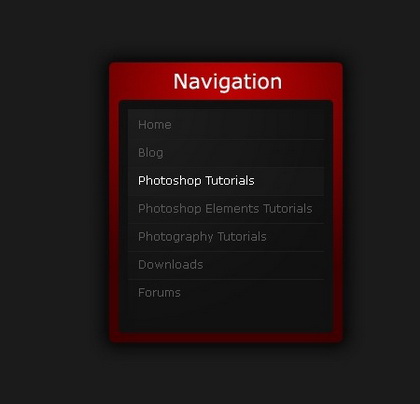
Класична навігація
У цьому уроці Ви дізнаєтеся, як за допомогою простих форм і градієнтів створити елегантний дизайн.
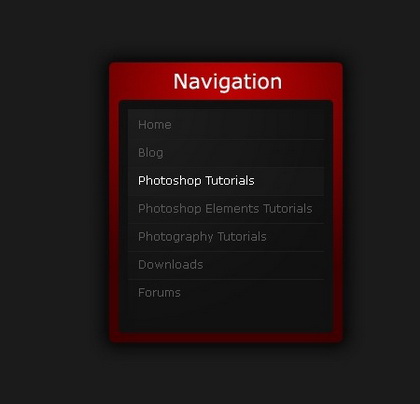
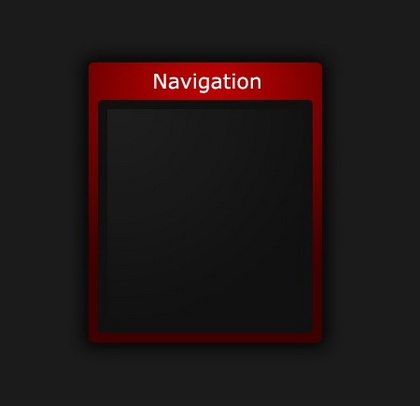
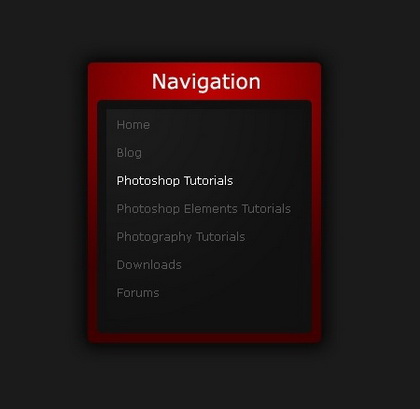
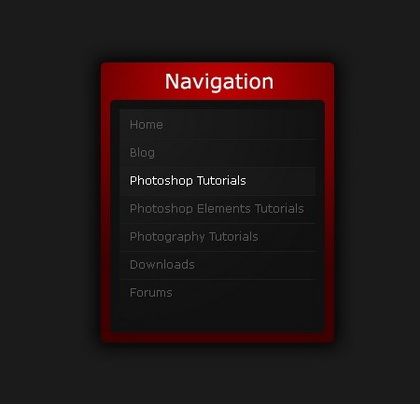
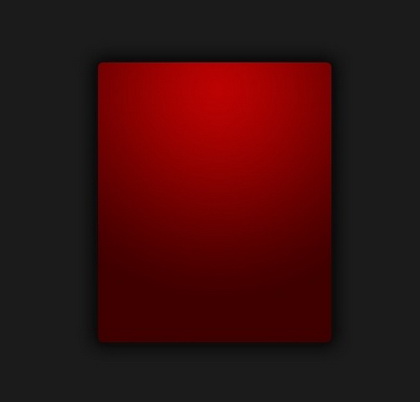
Вид фінального результату

Крок 1. Спочатку створимо новий документ 540 на 440 пикселей. Заливаємо заднє тло цвітом #1b1b1b, використовуючи Edit > Fill (Редагувати > Виконати заливання).

Крок 2. Тепер нам треба створити заднє тло навігаційного вікна. Створимо новий шар. Це можна зробити за допомогою Layer > New > Layer (Шар > Новий > Шар) або нажавши гарячі клавіші Ctrl + Shift + Alt + N.
Виберемо інструмент Rounded Rectangle Tool (Прямокутник з округленими кутами) і встановимо радіус 5 пикселей. Зробимо виділення 250 на 300 пикселей.

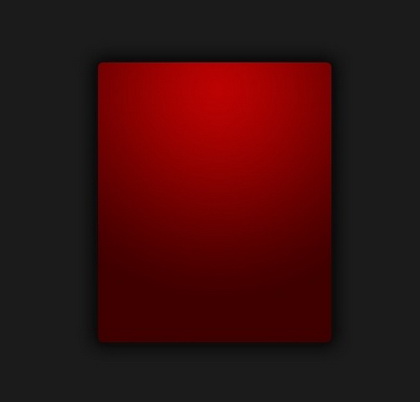
Заливаємо це виділення червоним градієнтом. Виберемо інструмент Gradient Tool (Градієнт) і встановимо Radial Gradient (Радіальний градієнт). Заповнимо це виділення градієнтом з верху центра (#bc0303) до низу центра (#3f0000).

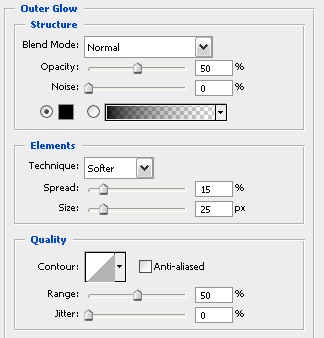
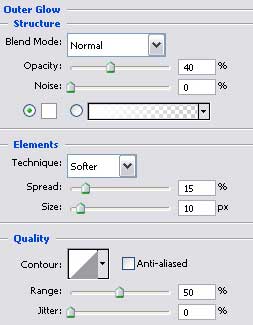
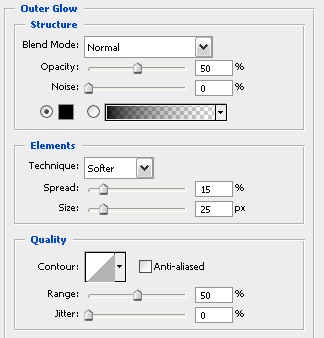
Крок 3. Тепер нам потрібно додати зовнішнє світіння нашому навігаційному задньому тлу. Це можна зробити за допомогою Layer > Layer Styles > Outer Glow (Шар > Стиль шару > Зовнішнє світіння) і ввести нижеуказанние параметри.

Тепер це повинне виглядати так.

