
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Понятие цвета и его характеристикиСтр 1 из 2Следующая ⇒
Форматы графических файлов В компьютерной графике применяют, по меньшей мере, три десятка форматов файлов для хранения изображений. Но лишь часть из них применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные «специфические» форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в «стандартный» формат. TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла.TIF). На сегодняшний день является одним из самых распространенных и надежных, его поддерживают практически все программы. TIFF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Предусматривает широкий диапазон цветового охвата – от монохромного черно–белого до модели CMYK. PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла.PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48–разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов. PCX. Формат появился как формат хранения растровых данных программы PC PaintBrush фирмы Z–Soft и является одним из наиболее распространенных (расширение имени файла.PCX). Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время считается устаревшим. JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла.JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении «избыточной» информации, поэтому формат рекомендуют использовать только для электронных публикаций.
Формат файла JPEG (Объединенная экспертная группа по фотографии, произносится “джейпег”) был разработан компанией C–Cube Microsystems как эффективный метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми оттенками цвета. Самое большое отличие формата JPEG от других форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями информации. Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия. Распакованное изображение JPEG редко соответствует оригиналу абсолютно точно, но очень часто эти различия столь незначительны, что их едва можно обнаружить. Процесс сжатия изображения JPEG достаточно сложен и часто для достижения приемлемой производительности требует специальной аппаратуры. Вначале изображение разбивается на квадратные блоки со стороной размером 8 пикселов. Затем производится сжатие каждого блока отдельно за три шага. Коэффициент архивации в JPEG может изменяться в пределах от 2 до 200 раз. Широкое применение JPEG сдерживается тем, что он оперирует 24–битными изображениями. Поэтому для того, чтобы с приемлемым качеством посмотреть картинку на обычном мониторе в 256–цветной палитре, требуется применение соответствующих алгоритмов и, следовательно, определенное время. Кроме того, если имеющиеся у вас изображения, допустим, в 8–битном формате GIF перевести в 24–битный JPEG, а потом обратно в GIF для просмотра, то потеря качества произойдет дважды при обоих преобразованиях. GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
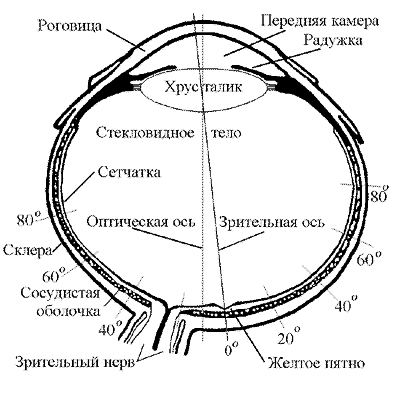
PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла.PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно–белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа–канала, чересстрочная развертка. WMF (Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла.WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение (WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах). EPS (Encapsulated PostScript). Формат описания как векторных, так и растровых изображений на языке PostScript фирмы Adobe, фактическом стандарте в области допечатных процессов и полиграфии (расширение имени файла.EPS). Так как язык PostScript является универсальным, в файле могут одновременно храниться векторная и растровая графика, шрифты, контуры обтравки (маски), параметры калибровки оборудования, цветовые профили. Для отображения на экране векторного содержимого используется формат WMF, а растрового – TIFF. Но экранная копия лишь в общих чертах отображает реальное изображение, что является существенным недостатком EPS. Действительное изображение можно увидеть лишь на выходе выводного устройства, с помощью специальных программ просмотра или после преобразования файла в формат PDF в приложениях Acrobat Reader, Acrobat Exchange. PDF (Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение имени файла.PDF). Хотя этот формат в основном предназначен для хранения документа целиком, его впечатляющие возможности позволяют обеспечить эффективное представление изображений. Формат является аппаратно–независимьм, поэтому вывод изображений допустим на любых устройствах – от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций. BMP (Windows Device Independent Bitmap). Формат ВМР является родным форматом Windows, он поддерживается всеми графическими редакторами, работающими под ее управлением. Применяется для хранения растровых изображений, предназначенных для использования в Windows и, по сути, больше ни на что не пригоден. Способен хранить как индексированный (до 256 цветов), так и RGB–цвет. CDR (CorelDRAW Document). Формат известен в прошлом низкой устойчивостью и плохой совместимостью файлов, тем не менее, пользоваться CorelDRAW чрезвычайно удобно. Зрительный аппарат человека Системы отображения графической информации воздействуют на зрительный аппарат человека, поэтому с необходимостью должны учитывать как физические, так и психофизиологические особенности зрения. На рис. показан поперечный размер глазного яблока человека. Свет попадает в глаз через роговицу и фокусируется хрусталиком на внутренний слой глаза, называемый сетчаткой. Сетчатка глаза содержит два принципиально различных типа фоторецепторов – палочки, обладающие широкой спектральной кривой чувствительности, вследствие чего они не различают длин волн и, следовательно, цвета, и колбочки, характеризующиеся узкими спектральными кривыми и поэтому обладающие цветовой чувствительностью.
