Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Обоснование потребности в web-сайтеСтр 1 из 6Следующая ⇒
ОГЛАВЛЕНИЕ
1. Теоретическая часть 1.1 Обоснование потребности в web-сайте 1.2 Понятие web-сайта 1.2.1 Классификация web-сайтов 1.3 Проектирование web-сайта 1.4 Этапы разработки web-сайта 1.4.1 Постановка задачи при проектировании web-сайта 1.4.2 Выбор программного средства для разработки 1.4.3 Разработка интерфейса 1.4.4 Разработка базы данных 1.4.5 Разработка административной части сайта 1.5 Обоснование выбора CMS (Content Management System) 1.6 Средства разработки 1.6.1 HTML 1.6.2 DHTML 1.6.3 XML 1.6.4 PHP 1.6.5 Web-сервер Apache 1.6.6 CMS Joomla 2. Проектная часть 2.1 Общая структура сайта 2.2 Разработка интерфейса web-сайта 2.2.1 Дизайн web-сайта 2.2.2 Описание создания страниц web-сайта 2.3 Разработка сайта на основе CMS 2.3.1 Описание установки CMS Joomla 2.3.2 Создание Раздела 2.3.3 Создание Категории 2.3.4 Создание объекта содержимого 2.3.5 Создание меню 2.3.6 Установка Шаблона сайта Заключение Использованные источники Приложения Приложения А Код шаблона страниц сайта Приложение 2 Структурная схема web-сайта Главная страница web-сайта Настройки web-сайта ВВЕДЕНИЕ Web-технология полностью перевернула наши представления о работе с информацией, да и с компьютером вообще. Оказалось, что традиционные параметры развития вычислительной техники - производительность, пропускная способность, емкость запоминающих устройств - не учитывали главного «узкого места» системы - интерфейса с человеком. Устаревший механизм взаимодействия человека с информационной системой сдерживал внедрение новых технологий и уменьшал выгоду от их применения. И только когда интерфейс между человеком и компьютером был упрощен до естественности восприятия обычным человеком, последовал беспрецедентный взрыв интереса к возможностям вычислительной техники. С развитием технологий гипертекстовой разметки в Интернете стало появляться всё больше сайтов, тематика которых была совершенно различной – от сайтов крупных компаний, повествующих об успехах компании и её провалах, до сайтов маленьких фирм, предлагающих посетить их офисы в пределах одного города. Развитие Интернет-технологий послужило толчком к появлению новой ветки в Интернете – Интернет- форумов. Стали появляться сайты, и даже целые порталы, на которых люди со всех уголков планеты могут общаться, получать ответы на любые вопросы и, даже, заключать деловые сделки.
В последние годы наблюдается бурное развитие российского сегмента Интернета. В 2010 году в зоне.ru было зарегистрировано 3 130 053 доменных имён.[1] Это более 3 000 000 работающих сайтов! А тот факт, что Интернетом пользуются 85,9% российских студентов[2], говорит о том, что Интернет технологии оказывают существенное влияние на процесс обучения. Сейчас любое уважающее себя учреждение имеет свой веб-сайт. Наличие веб-сайта стало де-факто стандартом, нормой жизни. К примеру, если раньше покупатели выбирали магазин, используя тематические журналы и газеты, то сейчас они всё чаще используют для этого поиск в Интернете и специализированные сайты. Стало появляться много литературы, посвященной разработке и продвижению веб-сайтов. Большинство литературы повествует о технической стороне создания сайта, упуская моменты эргономики, не учитывает возрастные критерии и т.д.
На сегодня, каждый уважаемый университет, а именно Сибирский Государственный Университет Телекоммуникаций и Информатики должен иметь свой сайт. Разработке сайта посвящена эта работа. Основные функции веб-сайта:
Теоретическая часть
Понятие web-сайта Информация, доступная пользователям Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet. Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес). Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами. В зависимости от того, какое имя (адрес) сайта мы зададим в строке "Адрес", браузер будет загружать в свое окно соответствующую информацию. Web-сайт состоит из связанных между собой Web-страниц. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды – HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео-информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся только указания на такие файлы.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Посмотреть Web-сайт может любой человек, имеющий компьютер, подключенный к Internet.