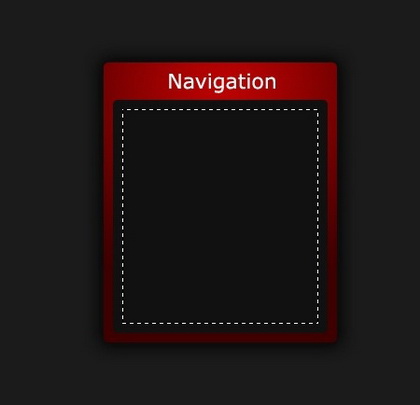
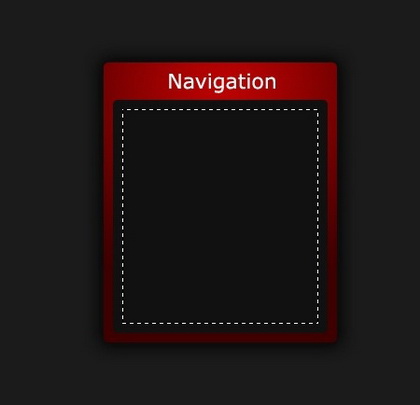
Крок 4. Виберемо текстовий інструмент Text Tool (Текст) і додамо текст для заголовка навігаційного блоку. Я використовував шрифт Verdana, Regular (Звичайний), 22pt (пт), Strong (Різке), #ffffff.

Крок 5. Створимо новий шар і, використовуючи інструмент Rounded Rectangle Tool (Округлений Прямокутник) знову, зробимо виділення 230 на 250 пикселей під написом (з 10-писксельним відступом від країв).

Заповнимо виділення темно-сірим цвітом (#111111), використовуючи Edit > Fill (Редагувати > Виконати заливання).

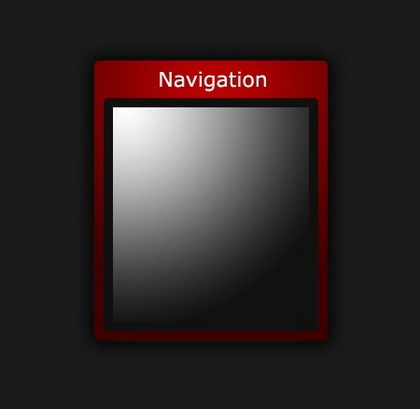
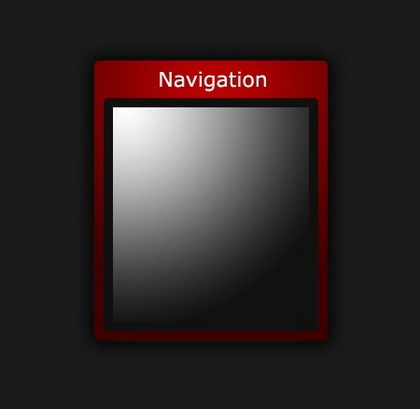
Крок 6. Наступне, що нам потрібно – це додати світлові ефекти на новий шар. Для цього на новому шарі (мається на увазі виділення, що було перед цим) використовуємо Select > Modify > Contract (Виділення > Модифікація > Стиснути) на 10 пикселей.

Використовуючи інструмент Gradient Tool (Градієнт), заповнимо виділення Радіальним градієнтом (Radial Gradient) з верхнього лівого кута (#ffffff) до нижнього правого (прозорий).

Зменшимо Прозорість (Opacity) шару до 5%.

Крок 7. Тепер для текстових посилань, використовуючи текстовий інструмент Text Tool (Текст), додамо текст, щоб він діяв як посилання. Я використовував шрифт Verdana, Regular (Звичайний), 12pt (пт), None (Немає), #5a5a5a (#ffffff для активного посилання). Установимо висоту ліній на 30 пикселей.

Крок 8. Тепер потрібно додати роздільники між посиланнями. Зробимо виділення 210 на 1 пиксель, використовуючи інструмент виділення Marquee Tool (Прямокутна область) між кожною лінією й заповнимо цвітом #1e1e1e.

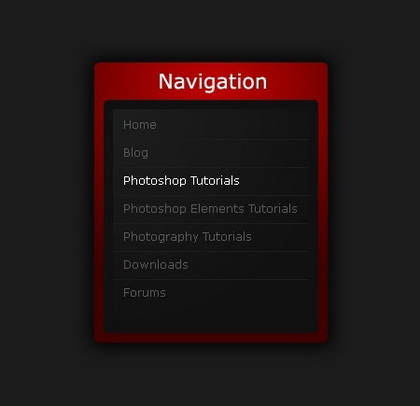
Крок 9. Напоследок, потрібно додати цвіт заднього тла за активним посиланням (у моєму випадку я зробив активним Photoshop Tutorials). Для цього потрібно створити новий шар за текстовим шаром, зробити виділення 210 на 30 пикселей, використовуючи інструмент виділення Marquee Tool (Прямокутна область) і залити його цвітом #171717.

Джерело: photoweb.com.ua
Кнопка для інтерфейсу
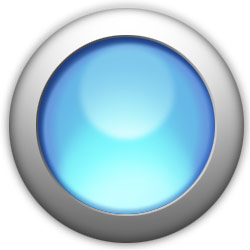
Блискучі скляні кнопки для веб-інтерфейсів і скінів тривалий час були популярними. У цьому уроці ми навчимося техніки створення скляної сферичної кнопки.
Блискучі скляні кнопки для веб-інтерфейсів і скинов до додатками довгий час були популярними рішеннями. У цьому уроці ми навчимося техніки створення скляної сферичної кнопки.

Приблизний час виконання: 7 хвилин
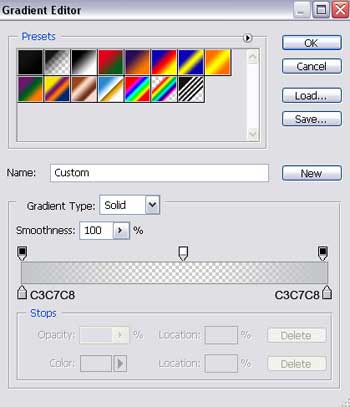
1. Відкрийте новий документ (250?250 у цьому прикладі) і виберіть Circular Marquee Tool. Спочатку нам потрібно створити металеве тло для кнопки, так що затисніть Shift і намалюйте коло. Створіть новий шар, назвавши його One і залийте коло темно-сірим (таким, як #333333). Залишіть виділення й створіть новий шар за назвою Two над ним. Зайдіть в Select>Modify>Contract, 2 пикселя, потім в Select>Modify>Feather 5 пикселей.
Виберіть помірковано сірий (такий, як #666666) як цвіт вашого тла. Залийте виділену область, нажавши Alt+Backspace (Mac: Option+Delete). Створіть третій шар за назвою Three, не знімаючи виділення. Виберіть білий як цвіт переднього плану й виберіть Linear Gradient Tool. Переконаєтеся, що обрано опцію Foreground to Transparent. Кликніть і простягніть від верху до низу виділення (затисши Shift), щоб залити виділену область градієнтом. Потім, щоб зробити виділення небагато світліше, продублируйте шар Three, виконавши Layer>Duplicate Layer, потім натисніть Ctrl+E (Command+E), щоб виконати злиття шарів. Тепер у нас є небагато металу, продовжимо.