Колбочек существует три типа отличающихся фоточувствительным пигментом. Колбочки обычно называют "синими", "зелеными" и "красными" в соответствии с наименованием цвета, для которого они оптимально чувствительны. Выдаваемое колбочкой значение является результатом интегрирования спектральной функции с весовой функцией чувствительности.
Рис. Поперечный разрез глаза Светочувствительные клетки, известные как колбочки и палочки, формируют слой клеток в задней части сетчатки. Колбочки и палочки содержат зрительные пигменты. Зрительные пигменты очень похожи на любые другие пигменты, в том, что они поглощают свет и степень поглощения зависит от длины волны. Важное свойство зрительных пигментов состоит в том, что когда зрительный пигмент поглощает фотон света, то изменяется форма молекулы и в то же самое время происходит переизлучение света. Пигмент при этом изменился, измененная молекула поглощает свет менее хорошо чем прежде, т.е. как часто говорят, "отбеливается". Изменение формы молекулы и переизлучение энергии некоторым, пока еще не вполне ясным образом, инициируют светочувствительную клетку к выдаче сигнала. Информация от светочувствительных рецепторов (колбочек и палочек) передается другим типам клеток, которые соединены между собой. Специальные клетки передают информацию в зрительный нерв. Таким образом волокно зрительного нерва обслуживает несколько светочувствительных рецепторов, т.е. некоторая предварительная обработка изображения выполняется непосредственно в глазу, который по сути представляет собой выдвинутую вперед часть мозга. Область сетчатки, в которой волокна зрительного нерва собираются вместе и выходят из глаза, лишена светочувствительных рецепторов и называется слепым пятном. Таким образом, свет должен вначале пройти два слоя клеток, прежде чем он воздействует на колбочки и палочки. Причины для такого обратного устройства сетчатки не полностью поняты, но одно из объяснений состоит в том, что расположение светочувствительных клеток в задней части сетчатки позволяет любому паразитному непоглощенному свету попасть на клетки находящиеся непосредственно позади сетчатки, которые содержат черный пигмент – меланин. Клетки, содержащие меланин, также помогают химически восстанавливать светочувствительный визуальный пигмент в колбочках и палочках после того, как они были отбелены на свету.