Классификация web-сайтов В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. Это личные страницы, содержащие информацию об авторе, его интересах. Их создают для того, чтобы обрести друзей по интересам, расширить свой кругозор, свой мир. Информационные сайты. К ним относятся сайты учебных заведений, сообществ по интересам, фирм и др. Сайты учебных заведений. К наиболее известным относится Web-сайт "Школьный сектор", созданный в 1998 г. Его создание способствовало развитию активного сегмента информационной образовательной среды для учителей-предметников из разных городов. Здесь еженедельно размещаются результаты проектной учебной работы школьников (в том числе, web-странички разного типа, созданные ими), размышления учителей и координаторов сетевой работы по поводу сетевой деятельности в школе, интеграции ее к учебной программе, выступления специалистов об образовательной деятельности школ в Сети. Здесь же представлена информация о семинарах, конференциях, новых web-сайтах, педагогических изданиях и медиасредствах, которые могут помочь учителям-предметникам в их учебной деятельности и многое другое. Сайт "Российское школьное образование" рассказывает о возможностях школ по подключению к Сети и бесплатному размещению школьных web-страниц, о текущих сетевых учебных проектах, олимпиадах и конкурсах. Нужным и полезным информационным ресурсом для каждого учебного заведения является официальный сайт Минобразования РФ, который содержит большое количество документов и справочных материалов, информацию о текущих и будущих образовательных проектах и др. Сайты дистанционного обучения и консультирования. На этих сайтах размещены обучающие программы и тесты, доступные в режиме on-line для студентов и школьников. Постепенно входит в нашу жизнь электронная коммерция. В Web встречаются виртуальные магазины, которые позволяют делать покупки, сидя за мониторами своих компьютеров. Сейчас в Сети размещено также большое количество информационно-развлекательных сайтов.
HTML Обмен информацией в Интернет осуществляется с помощью протоколов прикладного уровня, реализующих тот или иной прикладной сервис (пересылку файлов, гипертекстовой информации, почты и т.д.). Одним из наиболее молодых и популярных сервисов Интернет, развитие которого и привело к всплеску популярности самой Интернет, стала World Wide Web (WWW), основанная на протоколе HTTP (Hyper Text Transfer Protocol - протокол передачи гипертекстовой информации). Гипертекстовые документы, представленные в WWW, имеют одно принципиальное отличие от традиционных гипертекстовых документов - связи, в них использующиеся, не ограничены одним документом, и более того, не ограничены одним компьютером. Для подготовки гипертекстовых документов используется язык HTML (Hyper Text Markup Language – язык разметки гипертекстовых документов), предоставляющий широкие возможности по форматированию и структурной разметке документов, организации связей между различными документами, средства включения графической и мультимедийной информации. HTML-документы просматриваются с помощью специальной программы - браузера. Наибольшее распространение в настоящее время получили браузеры Navigator компании Netscape (NN) и Internet Explorer компании Microsoft (MSIE). Реализации NN доступны практически для всех современных программных и аппаратных платформ, реализации MSIE доступны для всех Windows платформ, Macintosh и некоторых коммерческих Unix-систем.
