Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Формирование запросов на выборку.
1. На основе таблицы Преподаватели создайте простой запрос на выборку, в котором должны отображаться фамилии, имена, отчества преподавателей и их должность. 2. Данные запроса отсортируйте по должностям. 3. Сохраните запрос. 4. Создайте запрос на выборку с параметром, в котором должны отображаться фамилии, имена, отчества преподавателей и преподаваемые ими дисциплины, а в качестве параметра задайте фамилию преподавателя и выполните этот запрос для преподавателя Гришина.
Технология работы 1. Для создания простого запроса: · в окне базы данных откройте вкладку Запросы; · в открывшемся окне щелкните по кнопке <Создать>; · из появившихся пунктов окна "Новый запрос" выберите Простой запрос и щелкните по кнопке <ОК>; · в появившемся окне в строке Таблицы/запросы выберите таблицу Преподаватели (если других таблиц или запросов не было создано, она будет одна в открывающемся списке); · в окне "Доступные поля" переведите выделение на параметр Фамилия, · щелкните по кнопке. Слово Фамилия перейдет в окно "Выбранные поля"; · аналогично в окно "Выбранные поля" переведите поля "Имя", "Отчество", "Должность" (порядок важен - в таком порядке данные и будут выводиться); · щелкните по кнопке. <Далее>; · в строке параметра Задайте имя запроса введите новое имя Д олжности преподавателей; · щелкните по кнопке <Готово>. На экране появится таблица с результатами запроса. 2. Для сортировки данных: · щелкните в любой строке поля "Должность"; · отсортируйте данные по убыванию. Для этого щелкните по кнопке 3. Для сохранения запроса: · щелкните по кнопке · закройте окно запроса. 4. Для создания запроса на выборку с параметром: · создайте запрос на выборку для следующих полей таблицы Преподаватели: "Фамилия", "Имя", "Отчество", "Преподаваемая дисциплина". Запрос создавайте аналогично тому, как это делалось в п.1; · задайте имя запросу Преподаваемые дисциплины; · щелкните по кнопке <Готово>. На экране появится таблица с результатами запроса; · перейдите в режиме конструктора, щелкнув по кнопке или выполнив команду Вид, Конструктор;
· в строке параметра Условия отбора для поля "Фамилия" введите фразу (скобки тоже вводить): [ Введите фамилию преподавателя ] · выполните запрос, щелкнув по кнопке · в появившемся окне введите фамилию Гришин и щелкните по кнопке <ОК>. На экране появится таблица с данными о преподавателе Гришине - его имя, отчество и преподаваемая им дисциплина; · сохраните запрос; · закройте окно запроса. Задание 2 На основе таблицы Преподаватели создайте отчет с группированием данных по должностям.
Технология работы Для создания отчета: · откройте вкладку Отчеты и щелкните по кнопке <Создать>; · в открывшемся окне выберите пункт Мастер отчетов; · щелкните по значку раскрывающегося списка в нижней части окна; · выберите из появившегося списка таблицу Преподаватели; · щелкните по кнопке < OK>, В появившемся окне выберите поля, которые будут присутствовать в форме. В данном примере присутствовать будут все поля из таблицы, поэтому щелкните по кнопке · щелкните по кнопке <Далее>; · в появившемся окне присутствует перечень полей. Переведите выделение на поле "Должность"; · щелкните по кнопке. Таким образом, вы задаете группировку данных по должности; · щелкните по кнопке <Далее>; · параметры появившегося окна оставим без изменений, поэтому щелкните по кнопке <Далее>; · в появившемся окне выберите стиль оформления отчета; · щелкните по кнопке. <Далее>; · в появившемся окне введите название отчета Преподаватели; · щелкните по кнопке <Готово>. На экране появится сформированный отчет; · просмотрите, а затем закройте отчет. Основная литература: [1] – 1-638 c, [2] 1- 432 c. Дополнительная литература: [9] – c. Контрольные вопросы:
Лабораторная работа №7. Тема: Internet. Поисковые системы. Организация поиска в Internet. (2 часа).
Цель работы: Научиться быстро пользоваться поисковыми системами сети Internet.
