Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основные форматы растровых файловСтр 1 из 19Следующая ⇒
КОНСПЕКТ ЛЕКЦИЙ дисциплины Компьютерная графика Г Содержание
Введение Когда-то очень давно у компьютеров вообще не было дисплея. Вся информация в те огромные ламповые монстры загружалась на бумажных носителях, называющихся перфолентами и перфокартами, результат выводился также на бумагу. Однако увеличение мощности компьютеров и сложности расчетов привели к необходимости разработки более удобного способа общения с машиной, в результате чего появился дисплей. Долгое время дисплеи были текстовыми — ничего кроме цифр, а позднее букв, они не могли выводить. Однако уже тогда было понятно, что удобство работы требует большего — возможности вывода изображений. Именно момент появления дисплеев, которые могли выводить изображения, и можно считать моментом рождения компьютерной графики. Первые опыты с компьютерной графикой были проведены в компьютерных играх, а затем она получила более широкое распространение. Итак, что именно называют компьютерной графикой? В широком смысле слова компьютерная графика — это все, для отображения чего на мониторе используется визуальная, образная среда.
Однако это слишком абстрактное определение, поэтому сузим понятие до практического использования. Под компьютерной графикой мы будем понимать процесс создания, обработкивывода изображений разного рода с помощью компьютера История компьютерной графики с этой точки зрения началась намного позднее —в конце 1970-х — начале 1980-х годов. Важную роль в этом процессе сыграл выпуск компанией Apple компьютеров Macintosh, которые в свое време произвели настоящую революцию по следующим причинам: · Macintosh серийно поставлялся с цветным монитором; · операционная система этого компьютера обладала наглядным, визуальным интерфейсом (своего рода прообраз Windows); · их мощности было достаточно для обработки компьютерной графики. Именно поэтому Macintosh сразу заслужил внимание множества профессиональных художников и дизайнеров, которые поменяли карандаш и кисть на мышь и клавиатуру. Рынок программного обеспечения также не заставил себя долго ждать —появилось несколько достаточно функциональных для своего времени графических редакторов. Сегодня человек, работающий в сфере полиграфии или web-изайна, просто не может не владеть основными графическими пакетами. Даже художники оцифровывают свои работы и проводят дополнительную коррекцию на компьютере. Цифровая фотография уже вошла в жизнь миллионов людей и скоро станет популярнее классической. История создания программы CorelDRAW, которой посвящен этот курс, начинается в 1985 году, когда доктор Майкл Каупланд основал компанию Corel, состоящую всего из нескольких человек. Постепенно развиваясь, в 1992 году Corel выпускает первый графический редактор, оптимизированный для Windows 3.0 — CorelDRAW 3. Для своего времени это был мощный и универсальный пакет, позволивший малоизвестной до этого компании быстро завоевать рынок редакторов векторной графики (см. разд. 1.3). Следующим важным шагом развития CorelDRAW стал выход в 1995 году шестой версии программы. Он практически совпал с выпуском Windows 95 и поэтому CorelDRAW 6 стал первым прикладным приложением, полностью оптимизированным для новой 32-разрядной операционной системы.
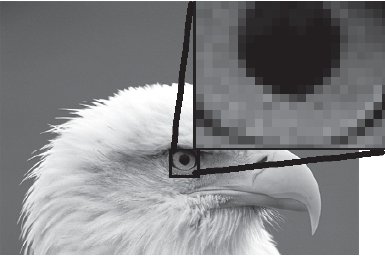
В 1996 году корпорация Corel предприняла активную атаку на вотчину своего главного конкурента, компанию Adobe, выпустив в продажу CorelDRAW 6 для компьютеров Apple Macintosh. Однако несмотря на то, что эта акция была воспринята многими пользователями с восторгом, CorelDRAW до сих пор не смог ослабить позиции главного "маковского" векторного графического редактора Adobe Illustrator. На сегодняшний день выпущена уже 12 версия CorelDRAW. Она продается в составе пакета Graphic Suite, который включает в себя также следующие программы: · Corel PHOTO-PAINT — второй по мощности после Adobe Photoshop редактор растровой графики; · Corel R.A.V.E — программа для создания несложных презентаций и Flash-анимаций; · Corel TRACE — программа для превращения растровой графики в векторную; · Corel CAPTURE — утилита для оптимизации работы с копиями экрана; · Bitstream Font Navigator — программа для управления шрифтами; · Corel Update — приложение для скачивания через Интернет обновлений для программ пакета Corel Graphic Suite. В этом курсе мы будем подробно рассматривать CorelDRAW. Растровая графика Первый вид компьютерной графики, с которым мы познакомимся, — растровая,или точечная. Пользователю легко понять сущность этой графики. Вспомните свое детство, вы наверняка собирали различные мозаики. Чем больше было кусочков,тем подробнее получался рисунок, особенно если смотреть на него с расстояния. Растровое изображение — это тоже своего рода мозаика. Только в данном случае вместо кусочков пластмассы — пикселы. Пиксел Пиксел (Pixel) — элементарная единица изображения в растровой графике, обычно имеющая квадратную форму. Размеры пиксела зависят от разрешения изображения (количества пикселов на единицу длины). На рис. 1.1 показано растровое изображение и его увеличенный фрагмент. Отчетливо видны элементы квадратной формы, из которых складывается изображение.