HTML-документ состоит из текста, представляющего собой содержание документа, и тегов, определяющих его структуру и внешний вид при отображении браузером. Простейший html-документ выглядит следующим образом: <html> <head> <title>Название</title> </head> <body> <p>Тело документа </body> </html> Как видно из примера, тег представляет собой ключевое слово, заключенное в угловые скобки. Различают одинарные теги, как, например, <p>, и парные, как <body> </body>, в последнем случае действие тега распространяется только на текст между его открывающей и закрывающей скобкой. Теги также могут иметь параметры - например, при описании страницы можно задать цвет фона, цвет шрифта и т.д.: <body bgcolor="white" text="black">. Текст всего документа заключается в теги <html>, сам документ разбивается на две части - заголовок и тело. Заголовок описывается тегами <head>, в которые могут быть включены название документа (с помощью тегов <title>) и другие параметры, использующиеся браузером при отображении документа. Тело документа заключено в теги <body> и содержит собственно информацию, которую видит пользователь. При отсутствии тегов форматирования весь текст выводится в окно браузера сплошным потоком, переводы строк, пробелы и табуляции рассматриваются как пробельные символы, несколько пробельных символов, идущих подряд, заменяются на один. Для форматирования используются следующие основные теги:
<p> - начало нового абзаца, может иметь параметр, определяющий выравнивание: <p align=right>; <br> - перевод строки в пределах текущего абзаца; <u></u> - выделение текста подчеркиванием Ссылка на другой документ устанавливается с помощью тега <a href="URL">...</a>, где URL - полный или относительный адрес документа. При этом текст, заключенный в тег <a>, обычно выделяется подчеркиванием и цветом, и после щелчка мышью по этой ссылке браузер открывает документ, адрес которого указан в параметре href. Графические изображения вставляются в документ с помощью тега <img src="URL">.
DHTML Динамический HTML (Dynamic HTML, DHTML) не является каким-то особым языком разметки страниц. Это всего лишь термин, применяемый для обозначений HTML-страниц с динамически изменяемым содержимым. Реализация DHTML покоится на трех “китах”: непосредственно HTML, каскадные таблицы стилей и языке сценариев. Эти три компонента DHTML связаны между собой объектной моделью документа (DOM, Document Object Model), являющейся по сути интерфейсом прикладного программирования (API). DOM связывает воедино три перечисленных компонента, придавая простому документу HTML новое качество – возможность динамического изменения своего содержимого без перегрузки страницы. Объектная модель документа делает все элементы страницы программируемыми объектами. С ее помощью через языки сценариев можно получить доступ и управлять всем, что есть в документе. Каждый элемент HTML доступен как индивидуальный объект, а это означает, что можно изменять значение любого параметра любого тега HTML-страницы, и, как следствие, документ действительно становится динамическим. Любое действие пользователя (щелчок кнопкой мыши, перемещение мыши в окне браузера или нажатие клавиши клавиатуры) объектной моделью документа трактуется как событие, которое может быть перехвачено и обработано процедурой сценария.
XML На сегодняшний день уже всем специалистам в области Web-технологий стало очевидно, что существующих стандартов передачи данных по Internet недостаточно. Формат HTML, став в свое время прорывом в области отображения содержимого узлов Internet, уже не удовлетворяет всем необходимым на данный момент требованиям. Он позволяет описать то, каким образом должны быть отображены данные на экране конечного пользователя, но не предоставляет никаких средств для эффективного описания передаваемых данных и управления ими. Кроме того, камнем преткновения для многих компаний, занимающихся разработкой программного обеспечения, является необходимость совместного использования различных компонент, обеспечения их взаимодействия, возможности обмена данными между ними. До недавнего времени не существовало стандарта, предоставляющего средства для интеллектуального поиска информации, обмена данными, адаптивной обработки получаемых данных.
