Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Методи розробки інтернет-програм
Перші інтернет-програми були розроблені без урахування їх специфічних особливостей. Їх часто не підтримувала відповідна система підтримки. Багато інтернет-програм було розроблено шляхом модифікації існуючих програм. Великий попит на інтернет-програми дав поштовх розвитку нових методів їх будівництва. Кожен з представників методів будівництва інтернет-програм містить в собі п'ять стадій: збір вимог, концептуальна модель, навігаційна модель, інтерфейс користувача і реалізація. Але не всі вони завжди присутні в моделі. Об'єктно-орієнтована гіперсередовищна модель розробки (OOHDM) Цей метод складається з чотирьох етапів. У деяких з них використовується UML. Формулювання вимог Формулювання вимог - перший етап будівництва системи. Вимоги потрібно представити у формі способів використання або сценаріїв. Вони повинні бути перевірені користувачем. На цій стадії використовується форма запису UML. Абстрактна модель Абстрактна модель представляє дані, які використовуються системою та зберігаються в ній. Діаграми класів використовуються в UML з примітивами, що змінюються, для того, щоб зробити можливим додавання нових атрибутів в майбутньому (механізм дає гнучкість типів атрибутів).
Мал. 8.4.1. Клас із змінним типом атрибуту.
Клас, представлений на мал. 8.4.1., містить атрибут з можливістю розширення - властивість може бути або фотографією (за замовчанням, що позначене плюсом), або відео. У кожному екземплярі за замовчанням тип атрибуту, теж за замовчанням. Решта типів стосується опцій. Приклад абстрактної діаграми класів:
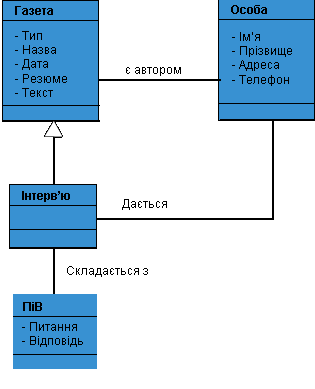
Мал. 8.4.2. Приклад абстрактної діаграми класів. Навігаційна модель Модель представляє навігаційну структуру в гіперсередовищі із застосуванням навігаційних контекстів, спроектованих в навігаційних класах. Навігаційна діаграма класів - проекція, розроблена з класів, що формують абстрактну модель і з використанням тієї ж форми запису. Діаграма - один з можливих видів представлення даних системи. Нижче приведений приклад навігаційного класу.
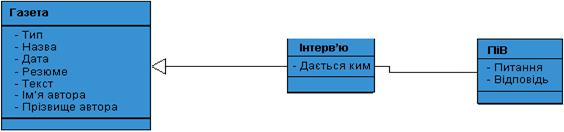
Мал. 8.4.3. Навігаційна діаграма класу.
Ми перенесли деякі дані з класу "персона" в клас "інтерв'ю" і "газета". Клас "персона" не використовується в діаграмі.
Грунтуючись на навігаційній діаграмі класів будується навігаційна контекстна діаграма. Вона складається з таких компонентів: · Вузли - представляють логічні "вікна" або можливості розширення; · Зв'язки - представляють асоціації концептуальної моделі і пов'язують її з іншими навігаційними класами; · Індекси - представляють індекси елементів; · Гайд-тури - послідовності елементів. Нижче зображена навігаційна контекстна діаграма:
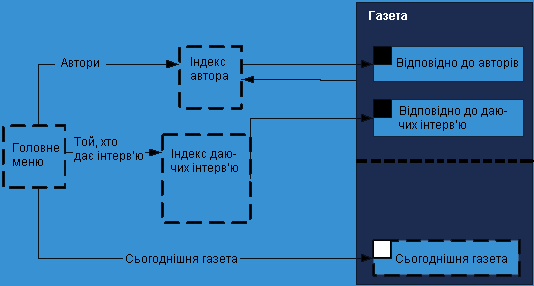
Мал. 8.4.4. Приклад навігаційної контекстної діаграми.
Навігація починається з головного меню, яке містить індекси інших елементів. Ми можемо вибрати автора, людину, що дає інтерв'ю або газету. Газета має найпростіший контекст - безліч вузлів. Безліч газет класифікується по авторах або людях, що давали інтерв'ю, це є складнішим контекстом, і воно розбивається на групи. Чорний квадрат вказує на присутність індексу; порожній квадрат вказує, що індексу не існує. Пунктирна лінія між контекстами вказує, що навігація від одного контексту до іншого неможлива. Інакше вона можлива. Стрілки показують напрям переходу. Навігаційна модель може містити більш, ніж одну навігаційну діаграму класу і більш, ніж одну навігаційну контекстну діаграму, кожна з яких представляє різну призначену для користувача точку зору, наприклад, авторську, читацьку і т.д.
|
|||||
|
Последнее изменение этой страницы: 2017-02-07; просмотров: 154; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.135.198.7 (0.007 с.) |