|
| Прическа женская деловая на короткие темные волосы
|
| Прическа женская деловая на длинные темные волосы
|
|
| Прическа женская деловая на темные волосы средней длины.
|
| Прическа женская деловая на короткие светлые волосы
|
|
| Прическа женская деловая на длинные светлые волосы
|
| Прическа женская деловая на светлые волосы средней длины.
|
|
| Прическа женская вечерняя на короткие темные волосы.
|
| Прическа женская вечерняя на длинные темные волосы.
|
|
| Прическа женская вечерняя на темные волосы средней длины.
|
| Прическа женская вечерняя на короткие светлые волосы.
|
|
| Прическа женская вечерняя на длинные светлые волосы.
|
| Прическа женская вечерняя на светлые волосы средней длины.
|
|
| Прическа женская свадебная на короткие темные волосы.
|
| Прическа женская свадебная на длинные темные волосы.
|
|
| Прическа женская свадебная на темные волосы средней длины.
|
| Прическа женская свадебная на короткие светлые волосы.
|
|
| Прическа женская свадебная на длинные светлые волосы.
|
| Прическа женская свадебная на светлые волосы средней длины.
|
|
| Прическа детская на короткие темные волосы.
|
| Прическа детская на длинные темные волосы.
|
|
| Прическа детская на темные волосы средней длины.
|
| Прическа детская на короткие светлые волосы.
|
|
| Прическа детская на длинные светлые волосы.
|
| Прическа детская на светлые волосы средней длины.
|
|
| Прическа мужская на короткие темные волосы.
|
| Прическа мужская на темные волосы средней длины.
|
|
| Прическа мужская на короткие светлые волосы.
|
| Прическа мужская на светлые волосы средней длины.
|
|
| Прическа фаворитки Людовика XIV
|
| Прическа в стиле «Фэнтази»
|
Контрольная работа 3. Создать эскиз украшения для волос в программе 3-х мерной графики и анимации 3D Studio MAX.
|
| Заколка «краб»
|
| Свадебный букет из тканевых цветов с бисером
|
|
| Заколка «банан»
|
| Свадебная диадема
|
|
| Заколка «краб-бабочка»
|
| Заколка-автомат
|
|
| Заколка с розетками и бантами
|
| Султан – украшение в виде перьев или конских волос[1]
|
|
| Заколка с бусинами
|
| Брошь, закрепляемая с помощью шпилек
|
|
| Заколка в форме цветов
|
| Резинка-шиньон с искусственными или натуральными волосами
|
|
| Заколка с драпировками
|
| Бантик-бархотка (резинка, обшитая бархатной тканью, строго затягивающая хвост)
|
|
| Гребень
|
| Резинка-шнурок с костяными фигурками (звездочками сердечками)
|
|
| Ободок для фиксации волос
|
| Заколка, обшитая тканью с декоративными элементами (шарики, звездочки, ракушки)
|
|
| Зажим
|
| Заколка – железный треугольник, с чехольчиками из пластика, ткани, в виде сердечек
|
|
| Невидимка праздничная
|
| Заколка с орнаментом
|
|
| Резинка детская с украшениями
|
| Заколка в этностиле
|
|
| Заколка свадебная
|
| Украшение для волос из искусственных фруктов
|
|
| Свадебный ободок из кружев с вкраплениями мерцающих драгоценных камней
|
| Украшение из жемчуга для темных длинных волос
|
|
| Свадебный венок, расшитый узором из жемчужных нитей и переплетенных лент
|
| Обруч, инкрустированный драгоценными камнями
|
ПРИЛОЖЕНИЕ 5
Методические указания по выполнению контрольных работ
Контрольная работа 1. Пример для Adobe Photoshop
1. Создайте новый файл. Для этого выполните команды: Файл Þ Новый. Задайте: Имя – Пробный; Ширина – 10 см; Высота – 10 см; Режим – RGB; Разрешение – 50 пиксел/см, Содержание - белый.
2. Выберите темно-синий цвет в качестве основного. Это будет цвет вечернего неба.
3. Выберите инструмент Заполнение  , щелкните в любом месте изображения. Изображение зальется текущим цветом.
, щелкните в любом месте изображения. Изображение зальется текущим цветом.
4. Вызовите палитру Кисти, выполнив команды Окно Þ Показать Кисти.
5. Нарисуйте облака: в качестве основного цвета установите синий, выберите инструмент Кисть  , установите необходимые параметры кисти в палитре свойств инструмента.
, установите необходимые параметры кисти в палитре свойств инструмента.

6. Выберите инструмент Многоугольное лассо  . Выделите с помощью него контур маятника, щелчками мыши в углах четырехугольника. Закрасьте область.
. Выделите с помощью него контур маятника, щелчками мыши в углах четырехугольника. Закрасьте область.
7. С помощью фильтра Мозаичные плиты создайте иллюзию каменных стен маятника: Фильтры Þ Текстуры Þ Мозаичные плиты. Подберите все параметры, наблюдая за изменениями в области предварительного просмотра. Снимите выделение.
8. Выберите два оттенка желтого цвета в качестве основного и цвета фона.
9. Используя инструмент многоугольное лассо, нарисуйте луч света, исходящий от маятника. Удерживая клавишу Shift, нарисуйте еще два луча.
10. Не снимая выделения, выберите инструмент Градиент. В палитре свойств этого инструмента задайте тип градиента – Основной цвет в фон. Залейте выделенную область (лучи) линейным градиентом с плавным переходом цветов желтого оттенка.
11.  Установите основной и фоновый цвета по умолчанию, щелкнув по кнопке
Установите основной и фоновый цвета по умолчанию, щелкнув по кнопке  . С помощью инструмента Многоугольное лассо нарисуйте крышу маятника и лестницу. Закрасьте черным цветом. Аналогичным образом нарисуйте окна.
. С помощью инструмента Многоугольное лассо нарисуйте крышу маятника и лестницу. Закрасьте черным цветом. Аналогичным образом нарисуйте окна.
12. Выберите инструмент кисть  . Варьируя параметры и изменяя основной цвет, нарисуйте, скалы, волны и луну.
. Варьируя параметры и изменяя основной цвет, нарисуйте, скалы, волны и луну.
13. Выделите луну с помощью инструмента Эллиптическое выделение  . Создайте иллюзию неровности поверхности луны, используя фильтры. Снимите выделение.
. Создайте иллюзию неровности поверхности луны, используя фильтры. Снимите выделение.
14. Теперь добавим света с помощью фильтра Линза: Фильтры Þ Рендер Þ Линза. В диалоговом окне Линза в области предварительного просмотра установите курсор в то место, где будет прожектор, тип линзы – 105 мм, яркость – на ваше усмотрение.
15. Сохраните файл на диске.
Контрольная работа 2. Пример создания изображения в CorelDRAW. Летнее кафе
Задание: Создать вид летнего кафе под навесом, используя правила линейной и воздушной перспективы, применив цветовое оформление проекта.