Решением всех описанных выше проблем стал утвержденный в 1998 году международной организацией W3C язык XML. XML (eXtensible Markup Language) - это расширяемый язык разметки, предназначенный для описания в текстовой форме структурированных данных. Этот текстовый (text-based) формат, во многом схожий с HTML, разработан специально для хранения и передачи данных. XML позволяет описывать и передавать такие структурированные данные, как: отдельные документы метаданные, описывающие содержимое какого-либо узла Internet объекты, содержащие данные и методы работы с ними (например, элементы управления ActiveX или объекты Java) отдельные записи (например, результаты выполнения запросов к базам данных) всевозможные Web-ссылки на информационные и людские ресурсы Internet (адреса электронной почты, гипертекстовые ссылки и пр.) Данные, описанные на языке XML, называются XML-документами. Язык XML легко читаем и достаточно прост для понимания. Если Вы были знакомы с HTML, то научиться составлять XML-документы не составит для Вас никакого труда. Исходный текст XML-документа состоит из набора XML-элементов, каждый из которых содержит начальный и конечный тэги. Каждая пара тэгов представляет часть данных. То есть, как и HTML, язык XML для описания данных использует тэги. Но, в отличие от HTML, XML позволяет использовать неограниченный набор пар тэгов, каждая из которых представляет не то, как заключенные в нее данные должны выглядеть, а то, что они означают. Любой элемент XML-документа может иметь атрибуты, уточняющие его характеристики. Атрибут - это пара имя = "значение", которая задается при определении элемента в начальном тэге. Принцип расширяемости языка XML состоит в возможности использования неограниченного количества пар тэгов, определяемых создателем XML-документа. Принцип независимости определения внутренней структуры документа от способов представления этой информации состоит в отделении данных от процесса их обработки и отображения. Таким образом, полученные данные можно использовать в соответствии с нуждами клиента, то есть выбирать нужное оформление, применять необходимые методы обработки. Управлять отображением элементов в окне программы-клиента (например, в окне браузера) можно с помощью специальных инструкций - стилевых таблиц XSL (eXstensible Stylesheet Language). Эти таблицы XSL позволяют определять оформление элемента в зависимости от его месторасположения внутри документа, то есть к двум элементам с одинаковым названием могут применяться различные правила форматирования. Кроме того, языком, лежащим в основе XSL, является XML, а это означает, что таблицы XSL более универсальны, а для контроля корректности составления таких стилевых таблиц можно использовать DTD-описания или схемы данных, рассмотренные ниже. Формат XML, по сравнению с HTML, имеет небольшой набор простых правил разбора, который позволяет разбирать XML-документы, не прибегая к каким-либо внешним описаниям используемых XML-элементов. В общем случае XML-документы должны удовлетворять следующим требованиям: Каждый открывающий тэг, определяющий некоторую часть данных в документе, обязательно должен сопровождаться закрывающим, то есть, в отличие от HTML, нельзя опускать закрывающие тэги. Вложенность тэгов в XML строго контролируется, поэтому необходимо следить за порядком следования открывающих и закрывающих тэгов. В XML учитывается регистр символов. Вся информация, располагающаяся между начальным и конечным тэгами, рассматривается в XML как данные, и поэтому учитываются все символы форматирования (то есть пробелы, переводы строк, табуляции не игнорируются, как в HTML). В XML существует набор зарезервированных символов, которые должны быть заданы в XML-документе только специальным образом. Интеграция данных из различных источников. XML можно использовать для объединения разнородных структурированных данных на среднем уровне трехуровневых Web-систем, баз данных. Локальная обработка данных. Полученные данные в формате XML можно разбирать, обрабатывать и отображать непосредственно на клиенте без дополнительных обращений к серверу. Просмотр и манипулирование данными в различных разрезах. Полученные данные могут обрабатываться и просматриваться клиентом различными способами в зависимости от нужд конечного пользователя. Возможность частичного обновления данных. С помощью XML можно обновлять только ту часть структурированных данных, которая была изменена, а не всю структуру целиком. Все эти преимущества делают XML незаменимым инструментом для разработки гибких средств поиска информации в базах данных, мощных трехуровневых Web-приложений, а также приложений, поддерживающих транзакции. Другими словами, с помощью XML можно формировать запросы к базам данных различных структур, что позволяет осуществлять поиск информации в многочисленных несовместимых друг с другом базах данных. Использование XML на среднем уровне трехуровневых Web-приложений позволяет осуществлять эффективный обмен данными между клиентами и серверами систем электронной коммерции. Кроме того, язык XML может использоваться в качестве средства для описания грамматики других языков и контроля правильности составления документов. Инструменты обработки данных, полученных в формате XML, могут быть разработаны в среде Visual Basic, Java или C++.
