Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Как установить скачанный шаблон?
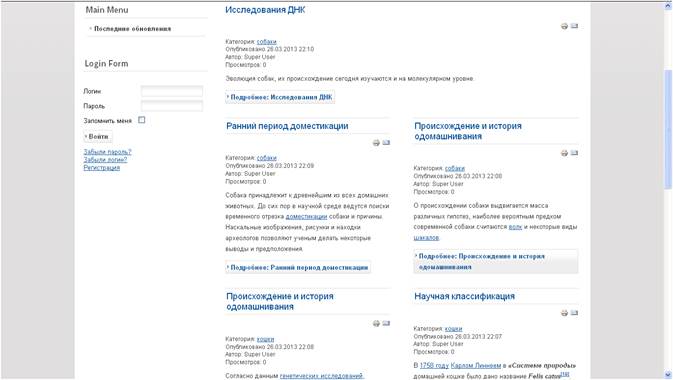
Задание 1 Создайте в Joomla! сайт, содержащий материалы по двум разным темам, по три материала в каждой теме (например, по три раздела из двух разных статей википедии). В меню сайта должны быть доступны следующие страницы: · Последние обновления (главная страница сайта). Содержит все материалы по обоим темам сайта в порядке их добавления на сайт. · Страница с материалами по первой теме (в заданном вами порядке). · Страница с материалами по второй теме (в заданном вами порядке). · Сведения об авторе (имя, фамилия, группа, фотография; вместо фотографии можно использовать любое другое изображение). · Форма добавления материала автором сайта. Требования к оформлению 1. На главной странице сайта материалы должны отображаться в две колонки с одним сверху, для каждого материала должны быть указаны заголовок, категория и дата публикации (больше ничего отображаться не должно, в том числе и пиктограмма печати). Отображаться должен только первый абзац материала, остальное доступно по ссылке «подробнее». 2. На остальных страницах с темами категорию и дату публикации отображать не нужно. На странице сведений об авторе не нужно отображать и заголовок (он есть в меню). Материалы должны отображаться в одну колонку и целиком (не только первый абзац). 3. Форма логина должна отображаться только на главной странице сайта. 4. В шапке сайта должны отображаться название сайта и комментарий «Лабораторная работа по Joomla!». Название сайта должно отображаться также в заголовке окна браузера. 5. Под шапкой сайта не должны отображаться надписи вида «You are here: …». Пример главной страницы сайта
Задание 2 Выполнять только после сдачи задания 1 Установите на созданный вами сайт любой шаблон, отличающийся от стандартных шаблонов Joomla и от шаблонов, выбранных другими студентами, и настройте его (поставьте меню сайта в предусмотренное шаблоном место, уберите сторонние логотипы и навязчивый фон, вставьте в шапку сайта свое название, при наличии такой возможности установите свою цветовую схему). Если задание 2 выполняется отдельно от задания 1, можно установить шаблон на любой другой сайт. Пример главной страницы сайта Шаблон CloudBase 2.0
Пошаговое руководство к выполнению задания 1
В начале работы запустите Open Server (ярлык на рабочем столе). Ваш сайт после этого доступен по адресу http://localhost/joomla*.* (вместо звездочек нужно подставить номер вашей группы и подгруппы: например, для второй подгруппы группы Жд1.1 адрес выглядит как http://localhost/joomla1.2). Панель администрирования доступна по адресу http://localhost/joomla*.*/administrator. Логин панели администрирования: admin, пароль: web. Версия Joomla!: 2.5, русский язык уже установлен. 1. Сначала создайте категорию «все обновления». Панель управления – менеджер категорий – кнопка «Создать», ввести заголовок в соответствующем поле и сохранить. Затем закройте и создать следующую категорию (можно нажать для этого кнопку «Сохранить и создать»). Следующие две категории должны соответствовать выбранным вами темам сайта и являться подкатегориями «всех обновлений». Для этого при создании этих категорий, помимо их заголовка, выберите в поле «Родитель» категорию «все обновления». (Если вы забыли сделать это сразу при создании категории, эту информацию можно отредактировать, кликнув по названию категории). Вид менеджера категорий после выполнения этих операций (названия тем у вас должны быть другими):
2. Перейдите в менеджер материалов (Панель управления – Менеджер материалов, или верхнее меню «Материалы»). Создайте в ней материалы по темам сайта, по три в каждой категории. (Нажимайте кнопку «Создать» и т.д.) В поле «Заголовок» при создании нужно ввести название материала, в поле «Категория» заменить «Uncategorised» на одну из тем вашего сайта. Текст материала вставьте в соответствующее поле (при вставке из буфера обмена мышку нужно подвести к курсору, или воспользоваться клавишами Shift+Ins). Заголовок в текст материала вставлять не надо.[1] В конце создания каждого материала нужно будет установить курсор в конце первого абзаца и нажать кнопку «Подробнее» снизу от редактора (в визуальном редакторе первый абзац после этого окажется отделен красной линией).
