Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Разработать статистический прототип интерфейса
Главная(Рис.4):
Услуги(Рис.5)
Продукция(Рис.6)
Рис.6 Новинки(Рис.7)
Рис.7 Популярное (Рис.8)
Рис.8 Вся продукция(Рис.9)
Рис.9 О нас(Рис.10)
Рис.10 Заказы(Рис.11)
Рис.11
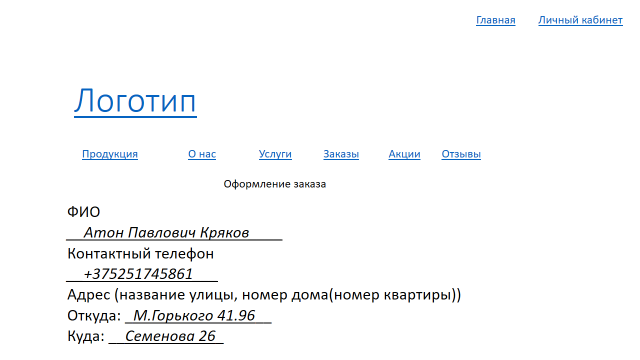
Новый(рис.12)
Рис.12 Текущие(Рис.12.1)
Рис 12.1 Акции(Рис.13)
Рис.13 Отзывы(Рис.14)
Рис.14 Регистрация(Рис.15)
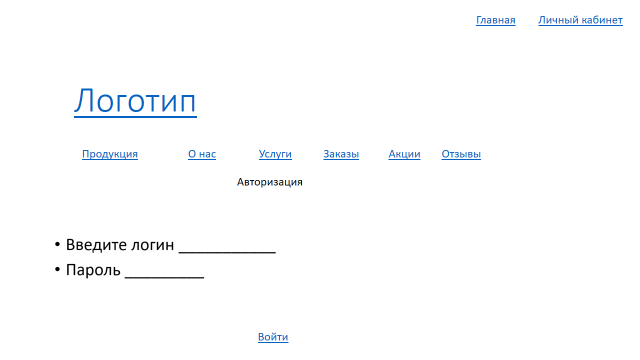
Рис.15 Авторизация(Рис.16)
Рис.16 Личный кабинет(Рис.17)
Рис.17 3.5 Создать связи между страницами и динамический прототип(рис.21)
Рис.21 Протестировать прототип и доработать его по замечаниям респондентов Пользователю было дано задание пройти те пункты, которые описаны в сценариях:
1) Заказы → Новый → Заказать; 2) Отзывы → Оставить отзыв; 3) Контакты;
Все задания выполнялись мужчиной. Время на выполнения сценария было затрачено минимально, так как всё описание было кратким и понятным. Пользователь быстро нашел нужную услугу, заполнил заявку и отправил. В справке вся информация выделена в отдельные блоки, чтобы разделить содержимое. Осталось добавить простое и не вызывающее графическое оформление, которое не повлияет на скорость работы на сайте. Перемещение на главную страницу через логотип недостаточно, нужно добавить кнопку. Дизайн 4.1 Разработка логотипа и стилистики. Исследование логотипа аналогов.
Выводы по данным аналогам: Название сайта должно быть выполнено «необычным» шрифтом, что бы не казалось однообразным на фоне всего сайта. Должно быть выполнено с использованием ярких цветов. На логотипе должен присутствовать намек на продукцию. Так же я считаю, что на логотипе должен присутствовать хотя бы один из видов продукции металлургического завода.