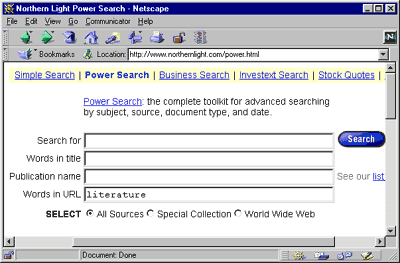
Теоретическая часть. Основные понятия и возможности Интернета. Глобальная сеть Интернет представляет собой объединение более 40 тысяч различных локальных сетей. Каждая локальная сеть называется узлом или сайтом, а юридическое лицо, обеспечивающие работу сайта,- провайдером. Сайт обычно состоит из нескольких компьютеров- серверов, каждый из которых предназначен для хранения информации определенного типа. Потенциал информационно-поисковых систем (ИПС) сегодня заметно вырос. Среди прочего предоставляется и возможность искать по ключевым словам не только внутри документа, но и в пределах его сетевого адреса - URL, т.е. среди имен серверов, каталогов и конечных информационных файлов. Кроме того, в поле URL, где используется латинский алфавит, нередко привносится лексика из языков, графика которых не совпадает с латинской. Это явление вполне характерно и для российского сектора Интернета и связано прежде всего с масштабным присутствием в Сети имен собственных, роль которых при решении поисковых задач крайне велика. Внутритекстовый и URL- поиск. Как известно, местоположение в Сети конечного документа (файла), однозначно задается его адресной схемой - URL. Если документ размещен не в корневом каталоге сервера, то в URL между именами узла и самого файла появляются еще и названия соответствующих каталогов. Так, для гипотетической Web-страницы rasskazy.html, находящей в подкаталоге Tolstoy каталога proza на сервере www.literature.ru, URL выглядел бы следующим образом: URL: http://www.literature.ru/proza/Tolstoy/rasskazy.html Если поисковая система зарегистрировала указанный выше документ и поддерживает полноценный поиск по элементам адреса, то выйти на данную страницу можно по любому из встретившихся слов, т. е. literature, proza, Tolstoy, rasskazy и даже по их фрагментам. В зависимости от конкретной ИПС поиск в пределах URL может задаваться различными способами - либо с помощью специальных меню и окон поискового шаблона, как, например, на Рамблере и Northern Light (см. рис. 1), либо в режиме командной строки, как на AltaVista (напр., url: literature), Yahoo (u: literature) или Яндексе (url= "www.literature*"). Некоторые поисковые машины, в частности HotBot и Рамблер, поддерживают оба альтернативных варианта.
Рис.1. Элементы расширенной формы шаблона поисковых запросов на ИПС Northern Light (www.northernlight.com), поддерживающей поиск по URL (нижнее окно).
Рис.2. Элементы расширенного шаблона Рамблера (www.rambler.ru) со специальным окном для ввода терминов из URL (внизу), которые комбинируются в запросах с терминами из текстового поля.
Большинство систем допускает комбинирование URL- запроса с ключевыми словами, входящими в текст документа (рис. 2). В расширенном поиске AltaVista это может быть выполнено в виде: url: tolstoy AND "Охота пуще неволи" (вторым элементом запроса стоит фраза, являющаяся названием рассказа).
Для старейших в Сети ИПС, работающих с файловыми архивами FTP, поиск по ключевым словам, входящим в названия файлов и каталогов, всегда оставался основной функцией. Фактически поиск проводился по элементам адреса, представление которого после становления Паутины стало регламентироваться стандартом адресных схем URL. При этом достигалась универсальность индексирования: независимо от внутреннего содержимого файла, его формата - ИПС благополучно регистрировала ресурс. Ясно, что элементы адреса, несущие основную смысловую нагрузку, в то время выбирались с гораздо большей аккуратностью, чем сегодня. Размещать в Сети для свободного доступа файлы данных или программы с такими именами как 1.txt или gr12.exe было признаком дурного тона по отношению к окружающим. Однако по мере накопления объема информации пришлось столкнуться с очевидной проблемой - выйти на релевантный запросу ресурс с помощью скудного набора ключевых слов, входящих в его адрес, становилось все сложнее. Тогда были найдены решения, позволяющие сопровождать отдельные файлы дополнительным текстовым комментарием, который также индексировался, что должно было повысить контрастность отдельного ресурса в ИПС. С приходом в Интернет Всемирной Паутины и ее основной информационной единицы - Web-страницы, для которой текстовая информация продолжает оставаться наиболее значимой, положение дел изменилось. В силу открытости формата Web-документа для свободного индексирования, началось бурное развитие поисковых машин WWW, делающих акцент теперь уже на внутри текстовом поиске. В то же самое время поиск по элементам URL многими поисковыми системами Паутины первоначально вообще не поддерживался. Тем не менее сегодня он присутствует на большинстве ИПС (см. КомпьютерПресс N 8) и заявлен в проекте стандарта SESP для поисковых систем 1999 года в качестве обязательного атрибута. На данный момент URL-поиск становится мощным, а в некоторых случаях и уникальным инструментом решения поисковых задач. Однако с его применением связан ряд особенностей. Здоровое желание автора-разработчика узла сократить до разумного минимума длину адресов, сохранив при этом их информативность, заставляет его использовать в качестве названий каталогов и файлов короткие, но ёмкие и адекватные ресурсам имена. Вся файловая структура сервера обладает при этом большей стабильностью, чем содержимое отдельных документов, что в какой-то мере определяет область применимости и результативность URL-поиска.