3. Перед созданием материала «Обо мне» сохраните на диске свою фотографию или ее аналог (при выборе имени файла учитывайте, что стандартный медиа-менеджер Joomla не распознает кириллицу, пробелы в имени тоже нежелательны). Затем нажмите «Создать материал». В качестве категории оставьте «Uncategorised».
Для того, чтобы вставить фотографию в текст материала, нажмите кнопку «изображение» снизу от редактора. В поле «загрузка файлов» в нижней части открывшегося окна выберите вашу фотографию и нажмите «Загрузить». После загрузки ваша фотография должна отобразиться в поле «Файлы» вверху окна. Выделите ее мышкой и нажмите кнопку «Вставить» сверху.[2] Для изменения размера, расположения и других параметров фотографии в тексте материала вы можете выделить ее мышкой в редакторе и нажать на зеленую кнопку выше (рядом с изображением якоря). Либо можно выключить визуальный редактор (соответствующей кнопкой внизу), чтобы перейти к редактированию html-кода, и вставить нужные вам атрибуты в тег <img>.
4. Следующий шаг – создание меню. Перейдите в менеджер меню в панели управления и выберите «Главное Меню» (кликнув по нему мышкой). Изначально в нем имеется один пункт «Главная». Его невозможно удалить, поэтому отредактируйте его, кликнув по нему мышкой. Измените название на «Последние обновления». В качестве типа пункта меню выберите «Блог категории». В правой части окна в обязательных параметрах выберите категорию «все обновления» (к ней или ее подразделам относятся все статьи сайта, кроме «Обо мне»). Сейчас наступил первый момент, когда можно увидеть промежуточный результат ваших действий. Нажмите кнопку «Сохранить», подождите, пока вверху окна появится надпись «Пункт меню успешно сохранен» и откройте ваш сайт в отдельной вкладке (можно нажать «Просмотр сайта» в правом верхнем углу). Сайт должен выглядеть так.
Поскольку вам нужно, чтобы в последних обновлениях отображался не список подкатегорий, а непосредственно статьи из них, вернитесь к редактированию пункта меню и перейдите в правой части окна к параметрам макета блога. В поле «Включать подкатегории» выберите «Все» и нажмите «Сохранить». Сайт теперь должен выглядеть так.
(Если какие-то материалы отобразились не первыми абзацами, а целиком – вы забыли вставить в них «Подробнее» при создании. Это можно сделать позже, вернувшись к их редактированию). Согласно заданию, колонок должно быть две, а не три. Вернитесь к параметрам макета блога и выберите там соответствующий пункт. Там же в поле «Только введения» поставьте достаточно большое число (например, 10), чтобы все имеющиеся материалы отображались на одной странице сайта. Для того, чтобы самые новые материалы отображались сверху, выберите там же в поле «Порядок категории» значение «Не упорядочивать», а в поле «Порядок материалов» значение «Самые новые первыми». Для того, чтобы фраза «Последние обновления» не дублировалась в меню и вверху страницы, поставьте в параметрах отображения страницы «Нет» в поле «Показывать заголовок страницы». После сохранения сайт должен выглядеть так.