PHP История PHP начинается осенью 1994 года. Когда Расмус Лердорф (Rasmus Lerdorf) начал работать над тем, что впоследствии стало PHP, единственной целью, которая была у него в мыслях, выяснить, кто читает его резюме. В то время, являясь независимым подрядчиком, Лердорф рассылал потенциальным работодателям свое мини-резюме с URL ссылкой на его полную версию. Чтобы следить за посетителями, он создал CGI скрипт на Perl-e, который вставлялся как специальный тег в HTML код его страницы, и собирал информацию о посетителях. Чтобы произвести впечатление на потенциальных работодателей, он позволил любому посетителю страницы просматривать собираемую статистику посещений. Он назвал этот код для сбора статистики «PHP-Tools for Personal Home Page», поскольку сам использовал его на своей персональной домашней странице (personal home page). Несколько человек поинтересовались тем, как они могли бы получить этот инструмент, и Лердорф принял решение предоставить его другим лицам. «Это чудо программного обеспечения. Вы можете дать это и тем не менее оставить это себе», - остроумно заметил Лердорф. В то время движения Open Source не существовало. Тогда оно назвалось freeware. Ближе к концу 1995 года Лердорф открыл для людей первый список рассылки по PHP, чтобы можно было обмениваться идеями, исправлениями ошибок и кодом.
Web-сервер Apache Самый распространенный Web-сервер в мире - это Apache. По данным компании Netcraft, общее число Web-узлов, работающих под его управлением, к концу 1998 г. достигло 2 млн. (55% общего числа узлов) и постоянно растет. Для сравнения: на долю серверов Microsoft приходится 25%, Netscape - 7%. Будучи бесплатной открытой программой, предназначенной для бесплатных же Unix-систем (FreeBSD, Linux и др.), Apache по функциональным возможностям и надежности не уступает коммерческим серверам, а широкие возможности конфигурирования позволяют настроить его для работы практически с любой конкретной системой. Существуют локализации сервера для различных языков, в том числе и для русского. Исторически сложилось так, что русские тексты в Internet могут быть представлены в разных кодировках, из которых наиболее распространены koi8-r (или просто koi8) и Windows-1251: с первой работает большинство серверов и рабочих станций под управлением Unix, вторая является стандартной для всех версий Windows. Поскольку кодировка Windows-1251, естественно, применяется на подавляющем большинстве клиентских машин, доля тех, кто путешествует по русской части WWW, используя koi8, не превышает сейчас 5%. Однако в этой кодировке хранятся документы на многих Unix-серверах, в ней чаще всего передаются почтовые сообщения и практически всегда - письма в телеконференции, с ней же работают многие русскоязычные каналы IRC (кстати, аббревиатура КОИ расшифровывается как "код обмена информацией"). Чтобы решить проблемы, возникающие при несовпадении кодировок текста на сервере и клиентской машине, и был создан русский модуль Apache-RUS для Web-сервера Apache. CMS Joomla Joomla! – это Система Управления Содержимым (CMS), созданная той же самой получившей множество наград командой, которая принесла сегодняшнюю известность системе Mambo CMS. Название Joomla! является фонетической транскрипцией слова "Jumla" из языка Суахили, что означает "все вместе" или "единое целое". Оно было выбрано, поскольку все команды мамберов оказались единодушны в желании защитить интересы создателей и сообщества, которое и является истинной причиной успеха проекта. Это название было выбрано среди тысяч предложенных сообществом, и в добавок прошло серьезную проверку профессионалами брендинга и маркетинга, которые также решили, что Joomla! - это лучший выбор. Главное отличие Joomla! от других систем – это стремление разработчиков сохранить управление настолько простым, насколько это возможно, в то же время обеспечивая максимальную функциональность. В итоге, не имея специального образования, можно полностью контроллировать свои сайты, вместо того чтобы платить чрезмерно большие суммы денег за закрытое, являющееся чьей-то собственностью программное обеспечение. Название «Joomla!» фонетически идентично слову «Jumla», которое в переводе с суахили означает «все вместе» или «в целом», что отражает подход разработчиков и сообщества к развитию системы Система управления содержанием Joomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. И 16 сентября 2005 года в свет вышла первая версия Joomla!, являющаяся по сути переименованной Mambo 4.5.2.3 и включающая в себя исправления найденных на тот момент ошибок и уязвимостей. CMS Joomla! включает в себя различные инструменты для изготовления веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который обогащается по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге.