Учитывая эту специфику построения, растровая графика имеет следующие особенности: · растровое изображение всегда прямоугольной формы; · растровое изображение не столь гибко как векторное к изменению размера (масштабирование может заметно ухудшить качество); · растровый документ не может содержать объекты в разных цветовых режимах. Разрешение Разрешение (Resolution) — количество точек на единицу длины (дюйм, сантиметр). Один из основных параметров изображения. Чем он выше, тем качественнее изображение, но больше размер его файла. Обычно используется 72 пиксела на дюйм (так называемое экранное разрешение), но для получения качественного результата в полиграфии необходимо значительно больше. Разрешение — это понятие, практически идентичное понятию "качество" для растровой графики. Посмотрите рис. 1.2. Увеличение разрешения положительно сказывается на четкости изображения, его реалистичности. Однако стоит учитывать, что это должно быть настоящее разрешение фотографии, а не интерполированная копия (что такое интерполяция, читайте ниже).
Повышение качества за счет увеличения разрешения имеет обратную сторону медали — пропорциональное увеличение размеров файла.
Разрешение измеряется в пикселах на дюйм (стандарт) или сантиметр (встречается редко). В этом курсе разрешение всегда будет указано в пикселах на дюйм. ВНИМАНИЕ. Очень часто в компьютерной литературе разрешение графических файлов обозначают в dpi. Такой подход совершенно не верен. dpi (Dots Per Inch — точек на дюйм) относится не к файлам, а к мониторам и другим устройствам ввода(вывода: сканерам,принтерам, цифровым фотоаппаратам. В табл. 1.1 указаны основные разрешения и сферы их применения. Таблица 1.1. Основные значения разрешения и сферы их применения | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Значение разрешения | Сфера применения | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 72 ppi | Экранное разрешение. С таким разрешением сохраняются изображения,предназначенные для отображения на мониторе | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 150 ppi | Среднее разрешение, применяемое при некачественной печати. С таким или близком к этому разрешению печатается большинство газет | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 300 ppi | Высококачественная печать — цветные глянцевые журналы, календари, плакаты и прочая полиграфическая продукция высокого качества | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 600 ppi | Очень качественная полиграфическая продукция | |||||||||||||||||||||||||||||||||||||||||||||||||||||
Интерполяция
Интерполяция — это математический способ увеличения количества пикселов в растровом изображении, который используется в графических пакетах.
Постарайтесь не путать понятия -масштабированиe и изменение размеров;
Масштабирование (чаще всего оно связано с инструментом Zoom (Масштаб)) —это изменение отображения на экране. Изменение размеров — это внесение изменений в графический файл. Посмотрите на рис. 1.3.

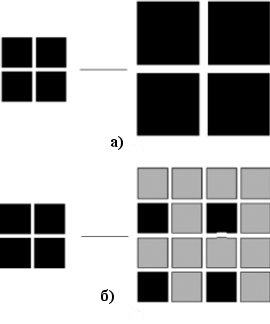
Рис. 1.3. Масштабирование изображения из четырех пикселов в два раза (а)и интерполяционное увеличение (б)
В первом случае (см. рис. 1.3, а) количество пикселов не изменилось, а размер картинки увеличился за счет увеличения количества точек, отводимых под отображение одного пиксела.
Во втором случае (см. рис. 1.3, б) кроме четырех исходных пикселов, появилось еще 12 интерполяционных, которые дорисовал компьютер.