Осталось убрать список подкатегорий, сохранившийся в конце главной страницы, и лишнюю информацию (автор, количество просмотров, иконки печати и почты) из заголовков материалов. Для удаления списка подкатегорий перейдите к параметрам категории и поставьте в поле «Уровни подкатегорий» значение «Нет». Прочую лишнюю информацию мы уберем позже в общих для всего сайта настройках. Сохраните результат и закройте редактирование пункта меню.
5. Следующий пункт меню соответствует первой из тем сайта. Нажмите в менеджере пунктов меню «Создать» и выберите соответствующий заголовок. В качестве типа пункта меню опять выберите «Блог категории», в обязательных параметрах в качестве категории выберите соответствующую теме. В параметрах макета блога укажите одну колонку. После сохранения сайт должен выглядеть так.
6. Пункт для второй темы можно создать аналогичным образом, но проще (чтобы не вводить заново все параметры) скопировать его с предыдущего. Для этого выделите его в менеджер пунктов меню, выберите внизу опции «Добавить к этому меню» – «Копировать» и нажмите «Выполнить».
После копирования зайдите в редактирование нового пункта меню и поменяйте его название и категорию (в обязательных параметрах) на соответствующие второй теме сайта.
7. Следующий пункт меню – «Обо мне». Нажмите «Создать», введите его заголовок, в типе пункта меню выберите «Материал», в обязательных параметрах выберите материал «Обо мне». Сохраните и посмотрите на сайте результат (перейдя к соответствующему пункту меню сайта).
Мы видим, что заголовок «Обо мне» встречается дважды (в пункте меню и в названии материала). Для того, чтобы убрать его из названия материала, поставьте в параметрах отображения материала значение «Скрыть» в поле «Заголовок» (прочую лишнюю информацию из шапки материала мы уберем потом).
8. Последний пункт меню – «Добавить материал». Снова нажмите «Создать», в типе пункта меню выберите «Создать материал», в поле «Доступ» – «Registered» (для того, чтобы его не могли видеть незарегистрированные посетители сайта). Учтите, что и вам самому, если вы не войдете на сайт через форму логина, этот пункт виден не будет.
9. Теперь перейдем к оформлению сайта. Прежде всего, уберем лишнюю информацию (автор, дата публикации и т.д.) из шапки материалов. Для этого нужно зайти в менеджер материалов и нажать кнопку «Настройки» (справа сверху). Во вкладке «Материалы» поставьте «Скрыть» к параметрам «Категория», «Автор», «Дата публикации», «Показывать заголовок вместе с Подробнее», «Иконка печати», «Иконка электронной почты», «Количество просмотров». Сохраните и закройте окно. Вся лишняя информация, как можно проверить, исчезла. Однако, мы хотим, чтобы на странице «Последние обновления» все же отображалась информация о категории и дате публикации. Для этого нужно перейти к менеджеру меню и выбрать редактирование соответствующего пункта. В параметрах отображения материала поставьте «Показать» в полях «Категория» и «Дата публикации».
После сохранения главная страница сайта должна выглядеть так.
Страница темы должны выглядеть так.
10. Теперь нужно убрать надпись «Вы здесь: …» в левом верхнем углу, надписи «Главное меню» и «Форма входа», и сделать так, чтобы форма входа отображалась только на главной странице сайта. Для этого нужно зайти в менеджер модулей панели управления. Надпись «Вы здесь: …» обеспечивается модулем «Путь на сайте», его нужно снять с публикации. Для этого достаточно нажать мышкой на зеленой галочке напротив названия (она превратится в красное кольцо). Для того, чтобы убрать надпись «Главное меню», зайдите в редактирование соответствующего модуля, и выберите «Скрыть» в поле «Показывать заголовок». Аналогичным образом убирается надпись «Форма входа», но вместо нее имеет смысл поставить что-нибудь типа «Вход на сайт». Для этого введите соответствующую фразу в поле основных параметров при редактировании модуля. В тексте можно использовать html-теги – например, чтобы сделать его жирным. Для того, чтобы форма входа на сайт отображалась только на главной странице, внизу в поле «Привязка модуля» выберите «Только на указанных страницах» и снимите галочки с лишних страниц.