Логотип(рис.22)
Рис.22 Цветовые вариации: Данный логотип может быть представлен в единственном цвете
шрифт логотипа - Broadway: АБВГДЕЁЖЗИК(шрифт не отображается) Абвгдеёжзик
Фон. Логотип можно размещать фонах любых цветов (рис.24)
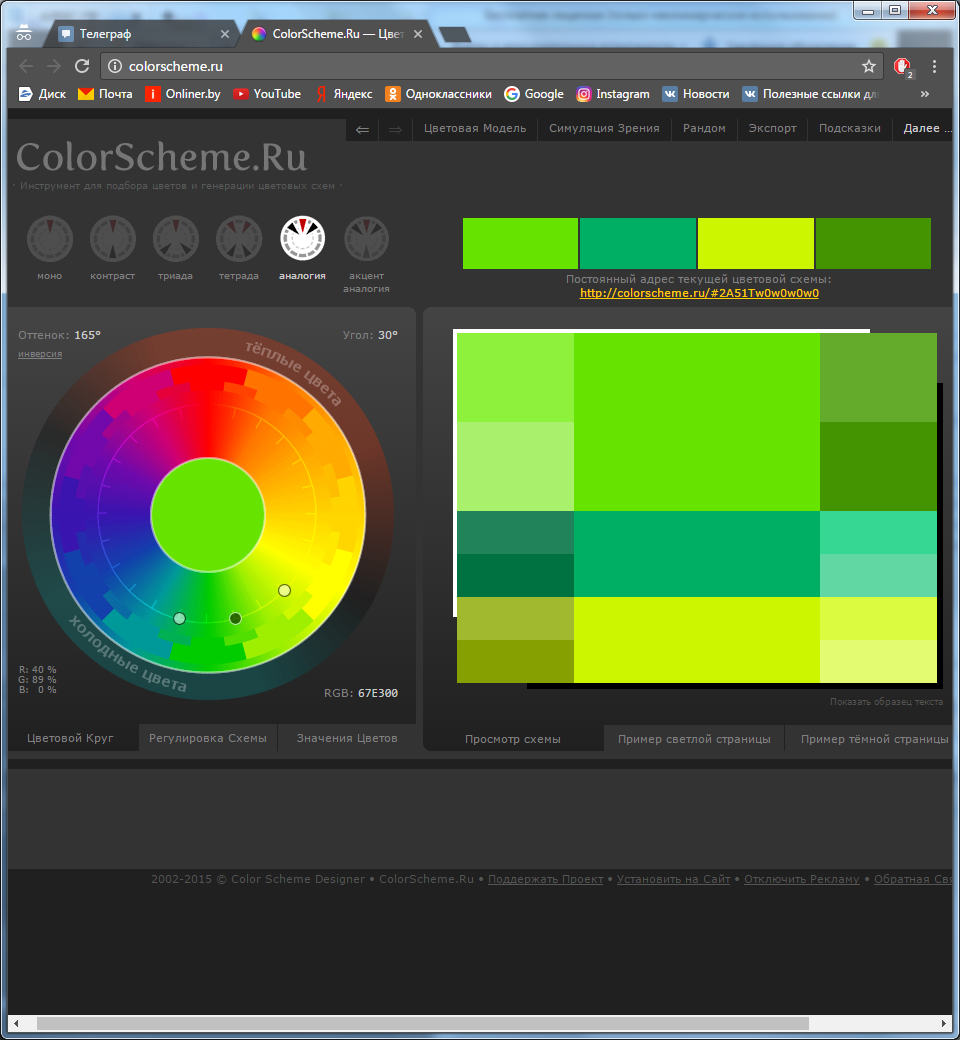
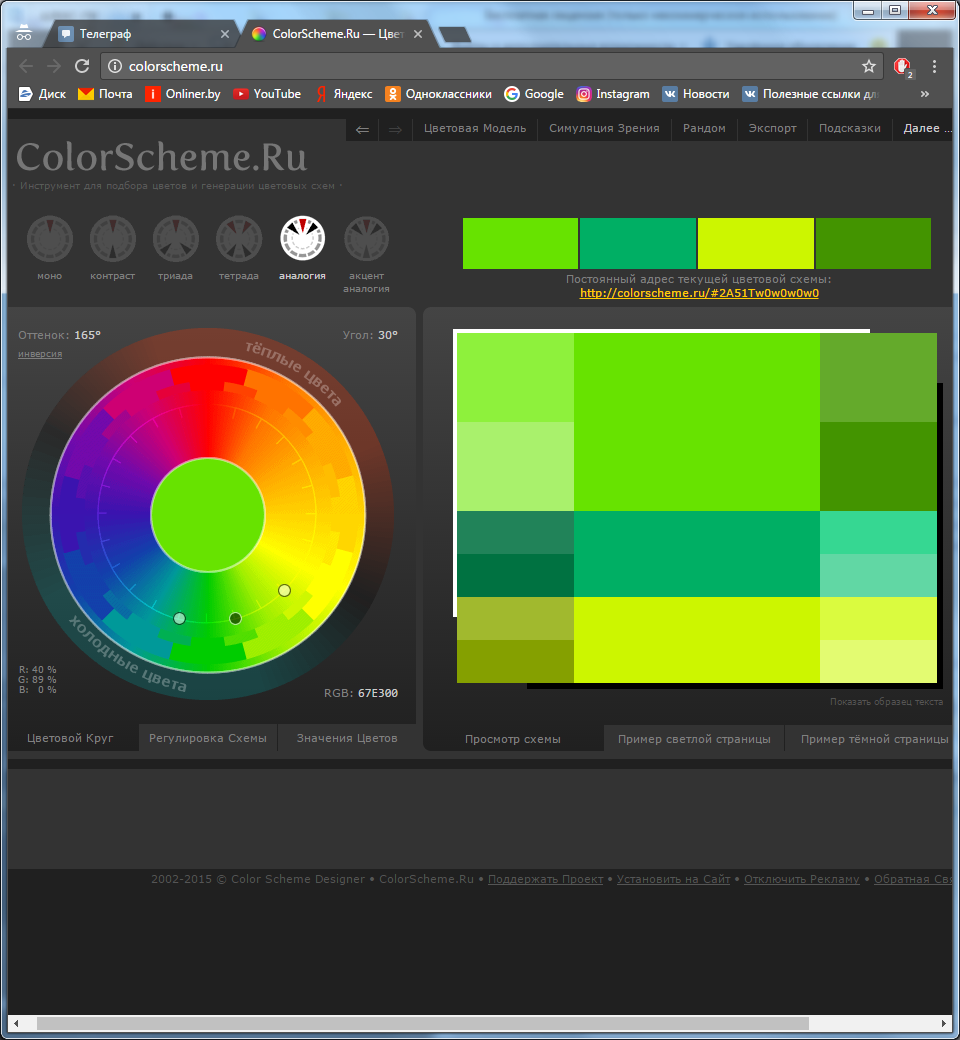
Рис.24 Расположение. Логотип всегда размещается с левой стороны. Изображение должно располагаться посередине в левой части, надпись справа. Логотип нельзя деформировать и поворачивать. Размер. Обычный размер логотипа – 4–7 см в длину и 3–5 см в ширину в зависимости от места его расположения. Однако при использовании логотипа в других целях можно изменять размеры. Минимальные отступы между логотипом и другими объектами необходимы для того, чтобы логотип считывался с любого носителя без помех и был узнаваем и заметен. Стоит придерживаться того, чтобы свободное пространство вокруг логотипа было равно 50%-ной величине его ширины. Минимальные отступы применимы ко всем вариациям использования логотипа – 30%. Определить цветовую гамму Для оформления сайта была подобрана монохроматическая схема, которая соответствует одному цвету и всем его оттенкам, тональностям и теням. Главным цветом является зеленый – цвет пользы, экологии и позитива. Но использование одного зеленого цвета довольно сложно для восприятия и слишком резко. Поэтому для смягчения предлагается использовать некоторое количество жёлтого, а яркие оттенки зеленого разбавлять белым цветом. Также возможно разбавить это сочетание белым (Рис 25).
Рис. 25 Выбрать шрифты Для сайта были выбраны два основных шрифта: Calibri – основной текст (Рис 12) и Broadway – для логотипа (Рис 13). Первый хорошо подходит для текста, так как не имеет засечек и хорошо читабелен даже при мелком шрифте. Segoe Print хорошо подходит для заголовков своим оформлением с присутствием засечек.
4.4 Определить общие положения сетки и расстояний Для размера страницы сайта был определен размер в 640 пунктов (примерно 850 пикселей). Этот вариант был выбран для того, что если бы использовался полноразмерный масштаб (1280 пикселей), то сайт со своими всеми составляющими смотрелся пусто и не структурировано. Пользователь просто потеряется в этом открытом пространстве.
Параметры шрифтовой сетки: кегль – 9 пт, ширина строки 16 пт. Далее было определено число колонок. Сетка на 6 колонок очень неудобная и некомпактная. Увеличим количество модулей вдвое. Теперь зная то, что у нас 12 колонок, можно рассчитать, что ширина колонки будет равна 41 пункт. Строим вертикальное членение по полученному значению.
|
||||||||||||
|
Последнее изменение этой страницы: 2017-02-09; просмотров: 323; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.222.119.148 (0.006 с.) |
 Рис.4
Рис.4