ВНИМАНИЕ. Не стоит воспринимать интерполяцию как хорошее средство в ваших руках. Если полиграфическое бюро требует разрешение 300 ppi, то увеличение разрешения для картинки, которую вы скачали из Интернета и которая имеет всего 72 ppi, ничего не даст. Мелкие детали, которые были бы видны при реальных 300 ppi, не появятся—увеличатся только те, которые были видны на исходном изображении.
PSD (Photoshop Document)
Собственный формат Photoshop. Основное достоинство — позволяет сохранять все, что можно создать в данной программе (слои, дополнительные каналы, комментарии, пути). Это полезное свойство, так как часто работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем.
|
|
В настоящее время данный формат поддерживают практически все программы редактирования растровой графики.
В PSD используется стандарт компрессии RLE, что делает его размеры несколько меньше без потери качества.
ПРИМЕЧАНИЕ. RLE (Run Length Encoding)— один из методов сжатия графических файлов. Он основан на поиске совпадений в строках изображений. Например, если подряд идет 40 черных пикселов, то они будут записаны не как черный,черный,черный…, а как 40 черных. Этот метод эффективен только при достаточной повторяемости, то есть одноцветности областей изображения. В отличие от JPEG (см. ниже), при использовании RLE качество изображения не ухудшается.
JPEG 2000
Постепенно набирает популярность и в ближайшие годы заменит обычный JPEG. Основным его отличием является то, что он способен сжимать файлы практически без потери качества (визуально ухудшения качества не видно).
PCX
Один из форматов, которые неплохи сами по себе, но вытесняются другими. PCXподдерживает RLE-компрессию (см. выше). Он поддерживает цветовые модели Bitmap, Grayscale, Indexed colors, RGB (см. гл. 8). Однако PCX не поддерживает цветовую модель CMYK, что на сегодняшний день не очень хорошо. Кроме того,этот формат не умеет сохранять дополнительные каналы. Таким образом, лучше не использовать этот формат. Его прекрасно заменит более распространенный TIFF (см. ниже)
RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и многоканальный, поддерживает альфа-каналы.
На сегодняшний день RAW переживает второе рождение, так как это основной формат для многих цифровых фотоаппаратов.
Векторная графика
Векторное представление изображения кардинально отличается от растрового.Его принцип состоит в том, что описываются только основные точки изображения,а все промежуточные достраиваются между ними по определенным математическим законам. Например, если необходимо нарисовать отрезок прямой, можно указать только координаты концов отрезка, а также сделать пометку о том, что соединяющая их линия — прямая. Для описания окружности достаточно задать ее центр, указать радиус и сделать пометку "окружность". Аналогичным образом кодируются цвет объекта, толщина линий и др. В таком виде информация хранится в файле, а когда необходимо отобразить графический элемент — на мониторе,бумаге или другом носителе, — устройство вывода автоматически построит элементы изображения в соответствии с инструкциями (рис. 1.4).

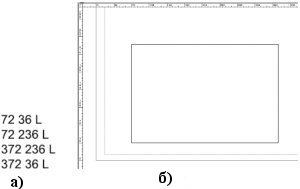
Рис. 1.4. Описание прямоугольника на языке PostScript (а) и его отображение на экране (б)
Кривые Безье
Для описания векторного графического объекта существует множество способов.Самый удобный и распространенный из них это так называемые "кривые Безье",разработанные в 1968 году французским инженером-математиком Пьером Безье для решения узкоспециальной задачи — простого описания криволинейных фигур для машин по обработке листового металла. Способ оказался настолько удачным, что очень скоро завоевал популярность далеко за пределами инженерной графики.
|
|
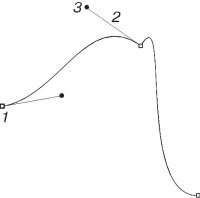
Вкратце его суть сводится к следующему. Любая геометрическая фигура разбивается на несколько относительно простых участков, которые называются сегментами. Каждый сегмент начинается и заканчивается особой якорной точкой. В файле явно описываются координаты якорных точек, а также первая и вторая производная выходящего из них сегмента. Для человека, далекого от математики, предыдущая фраза звучит загадочно, но на деле все очень просто и наглядно. На рис. 1.5 показан фрагмент кривой Безье.
Якорные точки — это маленькие белые квадратики (1), из которых выходят вспомогательные прямые отрезки (2). Эти отрезки называются направляющими линиями. Каждая направляющая заканчивается черной точкой — маркером (3), ее длина и направление соответствуют первой и второй производной. Однако сидеть с калькулятором в руках и вспоминать курс дифференциального исчисления вам не придется. Если вы захотите изменить форму сегмента, достаточно потянуть за маркер соответствующей направляющей.