2. Створіть новий шар над іншими, назвавши його Four. Використовуйте Circular Marquee Tool, щоб створити менше коло (затисши Shift). Залийте коло синім (наприклад, #6699dd).

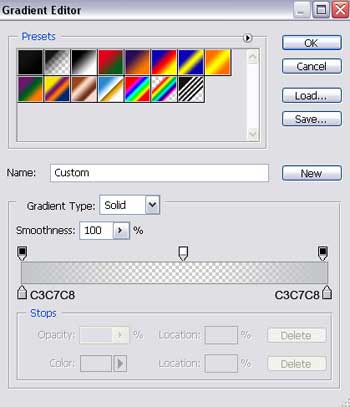
3. Затисши Ctrl (Command), кликніть кнопку нового шару, щоб створити новий шар під Four. Назвіть його й. Зайдіть в Select>Modify>Expand - 2 пикселя. Тепер виберіть Gradient Fill. Використовуйте градієнт від чорного до білого із цими настроюваннями. Знизьте opacity шару SubFour до 80%.

4. Потім поверніться в шар Four, кликніть на ньому правою кнопкою й застосуєте Blending Options - Inner Glow з такими настроюваннями. Потім застосуєте Inner Shadow із цими настроюваннями. Далі йде експериментальна частина. Створіть новий шар на Four за назвою Dodge, поставте Blending Mode на Linear Dodge. Виберіть Brush Tool з кистю 100 пикселей і Hardness 10%, а Flow 40%. Затисніть Ctrl (Command) і кликніть на Four, щоб завантажити його у виділення. Виберіть черепаховий цвіт (наприклад #2d8e97) і залийте цей шар для одержання приємного ефекту. Щоб зробити це, вам, імовірно, знадобиться використовувати кольори світліше, так само, як і для нижньої області. Якщо потрібно, знизьте opacity шару до 80%. Після того, як залишитеся задоволені, кликніть Ctrl+E, щоб зчепити цей шар з Four.

5. Створіть нагорі новий шар за назвою Five. Затисніть Ctrl (Command) і кликніть на Four, щоб завантажити його як виділення. Залийте цю область білим. Кликніть Ctrl+D (Command+D), щоб зняти виділення. Поставте Blending Mode шару на Overlay. Натисніть Ctrl+T, щоб викликати діалогове вікно Free Transform. Затисніть Shift і стисніть виділення з нижнього кута, щоб він виглядав, як приклад праворуч. Зайдіть в Filter>Blur>Gaussian Blur, поставте радіус 2.8. Знизьте opacity шару до 40% або як буде потрібно.

6. Далі, створіть новий шар нагорі за назвою Six. Затисніть Ctrl (Command) і кликніть Four, щоб завантажити його, як виділення. Залийте його світло-блакитним (наприклад #80f2e1). Натисніть Ctrl+D (Command+D). Натисніть Ctrl+T (Command+T), щоб вибрати Free Transform і стиснути фігуру, щоб вона виглядала, як на картинці. Зайдіть в Filter>Blur>Boxed Blur, виберіть радіус 5 пикселей (якщо у вас більше стара версія Photoshop, Gaussian blur у кроці вище теж підійде). ПоставьтеBlending Mode шару на Soft Light і opacity на 75%.

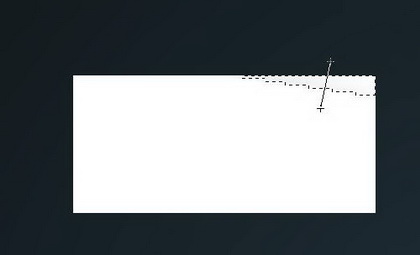
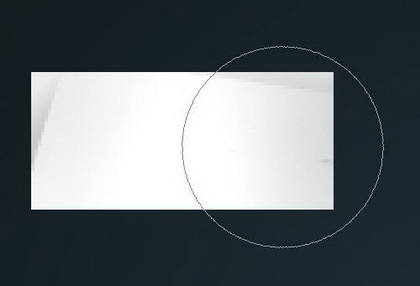
7. Створіть новий шар за назвою Seven. Використовуйте Rectangular Marquee Tool, щоб створити прямокутне виділення. Залийте його білим, вибравши білий як цвіт переднього плану й нажавши Alt+Backspace (Option+Delete). Потім, використовуйте Rectangular Marquee, щоб вибрати вузький прямокутник посередине й натисніть Delete, щоб очистити область. Зробіть те ж саме з тонким горизонтальним прямокутником, поки у вас не вийде 4 прямокутники, як у мене на картинці.

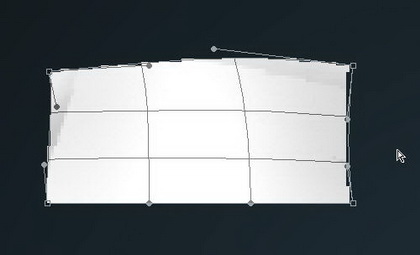
8. Щоб округлити білі прямокутники, відкрийте Liquify, нажавши Shift+Ctrl+X (Shift+Command+X). Переконаєтеся, що обрано опцію Backdrop унизу праворуч. Це складно пояснити, тому експериментуйте з Liquify, поки у вас не вийде так, як потрібно. Я почав з вибору кисті радіусом 400, і використовував Pucker, кликнувши вгорі й прямо посередине прямокутників і потягнувши небагато долілиць. Потім я вибрав кисть радіусом 172 і кликнув посередине прямокутників з обраним Bloat, щоб небагато їх надути. Потім я малював кистю, щоб закрити всю синю область, і кликнув на всі, щоб підсунути їх нагору й нахилити. Коли я закінчив, я створив шар над Seven, завантажив виділення з Seven і залив його градієнтом Foreground to Transparent, використовуючи білий як цвіт переднього плану. Я поставив opacity шару на 90%. Потім я видалив оригінальний шар Seven.

9. От і все! Я додав логотип Spoono нагорі для забави.

Веб-дизайн. Паперове меню
І так, у цьому уроці я збираюся показати вам, як можна зробити оригінальне меню для сайту.
Крок 1
Створимо новий документ. Заллємо основу чорним цвітом. Потім додамо градієнт від темно-синього цвіту до прозорого від нижнього краю до верхнього.

Крок 2
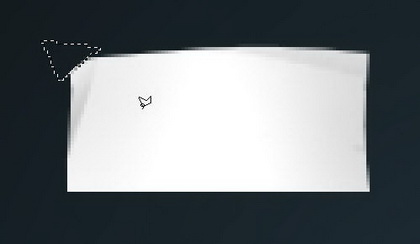
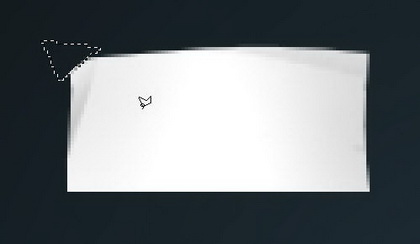
На новому шарі створимо білий прямокутник (шматочок паперу).