11. Для того, чтобы название сайта выводилось в заголовке окна браузера, нужно зайти в общие настройки сайта (через меню «Сайт» панели управления) и ввести это название сверху на вкладке сайт. Правее в настройках SEO выберите значение «До» или «После» в поле «Включать название сайта в заголовок страницы».
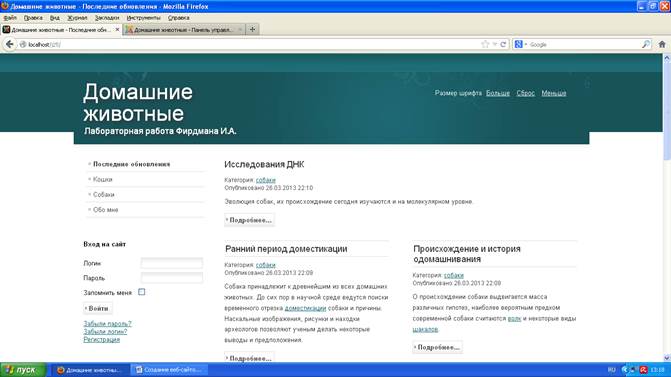
12. Осталось убрать из шапки сайта логотип Joomla! и установить вместо него свое название. Для этого зайдите в менеджер шаблонов и откройте редактирование стиля Beez2-Default (установленного по умолчанию). В дополнительных параметрах очистите поле логотипа (нажав соответствующую кнопку), заполните поля «Название сайта» и «Описание сайта» своей информацией (их содержимое будет отображаться в шапке сайта) и выберите цвет шаблона «Nature». После сохранения сайт будет выглядеть так.
FAQ по выполнению задания 2 Откуда скачивать шаблоны? Для данной лабораторной работы шаблоны лучше всего скачивать с сайта joomla24.com – они меньше по объему и проще в установке. Можно воспользоваться более точной ссылкой: http://www.joomla24.com/index.php?set_albumName=album08&option=com_gallery&Itemid=6&include=view_album.php Желательно скачивать шаблоны не с первой страницы, чтобы они не оказались у всех одинаковыми. Перед нажатием кнопки «Download» не забывайте поставить галочку перед «I agree to the above terms». Не нажимайте большую зеленую кнопку «Download», это баннер. Нажимайте маленькую серую. Важно! Не скачивайте шаблоны размером больше 5 Мб. Трафик для института платный.
Задание 1 Создайте в Joomla! сайт, содержащий материалы по двум разным темам, по три материала в каждой теме (например, по три раздела из двух разных статей википедии). В меню сайта должны быть доступны следующие страницы: · Последние обновления (главная страница сайта). Содержит все материалы по обоим темам сайта в порядке их добавления на сайт. · Страница с материалами по первой теме (в заданном вами порядке). · Страница с материалами по второй теме (в заданном вами порядке). · Сведения об авторе (имя, фамилия, группа, фотография; вместо фотографии можно использовать любое другое изображение). · Форма добавления материала автором сайта. Требования к оформлению 1. На главной странице сайта материалы должны отображаться в две колонки с одним сверху, для каждого материала должны быть указаны заголовок, категория и дата публикации (больше ничего отображаться не должно, в том числе и пиктограмма печати). Отображаться должен только первый абзац материала, остальное доступно по ссылке «подробнее». 2. На остальных страницах с темами категорию и дату публикации отображать не нужно. На странице сведений об авторе не нужно отображать и заголовок (он есть в меню). Материалы должны отображаться в одну колонку и целиком (не только первый абзац). 3. Форма логина должна отображаться только на главной странице сайта. 4. В шапке сайта должны отображаться название сайта и комментарий «Лабораторная работа по Joomla!». Название сайта должно отображаться также в заголовке окна браузера. 5. Под шапкой сайта не должны отображаться надписи вида «You are here: …». Пример главной страницы сайта
Задание 2 Выполнять только после сдачи задания 1 Установите на созданный вами сайт любой шаблон, отличающийся от стандартных шаблонов Joomla и от шаблонов, выбранных другими студентами, и настройте его (поставьте меню сайта в предусмотренное шаблоном место, уберите сторонние логотипы и навязчивый фон, вставьте в шапку сайта свое название, при наличии такой возможности установите свою цветовую схему). Если задание 2 выполняется отдельно от задания 1, можно установить шаблон на любой другой сайт. Пример главной страницы сайта Шаблон CloudBase 2.0