Попробуем задуматься над тем, что для нас предпочтительнее, найти в Сети Web-страницу с 20-кратным употреблением в ее тексте слова games (игры) или каталог с таким же именем. Если вас интересуют действующие версии игр, то, видимо, каталог имеет большие перспективы быть полезным. Аналогично и найденный файл unix.html имеет гораздо больше шансов оказаться учебником по операционной системе Unix, чем документ с произвольным названием, в теле которого, пусть даже многократно, встречается то же ключевое слово. Не секрет, что многие Web-мастера задают систему имен узла, делая ее полезной прежде всего для себя самих, а не для посетителей - отсюда в названиях непонятные цифры, сокращения и т.п. В этом отношении проблема разгадывания имен, предназначенных для "внутреннего пользования" нетривиальна и может показаться надуманной. Однако иногда начальных сведений о ресурсе и данных о характере его традиционного представления в Сети бывает достаточно для эффективной работы с именами и в этом случае. Подбор возможных элементов адреса путем перебора допустимых терминов, их сокращений и вариантов написания может успешно конкурировать с другими приемами поиска. На практике широко применяется поиск ресурсов на основе самого стабильного элемента URL - доменного имени сервера. Задание 1. Организовать расширенный поиск ресурсов на основе самого стабильного элемента URL - доменного имени сервера. Работа с информацией о ценных бумагах. 2. Организовать расширенный поиск ресурсов используя внутри текстовый поиск по ключевым словам. Работа с экономическими обзорами и финансовыми новостями. 3. Работа с информацией об электронных платежных системах. 1. Введите адрес http://www/rbcnet.ru. Произойдет загрузка Web- страницы Центра электронной коммерции. 2. Осуществите переход по вкладке Платежные системы. 3. Познакомьтесь с информацией трех фирм. Сохраните информацию в своей папке. 4. Оформите отчет о проделанной работе. Оформите его в текстовом редакторе в виде отчета.
Основная литература: [1] – 1-638 c, [2] 1- 432 c. Дополнительная литература: [14] – c. Контрольные вопросы:
Лабораторная работа №8 HTML. Internet Explorer. Работа с тегами оформления текстовой информации (2 часа)
ОСНОВНЫЕ ПОНЯТИЯ HTML HTML - язык гипертекстовой разметки структуры документа. Основным элементом языка является тег. Теги, окружающие некоторый текстовый или графический раздел, определяют, какими свойствами обладает данный текст (или графика): большой или маленький размер, жирный шрифт, подчеркивание или курсив, выравнивание слева или справа, с миганием или без него, каким цветом он выделен при просмотре броузером. Теги и структура Web- страницы. Основные теги HTML задают размер шрифта. Размеров шрифтов 6 от <H1></H1> до <H6></H6> в порядке возрастания размера. В основном тексте употребимы теги <Р> - тег абзаца, обеспечивающий правильное разбиение текста на абзацы и <BR>, задающего конец строки. Для форматирования вида текста используются теги: - <B></B> - жирный шрифт Bold; - <I></I> - курсив Italic; - <CENTER></CENTER> - центрирование текста; - <BLINK></BLINK> - мигание. Для создания нумерованных и маркированных списков применяются теги списков. Простые операции по размещению текста на странице выполняют теги BLOCKQUOTE> </BLOCKQUOTE> < и им подобные. Но для того чтобы скомпоновать текст и графику в красиво оформленную Web- страницу с четкими границами или рамками, необходимо заключить эти компоненты в теги таблицы .<TABLE> </TABLE>. Таблицы без разделительных окаймляющих линий применяются для размещения элементов дизайна по всей странице. Вся страница заключается в теги <HTML> </HTML>, указывающие на то, что текст является текстом HTML, а его части в теги <BODY> </BODY>. Имеется возможность просмотра программы на HTML не как кода, а как обычного листинга, включая и специальные символы <>/. Броузер покажет все, что заключено между тегами <XML> </XML>. Атрибуты. Атрибуты дополняют теги, позволяя описывать внешний вид части страницы, окруженной тегами. К примеру, текст, помещенный внутри тегов <H1 ALIGN=CENTER> </H1>, будет выглядеть как большой центрированный заголовок. Атрибут