1. Внешний вид кафе можно начать создавать с любого элемента, так как CorelDRAW позволяет многократно редактировать объекты.
Для создания столика нарисуете прямоугольник с круглыми углами, используя панель свойств инструмента Прямоугольник  .
.
Откройте докерное окно Object Menager (Менеджер Объектов), используя команду Windows→Dockers (Окно→Докеры). Переименуйте Страницу1 в Летнее кафе, Слой1 в Малые формы, для этого щелкните по соответствующему названию в докерном окне правой кнопкой мыши и из появившегося контекстного меню выберите команду Rename (Переименовать). Щелкните дважды на цветном прямоугольнике около названия слоя и из появившейся цветовой палитры выберите синий цвет для слоя Малые формы.

2. Все элементы кафе необходимо изображать в перспективе. Для создания перспективы столешницы выделите объект и выберите команду Effects→Add Perspective (Эффекты→Добавить перспективу). Измените форму столешницы, создавая иллюзию перспективы.

3. Придайте толщину столешнице. Для этого выберите команду Effects →Extrude→Back Parallel (Эффекты→ Выдавливание→Назад параллельно) или инструмент Интерактивное выдавливание  на панели инструментов. На панели свойств этого инструмента выберите кнопку Выдавливание назад параллельно
на панели инструментов. На панели свойств этого инструмента выберите кнопку Выдавливание назад параллельно


4. Инструментом Bezier (Кривая Безье) создайте ножку стола. Он находится в группе инструментов
 .
Для редактирования кривой используйте инструмент Shape (Форма),который находится в группе .
Для редактирования кривой используйте инструмент Shape (Форма),который находится в группе  . и ее панель свойств. . и ее панель свойств.
| 
|
5. Создайте остальные ножки стола. Для этого сделайте дубликат первой ножки, используя команду Elit→Duplicate (Правка→Дубликат).Применитек копии ножки команду Mirror (Зеркало). Выберите кнопку отображения в горизонтальном направлении  на панели свойств инструмента Pick (Указка) на панели свойств инструмента Pick (Указка)  . Снова создайте копию ножки и, используя маркеры выделения, деформируйте объект, чтобы «зрительно повернуть» ножку стола. Аналогичным образом создайте четвертую ножку. . Снова создайте копию ножки и, используя маркеры выделения, деформируйте объект, чтобы «зрительно повернуть» ножку стола. Аналогичным образом создайте четвертую ножку.
| 
|
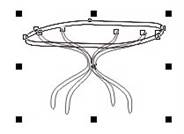
| 6. Совместите элементы так, чтобы получился столик. Выделите все объекты рамкой и сгруппируйте их командой Arrange→Group (Компоновать→Группа).В Менеджере объектов переименуйте Группу1 в Столик.
| 
|
7. В докерном окне Object Menager (Менеджер Объектов) в группе Столик выберите объект столешницу, примените к нему команду Arrange→Separate (Компоновать→ Разделить). Выберите в группе Столик прямоугольник с круглыми углами и закрасьте его линейной градиентной заливкой, придайте контур.
Параметры цветовой заливки и контура можно выбрать в докерном окне Object Properties (Свойства объекта). Данное окно можно получить, применив команду Windows→ Dockers→ Properties (Окно→Докеры→ Свойства) или из контекстного меню объекта.
Для цветового оформления ножек столика используйте те же параметры, что и для столешницы. Для этого выделите все ножки стола, используя клавишу Shift. Затем выберите команду Edit→Copy Properties From… (Правка→ Копировать свойства из…). В появившемся диалоговом окне выберите все параметры для копирования, щелкните ОК. После этого появится жирная стрелка, с помощью которой укажите объект, свойства которого необходимо скопировать (в данном случае укажите на верхнюю плоскость столешницы).
В окне Менеджера объектов выберите объект, который является толщиной столешницы, примените к нему заливку и контур, чтобы придать столешнице объем. После этого объедините все объекты столика. Для того, чтобы объекты перекрывали друг друга, используйте команду Arrange → Order (Компоновать →Порядок).
8. Аналогичным образом создайте первый стульчик. Для создания второго стульчика, скопируйте первый, и примените к нему команду Mirror (Зеркало). При необходимости поверните спинку стульчика. Для того, чтобы объекты перекрывали друг друга, используйте методы, описанные в п7. Расположите стулья вокруг стола и сгруппируйте объекты.



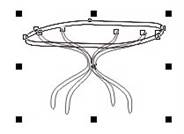
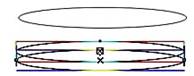
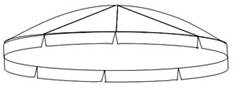
9. Создайте купол тента. Для этого сначала нарисуйте эллипс инструментом  . Примените к нему выдавливание также, как это описано в п.3. В окне Менеджера объектов назовите эту группу объектов Тент. Разгруппируйте объекты, как это описано в п.7. . Примените к нему выдавливание также, как это описано в п.3. В окне Менеджера объектов назовите эту группу объектов Тент. Разгруппируйте объекты, как это описано в п.7.
| 
|
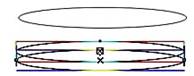
10. Отделите эллипс от группы, переместив его за крестик, который появляется при подведении курсора к центру объекта. На нижней части эллипса добавьте три узла. Для этого сначала преобразуйте эллипс в кривую командой Convert To Curves (Конвертировать в кривую) в контекстном меню объекта, или выберите инструмент  на панели свойств инструмента Pick (Указка). После этого щелкните инструментом Shape (Форма) в месте, где добавляете узел и на панели свойств инструмента Shape (Форма) выберите кнопку Add Node(s) (Добавить Узлы)
на панели свойств инструмента Pick (Указка). После этого щелкните инструментом Shape (Форма) в месте, где добавляете узел и на панели свойств инструмента Shape (Форма) выберите кнопку Add Node(s) (Добавить Узлы)  .
.
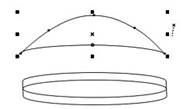
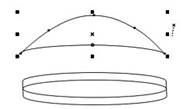
Инструментом Shape (Форма) измените форму эллипса таким образом, чтобы создать верхнюю часть купола тента.