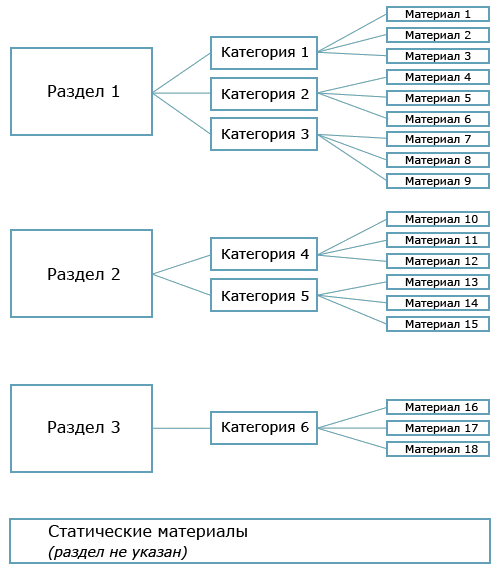
Разделы и категории. Разделы и категории в иерархии сайта на Joomla служат для того, чтобы сгруппировать по смыслу ваши материалы. Организовано это следующим образом. Раздел состоит из одной или нескольких категорий. Категории содержат в себе материалы сайта. Каждый материал может находиться только в одной определенной категории любого раздела. Материал, содержащийся в определенной категории, называется категоризированным. Кроме категоризированных материалов в Joomla могут содержаться некатегоризированные (или статические) материалы, не принадлежащие к какой-либо категории. Статические материалы можно использовать для создания общей для сайта информации, а также для незавершенных статей, категории которых еще не определены. Иерархическая структура сайта на Joomla показана на рис. 1. Существуют, по крайней мере, две причины для того, чтобы использовать разделы и категории при организации материала сайта на Joomla. Во-первых, для отображения иерархической структуры сайта в Joomla существуют несколько типов навигационного меню: Шаблон блога раздела и Стандартный шаблон раздела, Шаблон блога категории и Шаблон списка категории. Эти типы меню удобно использовать для показа на сайте материалов, содержащихся в категориях и разделах. После создания нового категоризированного материала он будет автоматически опубликован на странице, отображающей данную категорию.
Рис.1 Иерархическая структура сайта
Материал Материалом в администраторе Joomla называют некоторую информацию, подготовленную для публикации на сайте. Обычно эта информация имеет текстовый и/или графический вид (поэтому в Joomla материалы часто называют статьями), но может быть и иного типа, например, аудио- или видео-материалом. В большинстве случаев именно материалы формируют основную часть информационного наполнения сайта на Joomla.
Проектная часть Постановка задачи Целью выпускной работы бакалавра является создание web- сайта интернет магазина. Данная задача поставлена заказчиком для привлечения новых покупателей, рекламы в сети Интернет и возможность маркетинговых исследований. Объект исследования – веб-сайт интернет- магазина. Предмет исследования – методика создания и поддержки веб-сайта с возможностью отображения товаров. Цель исследования. Определить методику создания и поддержки веб-сайта и проверить полученную методику на примере сайта «slane`s anime shop, магазинчик аниме-атрибутики». В соответствии с целью исследования сформулированы следующие задачи: Ø выявить функциональные возможности веб-сайтов и их применение; Ø разработать веб-сайт сувенирного магазина. Теоретико-методологическую базу данного исследования составляют учебная и методическая литература, ресурсы в сети Интернет, статьи в научных журналах («Вопросы Интернет-образования», «Информатика и образование»). Основным методом исследования является изучение и анализ существующих сайтов аниме магазинов, тематическая литература и практическая разработка веб-сайта аниме магазина. Практическая значимость При минимальных затратах Интернет становится мощным инструментом рекламы. В тоже время, при использовании веб-сайта мы уже получаем заинтересованных пользователей, ведь пользователь сам ввел в поисковике запрос «магазин в Улан-Удэ» или «купить сувениры в Улан-Удэ», а может кликнул по баннеру. Требования к разработке сайта Разрабатываемая система должна удовлетворять следующим требованиям: Иметь гибкостью, удобной для администраторов системой управления структурой; Понятный интерфейс и удобная навигация внутри каталога; Каталог со список товаров разбитых по категориям; Предоставлять полную информацию о товаре; Возможность размещать на web- сайте различную информацию о скидках и новых поступлений; Информацию о магазине (Контактный телефон, адрес, email, ИНН и.т.п).