Пошаговое руководство к выполнению задания 1 В начале работы запустите Open Server (ярлык на рабочем столе). Ваш сайт после этого доступен по адресу http://localhost/joomla*.* (вместо звездочек нужно подставить номер вашей группы и подгруппы: например, для второй подгруппы группы Жд1.1 адрес выглядит как http://localhost/joomla1.2). Панель администрирования доступна по адресу http://localhost/joomla*.*/administrator. Логин панели администрирования: admin, пароль: web. Версия Joomla!: 2.5, русский язык уже установлен. 1. Сначала создайте категорию «все обновления». Панель управления – менеджер категорий – кнопка «Создать», ввести заголовок в соответствующем поле и сохранить. Затем закройте и создать следующую категорию (можно нажать для этого кнопку «Сохранить и создать»). Следующие две категории должны соответствовать выбранным вами темам сайта и являться подкатегориями «всех обновлений». Для этого при создании этих категорий, помимо их заголовка, выберите в поле «Родитель» категорию «все обновления». (Если вы забыли сделать это сразу при создании категории, эту информацию можно отредактировать, кликнув по названию категории). Вид менеджера категорий после выполнения этих операций (названия тем у вас должны быть другими):
2. Перейдите в менеджер материалов (Панель управления – Менеджер материалов, или верхнее меню «Материалы»). Создайте в ней материалы по темам сайта, по три в каждой категории. (Нажимайте кнопку «Создать» и т.д.) В поле «Заголовок» при создании нужно ввести название материала, в поле «Категория» заменить «Uncategorised» на одну из тем вашего сайта. Текст материала вставьте в соответствующее поле (при вставке из буфера обмена мышку нужно подвести к курсору, или воспользоваться клавишами Shift+Ins). Заголовок в текст материала вставлять не надо.[1] В конце создания каждого материала нужно будет установить курсор в конце первого абзаца и нажать кнопку «Подробнее» снизу от редактора (в визуальном редакторе первый абзац после этого окажется отделен красной линией).
3. Перед созданием материала «Обо мне» сохраните на диске свою фотографию или ее аналог (при выборе имени файла учитывайте, что стандартный медиа-менеджер Joomla не распознает кириллицу, пробелы в имени тоже нежелательны). Затем нажмите «Создать материал». В качестве категории оставьте «Uncategorised». Для того, чтобы вставить фотографию в текст материала, нажмите кнопку «изображение» снизу от редактора. В поле «загрузка файлов» в нижней части открывшегося окна выберите вашу фотографию и нажмите «Загрузить». После загрузки ваша фотография должна отобразиться в поле «Файлы» вверху окна. Выделите ее мышкой и нажмите кнопку «Вставить» сверху.[2] Для изменения размера, расположения и других параметров фотографии в тексте материала вы можете выделить ее мышкой в редакторе и нажать на зеленую кнопку выше (рядом с изображением якоря). Либо можно выключить визуальный редактор (соответствующей кнопкой внизу), чтобы перейти к редактированию html-кода, и вставить нужные вам атрибуты в тег <img>.
4. Следующий шаг – создание меню. Перейдите в менеджер меню в панели управления и выберите «Главное Меню» (кликнув по нему мышкой). Изначально в нем имеется один пункт «Главная». Его невозможно удалить, поэтому отредактируйте его, кликнув по нему мышкой. Измените название на «Последние обновления». В качестве типа пункта меню выберите «Блог категории». В правой части окна в обязательных параметрах выберите категорию «все обновления» (к ней или ее подразделам относятся все статьи сайта, кроме «Обо мне»). Сейчас наступил первый момент, когда можно увидеть промежуточный результат ваших действий. Нажмите кнопку «Сохранить», подождите, пока вверху окна появится надпись «Пункт меню успешно сохранен» и откройте ваш сайт в отдельной вкладке (можно нажать «Просмотр сайта» в правом верхнем углу). Сайт должен выглядеть так.