11. Для того, чтобы придать куполу различные цвета, необходимо предварительно разделить его на объекты. Для этого выберите инструмент Нож  на панели инструментов.
на панели инструментов.
На панели свойств инструмента Нож нажмите кнопку Автоматическое замыкание при разрезании  .
.
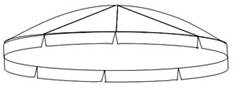
Чтобы разрезать фигуру по прямой, подведите нож к его границе так, чтобы инструмент принял вертикальное положение, щелкните мышью, после чего отпустите кнопку мыши. Подведите нож к другой границе объекта и, когда инструмент примет вертикальное положение, снова щелкните мышью. Разрежьте детали тента так, как это показано на рисунке. Прямые разрезы на верхней части купола преобразуйте в кривые и придайте им кривизну для имитации выпуклости купола.

12. Сделайте цветовое оформление купола. Для этого к каждой части купола примените цветовую заливку в сине-зеленой гамме. Создайте ножку тента, используя инструмент Прямоугольник. Выделите все объекты рамкой. Сделайте дубликат группы объектов и для скопированного тента примените красно-желтое цветовое решение. К каждому из тентов присоедините стол со стульями. Сгруппируйте каждую из групп объектов. В окне Менеджера объекта переименуйте каждую из групп в Синий тент и Красный тент соответственно.


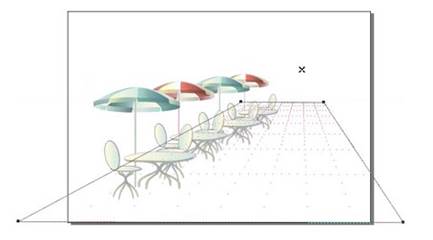
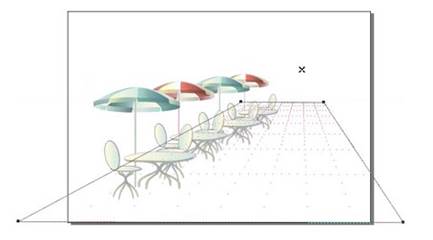
13. Скопируйте созданные группы тентов со столиками и стульями. Расположите их в перспективе, для этого каждую последующую группу уменьшайте с помощью диагональных маркеров выделения. Для того, чтобы объекты перекрывали друг друга, используйте команду Arrange→Order. После выполнения этого пункта Ваша композиция должна выглядеть примерно так, как это показано на рисунке. Сгруппируйте все объекты. В окне Менеджера объектов назовите эту группу Места в кафе.

14. В окне Менеджера объектов создайте новый слой. Для этого в правом верхнем углу окна щелкните по черному треугольнику и из раскрывшегося списка выберите команду New Layer (Новый слой). Придайте новому слою желтый цвет и имя Перспектива местности. Создайте на новом слое прямоугольник, к которому примените команду Effects→Add Perspective (Эффекты→Добавить перспективу).После применения этой команды появляется сетка, которая предназначена исключительно для отображения применяемого искажения (в печатном варианте она не отображается). Сетка состоит из вертикальных и горизонтальных полос, а вокруг объекта появляются четыре маркера выделения. Чтобы создать эффект перспективы, необходимо определить точки схода, которые появляются при манипулировании маркерами объекта. Установите точку схода так, как это показано на рисунке.

|
15. Аналогичным образом создайте другие объекты кафе, используя перспективу. Если тенты, столики и стулья мешают при работе над перспективой, отключите слой Малые формы, щелкнув по изображению глаза рядом с названием слоя в окне Менеджера объектов.
Создайте антураж местности (горы на заднем плане), используя новый слой зеленого цвета под именем Антураж.

16. Примените к объектам различные виды заливок. Для того, чтобы было легче обрабатывать объекты, отключайте слои, с которыми Вы в данный момент не работаете.

17. Для создания цветов используйте инструмент Распылитель  на панели свойств инструмента Живопись, который находится в группе
на панели свойств инструмента Живопись, который находится в группе  .
.
При создании падающих теней применяйте основные правила воздушной перспективы. Падающая тень неравномерна по своей площади: чем дальше от объекта, тем падающая тень светлее.

Контрольная работа 3. Пример создания изображения в 3D Studio Max. Стакан с кубиками льда
Создадим обычный стакан с кубиками льда.
|
| Запустим 3D Studio MAX.
|
|
|
| Выберем в качестве единицы измерения сантиметры. Для этого выполним последовательность команд Customize Þ Units Setup (Настройка Þ Единицы измерения). Настроим диалоговое окно как указано.
| 
|
|
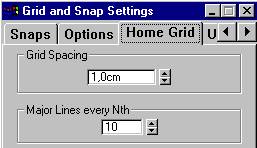
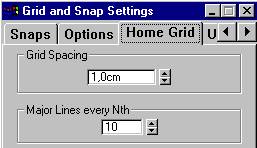
| Установим шаг сетки равным 1 см. Для этого выполним последовательность команд Customize Þ Grid and Snap Settings Þ Home Grid (Настройка Þ Настройка сетки и привязок Þ Исходная сетка). Настроим диалоговое окно как указано.
| 
|
|
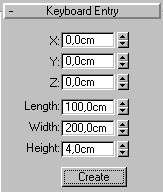
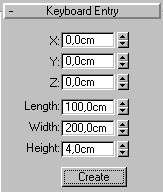
| Создадим крышку стола с размерами 2м х 1м х 4 см методом численного ввода параметров, используя примитив параллелепипед (Box). Для этого:
· на панели Create (Создать) в списке разновидностей объектов выберем объект Box;
· в свитке Keyboard Entry (Клавиатурный ввод) зададим координаты центра параллелепипеда и длину (расстояние по оси X: Length – 2 м = 100 см), ширину (расстояние по оси Y: Width – 2м = 200 см), высоту (расстояние по оси Z: Height – 4 см);
· нажмем кнопку Create (Создать).
| 
|
|
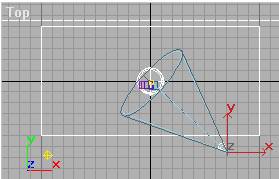
| Создадим стену напротив крышки крышку стола, используя примитив параллелепипед (Box).
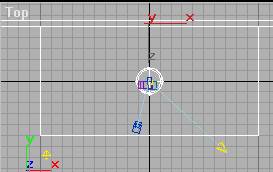
· переключимся в окно Top;
· на панели Create (Создать) в списке разновидностей объектов выберем объект Box;
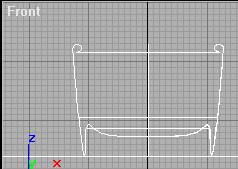
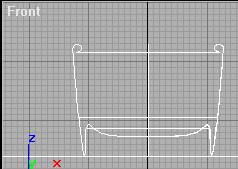
· вытянем прямоугольник, так как показано на рис. 1;
· в окне Left урегулируем высоту стены, так как показано на рис. 2.
|  рис. 1
рис. 1
 рис. 2
рис. 2
|
|
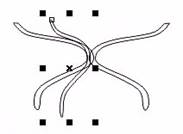
| Создадим стакан.
· переключимся в окно Front;
· выберем инструмент  Zoom (Масштаб) и увеличим масштаб для того, чтобы можно было работать с размерами 20 см x 20 см;
· на панели Create (Создать) щелкнем по кнопке Zoom (Масштаб) и увеличим масштаб для того, чтобы можно было работать с размерами 20 см x 20 см;
· на панели Create (Создать) щелкнем по кнопке  Shapes (Формы) и выберем вариант NURBS Curves (NURBS-кривые);
· проверим активизацию опции Shapes (Формы) и выберем вариант NURBS Curves (NURBS-кривые);
· проверим активизацию опции  ;
· выберем тип NURBS-кривой Point Curve (Точечная кривая);
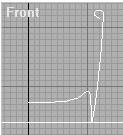
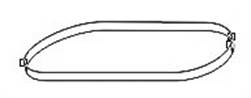
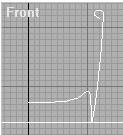
· построим кривую как показано на рис. 3 (эта линия будет линией сечения стакана); ;
· выберем тип NURBS-кривой Point Curve (Точечная кривая);
· построим кривую как показано на рис. 3 (эта линия будет линией сечения стакана);
|  рис. 3
рис. 3
|
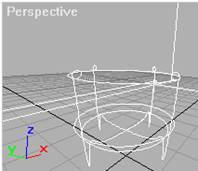
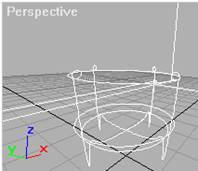
· выделим линию;
· переключимся во вкладку Modify (Изменить) и выберем Lathe (Вращение);
· укажем число сегментов по периметру сектора вращения формы в счетчике Segments (Сегменты) – 32;
· чтобы обеспечить объединение всех вершин, совмещенных на оси тела вращения, установим флажок Weld Core (Слияние на оси), т.е. этот параметр убирет мусор из центра объекта;
· укажем параметр Align (Выравнивание) – Min (Мин) совмещение оси вращения с левым краем габаритного контейнера формы;
· результат:
 