Крок 3
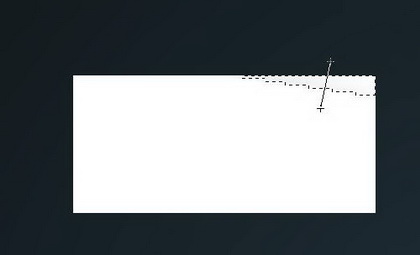
Виділимо краю й, використовуючи сірий градієнт, "загнемо" їх.

Крок 4
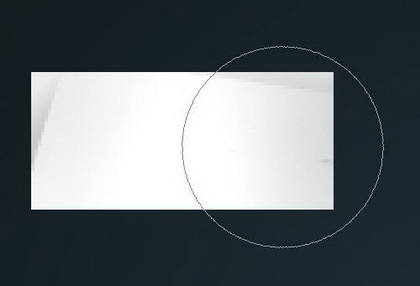
Листик не повинен бути освітлений рівномірно. Небагато затемнимо краю.

Крок 5
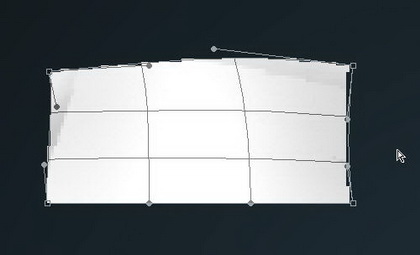
Викривляємо

Крок 6
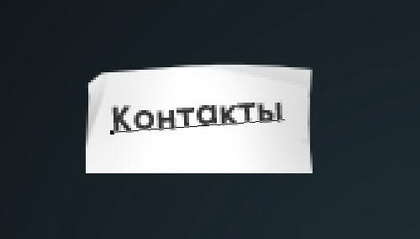
Відріжемо гострі краї листика.

Крок 7
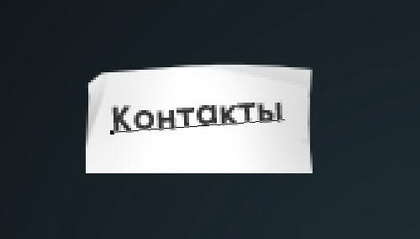
Напишемо текст.

Крок 8
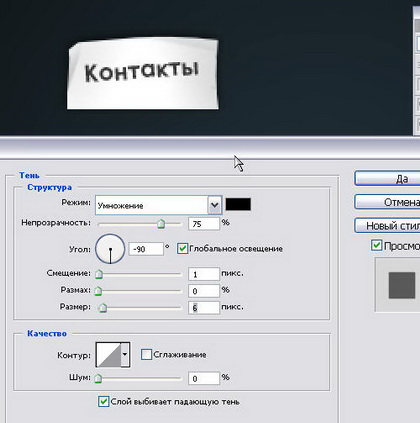
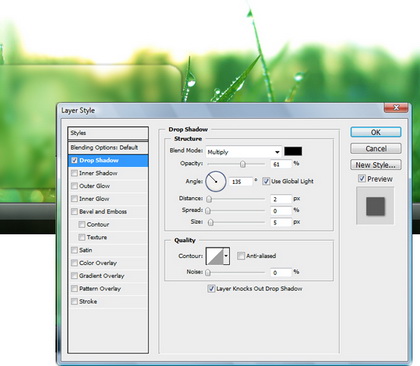
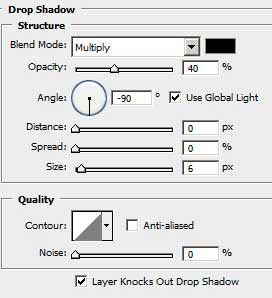
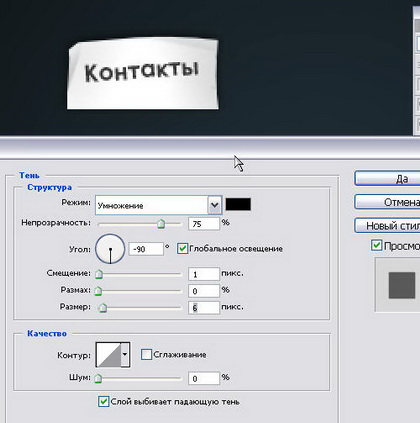
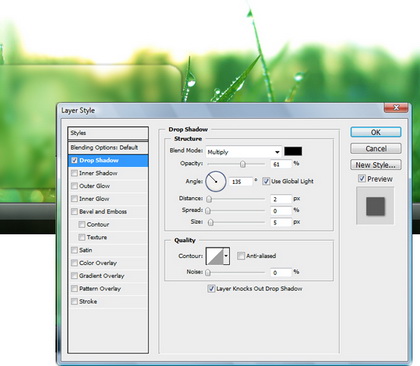
Додамо тінь. Я використовував настроювання, які показані на картинці.

Результат
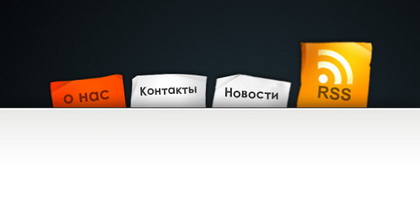
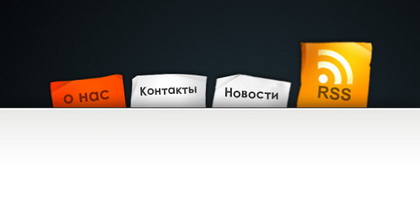
У такий же спосіб створюємо й інші листики для меню, вони можуть бути різного цвіту й розміру.
Підсуваємо меню під "контентний блок". Зверніть увагу, що від блоку на меню також падає тінь.
От і готово!

Джерело: photoweb.com.ua
Чудове меню в стилі "Новини"
У цьому уроці ви навчитеся створювати напівпрозорі меню в стилі "Новини", використовуючи градієнти, тіні й розмиття, щоб додати створеному меню чудовий сучасний ефект.