Рис. 1.5. Фрагмент кривой Безье
Основные векторные форматы
Первым популярным форматом для представления векторной графики следует считать HPGL, разработанный компанией Hewlett-Packard для семейства своих плоттеров. Плоттер (графопостроитель) — это устройство для нанесения изображения на бумагу. Его перо в каждый заданный момент может двигаться только по прямой, поэтому объекты в HPGL разбивались на отрезки и в таком виде записывались в файл. Способ оказался весьма простым и эффективным, хотя и громоздким. HPGL в измененном и усложненном виде существует и в настоящий момент.
Однако сегодня наибольшее распространение получили другие, более совершенные форматы представления векторной графики.
Каждый уважающий себя разработчик программы векторной графики считает своим долгом создать собственный формат представления данных. Хотя в основе каждого из них лежит все та же идея кривых Безье, конкретные варианты могут настолько отличаться друг от друга, что сейчас достаточно остро встает проблема совместимости форматов.
CDR (CorelDRAW)
Основной формат программы CorelDRAW. Способен хранить не только элементы векторной графики, но и точечные изображения, текст, эффекты и многое другое.
Если вы хотите добиться максимальной совместимости файлов в формате CDR с другими программами (например, с программами для верстки), сохраняйте работы в формате более ранних версий программы, допустим, восьмой.
Adobe PostScript
В настольных издательских системах фактически является стандартом отрасли.Первоначально он был разработан как язык представления страницы для высококачественных выводных устройств (лазерных принтеров и фотонаборных автоматов), но сегодня широко применяется и в программах верстки, и в графических пакетах. Использует как векторный, так и растровый способы записи информации.
Последняя версия языка PostScript (Level 3) позволяет работать с такими сложными эффектами, как прозрачность, печать уровня Hi-Fi (в том числе Pantone Hexochrome), поддерживает 4096 градаций каждого цвета и т. д.
Существует несколько разновидностей PostScript, самый известный из которых —EPS (Encapsulated PostScript). Другой, бурно развивающийся сегодня вариант языка, — PDF (Adobe Portable Document Format) — формат программы Adobe Acrobat.
По сути, он представляет собой упрощенную и оптимизированную версию PostScript.Документ Adobe Illustrator также является PostScript-файлом.
WMF (Windows MetaFile)
Изначально был создан для обмена данными между Windows-приложениями.Вполне подходит для использования в программах офисного уровня, но слишком примитивен для того, чтобы применяться в настольных издательских системах.
Более функциональный вариант WMF, который появился вместе с Windows 95 и называется EMF (Enhanced MetaFile), так и не получил широкого распространения.
PICT
Аналог формата WMF для платформы Macintosh. Имеет все те же недостатки, что и его аналог в Windows, умноженные на малую распространенность компьютеров Apple.
Цвет в рекламе
Реклама использует средства массовой информации для распространения своих объявлений, касающихся потребительских товаров, различных организаций и политики. Реклама должна пробудить внимание, вызвать интерес, разбудить желания. Она должна сделать предложение убедительным, отвечающим различным интересам. Реклама - это целенаправленная попытка повлиять на человеческое поведение. Она принадлежит к внешним проявлениям нашего обихода, нашей повседневной жизни, являясь неотъемлемой частью окружающего нас мира. Постепенно она глубоко проникает в наше подсознание. Для того, чтобы объявления стали более запоминающимися, они должны отличаться краткостью, ясностью, точностью и непосредственностью. Самое существенное в них должно быть представлено просто, в оригинальной форме в ограниченном использовании цветов и в удачном соединении текста и изображения.
К особенно хорошим результатам приводит целенаправленное использование цветов в рекламе. Цветная реклама воздействует сильнее, чем черно-белая, потому что повышает очевидность достоинств представленных товаров и услуг, заставляет человека эмоционально воспринимать предметы, облегчает узнавание и может благодаря символическому содержанию воздействовать на подсознание. Конечно же, для достижения поставленных целей, содержание и цвет должны действовать согласованно. Таким образом, цвет в рекламе исполняет функции предложения.