|
|
| Создадим материал с текстурой обоев для стены и присвоим его к объекту стена.
· Вызовем редактор материалов, выполнив последовательность команд: Tools Þ Material Editor
· Активизируем свободную ячейку, в котором мы увидим как будет выглядеть материал после его визуализации в составе сцены.
· В текстовое поле введем имя материала stena вместо предложенного Material#...
· В свитке Shader Basic Parameters укажем метод тонированной раскраски по Blinn (по Блинну), который подходит для создания материала обоев.
· В свитке Blinn Basic Parameters (Базовые параметры раскраски по Блинну) укажем:
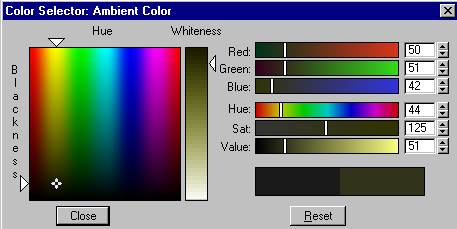
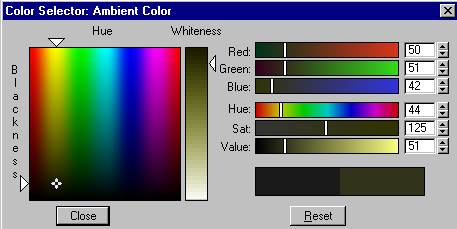
ü Ambient (Подсветка) (50; 51; 42) – темно-серый с зеленоватым отливом. Для этого щелкнем по прямоугольнику цвета  рядом со словом Ambient. В диалоговом окне в поле Red (Красный) установим значение 50, в поле Green (Зеленый) – 51, в поле Blue (Синий) – 42, как указано на рис. 4. Нажмем кнопку Close. рядом со словом Ambient. В диалоговом окне в поле Red (Красный) установим значение 50, в поле Green (Зеленый) – 51, в поле Blue (Синий) – 42, как указано на рис. 4. Нажмем кнопку Close.
 рис. 4
ü Diffuse (Диффузный) (172; 171; 152) – слабо насыщенный хаки
ü Specular (Зеркальный) (229; 229; 229) – почти белый
ü Specular Level (Сила блеска) 0
ü Glossiness (Глянцевитость) 0
· Применим в качестве текстуры диффузного рассеивания файл pat0169.jpg[2] (текстура специально предназначенная для формирования бесшовных узоров). Для этого щелкнем по квадратику
рис. 4
ü Diffuse (Диффузный) (172; 171; 152) – слабо насыщенный хаки
ü Specular (Зеркальный) (229; 229; 229) – почти белый
ü Specular Level (Сила блеска) 0
ü Glossiness (Глянцевитость) 0
· Применим в качестве текстуры диффузного рассеивания файл pat0169.jpg[2] (текстура специально предназначенная для формирования бесшовных узоров). Для этого щелкнем по квадратику  рядом с цветом Diffuse (Диффузный).
ü Появиться диалоговое окно Material/Map Browser (Просмотр материалов и карт текстур).
ü Дважды щелкнем на строке Bitmap (Растровая).
ü Появиться диалоговое окно Select Bitmap Image File (Выбор файла растрового изображения). Укажем путь к файлу с текстурой.
· В свитке Coordinates (Координаты) укажем Tiling (Кратность) по оси U – 14, по оси V –12. Снимем галочку с опции Show Map on Back (Показать текстуру на задней стороне).
· Применим материал к объекту стена. Для этого щелкните по ячейке материала и, удерживая левую клавишу мыши, перетащите мышь на стену в любом окне проекции. рядом с цветом Diffuse (Диффузный).
ü Появиться диалоговое окно Material/Map Browser (Просмотр материалов и карт текстур).
ü Дважды щелкнем на строке Bitmap (Растровая).
ü Появиться диалоговое окно Select Bitmap Image File (Выбор файла растрового изображения). Укажем путь к файлу с текстурой.
· В свитке Coordinates (Координаты) укажем Tiling (Кратность) по оси U – 14, по оси V –12. Снимем галочку с опции Show Map on Back (Показать текстуру на задней стороне).
· Применим материал к объекту стена. Для этого щелкните по ячейке материала и, удерживая левую клавишу мыши, перетащите мышь на стену в любом окне проекции.
|
|
| Создадим материал с текстурой древесины для стола.
· Вызовем редактор материалов.
· Активизируем свободную ячейку.
· В текстовое поле введем имя материала stol вместо предложенного Material#2.
· В свитке Shader Basic Parameters укажем метод тонированной раскраски по Blinn (по Блинну).
· В свитке Blinn Basic Parameters (Базовые параметры раскраски по Блинну) укажем:
Ambient (Подсветка) (100; 44; 22) – коричневый
Diffuse (Диффузный) (178; 79; 40) – красновато-коричневый
Specular (Зеркальный) (241; 222; 171) – светло-бежевый
Чтобы древесина выглядела хорошо полированной, зададим яркий, четкий блик с несколько размытыми краями:
Specular Level (Сила блеска) 88
Glossiness (Глянцевитость) 53
Soften (Размыть) 0,6
· Применим в качестве текстуры диффузного рассеивания файл burloak.jpg[3] (фотография полированного дубового капа).
|
|
| Обеспечим небольшую долю зеркального отражения предметов в полированной столешнице.
· Активизируем свободную ячейку в Редакторе материалов.
· В текстовое поле введем имя материала stena+zerkalo вместо предложенного Material#...
· Щелкнем по кнопке Type (Тип)  .
· В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке .
· В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке  (Многокомпонентный). Нажмем OK.
· В диалоговом окне Replace Material (Заменить материал) установим переключатель в положение Discard old material (Отбросить старый материал). Нажмем OK.
· В свитке Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала) щелкнем по кнопке (Многокомпонентный). Нажмем OK.
· В диалоговом окне Replace Material (Заменить материал) установим переключатель в положение Discard old material (Отбросить старый материал). Нажмем OK.
· В свитке Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала) щелкнем по кнопке  (Задать число) и установим число материалов 3. Нажмем OK.
· Щелкнем на образце ранее созданного материала stol и перетащим курсор на кнопку свитка Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала), относящуюся к первому компоненту материала. (Задать число) и установим число материалов 3. Нажмем OK.
· Щелкнем на образце ранее созданного материала stol и перетащим курсор на кнопку свитка Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала), относящуюся к первому компоненту материала.
 · В диалоговом окне Instance (Copy) Material (Образец (копия) материала) установим переключатель в положение Copy (Копия). Нажмем OK.
· Повторим аналогичные действия применительно ко второму и третьему компонентам материала, однако устанавливайте в диалоговом окне Instance (Copy) Material (Образец (копия) материала) переключатель в положение Instance (Образец).
· Щелкнем по кнопке с первым материалом. Раскроем свиток Maps (Карты текстур). Активизируем опцию Reflection (Зеркальное отражение)
· В диалоговом окне Instance (Copy) Material (Образец (копия) материала) установим переключатель в положение Copy (Копия). Нажмем OK.
· Повторим аналогичные действия применительно ко второму и третьему компонентам материала, однако устанавливайте в диалоговом окне Instance (Copy) Material (Образец (копия) материала) переключатель в положение Instance (Образец).