Интересно отметить, что природа создала целый ряд конструкций глаза. При этом глаза у всех позвоночных похожи на глаза человека, а глаза у беспозвоночных либо сложные (фасеточные) как у насекомых, либо недоразвитые в виде световувствительного пятна. Только у осьминогов глаза устроены как у позвоночных, но светочувствительные клетки находятся непосредственно на внутренней поверхности глазного яблока, а не как у нас позади других слоев, занимающихся предварительной обработкой изображения. Поэтому, возможно, особого смысла в обратном расположении клеток в сетчатке нет. А это просто один из экспериментов природы. Цветовые модели и их виды Наука о цвете – это довольно сложная и широкомасштабная наука, поэтому в ней время от времени создаются различные цветовые модели, применяемые в Многим известно о том, что существует 3 первичные цвета, которые невозможно получить и которые образуют все остальные. Основные цвета – это желтый, красный и синий. При смешивании желтого с красным получается оранжевый, синего с желтым – зеленый, а красного с синим – фиолетовый. Таким образом, можно составить круг, который будет содержать все цвета. Он представлен на рис. и называется большим кругом Освальда. Наряду с кругом Освальда есть еще и круг Гете, в котором основные цвета расположены в углах равностороннего треугольника, а дополнительные – в углах перевернутого треугольника. Друг напротив друга расположены контрастные цвета. Для описания излучаемого и отраженного цвета используются разные математические модели – цветовые модели ( цветовое пространство), т.е. – это способ описания цвета с помощью количественных характеристик. Цветовые модели могут быть аппаратно–зависимыми (их пока большинство, RGB и CMYK в их числе) и аппаратно–независимыми (модель Lab). В большинстве «современных» визуализационных пакетов (например, в Photoshop) можно преобразовывать изображение из одной цветовой модели в другую. В цветовой модели (пространстве) каждому цвету можно поставить в соответствие строго определенную точку. В этом случае цветовая модель – это просто упрощенное геометрическое представление, основанное на системе координатных осей и принятого масштаба. Основные цветовые модели: − RGB; − CMY (Cyan Magenta Yellow); − CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет); − HSB; − Lab; − HSV (Hue, Saturation, Value); − HLS (Hue, Lightness, Saturation); − и другие. В цифровых технологиях используются, как минимум четыре, основных модели: RGB, CMYK, HSB в различных вариантах и Lab. В полиграфии используются также многочисленные библиотеки плашечных цветов.
Цвета одной модели являются дополнительными к цветам другой модели. Дополнительный цвет – цвет, дополняющий данный до белого. Дополнительный для красного – голубой (зеленый+синий), дополнительный для зеленого – пурпурный (красный+синий), дополнительный для синего – желтый (красный+зеленый) и т.д. По принципу действия перечисленные цветовые модели можно условно разить на три класса: − аддитивные (RGB), основанные на сложении цветов; − субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез); − перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии. Аддитивный цвет получается на основе законов Грассмана путем соединения лучей света разных цветов. В основе этого явления лежит тот факт, что большинство цветов видимого спектра могут быть получены путем смешивания в различных пропорциях трех основных цветовых компонент. Этими компонентами, которые в теории цвета иногда называются первичными цветами, являются красный (R ed), зеленый (G reen) и синий (В lue) цвета. При попарном смешивании пер– Базовыми цветами называют цвета, с помощью которых можно получить практически весь спектр видимых цветов. Для получения новых цветов с помощью аддитивного синтеза можно использовать и различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета. Таким образом, цветовые модели (цветовое пространство) представляют средства для концептуального и количественного описания цвета. Цветовой режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы. Закон Грассмана (законы смешивания цветов) В большинстве цветовых моделей для описания цвета используется трехмерная система координат. Она образует цветовое пространство, в котором цвет можно представить в виде точки с тремя координатами. Для оперирования цветом в трехмерном пространстве Т. Грассман вывел три закона (1853г): 1. Цвет трехмерен – для его описания необходимы три компоненты. Любые четыре цвета находятся в линейной зависимости, хотя существует неограниченное число линейно независимых совокупностей из трех цветов. Иными словами, для любого заданного цвета можно записать такое цветовое уравнение, выражающее линейную зависимость цветов. Первый закон можно трактовать и в более широком смысле, а именно, в смысле трехмерности цвета. Необязательно для описания цвета применять смесь других цветов, можно использовать и другие величины – но их обязательно должно быть три. 2. Если в смеси трех цветовых компонент одна меняется непрерывно, в то время, как две другие остаются постоянными, цвет смеси также изменяется непрерывно. 3. Цвет смеси зависит только от цветов смешиваемых компонент и не зависит от их спектральных составов. Смысл третьего закона становится более понятным, если учесть, что один и тот же цвет (в том числе и цвет смешиваемых компонент) может быть получен различными способами. Например, смешиваемая компонента может быть получена, в свою очередь, смешиванием других компонент.