У цьому уроці ви навчитеся створювати напівпрозорі меню в стилі Вісти, використовуючи градієнти, тіні й размитие, щоб додати створеному чудовий сучасний ефект.
Крок 2
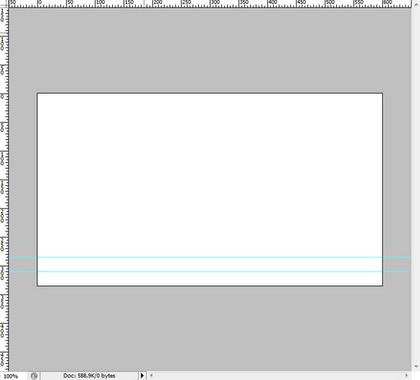
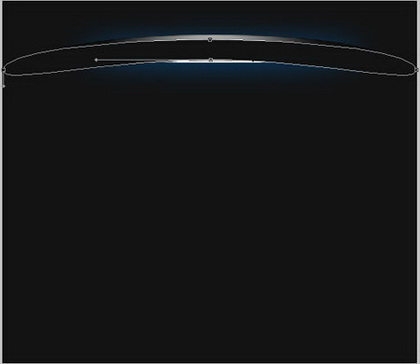
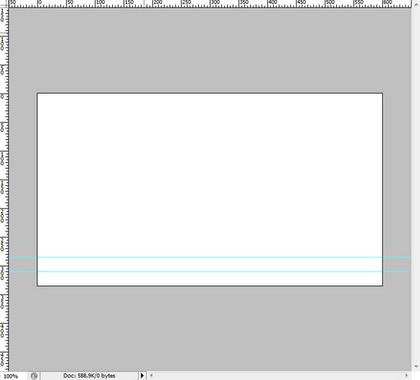
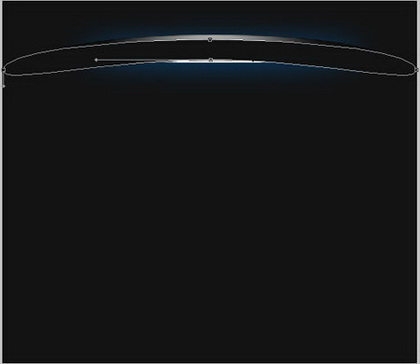
Створіть новий документ розміром 600х335 пикселей. Почніть із відображення Rulers (View>Rulers), потім створіть дві мітки, як показано на малюнку внизу. Один з них повинен перебувати на оцінці 285 пикселей, другий - 310 пикселей.

Крок 2
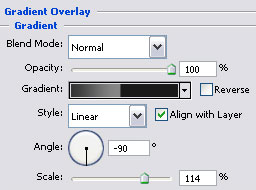
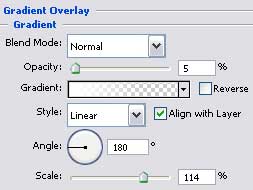
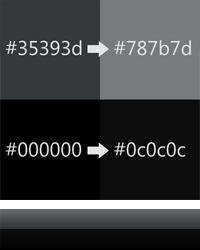
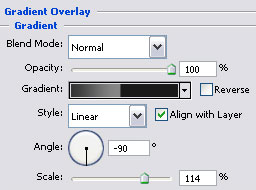
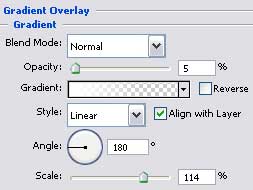
Створіть прямокутник (U), що заповнить нижню область лінійок і назвіть шар “Нижня панель”. Відкрийте Effects Menu шару. Виберіть властивість Gradient Overlay і створіть градієнт від #000000 до #0c0c0c з рівнем 90 градусів.
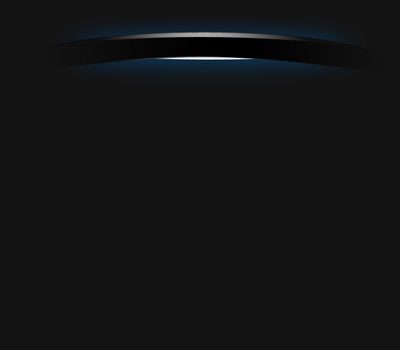
Тепер створіть ще один прямокутник у верхній області й назвіть його “Верхня панель”. Знову відкрийте меню ефектів і застосуєте Gradient Overlay від #35393d до #787b7d на 90 градусів. Виберіть обоє із прямокутника й зміните Opacity на 90%. Коли пізніше буде додане тло, це створить приємний ефект, тло буде злегка видний.

Крок 3
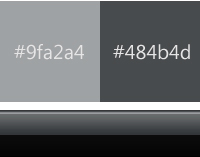
Наступним етапом є додавання підсвічування до меню за допомогою Line Tool (U). Виберіть Line Tool і зміните товщину на 2 пикселя. Намалюйте лінію поперек панелі й зміните цвіт на #9fa2a4. Перейменуйте шар на “нижнє підсвічування”. Тепер намалюйте ще одну лінію прямо над попередньою й зміните цвіт на #484b4d, а назва шару - на “верхнє підсвічування”. Згрупуйте ці шари за допомогою панелі шарів, назвавши групу “панель”. Цим кроком ми завершуємо основу нашого меню.

Крок 4
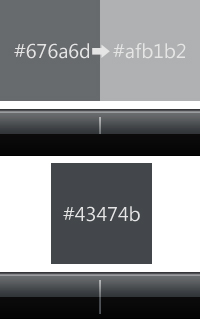
Тепер, після завершення панелі меню, ми можемо створити набір роздільників для тексту. Знову виберіть Line Tool і значення товщини лінії 2 пикселя. Намалюйте вертикальну лінію із центральної мітки на лінійці перед підсвічуванням. Це не вимагає великої точності й легко може бути виправлене пізніше. Відкрийте меню ефектів і застосуєте Gradient Overlay на 90 градусів від #676a6d до #4d6672. Назвіть шар “верхній роздільник”.
Намалюйте ще одну вертикальну лінію із центральної оцінки долілиць і зупинитеся на такій же відстані від краю як і вгорі. У цій секції немає градієнтів, тільки поміняйте цвіт на #43474b. Перейменуйте шар на “нижній роздільник”. Згрупуйте дві секції й назвіть групу “роздільник”.

Крок 5
Виберіть Type Tool (T) і зміните цвіт на білий (#FFFFFF). Шрифт, обраний мною для меню, називається Segoe UI, тому що він використовується в інтерфейсі Вісти. Однак, не в усіх є цей шрифт, тому замість нього ви цілком можете використовувати Arial. Поставте розмір на 11pt і наберіть посилання, роблячи між ними рівні інтервали. Згрупуйте їх і назвіть групу “посилання”.
Тепер скопіюйте роздільники й розташуєте їх між посиланнями. У вас повинне вийти щось схоже на картинку внизу.