· Щелкнем по кнопке с первым материалом. Раскроем свиток Maps (Карты текстур). Активизируем опцию Reflection (Зеркальное отражение)  . Для этой опции установим Amount (Доля вклада) 30%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Flat Mirror (Плоское зеркало). Нажмем OK.
· Щелкнем по кнопке Go to Parent (Перейти к составному материалу) . Для этой опции установим Amount (Доля вклада) 30%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Flat Mirror (Плоское зеркало). Нажмем OK.
· Щелкнем по кнопке Go to Parent (Перейти к составному материалу)  .
· Применим материал к объекту стол. .
· Применим материал к объекту стол.
|
|
| Создадим материал стекло для стакана.
· Подготовительный этап. Сделаем растровую картинку для отражающего материала стекла.
ü Запустим растровый графический редактор Adobe Photoshop.
ü Создадим рисунок размером 400x400 с черным фоном.
ü С помощью не жесткой кисти белого цвета нарисуем что-то похожее как на рисунке.
 ü Сохраним в файле под именем, например, glassref.jpg
ü Закроем Adobe Photoshop.
· Вызовем Редактор материалов.
· Активизируем свободную ячейку в Редакторе материалов.
· В текстовое поле введем имя материала steklo вместо предложенного Material#...
· В свитке Shader Basic Parameters укажем метод тонированной раскраски Metal (Металл). Активизируем опцию 2-Sided (Двустронний).
· В свитке Metal Basic Parameters (Базовые параметры металлической раскраски) укажем:
Ambient (Подсветка) (0; 0; 0) – черный
Diffuse (Диффузный) (135; 135; 135) – серый
Чтобы сделать материал почти прозрачным, установим:
Opacity (Непрозрачность) 50
Чтобы создать очень яркий сосредоточенный зеркальный блик, имитирующий блеск стекла, укажем:
Specular Level (Сила блеска) 60
Glossiness (Глянцевитость) 80
· В свитке Extended Parameters (Дополнительные параметры) в разделе Advanced Transparency (Свойства прозрачности) установим переключатель Falloff (Спад) в положение In (Внутрь), задав тем самым характер изменения прозрачности материала, свойственный пустотелым тонкостенным прозрачным объектам. Зададим степень изменения непрозрачности от середины к краям Amt (Степень) 20.
ü Сохраним в файле под именем, например, glassref.jpg
ü Закроем Adobe Photoshop.
· Вызовем Редактор материалов.
· Активизируем свободную ячейку в Редакторе материалов.
· В текстовое поле введем имя материала steklo вместо предложенного Material#...
· В свитке Shader Basic Parameters укажем метод тонированной раскраски Metal (Металл). Активизируем опцию 2-Sided (Двустронний).
· В свитке Metal Basic Parameters (Базовые параметры металлической раскраски) укажем:
Ambient (Подсветка) (0; 0; 0) – черный
Diffuse (Диффузный) (135; 135; 135) – серый
Чтобы сделать материал почти прозрачным, установим:
Opacity (Непрозрачность) 50
Чтобы создать очень яркий сосредоточенный зеркальный блик, имитирующий блеск стекла, укажем:
Specular Level (Сила блеска) 60
Glossiness (Глянцевитость) 80
· В свитке Extended Parameters (Дополнительные параметры) в разделе Advanced Transparency (Свойства прозрачности) установим переключатель Falloff (Спад) в положение In (Внутрь), задав тем самым характер изменения прозрачности материала, свойственный пустотелым тонкостенным прозрачным объектам. Зададим степень изменения непрозрачности от середины к краям Amt (Степень) 20.
 · В свитке Maps (Карты текстур):
ü активизируем опцию Reflection (Зеркальное отражение). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Bitmap. Укажем путь к файлу glassref.jpg. Нажмем OK.
ü активизируем опцию Refraction (Преломление) позволяющая применять карту текстуры для имитации преломления световых лучей. Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Raytrace (Трассируемая) для воспроизведения реального наблюдения окружающих предметов сквозь поверхность прозрачного материала. Нажмем OK.
ü активизируем опцию Opacity (Непрозрачность). Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Falloff. Нажмем OK.
ü активизируем опцию Diffuse Color (Цвет диффузного рассеивания). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK. В свитке Noise Parameters установим Size 0,5.
ü активизируем опцию Bump (Рельефность), которая позволяет применить карту текстуры для придания поверхности объекта видимости трехмерных неровностей; геометрия поверхности не меняется, но впечатление неровностей возникает за счет имитации бликов и теней. Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK.
· Применим материал к объекту стакан.
· В свитке Maps (Карты текстур):
ü активизируем опцию Reflection (Зеркальное отражение). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Bitmap. Укажем путь к файлу glassref.jpg. Нажмем OK.
ü активизируем опцию Refraction (Преломление) позволяющая применять карту текстуры для имитации преломления световых лучей. Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Raytrace (Трассируемая) для воспроизведения реального наблюдения окружающих предметов сквозь поверхность прозрачного материала. Нажмем OK.
ü активизируем опцию Opacity (Непрозрачность). Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Falloff. Нажмем OK.
ü активизируем опцию Diffuse Color (Цвет диффузного рассеивания). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK. В свитке Noise Parameters установим Size 0,5.
ü активизируем опцию Bump (Рельефность), которая позволяет применить карту текстуры для придания поверхности объекта видимости трехмерных неровностей; геометрия поверхности не меняется, но впечатление неровностей возникает за счет имитации бликов и теней. Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK.
· Применим материал к объекту стакан.
|
|
| Создадим источники света.
|
|
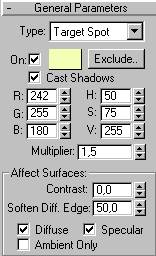
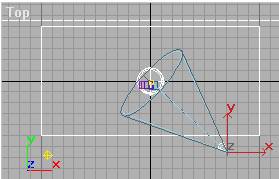
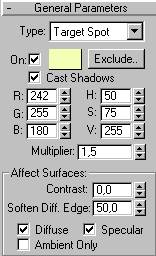
| · На панели Create (Создать) нажмем на кнопку Target Spot (Нацеленный прожектор)
· Настроим параметры прожектора как указано на рис. справа.
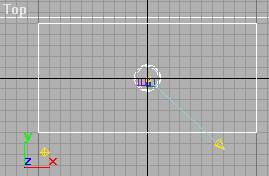
· В окне проекции Top установите прожектор как указано на рис. ниже.
 · В окне проекции Left, переместите источник на 45 градусов относительно стакана.
· В окне проекции Left, переместите источник на 45 градусов относительно стакана.
| 
|
|
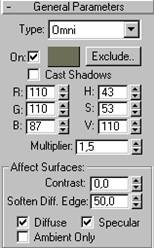
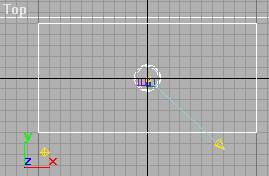
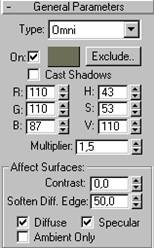
| · На панели Create (Создать) нажмем на кнопку Omni (Всенаправленный)
· Настроим параметры прожектора как указано на рис. справа.
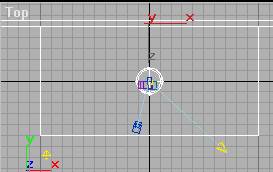
· В окне проекции Top установите прожектор как указано на рис. ниже.