Цветовая модель RGB Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, прожекторы, фильтры и другие подобные устройства. Данная цветовая модель базируется на трех основных цветах: Red – красном, Green – зеленом и Blue – синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам (полное количество цветов, представляемых этой моделью равно 256*256*256 = 16 777 216.). Эта модель аддитивная. Слово аддитивная (сложение) подчеркивает, что цвет получается при сложении точек трех базовых цветов, каждая своей яркости. Яркость каждого базового цвета может принимать значения от 0 до 255 (256 значений), таким образом, модель позволяет кодировать 2563 или около 16,7 млн цветов. Эти тройки базовых точек (светящиеся точки) расположены очень близко друг к другу, так что каждая тройка сливается для нас в большую точку определенного цвета. Чем ярче цветная точка (красная, зеленая, синяя), тем большее количество этого цвета добавится к результирующей (тройной) точке. При работе с графическими редакторами можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы. Таблица Цветовая модель HSB Здесь заглавные буквы не соответствуют никаким цветам, а символизируют тон (цвет), насыщенность и яркость (Hue Saturation Brightness). Предложена в 1978 году. Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов – H определяет частоту света и принимает значение от 0 до 360 градусов (красный – 0, желтый – 60, зеленый – 120 градусов и так далее), т.е. любой цвет в ней определяется своим цветом (тоном), насыщенностью (то есть добавлением к нему белой краски) и яркостью. Насыщенность определяет, насколько ярко выраженным будет выбранный цвет. 0 – серый, 100 – самый яркий и чистый из возможных вариантов. Параметр яркости соответствует общепризнанному, то есть 0 – это черный цвет. Такая цветовая модель намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов. Эта модель аппаратно–зависимая и не соответствует восприятию человеческого глаза, так как глаз воспринимает спектральные цвета как цвета с разной яркостью (синий кажется более темным, чем красный), а в модели HSB им всем приписывается яркость 100%. Насыщенность (Saturation) – это параметр цвета, определяющий его чистоту. Отсутствие (серых) примесей (чистота кривой) соответствует данному параметру. Уменьшение насыщенности цвета означает его разбеливание. Цвет с уменьшением насыщенности становится пастельным, блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, т. е. можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем все более разбеленные цвета получаются. В самом центре любой цвет максимально разбеливается, проще говоря, становится белым цветом. Работу с насыщенностью можно характеризовать как добавление в спектральный цвет определенного процента белой краски. Чем больше в цвете содержание белого, тем ниже значение насыщенности, тем более блеклым он становится. Яркость (Brightness) – это параметр цвета, определяющий освещенность или затемненность цвета. Амплитуда (высота) световой волны соответствует этому параметру. Уменьшение яркости цвета означает его зачернение. Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента черной краски. Чем больше в цвете содержание черного, тем ниже яркость, тем более темным становится цвет. Модель HSB – это пользовательская цветовая модель, которая позволяет выбирать цвет традиционным способом. Модель CMY (Cyan Magenta Yellow) В этой модели основные цвета образуются путем вычитания из белого цветов основных аддитивных цветов модели RGB.
Рис. Получение модели CMY из RGB Цвета, использующие белый свет, вычитая из него определенные участки спектра называются субтрактивными. Основные цвета этой модели: голубой (белый минус красный), фуксин (в некоторых книгах его называют пурпурным) (белый минус зеленый) и желтый (белый минус синий). Эти цвета являются полиграфической триадой и могут быть легко воспроизведены полиграфическими машинами. При смешение двух субтрактивных цветов результат затемняется (в модели RGB было наоборот). При нулевом значении всех компонент образуется белый цвет (белая бумага). Эта модель представляет отраженный цвет, и ее называют моделью субтрактивных основных цветов. Данная модель является основной для полиграфии и также является аппаратно–зависимой.
Рис. Модель CMY Система координат CMY – тот же куб, что и для RGB, но с началом отсчета в точке с RGB координатами (1,1,1), соответствующей белому цвету. Цветовой куб модели CMY показан на рис. 0.4.2.