ALIGN=CENTER указывает расположение текста. Тег с атрибутом <TABLE BORDER=4> показывает, что у таблицы будут граничные и разделительные линии нормальной толщины. <TABLE BORDER=0> задает таблицу без граничных линий. С помощью разнообразных атрибутов можно украсить даже самую скучную страницу. Атрибут ALIGN= позволяет выровнять текст по левому или правому краю, по центру или ширине. По умолчанию текст выравнивается по левому краю. Данный атрибут применим также к графике и таблицам. По умолчанию текст HTML выравнивается по левому краю и не выравнивается по правому, то есть начало строк находится на одном уровне, а концы на разных. Чаще всего получающийся при этом текст с равными промежутками между словами выглядит лучше. Поскольку выравнивание по левому краю задается автоматически, атрибут ALIGN= LEFT можно опустить. Текст, выровненный по правому краю и не выровненный по левому - концы строк находятся на одном уровне, а начало на разных, - часто применяется на практике, хотя бы с целью создать оригинальный дизайн. Этот эффект достигается заданием атрибута ALIGN= RIGHT в обычных тегах, например в теге <P>. Центрирование текста и графики. Есть несколько способов отцентрировать текст или графику. В спецификациях HTML 3.0 предлагается воспользоваться <ALIGN=CENTER>. Однако этот тег применим не для всех объектов HTML, поэтому Netscape добавил тег <CENTER>, который концентрирует любые объекты и поддерживается броузерами Netscape Navigator, Internet Explorer и некоторыми другими. Боюсь, что к тегу <CENTER> нужно относиться с осторожностью. Какой-нибудь броузер может его вообще проигнорировать, и на странице окажется выровненный по левому краю текст. Но если вы хотите быть уверенным, что в будущем вам не придется возвращаться к своим кодам и менять везде <CENTER> на <P ALIGN=CENTER>, лучше использовать оба тега, хотя, наверное, это уже перебор. Огибание графики С помощью атрибута ALIGN= вы можете ‘ обернуть’ текст вокруг графического объекта. Для этого поместите тег <IMG SRC= ’’/ путь /файл.gif’’ ALIGN=LEFT, ALIGN=RIGHT, ALIGN=CENTER. Кроме того, с помощью атрибутов HSPACE= и VSPACE= (они описываются ниже) задается ширина горизонтальных и вертикальных полей, отделяющих изображение от текста. Можно также создать рамку вокруг картинки или обрамление таблицы текстом. Атрибут <CLEAR=> в теге <BR> используется для того, чтобы остановить в указанной вами точке обтекания текстом объекта и затем продолжить текст в пустой области за объектом. Продолжающийся за объектом текст в соответствии со значениями LEFT, RIGHT или ALL атрибута CLEAR=. <BR CLEAR=LEFT > - текст будет продолжен, начиная с ближайшего пустого левого поля <BR CLEAR=RIGHT> - текст будет продолжен, начиная с ближайше- го пустого правого поля <BR CLEAR=ALL> - текст будет продолжен, как только и левое, и правое поля окажутся пустыми. Задание: Домашняя подготовка: 1) Изучить основные теги и атрибуты HTML 2) Подготовить необходимые данные для заполнения Web - страницы, в том числе gif - файл. Предметную область определит преподаватель. Порядок выполнения задания в лаборатории: 1) Показать преподавателю данные домашней подготовки. 2)Создать простейшую Web- страницу. 3) Занести в нее картинку из gif - файла. 4) Продолжить заполнение страницы с использованием огибания рисунка, использованием бегущей строки, мигания текста, звукового сопровождения. 5) Если подключен принтер получить распечатку Web - страницы. Предъявить преподавателю Web - страницу на Microsoft Internet Explorer.
Требования к отчету. Отчет должен включать: 1) Краткое описание используемых тегов и атрибутов HTML. 2) Исходные данные в соответствии с заданием к работе. 3) Распечатки результатов работы с поясняющими записями.
Основная литература: [1] – 1-638 c, [2] 1- 432 c. Дополнительная литература: [16] – c, [26] – с. Контрольные вопросы: 1) Что такое Web - страница и HTML. 2) Какие основные теги и атрибуты используются для создания Web - страниц. 3) Какими тегами могут быть заполнены и отредактированы страницы. 4) Как модифицируется структура существующих Web - страниц. 5) Какие режимы работы имеет Microsoft Internet Explorer.