| 
|
|
| Установим камеру как указано на рис. ниже.

|
|
| Визуализируем сцену. Выполним последовательность команд Rendering Þ Rendering.
|
|
| Результат

|
| | | | | | | |
ПРИЛОЖЕНИЕ 6
| Вариант
| Контрольная работа
|
| I
| II
| III
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ПРИЛОЖЕНИЕ 7
Министерство образования и науки Российской Федерации
Федеральное государственное автономное образовательное учреждение высшего профессионального образования
«Российский государственный профессионально-педагогический университет»
Институт электроэнергетики и информатики
Факультет информатики
Кафедра информационных технологий
КОНТРОЛЬНАЯ РАБОТА № 1
по дисциплине
«КОМПЬЮТЕРНАЯ ГРАФИКА»
| Специализация
| 030502.04
| Дизайн интерьера
|
| Выполнил
|
| Студент гр. ЗИД-311
Иванова Екатерина Михайловна
Шифр зачетной книжки 002563
|
| Проверил
|
|
|
Екатеринбург 2012
Учебно-методическое обеспечение дисциплины
Библиографический список
Основная литература:
7. Власова Н.С. Графический редактор CorelDRAW. Основы CorelDRAW [Текст]: практикум [Гриф УМО по ППО] / Н.С. Власова. – Екатеринбург: Изд-во ГОУ ВПО «Рос. гос. проф. -пед. ун-т», 2008. 167 с. (+CD)
8. Власова Н.С. Графический редактор Photoshop. Основы Photoshop [Текст]: практикум [Гриф УМО по ППО] / Н.С. Власова. – Екатеринбург: Изд-во ГОУ ВПО «Рос. гос. проф.-пед. ун-т», 2009. 118 с. (+CD)
9. Миронов Д.Ф. Компьютерная графика в дизайне [Текст]: учебник для вузов [Гриф УМО] / Д. Ф. Миронов. – СПб.: BHV-Санкт-Петербург, 2008. – 538 с.
10. Чернякова Т.В. Трехмерное моделирование и анимация в 3DS MAX [Текст]: учеб.-практ. пособие [Гриф УМО по ППО] / Т.В. Чернякова. Екатеринбург: ГОУ ВПО «Рос. гос. проф.-пед. ун-т», 2009. 92 с. (+CD)
Дополнительная литература


 , щелкните в любом месте изображения. Изображение зальется текущим цветом.
, щелкните в любом месте изображения. Изображение зальется текущим цветом. , установите необходимые параметры кисти в палитре свойств инструмента.
, установите необходимые параметры кисти в палитре свойств инструмента.
 . Выделите с помощью него контур маятника, щелчками мыши в углах четырехугольника. Закрасьте область.
. Выделите с помощью него контур маятника, щелчками мыши в углах четырехугольника. Закрасьте область. Установите основной и фоновый цвета по умолчанию, щелкнув по кнопке
Установите основной и фоновый цвета по умолчанию, щелкнув по кнопке  . С помощью инструмента Многоугольное лассо нарисуйте крышу маятника и лестницу. Закрасьте черным цветом. Аналогичным образом нарисуйте окна.
. С помощью инструмента Многоугольное лассо нарисуйте крышу маятника и лестницу. Закрасьте черным цветом. Аналогичным образом нарисуйте окна. . Варьируя параметры и изменяя основной цвет, нарисуйте, скалы, волны и луну.
. Варьируя параметры и изменяя основной цвет, нарисуйте, скалы, волны и луну. . Создайте иллюзию неровности поверхности луны, используя фильтры. Снимите выделение.
. Создайте иллюзию неровности поверхности луны, используя фильтры. Снимите выделение.
 .
.