Крок 6
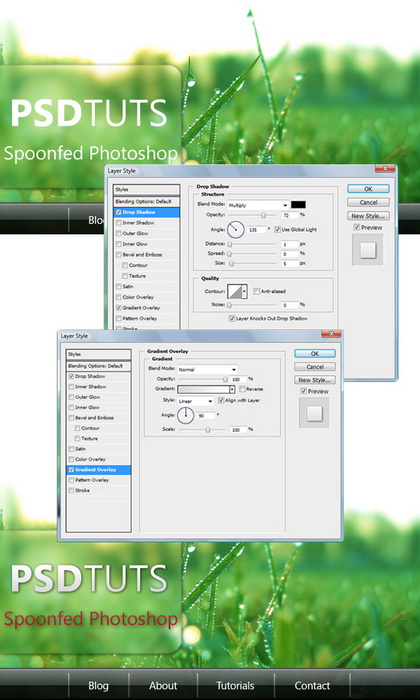
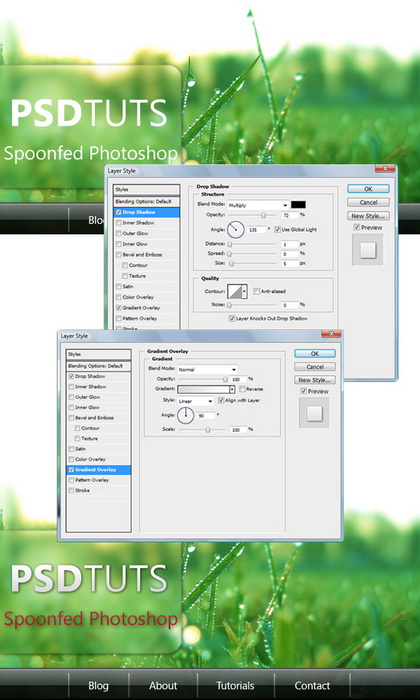
Тепер, коли ви в основному закінчили меню, виберіть тло. Я вибрав як тло фотографію трави. Підійде будь-яке барвисте й вражаюче зображення.

Скопіюйте тло в меню й назвіть шар “тло”. Переконаєтеся, що цей шар перебуває на задньому плані у вашій палітрі шарів. Помітьте, що прозорість меню дозволяє щоб тло було злегка видно без перекриття.

Крок 7
Тепер ми створимо размитие прямокутника під текстом. Цей ефект розповсюджений у Вісті і є відмінною технікою. Він фокусирует увага на тексті за рахунок тла, але гарну картинку за ним як і раніше видно.
Насамперед, дублюйте тло. Цей шар непостійний, але ми будемо використовувати вирізані з нього частини. Потім, використовуючи Rounded Rectangle Tool (U), намалюйте фігуру, що починається за лівим краєм листа. Це означає, що у фігури всього два закруглених кути.
Растеризуйте шар і потім, використовуючи Magic Wand Tool (W), виберіть прямокутник і зітріть цвіт, залишивши краю. Видалите копію фонового шару й додайте новий шар, іменований “размитие”.
Вставте фігуру в шар “размитие” і застосуєте Gaussian Blur із властивістю 5 пикселей (Filter>Blur>Gaussian Blur). Застосуєте Drop Shadow, як показано нижче.

Крок 8
Тепер додайте усередину размития ваш текст. Використовуючи той же шрифт, що й для посилань, наберіть ваше ім'я й підзаголовок. Частина тексту виділите жирним шрифтом, а частину залишіть як є, далі застосуєте Drop Shadow і Gradient. Це зробить сучасний вражаючий ефект.

Крок 9
Цей крок не обов'язковий, він служить для додавання блакитного підсвічування, що буде показувати наведення на кнопку. Намалюйте великий Ellipse (U), яким заповните інтервал між роздільниками. Зміните цвіт на #5c94c5 і застосуєте Gaussian blur в 10 пикселей. Цей шар треба растеризовать, а надлишки размития підчистите, використовуючи Marquee Tool (M).

Висновок
Це меню створює приголомшуючий ефект у сполученні з яскравим, вражаючим тлом. Отут використовується прозорість, так само, як і сучасні градієнти. Використання підсвічування надає сучасний вид зображенню, висветляя його краю. Це меню легко буде нарізати й перетворити у функціональне меню у веб з підсвічуванням стану кнопок.

Джерело: photoweb.com.ua
Професійний сайт
У цьому уроці ми покажемо, як за допомогою Аdobe photoshop створити професійний сайт.
Відкрийте фотошоп, створіть новий документ розмірами 800x700px і 72dpi.Установите головний цвіт - #131313, візьміть Paint Bucket Tool (G) і залийте весь документ.

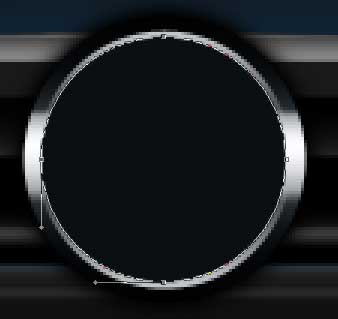
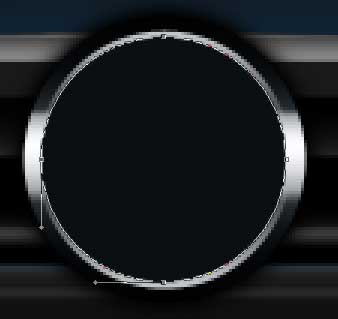
Створіть новий шар, візьміть Ellipse Tool (U), спробуйте створити елемент для заголовка сайту, зробіть овальне виділення й залийте його білим цвітом.

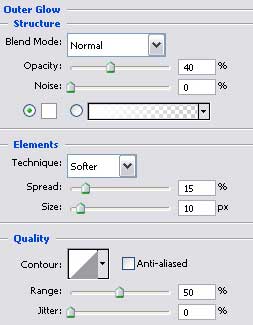
Параметри шару: Blending Options>Outer Glow

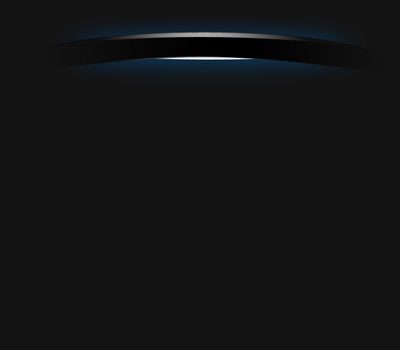
Одержали:

Застосовуючи попередній інструмент, пробуйте зробити наступний шар, що належить до заголовка сайту. Зміна форми робимо з Convert Point Tool.

Параметри шару:
Blending Options>Inner Glow: цвіт #143453.

Blending Options>Gradient Overlay

Gradients parameters:

Одержали:

Зробіть копію нового зробленого шару й виберіть Free Transform і изменинте його так щоб було схоже на це:

Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Створіть новий документ, розмірами 20x20px і 72dpi, інструментом Rectangle Tool створіть три прямокутники й за допомогою Free Transform поверніть їх під кутом, щоб створити паттерн білого цвіту..


Збережете візерунок:

Зробіть новий шар використовуючи Rectangle Tool (U) і створіть широку смужку, що буде тлом сайту.

Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Blending Options>Pattern Overlay

Одержали:

Зробіть копію недавно створеного шару й виберіть Free Transform, перемістите копію в праву сторону й дивитеся на малюнок:

Візьміть Rounded Rectangle Tool (U), представте форму заголовка сайту, на якій будуть його кнопки, пофарбуйте неї в #010101.


