характеристика, как прозрачность. Обычно цвета с прозрачностью имеют формат RGBA, где a — альфа-канал, — это и есть прозрачность. Выглядит это так: rgba(255, 255, 0, 0.5);, и в таком случае прозрачность подаётся в десятичной дроби, или так: color: #ffff80; opacity: 50%;, это тот же цвет с теми же параметрами прозрачности. Если нам повезло, и дизайнер применил градиенты, тени и скругления, мы также можем скопировать параметры этих эффектов во вкладке Code. Если все эффекты (градиент, тень, размытие и скругление) применены к одному объекту, в CSS будет выводиться примерно следующее: .button { background: linear-gradient(90deg, #FF1100 0%, #FF8A00 100%); /* это градиент */ box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.25); /* это тень */ filter: blur(4px); /* это размытие */ border-radius: 10px; /* это скругление */}Обратите внимание, что для управления тенью текста использовалось свойство text-shadow, а для контейнера — box-shadow.
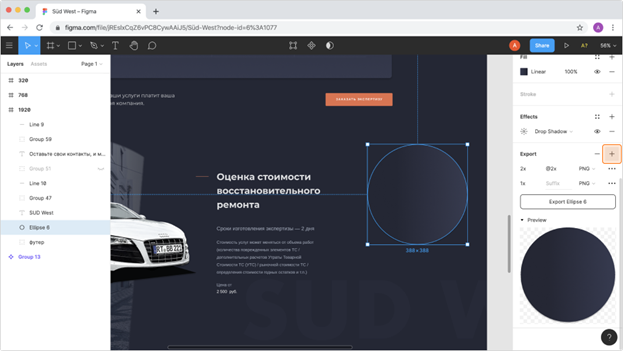
Границы и «полосочки» Фигма также отобразит во вкладке Code, даже если никаких особенных эффектов к этой границе не применено. Вы получите следующий код: border: 2px solid #FFFFFF; Экспорт графики Чтобы экспортировать из Фигмы графику, нужно её найти и выбрать, затем развернуть блок Export, определить, в каком формате мы будем выгружать графику, а потом нажать одноимённую кнопку в правой панели снизу. У Фигмы есть возможность проверить, то ли мы выгружаем, что хотели. Для этого в блоке Export разворачивается Preview.
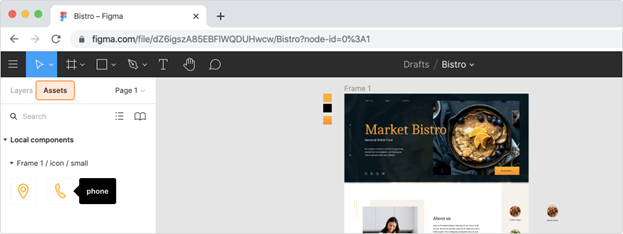
Если дизайнер планировал многократное использование объектов, часть графики может лежать в папке Assets, её можно найти в левой панели наверху.
Остальные элементы нужно выделить в рабочей панели или поискать в слоях. Обычно у растрового графического контента в панели слоёв появляется иконка в виде картинки. А векторные изображения получают иконку в виде себя самих или в виде кривой. Если нужно выгрузить в одном формате несколько графических объектов, их можно скачать массово. Выбрать в Assets или Layers несколько картинок можно удерживая Shift или Ctrl/Cmd (в зависимости от того рядом расположены картинки или нет). При этом все изображения будут собраны в один архив.
Если выгрузить нужно группу элементов одним слоем, это также можно сделать, объединив их в группу.
Как выбрать формат графики
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 1754; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.135.216.174 (0.006 с.) |
 Расстояния между объектами и отступы
Расстояния между объектами и отступы Все эффекты в одной кнопке
Все эффекты в одной кнопке Экспортирование круга с градиентной заливкой
Экспортирование круга с градиентной заливкой Иконки в папке Assets
Иконки в папке Assets Экспорт однотипных объектов
Экспорт однотипных объектов Экспорт нескольких слоёв как единого изображения
Экспорт нескольких слоёв как единого изображения