Серьезной проблемой для создателей рекламы является правильный выбор цвета, так как люди и большинстве способны очень хорошо воспринимать язык цвета. Отдельно взятые цвета и в сочетаниях между собой выражают совершенно особые значения, основывающееся на полученном опыте и ведущие к ассоциациям. Полистайте какой-нибудь журнал или обратите внимание на какой-либо плакат, и Вы найдете достаточное количество доказательств, подтверждающих эти положения.
Несколько примеров:
· В рекламах кофе преобладают коричневые тона.
· Рекламные ролики молочных продуктов - оттенки белого цвета;
· для рекламы детской одежды и средств гигиены используются нежные пастельные тона;
· для предложения освежающих лимонадов - для передачи жизненной силы воды - холодные жемчужные светлые тона,
· а для серьезной музыки - праздничное созвучие трех цветов: красного, золотого и черного.
· В рекламе поп-музыки использют шокирующие цвета, такие как розовый, оранжевый, лиловый, красный,
· для отопительных средств - теплые красно-коричневые цвета.
· Золотой цвет может встречаться только там, где предлагается что-то особенно ценное и дорогое.
Цвета воздействуют не только на глаза, но и на другие органы чувств: мы чувствуем вкус "сладкого розового цвета", слышим "кричаще-красный", ощущаем "воздушно-белый", слышим запах "свежей зелени". Поэтому, не удивительно, что сфера использования цветов в последнее время сильно расширилась. Воздействие отдельных цветов и их оттенков были протестированы, после чего использовались более целенаправленно: в сфере моды, фильмах и на телевидении, журналах и фотографиях, но, прежде всего, в рекламе, так как цветная реклама действует значительно сильнее, чем черно-белая.
Дизайн цвета для WEB
Нет ничего важнее правильного подбора цветов для оживления веб-страницы
И ничего хуже неправильных цветов, которые наносят ущерб вашему контенту
Знаете ли вы о том, что первое впечатление о вашем сайте формируется у посетителя в течение первых девяти секунд посещения? Очень важно удостовериться, что цветовая схема дизайна сайта находится в соответствии с контентом и целевой аудиторией проекта. Вы должны стремиться к тому, чтобы цветовая схема усиливала выразительность сайта, при этом не отвлекая и не вводя в заблуждение ваших пользователей.
Цветовая гамма страницы дает возможность выделить такие наиболее важные части страницы как навигационные элементы, содержательные блоки, акценты, взаимосвязи и т.д. По этой причине, цвет - крайне важный элемент дизайна web-сайта.
Для большинства людей цвет играет роль подключения их внимания к объекту, или же наоборот - отключения внимания от оного. Посетители вашего сайта, знают ли они это или нет, реагируют на цвета и другие визуальные элементы на вашем сайте на бессознательном уровне. Заинтригованный (и не сбитый с толку) посетитель сайта, вероятнее всего, вовлекается в цели вашего сайта - то ли здесь можно найти информацию, то ли развлечься, или же здесь продаются товары или услуги.
Можно перейти к некоторым из наиболее очевидных способов  удостовериться, что цветовая гамма находится в гармонии с содержанием сайта:
удостовериться, что цветовая гамма находится в гармонии с содержанием сайта:
Сочетания различных цветов
 Отдельный цвет сам по себе может быть слишком кричащим или слишком бледным - однако он может быть хорошо обыгран в сочетании с другими цветами. Сочетание черного и серого достаточно тоскливо, но попробуйте добавить к ним оранжевый.
Отдельный цвет сам по себе может быть слишком кричащим или слишком бледным - однако он может быть хорошо обыгран в сочетании с другими цветами. Сочетание черного и серого достаточно тоскливо, но попробуйте добавить к ним оранжевый.
Белый цвет
Используйте белый цвет. Используйте пространство. Пожалуйста!
Белый в своей несущественности работает как замечательное равновесие между цветами. Если ваш сайт содержит богатый контент (интересные тексты), делайте ваши веб-страницы как можно более простыми для визуального восприятия, оставляйте большое количество незаполненного пространства, или освобождайте пространство между отдельными элементами страницы.
Чем меньше - тем больше
Ограничивайте вашу цветовую палитру двумя или тремя главными цветами (полутоновыми вариациями) и небольшими акцентами в некоторых местах. Ограниченные цвета в вебе вообще и и цветовой палитры вашей графики в частности означают меньшие размеры файла, более быструю загрузку и, что наиболее важно, более читаемый и привлекательный сайт... который в конечном итоге приводит к большему успеху в бизнесе. Такие сайты, как http://www.apple.com/, http://www.eddiebauer.com/ использовали ограниченное цветовое пространство и все же выглядят отчетливыми; даже CoolHomepages главным образом использует 2 цвета, оранжевый и синий.