 на панели инструментов. На панели свойств этого инструмента выберите кнопку Выдавливание назад параллельно
на панели инструментов. На панели свойств этого инструмента выберите кнопку Выдавливание назад параллельно

 .
Для редактирования кривой используйте инструмент Shape (Форма),который находится в группе
.
Для редактирования кривой используйте инструмент Shape (Форма),который находится в группе  . и ее панель свойств.
. и ее панель свойств.

 на панели свойств инструмента Pick (Указка)
на панели свойств инструмента Pick (Указка)  . Снова создайте копию ножки и, используя маркеры выделения, деформируйте объект, чтобы «зрительно повернуть» ножку стола. Аналогичным образом создайте четвертую ножку.
. Снова создайте копию ножки и, используя маркеры выделения, деформируйте объект, чтобы «зрительно повернуть» ножку стола. Аналогичным образом создайте четвертую ножку.





 . Примените к нему выдавливание также, как это описано в п.3. В окне Менеджера объектов назовите эту группу объектов Тент. Разгруппируйте объекты, как это описано в п.7.
. Примените к нему выдавливание также, как это описано в п.3. В окне Менеджера объектов назовите эту группу объектов Тент. Разгруппируйте объекты, как это описано в п.7.

 на панели свойств инструмента Pick (Указка). После этого щелкните инструментом Shape (Форма) в месте, где добавляете узел и на панели свойств инструмента Shape (Форма) выберите кнопку Add Node(s) (Добавить Узлы)
на панели свойств инструмента Pick (Указка). После этого щелкните инструментом Shape (Форма) в месте, где добавляете узел и на панели свойств инструмента Shape (Форма) выберите кнопку Add Node(s) (Добавить Узлы)  .
.

 на панели инструментов.
на панели инструментов. .
.






 на панели свойств инструмента Живопись, который находится в группе
на панели свойств инструмента Живопись, который находится в группе  .
.



 рис. 1
рис. 1
 рис. 2
рис. 2
 Zoom (Масштаб) и увеличим масштаб для того, чтобы можно было работать с размерами 20 см x 20 см;
· на панели Create (Создать) щелкнем по кнопке
Zoom (Масштаб) и увеличим масштаб для того, чтобы можно было работать с размерами 20 см x 20 см;
· на панели Create (Создать) щелкнем по кнопке  Shapes (Формы) и выберем вариант NURBS Curves (NURBS-кривые);
· проверим активизацию опции
Shapes (Формы) и выберем вариант NURBS Curves (NURBS-кривые);
· проверим активизацию опции  ;
· выберем тип NURBS-кривой Point Curve (Точечная кривая);
· построим кривую как показано на рис. 3 (эта линия будет линией сечения стакана);
;
· выберем тип NURBS-кривой Point Curve (Точечная кривая);
· построим кривую как показано на рис. 3 (эта линия будет линией сечения стакана);
 рис. 3
рис. 3