Рис. 0.4.2: Цветовой куб модели CMY Цветовая модель CMYK Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она, в отличие от аддитивной RGB, является субтрактивной моделью. Модель CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет) – является дальнейшим улучшением модели CMY и уже четырехканальна. Поскольку реальные типографские краски имеют примеси, их цвет не совпадает в точности с теоретически рассчитанным голубым, желтым и пурпурным. Особенно трудно получить из этих красок черный цвет. Поэтому в модели CMYK к триаде добавляют черный цвет. Почему–то в названии цветовой модели черный цвет зашифрован как K (от слова Key – ключ). Модель CMYK является «эмпирической», в отличие от теоретических моделей CMY и RGB. Модель является аппаратно–зависимой. Основные цвета в субтрактивной модели отличаются от цветов аддитивной. Cyan – голубой, Magenta – пурпурный, Yellow – желтый. Так как при смешении всех вышеперечисленных цветов идеального черного не получится, то вводится еще один дополнительный цвет – черный, который позволяет добиваться большей глубины и используется при печати прочих черных (как, например, обычный текст) объектов. Цвета в рассматриваемой цветовой модели были выбраны такими не случайно, а из–за того, что голубой поглощает лишь красный, пурпурный – зеленый, желтый – синий. В отличие от аддитивной модели, где отсутствие цветовых составляющих образует черный цвет, в субтрактивной все наоборот: если нет отдельных компонентов, то цвет белый, если они все присутствуют, то образуется грязно–коричневый, который делается более темным при добавлении черной краски, которая используется для затемнения и других получаемых цветов. При смешивании отдельных цветовых составляющих можно получить следующие результаты: Голубой + Пурпурный = Синий с оттенком фиолетового, который можно усилить, изменив пропорции смешиваемых цветов. Пурпурный + Желтый = Красный. В зависимости от соотношения входящих в него составляющих он может быть преобразован в оранжевый или розовый. Желтый + Голубой = Зеленый, который может быть преобразован при использовании тех же первичных цветов как в салатовый, так и в изумрудный. Следует помнить, что если вы готовите изображение к печати, то следует все–таки работать с CMYK, потому что в противном случае то, что вы увидите на мониторе, и то, что получите на бумаге, будет отличаться настолько сильно, что вся работа может пойти насмарку. Модель CMYK – это субтрактивная цветовая модель, которая описывает реальные красители, используемые в полиграфическом производстве.
Цветовая модель Lab Цветовая модель Lab была разработана Международной комиссией по освещению (CIE) с целью преодоления существенных недостатков вышеизложенных моделей, в частности она призвана стать аппаратно независимой моделью и определять цвета без оглядки на особенности устройства (сканера, монитора, принтера, печатного станка и т. д.). Такую модель предпочитают в основном профессионалы, так как он совмещает достоинства как CMYK, так и RGB, а именно обеспечивает доступ ко всем цветам, работая с достаточно большой скоростью. На вопрос, почему же такой моделью пользуются в основном профессионалы, можно ответить лишь то, что она отличается несколько необычным и непривычным построением, и понять принцип ее действия порой несколько сложнее описанных ранее. Построение цветов здесь, так же как и в RGB, базируется на слиянии трех каналов. На этом, правда, все сходство заканчивается. Название она получила от своих базовых компонентов L, a и b. Компонент L несет информацию о яркостях изображения, а компоненты а и b – о его цветах (т. е. a и b – хроматические компоненты). Компонент а изменяется от зеленого до красного, а b – от синего до желтого. Яркость в этой модели отделена от цвета, что удобно для регулирования контраста, резкости и т.д. Однако, будучи абстрактной и сильно математизированной эта модель остается пока что неудобной для практической работы. Поскольку все цвтовые модели являются математическими, они легко конвертируются одна в другую по простым формулам. Такие конверторы встроены во все "приличные" графические программы.
Плашечные цвета В некоторых типах полиграфической продукции используются всего два–три цвета, которые печатаются смесовыми красками, которые называются плашечными цветами (spot colors). В частности, к такой продукции относятся бланки, визитки, приглашения, прайс–листы и прочая акцидентная продукция. Каждый плашечный цвет репродуцируется с помощью отдельной печатной формы (плашки). Для осуществления печати такой продукции дизайнер должен представить в типографию отдельные полосы оригинал–макетов с плашками на каждый смесовый цвет и крестами приводки и приложить образцы цвета («выкраски») для каждой полосы. Для того чтобы унифицировать использование таких цветов создают цветовые библиотеки. В частности, известная фирма Pantone, которая является владельцем и разработчиком одноименной библиотеки, начиналась с того, что химик Ло–уренс Герберт создал совокупность различных цветов, составляемых из восьми красок, и напечатал альбом этих цветов, каждый из которых имел свой номер. С тех пор эта идея получила самое широкое развитие, цветовые библиотеки используются в самых разных областях и в первую очередь в компьютерной графике и полиграфии. Появилось множество других компаний, выпускающих другие стандартизированные библиотеки цветов (например, TRUMATCH SWATCHING SYSTEM, FOCOLTONE COLOUR SYSTEM, TOYO 88 ColorFinder1050 System и ANPA–COLOR system и т. д.). Цветовой набор Process Color System Guide охватывает более 3000 цветов, получаемых при полиграфической печати, с рецептами процентного соотношения 16 базовых цветов для цветовой модели CMYK.