И последнее, но не наименее ценное... Сплетайте вашу сеть из красного, черного и белого. В отношении WEB белый - самый яркий цвет, черный по отношению к нему - наиболее контрастный, и красный обеспечивает акцент и отлично сочетается с обоими.
Колористика
Колористика - наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, основных характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовом языке, цветовой гармонии и цветовой культуре. Законы мира цвета - интересная штука. Они определяют дружить цветам или не дружить:)
Цвет - свойство света вызывать определенное зрительное ощущение в соответствии со спектральным составом отражаемого или испускаемого излучения. Свет разных длин волн возбуждает разные цветовые ощущения; излучения от 380 до 470 нм имеют фиолетовый и синий цвет, от 470 до 500 нм - сине-зеленый, от 500 до 560 нм - зеленый, от 560 до 590 нм - желто-оранжевый, от 590 до 760 нм - красный. Однако цвет сложного излучения не определяется однозначно его спектральным составом.
Оттенок (цвет) - название цвета (красный, синий,...)
Интенсивность - уровень концентрации цвета (преобладание того или другого тона)
Глубина - степень яркости или приглушенности тональности цвета
Светлота - степень разбеленности (% присутствия в цвете белого и светло-серого тонов)
Насыщенность - % присутствия темно-серого и черного тонов
Яркость - характеристика светящихся тел, равная отношению силы света в каком-либо направлении к площади проекции светящейся поверхности на плоскость, перпендикулярную этому направлению
Контрастность - отношение разности яркостей объекта и фона к их сумме
Первый, кто создал стройную систему цветов, был Леонардо да Винчи. Он установил, что мноогобразие цвета, открытое еще древними греками и римлянами, может быть ограничено. Да Винчи писал: "Простых цветов - 6: белый, желтый, зеленый, синий, красный и черный". Леонардо да Винчи выделил также два возможных аспекта цветов: художественный и физический.
Цвет - одно из свойств объектов материального мира, воспринимаемое как осознанное зрительное ощущение. Тот или иной цвет "присваивается" человеком объектам в процессе их зрительного восприятия. Восприятие цвета может частично меняться в зависимости от психофизиологического состояния наблюдателя, например усиливаться в опасных ситуациях, уменьшаться при усталости.
Стандартная панель
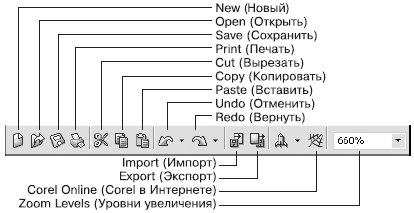
Стандартная панель инструментов располагается непосредственно под строкой главного меню (рис. 1.2).

Рис. 1.2. Стандартная панель инструментов
Элементы стандартной панели инструментов предназначены для выполнения таких действий:
· New (Новый) — создать документ текущего формата печатной страницы;
· Open (Открыть) — открыть диалоговое окно Open Drawing (Открыть рисунок), позволяющее выбрать существующий рисунок и открыть его;
· Save (Сохранить) — сохранить рисунок;
· Print (Печать) — открыть диалоговое окно Print (Печать);
· Cut (Вырезать) — копировать объект в буфер обмена с удалением его с рабочей области;
· Copy (Копировать) — копировать объект в буфер обмена без удаления его с рабочей области;
· Paste (Вставить) — вставить скопированный в буфер обмена объект на рабочую область;
· Undo (Отменить) — отменить выполненное действие;
· Redo (Вернуть) — повторить действие, отмененное предыдущей командой;
· Import (Импорт) — импортировать на рабочую область растровое изображение;
· Export (Экспорт) — экспортировать файл в другой формат;
· Zoom Levels (Уровни увеличения) — раскрывающийся список, из которого можно выбрать один из доступных масштабов просмотра рисунка в окне документа:
o To Fit (По картинке) — отображение всех объектов рисунка так, чтобы они занимали все окно документа;
o To Selected (По выбранному) — отображение только выделенных объектов таким образом, чтобы они занимали все окно документа;
o To Page (На страницу) — режим показа печатной страницы в центре окна;
o To Width (По ширине) и To Height (По высоте) — режим подгонки размеров изображения печатной страницы под размер окна документа по ширине или по высоте соответственно;
o 10%... 400% — режимы показа печатной страницы рисунка с соответствующим уменьшением или увеличением относительно исходного размера (100%).