2.4 Планы занятий в рамках самостоятельной работы студентов под руководством преподавателя (СРСП). (15 часов).
Тренинг №1. Текстовый редактор Word. Организация деловой переписки. (2 часа).
Цель работы: научиться создавать серийные документы, в которые можно вставлять переменную информацию, например фамилии, адреса, имена и т.д. Теоретическая часть: При подготовке серийного документа используются файл с основным документом и файл источника данных. В основном документе содержатся стандартный текст и рисунки, которые нужно поместить в каждый экземпляр документа, а источник данных включает информацию, которая в каждом отдельном экземпляре будет различной: имена, фамилии, адреса. В основной документ вставляются так называемые поля слияния, в которые затем и подставляется переменная информация. После объединения основного документа с источником данных Word вставляет информацию из источника данных в поля слияния, в результате чего образуется готовый документ. Создания серийного документа состоит из трех этапов: - Создание основного документа. - Создание источника данных. - Слияние основного документа с источником данных. Допустим, необходимо направить несколько писем коллегам, с которыми встречались на недавней торговой выставке, и сообщить им о предстоящем визите в их город. Для этого потребуется создать основной документ со стандартным текстом, в который нужно затем вставить конкретную информацию: фамилии, адреса, телефоны и т.д. В качестве основного документа для данного конкретного случая надо создать серийное письмо. Источник данных еще не создан, поэтому основной документ останется пока не заполненным.
Методические рекомендации к выполнению работы В меню Сервис выберите команду Слияние. В диалоговом окне Слияние щелкните по кнопке Создать под заголовком Основной документ. Смотри рисунок 1. В открывшемся списке выделите строку Документы на бланке. Откроется диалоговое окно. Щелкните на кнопке Активное окно Теперь основной документ можно создавать в уже открытом окне и открывать новое окно не потребуется. Рисунок 1. Диалоговое окно Слияние.
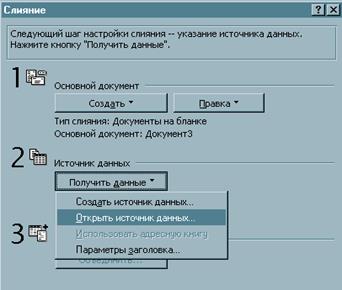
Создание источника данных: Источник данных может содержать как текст, так и рисунки. Каждый отдельный набор связанной информации в источнике данных образуют так называемую запись. Внутри каждой записи информация распределяется по категориям, которые называются полями. В них указываются имена, фамилии, названии организаций и т.д. Каждому полю в источнике данных необходимо присвоить имя, которое может содержать не более 32 символов. Используются буквы, цифры и символ подчеркивания (_). Использовать пробелы нельзя. Первый символ обязательно должен быть буквой. Технология создания источника данных: Щелкните по кнопке Получить данные в окне Слияние (см. рисунок 2) Выделите строку создать Источник данных Выделите по очереди каждое из перечисленных полей, не нужные поля удалить кнопкой Удалить. Оставьте только поля Должность Организация Адрес Область Дом_телефон
Раб_телефон Чтобы увидеть все поля прокрутите список Рисунок 2 Окно Слияние. Создание источника данных. После закрытия окна Создание источника данных
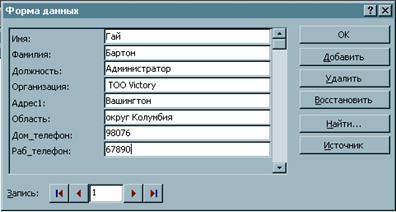
Рисунок 3. Окно Создание источника данных Сохраните документ, выполнив команду Сохранить как… Щелкните по кнопке Правка источника данных в диалоговом окне. Заполните форму источника данных. Записей должно быть не менее пяти. Для добавления новых записей используйте кнопку Добавить (см. рис. 4). Закройте окно Форма данных. Теперь Вы вернулись к основному документу. Обратите внимание на то, что появилась панель инструментов Слияние(см. рисунок 5)
Рисунок 4. Окно Форма данных.
|
||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-16; просмотров: 464; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.222.12 (0.103 с.) |
 на панели инструментов или выполните команду Записи, Сортировка, Сортировка по убыванию.
на панели инструментов или выполните команду Записи, Сортировка, Сортировка по убыванию. или выполните команду Файл, Сохранить;
или выполните команду Файл, Сохранить; на панели инструментов или выполнив команду Запрос, Запуск;
на панели инструментов или выполнив команду Запрос, Запуск;