 рядом со словом Ambient. В диалоговом окне в поле Red (Красный) установим значение 50, в поле Green (Зеленый) – 51, в поле Blue (Синий) – 42, как указано на рис. 4. Нажмем кнопку Close.
рядом со словом Ambient. В диалоговом окне в поле Red (Красный) установим значение 50, в поле Green (Зеленый) – 51, в поле Blue (Синий) – 42, как указано на рис. 4. Нажмем кнопку Close.
 рис. 4
ü Diffuse (Диффузный) (172; 171; 152) – слабо насыщенный хаки
ü Specular (Зеркальный) (229; 229; 229) – почти белый
ü Specular Level (Сила блеска) 0
ü Glossiness (Глянцевитость) 0
· Применим в качестве текстуры диффузного рассеивания файл pat0169.jpg[2] (текстура специально предназначенная для формирования бесшовных узоров). Для этого щелкнем по квадратику
рис. 4
ü Diffuse (Диффузный) (172; 171; 152) – слабо насыщенный хаки
ü Specular (Зеркальный) (229; 229; 229) – почти белый
ü Specular Level (Сила блеска) 0
ü Glossiness (Глянцевитость) 0
· Применим в качестве текстуры диффузного рассеивания файл pat0169.jpg[2] (текстура специально предназначенная для формирования бесшовных узоров). Для этого щелкнем по квадратику  рядом с цветом Diffuse (Диффузный).
ü Появиться диалоговое окно Material/Map Browser (Просмотр материалов и карт текстур).
ü Дважды щелкнем на строке Bitmap (Растровая).
ü Появиться диалоговое окно Select Bitmap Image File (Выбор файла растрового изображения). Укажем путь к файлу с текстурой.
· В свитке Coordinates (Координаты) укажем Tiling (Кратность) по оси U – 14, по оси V –12. Снимем галочку с опции Show Map on Back (Показать текстуру на задней стороне).
· Применим материал к объекту стена. Для этого щелкните по ячейке материала и, удерживая левую клавишу мыши, перетащите мышь на стену в любом окне проекции.
рядом с цветом Diffuse (Диффузный).
ü Появиться диалоговое окно Material/Map Browser (Просмотр материалов и карт текстур).
ü Дважды щелкнем на строке Bitmap (Растровая).
ü Появиться диалоговое окно Select Bitmap Image File (Выбор файла растрового изображения). Укажем путь к файлу с текстурой.
· В свитке Coordinates (Координаты) укажем Tiling (Кратность) по оси U – 14, по оси V –12. Снимем галочку с опции Show Map on Back (Показать текстуру на задней стороне).
· Применим материал к объекту стена. Для этого щелкните по ячейке материала и, удерживая левую клавишу мыши, перетащите мышь на стену в любом окне проекции.
 .
· В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке
.
· В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке  (Многокомпонентный). Нажмем OK.
· В диалоговом окне Replace Material (Заменить материал) установим переключатель в положение Discard old material (Отбросить старый материал). Нажмем OK.
· В свитке Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала) щелкнем по кнопке
(Многокомпонентный). Нажмем OK.
· В диалоговом окне Replace Material (Заменить материал) установим переключатель в положение Discard old material (Отбросить старый материал). Нажмем OK.
· В свитке Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала) щелкнем по кнопке  (Задать число) и установим число материалов 3. Нажмем OK.
· Щелкнем на образце ранее созданного материала stol и перетащим курсор на кнопку свитка Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала), относящуюся к первому компоненту материала.
(Задать число) и установим число материалов 3. Нажмем OK.
· Щелкнем на образце ранее созданного материала stol и перетащим курсор на кнопку свитка Multi/Sub-Object Basic Parameters (Базовые параметры многокомпонентного материала), относящуюся к первому компоненту материала.
 · В диалоговом окне Instance (Copy) Material (Образец (копия) материала) установим переключатель в положение Copy (Копия). Нажмем OK.
· Повторим аналогичные действия применительно ко второму и третьему компонентам материала, однако устанавливайте в диалоговом окне Instance (Copy) Material (Образец (копия) материала) переключатель в положение Instance (Образец).
· Щелкнем по кнопке с первым материалом. Раскроем свиток Maps (Карты текстур). Активизируем опцию Reflection (Зеркальное отражение)
· В диалоговом окне Instance (Copy) Material (Образец (копия) материала) установим переключатель в положение Copy (Копия). Нажмем OK.
· Повторим аналогичные действия применительно ко второму и третьему компонентам материала, однако устанавливайте в диалоговом окне Instance (Copy) Material (Образец (копия) материала) переключатель в положение Instance (Образец).
· Щелкнем по кнопке с первым материалом. Раскроем свиток Maps (Карты текстур). Активизируем опцию Reflection (Зеркальное отражение)  . Для этой опции установим Amount (Доля вклада) 30%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Flat Mirror (Плоское зеркало). Нажмем OK.
· Щелкнем по кнопке Go to Parent (Перейти к составному материалу)
. Для этой опции установим Amount (Доля вклада) 30%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Flat Mirror (Плоское зеркало). Нажмем OK.
· Щелкнем по кнопке Go to Parent (Перейти к составному материалу)  .
· Применим материал к объекту стол.
.
· Применим материал к объекту стол.
 ü Сохраним в файле под именем, например, glassref.jpg
ü Закроем Adobe Photoshop.
· Вызовем Редактор материалов.
· Активизируем свободную ячейку в Редакторе материалов.
· В текстовое поле введем имя материала steklo вместо предложенного Material#...
· В свитке Shader Basic Parameters укажем метод тонированной раскраски Metal (Металл). Активизируем опцию 2-Sided (Двустронний).
· В свитке Metal Basic Parameters (Базовые параметры металлической раскраски) укажем:
Ambient (Подсветка) (0; 0; 0) – черный
Diffuse (Диффузный) (135; 135; 135) – серый
Чтобы сделать материал почти прозрачным, установим:
Opacity (Непрозрачность) 50
Чтобы создать очень яркий сосредоточенный зеркальный блик, имитирующий блеск стекла, укажем:
Specular Level (Сила блеска) 60
Glossiness (Глянцевитость) 80
· В свитке Extended Parameters (Дополнительные параметры) в разделе Advanced Transparency (Свойства прозрачности) установим переключатель Falloff (Спад) в положение In (Внутрь), задав тем самым характер изменения прозрачности материала, свойственный пустотелым тонкостенным прозрачным объектам. Зададим степень изменения непрозрачности от середины к краям Amt (Степень) 20.
ü Сохраним в файле под именем, например, glassref.jpg
ü Закроем Adobe Photoshop.
· Вызовем Редактор материалов.
· Активизируем свободную ячейку в Редакторе материалов.
· В текстовое поле введем имя материала steklo вместо предложенного Material#...
· В свитке Shader Basic Parameters укажем метод тонированной раскраски Metal (Металл). Активизируем опцию 2-Sided (Двустронний).
· В свитке Metal Basic Parameters (Базовые параметры металлической раскраски) укажем:
Ambient (Подсветка) (0; 0; 0) – черный
Diffuse (Диффузный) (135; 135; 135) – серый
Чтобы сделать материал почти прозрачным, установим:
Opacity (Непрозрачность) 50
Чтобы создать очень яркий сосредоточенный зеркальный блик, имитирующий блеск стекла, укажем:
Specular Level (Сила блеска) 60
Glossiness (Глянцевитость) 80
· В свитке Extended Parameters (Дополнительные параметры) в разделе Advanced Transparency (Свойства прозрачности) установим переключатель Falloff (Спад) в положение In (Внутрь), задав тем самым характер изменения прозрачности материала, свойственный пустотелым тонкостенным прозрачным объектам. Зададим степень изменения непрозрачности от середины к краям Amt (Степень) 20.
 · В свитке Maps (Карты текстур):
ü активизируем опцию Reflection (Зеркальное отражение). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Bitmap. Укажем путь к файлу glassref.jpg. Нажмем OK.
ü активизируем опцию Refraction (Преломление) позволяющая применять карту текстуры для имитации преломления световых лучей. Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Raytrace (Трассируемая) для воспроизведения реального наблюдения окружающих предметов сквозь поверхность прозрачного материала. Нажмем OK.
ü активизируем опцию Opacity (Непрозрачность). Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Falloff. Нажмем OK.
ü активизируем опцию Diffuse Color (Цвет диффузного рассеивания). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK. В свитке Noise Parameters установим Size 0,5.
ü активизируем опцию Bump (Рельефность), которая позволяет применить карту текстуры для придания поверхности объекта видимости трехмерных неровностей; геометрия поверхности не меняется, но впечатление неровностей возникает за счет имитации бликов и теней. Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK.
· Применим материал к объекту стакан.
· В свитке Maps (Карты текстур):
ü активизируем опцию Reflection (Зеркальное отражение). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Bitmap. Укажем путь к файлу glassref.jpg. Нажмем OK.
ü активизируем опцию Refraction (Преломление) позволяющая применять карту текстуры для имитации преломления световых лучей. Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Raytrace (Трассируемая) для воспроизведения реального наблюдения окружающих предметов сквозь поверхность прозрачного материала. Нажмем OK.
ü активизируем опцию Opacity (Непрозрачность). Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Falloff. Нажмем OK.
ü активизируем опцию Diffuse Color (Цвет диффузного рассеивания). Для этой опции установим Amount (Доля вклада) 50%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK. В свитке Noise Parameters установим Size 0,5.
ü активизируем опцию Bump (Рельефность), которая позволяет применить карту текстуры для придания поверхности объекта видимости трехмерных неровностей; геометрия поверхности не меняется, но впечатление неровностей возникает за счет имитации бликов и теней. Для этой опции установим Amount (Доля вклада) 100%. Щелкнем по кнопке None (Отсутствует). В диалоговом окне Material/Map Browser (Просмотр материалов и карт текстур) щелкнем в строке Noise. Нажмем OK.
· Применим материал к объекту стакан.
 · В окне проекции Left, переместите источник на 45 градусов относительно стакана.
· В окне проекции Left, переместите источник на 45 градусов относительно стакана.