Панель инструментов
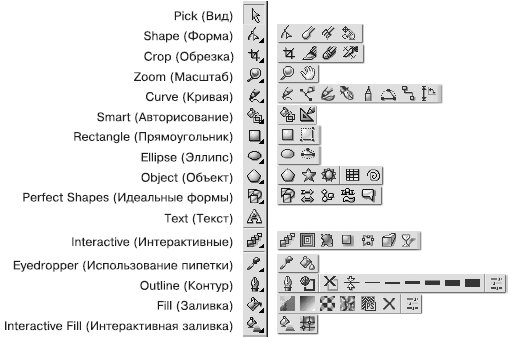
Данная панель содержит инструменты для создания объектов, изменения их формы, применения специальных эффектов, работы с цветом и т. п. (рис. 1.3).

Рис. 1.3. Развернутый вид панели инструментов: группы инструментов
В правом нижнем углу большинства кнопок инструментов имеется маленький треугольник. Он указывает на то, что данная кнопка отвечает за целую группу инструментов. Чтобы сменить текущий инструмент с помощью мыши, щелкните на такой кнопке и на появившейся панели переместите указатель к нужной позиции.
Начало работы
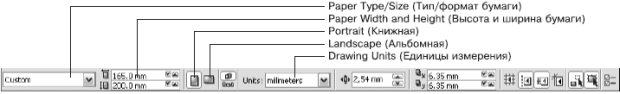
Перед началом рисования вы можете установить параметры макета страницы, используя панель свойств (рис. 1.4).
 СОВЕТ. Если панель свойств в окне программы CorelDRAW не соответствует тому виду, который представлен на рис. 1.4, выберите на панели графики инструмент Pick (Выбор) (
СОВЕТ. Если панель свойств в окне программы CorelDRAW не соответствует тому виду, который представлен на рис. 1.4, выберите на панели графики инструмент Pick (Выбор) ( ) и щелкните на свободном месте рабочей области.
) и щелкните на свободном месте рабочей области.
Размер рабочей области практически бесконечен, а вот формат печатной страницы имеет конечные размеры: ширину и высоту (см. рис. 1.1).
Перечислю основные параметры печатной страницы.
· Paper Type/Size (Тип/Формат бумаги). Программа CorelDRAW поддерживает обширный набор размеров страниц документа, соответствующих стандартам многих стран мира. Среди этих форматов — размеры стандартных конвертов, а также этикеток.
· Paper Width and Height (Ширина и высота бумаги). Значения этих параметров — ширины (Width) и высоты (Height) — автоматически обновляются в соответствии с выбранным форматом бумаги. Однако несмотря на это вы всегда можете задать для них собственные, независимые значения.
· Portrait (Книжная) и Landscape (Альбомная) — кнопки, управляющие ориентацией страницы.
· Drawing Units (Единицы измерения). Проведение построений в программе CorelDRAW возможно в различных единицах измерений.

Рис. 1.4. Панель свойств
Практическое задание 1. Настройка рабочей области
1. Выберите из раскрывающегося списка Paper Type/Size (Тип/Формат бумаги) значение А4.
2. С помощью соответствующей кнопки установите ориентацию бумаги — Landscape (Альбомная).
3. Из раскрывающегося списка Drawing Units (Единицы измерения) выберите значение millimeters (миллиметры).
4. Из списка Zoom Levels (Уровни увеличения) выберите значение To Page (На страницу).
5. Проверьте наличие в окне программы CorelDRAW следующих панелей:
o панель инструментов;
o панель свойств;
o стандартная;
o цветовая палитра — стандартная палитра CMYK.
6. При необходимости включите их отображение.
Выводы
Предварительные настройки формата бумаги, ее ориентации, выбор тех или иных единиц измерения, а также наличие или отсутствие панелей не являются необходимым условием для начала работы в программе CorelDRAW, поскольку во время работы всегда можно произвести требуемые изменения. Однако отображение минимального набора инструментов и палитр поможет организовать будущую работу.