2.2.1 Требования к оформлению сайта Оформление сайта slane-shop.ru должно быть максимально упрощенным и обладать удобным пользовательским интерфейсом. Общая цветовая гамма должна быть в светлых тонах (с применением оттенков синего цвета), общая компоновка страницы не должна изменяться и быть постоянной на всех страницах сайта.
Требования к функционалу сайта Функционал сайта – это ключевые возможности сайта по накоплению, обработке и выдаче информации клиентам, зашедшим на сайт. Для разработки сайта очень важно четко представлять, какие функции должен выполнять сайт по требованию разных групп потенциальных клиентов. Функциональная часть сайта slane-shop.ru подразделяется на три основных блока:
Функционал пользователя Пользователь должен беспрепятственно пользоваться всеми доступными возможностями сайта на безвозмездной основе. Функционал администратора Администратор должен иметь возможность в любой момент изменить, добавить или удалить необходимую информацию на сайте. Доступ в раздел администрирования должен осуществляться только по специальному административному паролю. Клиенты не должны иметь доступ в раздел администрирования. Информация из баз данных должна отображаться у администратора в структурированном виде, в полном объеме. Выбор серверной части В серверной части архитектуры рассматривается работа сайта «кафедра» bfsibguty.ru в сети Интернет, взаимодействие программного обеспечения университета и сервисов, предоставляемых собственниками серверов, провайдеров. По завершению работы над сайтом «Кафедра» bfsibguty.ru необходимо будет его разместить в сети Интернет и придется столкнуться с выбором мест размещения, иначе говоря, выбрать хостинг. Сервисы, предлагающие свои услуги хостинга, дают возможность размещать информацию, Интернет-сайт на своём сервере. Таким образом, не нужно устанавливать свой собственный сервер в интернет, что позволяет существенно сэкономить деньги. В зависимости от тарифного плана, предлагается определённый объём места на жёстких дисках сервера, e-mail, возможность работы с CGI, MySql, и т.д. Наш сайт в последствии постараемся разместить на платном хостинге в Российском интернете. Цены на именные домены «второго уровня» начинаются от 20 долларов в год, и плата за хостинг начинается от 50 долларов в год. Три важных критерия (цена/объем дискового пространства/поддержка скриптов) базис, который предопределяет выбор в пользу той или иной компании, предоставляющей услуги хостинга. Проведя анализ предлагаемых хостов, был сделан выбор в пользу timeweb.ru, который имеет хорошую технологическую возможность для полноценной работы сайта Интернет-магазина slane-shop.ru. Для создания и первоначального тестирования сайта «Кафедра» cafedra.org будет использоваться локальный сервер Денвер, который значительно упростит систему отладки работы сайта. Денвер — набор дистрибутивов (Apache, PHP, MySql, Perl и т.д.) и программная оболочка, используемые веб-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет. Разработка клиентской части В клиентской части архитектуры разработана максимально удобная и доступная работа потенциального клиента на страницах сайта «Кафедра». Разработка интерфейса, доступные и понятные диалоговые окна, удобные каталог товаров.