Параметри шару: Blending Options>Outer Glow


Зробіть копію нового зробленого шару й виберіть Free Transform щоб зробити її менше небагато й змінити в цієї копії параметри:

Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Візьміть Ellipse Tool (U) і пробуйте намалювати спалах на правій стороні всіх кнопок, розташованих на заголовку сайту.

Параметри шару: Fill 0% Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Затисніть клафишу Alt, натисніть мишею між шаром спалаху й кнопковою групою, після цього спалах буде застосована в межах заголовка із кнопками.


Зробіть копію нового зробленого шару й перемістите копію в лево, як показано на малюнку:

Виберіть Rectangle Tool (U), щоб створити й пофарбувати найнижчу частину тла сайту, цим цвітом #1A1A1A.

Параметри шару: Blending Options>Outer Glow

Blending Options>Bevel and Emboss

Одержали:

Візьміть Rounded Rectangle Tool (U) щоб створити шар де буде одна із секцій сайту.


Параметри шару: Blending Options>Drop Shadow

Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Зробіть копію востаннє зробленого шару й звернетеся знову до Free Transform, щоб зробити копію більше маленької, після змінюємо її параметри.

Параметри шару: Fill 0% Blending Options>Stroke

Одержали:

Потім нам оведеться вибрати два інструменти й створити один елемент, що буде на магистрале сайту. Виберіть Rectangle Tool (U) і створіть первісний шар, а потім клацніть по кнопці Alt, у теж вермя візьміть Ellipse Tool (U) і виділите 2 рази (як показано на малюнку), щоб вирізати непотрібні елементи.


Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Тепер створіть інший елемент магістралі, що должнен бути розміщений зверху й посередине. Зробити його ми повинні за допомогою Rectangle Tool (U).


Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Використовуйте Line Tool (U), пробуйте зробити дві вертикальних лінії уздовж країв недавно створеної смуги, пофарбуйте їх в #8D8D8D.


Візьміть Pencil Tool (щоб підвести подвійну вертикальну рису на формі, де будуть кнопки, дивимося скрин:

Параметри шару: Blending mode-Soft Light

Зробіть дублікат шару й поставте його праворуч, паралельно цьому.

Візьміть Ellipse Tool (U) і створіть шар для логотипа сайту.

Параметри шару: Blending Options>Outer Glow

Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Використовуючи попередній інструмент, створіть наступний шар, також для логотипа.

Параметри шару: Fill 0% lending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Візьміть Ellipse Tool (U), створіть ще один шар поменше, знову ж для логотипа. Красимо в #0A0F12.

Параметри шару: Blending Options>Stroke

Одержали:

Виберіть востаннє Ellipse Tool (U), щоб намалювати спалах на логотипі.

Параметри шару: Fill 0% Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Затисніть кнопку Alt і натисніть мишею між шарами, після цього спалах буде застосована в межах шару з логотипом.

Одержали:

Виберіть Ellipse Tool (U), щоб створити шар, для доповнення логотипа.

Параметри шару: Fill 0% Blending Options>Outer Glow

Blending Options>Inner Glow

Blending Options>Stroke

Одержали:

Наступний крок включає створення спеціальної секції, розташованої з лівої сторони сайту.
Беремо Rectangle Tool (U) для цієї операції.


Параметри шару: Fill 0% Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Зробіть копію нового зробленого шару й виберіть Free Transform, щоб повернути копію й розмістити її парралельно, дивитеся наступний малюнок:

Використовуючи три лінії, створені з рисок, викличте панель настроювання шрифтів і встановите такі параметри як на скрине..

(найнижча лінія)

(Вищі лінії).
Blending Options>Drop Shadow

Одержали:

От такий у вас повинен вийде результат:

Ідемо далі...Уведіть після цієї назви кнопок для на загаловке сайту.


Напишіть також заголовок логотипа сайту, як на скрине.


Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Назвіть секції сайту, дивимося скриншїти.
(about me)

(portfolio)

Вставте текст у названу секцію “about me”, дивитеся скриншїт:

(orange text)

(the rest of the text)

Вставте скриншїти наших проектів у наступну секцію “portfolio”. Параметри шарів(дивимося скриншїти) Blending Options>Stroke


Остання стадія включає додавання авторського права сайту:


Джерело: photoweb.com.ua
Стильна шапка для сайту
У цьому уроці photoshop робимо стильну шапку для сайту.

Крок 1.
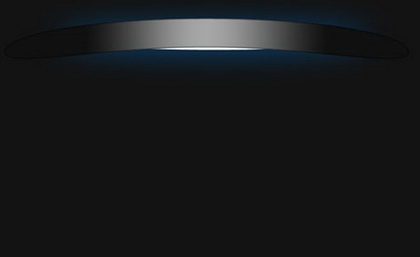
Створіть документ розмірами 1000x750. Подвійний клич на шар, Color Overlay > Ставимо темно-коричневий цвіт.

Крок 2.
Включите лінійки (View>Rulers). на своєму документі й додайте лінії як показано нижче.
Поставте 2 горизонтальні лінії, перша на 30px від верху, друга на 250px від верху. І дві вертикальні, перша на 100px ліворуч праворуч, друга на 900px ліворуч праворуч.

Крок 3.
Створіть прямокутник за допомогою, користуйтеся лініями для орієнтира. Перейменуйте шар в “header”.

Крок 4.
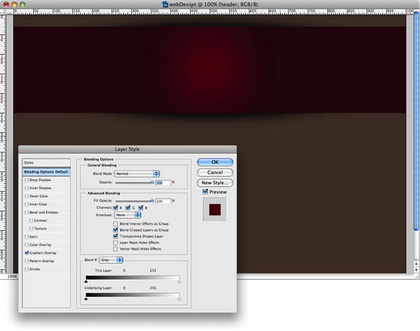
Поставте чорний цвіт як основний. Візьміть і створіть форму схожу на форму на скрине, щоб зробити тінь. Зробіть її трохи більше чим прямокутник, дивимося малюнок. Перейменуйте шар в “shadow” і поставте його під шар “header”.
Після всього цього, сконвертируйте форму в Smart Filters і застосуєте на неї Gaussian Blur. Непрозорість 60%.


Крок 5.
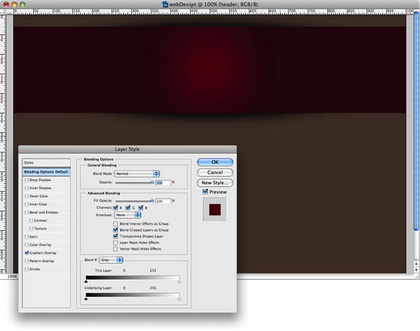
Відкрийте стилі шару “header”. Натисніть на вкладку Gradient Overlay. Зміните стиль градієнта на radial. А для цвіту я використовував темно-червоні тони.