Кодирование цвета. Палитра Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел – кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере. Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном – например, дробными числами от 0 до 1 либо целыми числами от 0 до некоторого максимального значения. В настоящее время достаточно распространенным является формат True Color, в котором каждая компонента представлена в виде байта, что дает 256 градаций для каждой компоненты: R = 0...255, G = 0...255, B = 0...255. Количество цветов составляет 256х256х256 = 16.7 млн (224). Такой способ кодирования цветов можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) – 32 бита. При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество бит на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого; а для неба– оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным. При ограничении количества цветов используют палитру, представляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели. Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную палитру. Каждый цвет изображения, использующего палитру, кодируется индексом, который будет определять номер строки в таблице палитры. Поэтому такой способ кодирования цвета называют индексным .
Форматы графических файлов В компьютерной графике применяют, по меньшей мере, три десятка форматов файлов для хранения изображений. Но лишь часть из них применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные «специфические» форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в «стандартный» формат. TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла.TIF). На сегодняшний день является одним из самых распространенных и надежных, его поддерживают практически все программы. TIFF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Предусматривает широкий диапазон цветового охвата – от монохромного черно–белого до модели CMYK. PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла.PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48–разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов. PCX. Формат появился как формат хранения растровых данных программы PC PaintBrush фирмы Z–Soft и является одним из наиболее распространенных (расширение имени файла.PCX). Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время считается устаревшим. JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла.JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении «избыточной» информации, поэтому формат рекомендуют использовать только для электронных публикаций. Формат файла JPEG (Объединенная экспертная группа по фотографии, произносится “джейпег”) был разработан компанией C–Cube Microsystems как эффективный метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми оттенками цвета. Самое большое отличие формата JPEG от других форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями информации. Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия. Распакованное изображение JPEG редко соответствует оригиналу абсолютно точно, но очень часто эти различия столь незначительны, что их едва можно обнаружить. Процесс сжатия изображения JPEG достаточно сложен и часто для достижения приемлемой производительности требует специальной аппаратуры. Вначале изображение разбивается на квадратные блоки со стороной размером 8 пикселов. Затем производится сжатие каждого блока отдельно за три шага. Коэффициент архивации в JPEG может изменяться в пределах от 2 до 200 раз. Широкое применение JPEG сдерживается тем, что он оперирует 24–битными изображениями. Поэтому для того, чтобы с приемлемым качеством посмотреть картинку на обычном мониторе в 256–цветной палитре, требуется применение соответствующих алгоритмов и, следовательно, определенное время. Кроме того, если имеющиеся у вас изображения, допустим, в 8–битном формате GIF перевести в 24–битный JPEG, а потом обратно в GIF для просмотра, то потеря качества произойдет дважды при обоих преобразованиях. GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях. PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла.PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно–белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа–канала, чересстрочная развертка. WMF (Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла.WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение (WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах). EPS (Encapsulated PostScript). Формат описания как векторных, так и растровых изображений на языке PostScript фирмы Adobe, фактическом стандарте в области допечатных процессов и полиграфии (расширение имени файла.EPS). Так как язык PostScript является универсальным, в файле мог
|
|||||||||
|
Последнее изменение этой страницы: 2016-08-26; просмотров: 81; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.12.108.236 (0.104 с.) |

 той либо иной области. Одной из таких моделей и является цветовой круг.
той либо иной области. Одной из таких моделей и является цветовой круг.