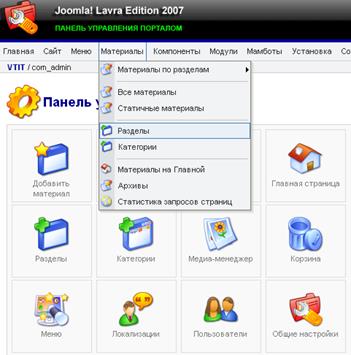
Рис.3.2. Страница сайта «Кафедра» Создание Разделов Раздел– это главный (верхний) объект в основе иерархии структуры содержимого. Позже в Раздел будут добавлены Категории. Для работы с разделами необходимо перейти на страницу "Управление разделами". Можно нажать на главной странице панели кнопку "Управление разделами" или в основном меню выбрать "Содержимое", затем пункт "Управление разделами" (Рисунок 6).
Рисунок 6 - Доступ на страницу "Управление разделами" (Section Manager), или далее на страницу "Управление категориями" (Category Manager)
Будет открыта страница " Управление разделами ". На странице "Управление разделами", используя кнопки на панели инструментов, можно (перечисление справа налево): Помощь открыть в новом окне страницу описания по данному окну ("Управление разделами"). Нажмите кнопку "Помощь". Создать новый раздел. Нажмите кнопку "Новый". Изменить существующий раздел. Нажмите на название раздела или отметьте нужный раздел и нажмите кнопку "Изменить". Удалить существующий раздел. Отметьте нужный раздел и нажмите кнопку "Удалить". Копировать существующий раздел. Отметьте нужный раздел и нажмите кнопку "Копия". Скрыть (сделать неопубликованным) существующий раздел. Отметьте нужный раздел и нажмите кнопку "Скрыть". Допустить (Опубликовать) существующий раздел. Отметьте нужный раздел и нажмите кнопку "Допустить". Для создания нового раздела нажмите кнопку "Новый". Будет открыта страница редактирования " Раздела" (Рисунок 11).
Рисунок 7 - Страница редактирования "Раздела"
На странице редактирования " Раздела" с помощью кнопок на панели инструментов можно (перечисление справа налево): Помощь– открыть в новом окне страницу описания по данному окну (редактирование "Раздела"). Нажмите кнопку "Помощь". Применить(сохранить) изменения, но остаться на странице редактирования "Раздела". Нажмите кнопку "Применить". Сохранитьизменения и закрыть страницу редактирования "Раздела" и вернуться (выйти) на страницу "Управление разделами". Нажмите кнопку "Сохранить". Загрузить изображение (сохраняется в папку images\stories). Нажмите кнопку "Загрузить". На странице редактирования " Раздела" нужно: В поле "Заголовок" ввести короткое имя раздела, которое будет использоваться в меню или в выпадающих списках панели управления. В поле "Раздел - Название" ввести длинное имя раздела, которое будет использоваться при отображении содержимого раздела на сайте, показывая заголовок раздела. В поле "Изображение" выбрать изображение, которое будет использоваться при отображении раздела в меню. В поле "Порядок отображения" после применения (сохранения) изменений можно изменить порядок отображения раздела в списке на странице "Управление разделами". В поле "Уровень доступа" можно выставить права доступа на просмотр данного раздела (содержимого данного раздела): "Общий" - для всех посетителей вебсайта, "Участники" - для зарегистрированных пользователей сайта, "Специальный" - для зарегистрированных пользователей панели управления. В поле "Опубликован" - выбрать публиковать сейчас или нет. В текстовом поле "Описание" можно написать краткое описание (аннотацию) содержимого раздела.
Рисунок 7 - Визуальный редактор "TinyMCE" В поле "Описание" можно написать о содержании раздела, но помните, что раздел включает одну или несколько категорий, и, когда конечный пользователь (посетитель Вашего вебсайта) видит это описание, то оно также будет сопровождаться (вероятно) списком включенных в данный раздел категорий.
|
|||||||||
|
Последнее изменение этой страницы: 2017-01-19; просмотров: 1319; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.147.104.120 (0.134 с.) |