Манипулирование объектами
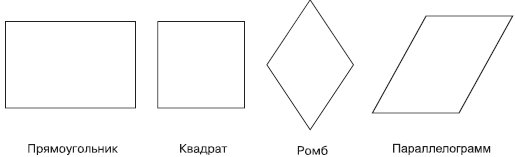
Прямоугольник можно назвать "кирпичиком" неживой природы — всего того, что создано руками человека. Особенно ярко эта геометрическая фигура присутствует в результатах деятельности людей в век промышленного прогресса. Различные виды трансформационных искажений (изменение геометрических размеров, вращение, сдвиг) позволяют получить из прямоугольника такие фигуры, как квадрат, ромб и параллелограмм (рис. 2.1).

Рис. 2.1. Примеры геометрических фигур, полученных из прямоугольника в результате изменения геометрических размеров, вращения и сдвига
Способность прямоугольника к трансформационным изменениям позволяет получать разнообразные заготовки, с помощью которых в последующем можно собирать более сложные фигуры, как мозаичное полотно.
Используя настройки, которые появляются на панели свойств при выборе инструмента Rectangle (Прямоугольник), можно задавать скругление отдельных углов прямоугольника. Благодаря нeзависимости углов друг от друга в результате получаются разнообразные заготовки (рис. 2.2).
Таким образом, комбинирование трансформационных искажений с параметрами скругления углов прямоугольника предоставляет пользователям возможность создавать геометрические фигуры, в которых не сразу угадывается источник — прямоугольник (рис. 2.3).
Прямоугольник
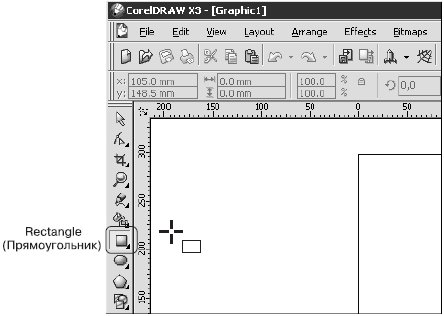
Для построения прямоугольника в программе CorelDRAW предназначен специальный инструмент — Rectangle (Прямоугольник) ( ) (рис. 2.4).
) (рис. 2.4).

Рис. 2.2. Примеры геометрических фигур, полученных из прямоугольника настройкой параметров скругления определенного угла

Рис. 2.3. Примеры фигур, полученных из прямоугольника в результате трансформационных искажений и задания скругления различным углам
Чтобы активизировать инструмент Rectangle (Прямоугольник), выполните следующие действия.
1. Переместите указатель мыши ( ) на кнопку инструмента Rectangle (Прямоугольник) (
) на кнопку инструмента Rectangle (Прямоугольник) ( ).
).
2. Щелкните кнопкой мыши.
Выбор инструмента Rectangle (Прямоугольник) сопровождается изменением вида указателя мыши на перекрестие с маленьким прямоугольником, а также графическим представлением кнопки инструмента в нажатом состоянии на панели графики (см. рис. 2.4).

Рис. 2.4. Расположение инструмента Rectangle (Прямоугольник)
После того как инструмент Rectangle (Прямоугольник) активизирован, им можно многократно пользоваться до тех пор, пока не будет выбран другой.
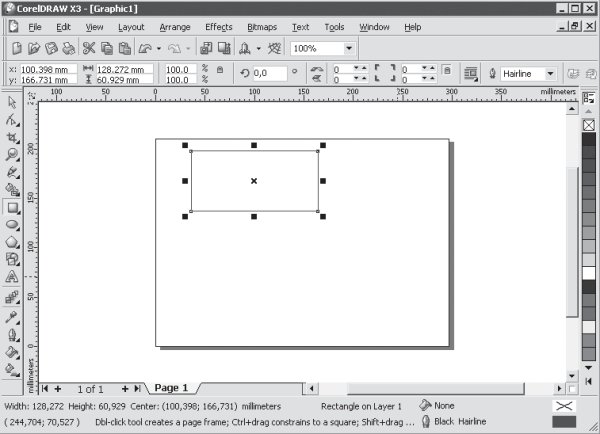
Чтобы воспользоваться данным инструментом, выполните следующие действия.
1. Выберите инструмент Rectangle (Прямоугольник) ( ).
).
2. Переведите указатель на рабочую область, нажмите кнопку мыши и, не отпуская ее, протащите мышь. При этом будет создан объект — прямоугольник.
3. Закончите создание прямоугольника, отпустив кнопку мыши (рис. 2.5).

увеличить изображение
Рис. 2.5. Результат построения геометрической фигуры с помощью инструмента Rectangle (Прямоугольник)