Крок 6.
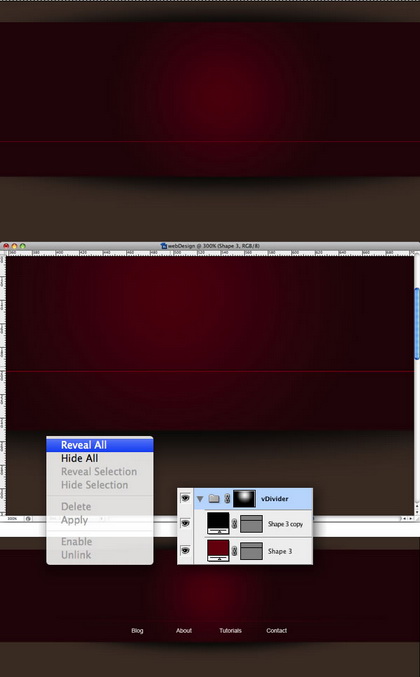
Візьміть і використовуючи більше світлий цвіт, чим у градієнті, створіть лінію. Після цього створіть ще одну лінію над нею, тільки чорного цвіту. Виділите 2 лінії на панелі шарів і згрупуйтеся їх. Перейменуйте групу в "vDivider".
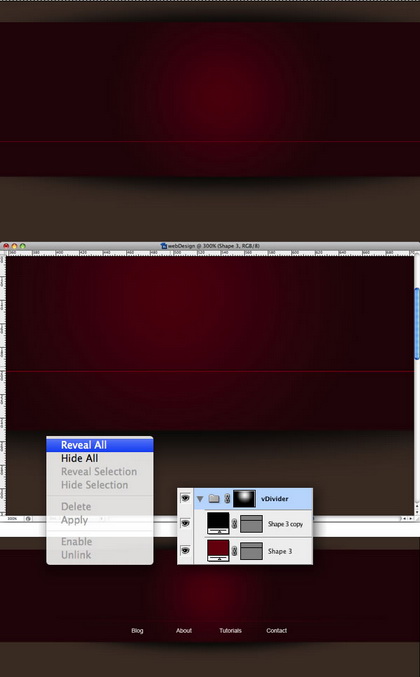
Ідемо Layer>Layer Mask>Reveal All. Використовуючи, чорно білий, на панелі зверху стиль ставимо на Radial і застосовуємо маску на групу. Градієнт ложим з ухилом від центра групи.

Крок 7.
Створюємо меню за допомогою. Цвіт білий. Всі написи групуємо й називаємо групу “White Links”.
Створіть дублікат цієї групи й перемістите його під оригінальну групу. Зміните цвіт дубліката на чорний (весь текст повинен бути чорним) і перемістите групу на 1 пиксель у верх і вліво. Це додасть гарний 3д ефект тексту.

Крок 8.
Повторите Крок 6, тільки створіть вертикальні роздільники для написів на меню. Використовуючи, спочатку намалюйте темно-червону лінію, потім праворуч від її, чорну. Згрупуйте їх і зробіть дублікат групи стільки разів, скільки вам потрібно для меню. У мене в меню 4 слова, я зробив 4 дублікати + оригінал. Розмістите ваші лінії на однаковій відстані друг від друга, дивимося скрин:

Крок 9.
Виділите всі групи з лініями й згрупуйте їх в 1 групу, назвіть її “hDividers”. Після цього застосуєте маску на цю групу, Layer>Layer Mask>Reveal All. І зробіть маску як на скрине:

Крок 10.
Відкрийте файл із візерунком, що даний нижче. Edit>Define Pattern. Назвіть його "webPattern". Створіть дублікат шару “header” і перейменуйте його в “pattern”. Відкрийте стилі шару, і заберіть галочку з Gradient Overlay, поставте на Pattern Overlay. Виберіть "webPattern" і поставте режим накладення на Overlay.
Після цього застосуєте маску на нього з радіальним градієнтом.
Крок 11.
Тепер залишається додати потрібен вам логотип.
Пишемо текст, я написав PSDTUTS, і зробив PSD жирним шрифтом, а TUTS тонким.
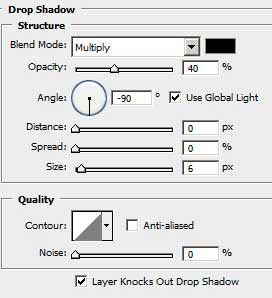
Далі пройдіть у стилі шару й зміните параметри Drop Shadow, Gradient Overlay, and Stroke. Після цього у вас буде прекрасний текстовий ефект.

Висновок.
Коли працюємо з веб-дизайном, ми повинні врахувати розміри файлів, сумісність із браузерами й багато інших питань. Використовуючи 2 цвіту можна створити дуже гарний візуальний ефект або унікальний стиль, не напружуючись.

Джерело: photoweb.com.ua
Малюємо сайт "Портфоліо дизайнера"
У цьому уроці фотошоп малюємо сайт "Портфоліо дизайнера".
Створіть новий файл, розміром 766*699 px і 72 dpi.
Інструментом Rectangle Tool (U), робимо виділення, як на малюнку:

Застосовуємо наступні параметри: (Blending Options>Gradient Overlay)



Створіть новий документ 4*4 px і 72 dpi. Виберіть інструмент Олівець, основний цвіт - білий. Створюємо зображення, як на малюнку, після чого Edit>Define Pattern.


Угорі сторінки, малюємо інструментом - Rectangle Tool (U), смугу:


Параметри шару: Fill 0%, Blending Options-Pattern Overlay:


Вище намальованої смуги, інструментом - Rectangle Tool (U), малюємо смугу й закрашиваем цвітом - #BBDD03:


Створюємо копію смуги (білі крапки), використовуючи - Free Transform переверніть копію смуги в підставу тла:

Створіть новий документ 4*4 px і 72 dpi. Виберіть інструмент Олівець, основний цвіт - #729C06. Створюємо зображення, як на малюнку, після чого Edit>Define Pattern.


Нижче намальованої смуги, інструментом - Rectangle Tool (U), малюємо смугу:


Fill 0%, Blending Options-Pattern Overlay:


Інструментом Pen Tool (P), малюємо прикраси тла, цвіт - #AAD500:

Інший малюнок, цвіт - #AAD700

Цвіт - #AECD01


Створіть новий документ 4*4 px і 72 dpi. Виберіть інструмент Олівець, основний цвіт - #E3E3E3. Створюємо зображення, як на малюнку, після чого Edit>Define Pattern.

Інструментом Rounded Rectangle Tool (U), малюємо:


Blending Options>Drop Shadow

Blending Options>Pattern Overlay


Зробіть дві копії останнього зробленого шару й копіюйте їх, як показано на малюнку:

Вставте картинки:

Rounded Rectangle Tool (U), цвіт - #EBEBEB, настроювання:


Копіюємо останній шар, вільна трансформація, зменшуємо розмір, цвіт - #49BD14