Поскольку вам нужно, чтобы в последних обновлениях отображался не список подкатегорий, а непосредственно статьи из них, вернитесь к редактированию пункта меню и перейдите в правой части окна к параметрам макета блога. В поле «Включать подкатегории» выберите «Все» и нажмите «Сохранить». Сайт теперь должен выглядеть так.
(Если какие-то материалы отобразились не первыми абзацами, а целиком – вы забыли вставить в них «Подробнее» при создании. Это можно сделать позже, вернувшись к их редактированию). Согласно заданию, колонок должно быть две, а не три. Вернитесь к параметрам макета блога и выберите там соответствующий пункт. Там же в поле «Только введения» поставьте достаточно большое число (например, 10), чтобы все имеющиеся материалы отображались на одной странице сайта. Для того, чтобы самые новые материалы отображались сверху, выберите там же в поле «Порядок категории» значение «Не упорядочивать», а в поле «Порядок материалов» значение «Самые новые первыми». Для того, чтобы фраза «Последние обновления» не дублировалась в меню и вверху страницы, поставьте в параметрах отображения страницы «Нет» в поле «Показывать заголовок страницы». После сохранения сайт должен выглядеть так.
Осталось убрать список подкатегорий, сохранившийся в конце главной страницы, и лишнюю информацию (автор, количество просмотров, иконки печати и почты) из заголовков материалов. Для удаления списка подкатегорий перейдите к параметрам категории и поставьте в поле «Уровни подкатегорий» значение «Нет». Прочую лишнюю информацию мы уберем позже в общих для всего сайта настройках. Сохраните результат и закройте редактирование пункта меню.
5. Следующий пункт меню соответствует первой из тем сайта. Нажмите в менеджере пунктов меню «Создать» и выберите соответствующий заголовок. В качестве типа пункта меню опять выберите «Блог категории», в обязательных параметрах в качестве категории выберите соответствующую теме. В параметрах макета блога укажите одну колонку. После сохранения сайт должен выглядеть так.
6. Пункт для второй темы можно создать аналогичным образом, но проще (чтобы не вводить заново все параметры) скопировать его с предыдущего. Для этого выделите его в менеджер пунктов меню, выберите внизу опции «Добавить к этому меню» – «Копировать» и нажмите «Выполнить».
После копирования зайдите в редактирование нового пункта меню и поменяйте его название и категорию (в обязательных параметрах) на соответствующие второй теме сайта.
7. Следующий пункт меню – «Обо мне». Нажмите «Создать», введите его заголовок, в типе пункта меню выберите «Материал», в обязательных параметрах выберите материал «Обо мне». Сохраните и посмотрите на сайте результат (перейдя к соответствующему пункту меню сайта).
Мы видим, что заголовок «Обо мне» встречается дважды (в пункте меню и в названии материала). Для того, чтобы убрать его из названия материала, поставьте в параметрах отображения материала значение «Скрыть» в поле «Заголовок» (прочую лишнюю информацию из шапки материала мы уберем потом).
8. Последний пункт меню – «Добавить материал». Снова нажмите «Создать», в типе пункта меню выберите «Создать материал», в поле «Доступ» – «Registered» (для того, чтобы его не могли видеть незарегистрированные посетители сайта). Учтите, что и вам самому, если вы не войдете на сайт через форму логина, этот пункт виден не будет.
9. Теперь перейдем к оформлению сайта. Прежде всего, уберем лишнюю информацию (автор, дата публикации и т.д.) из шапки материалов. Для этого нужно зайти в менеджер материалов и нажать кнопку «Настройки» (справа сверху). Во вкладке «Материалы» поставьте «Скрыть» к параметрам «Категория», «Автор», «Дата публикации», «Показывать заголовок вместе с Подробнее», «Иконка печати», «Иконка электронной почты», «Количество просмотров». Сохраните и закройте окно. Вся лишняя информация, как можно проверить, исчезла. Однако, мы хотим, чтобы на странице «Последние обновления» все же отображалась информация о категории и дате публикации. Для этого нужно перейти к менеджеру меню и выбрать редактирование соответствующего пункта. В параметрах отображения материала поставьте «Показать» в полях «Категория» и «Дата публикации». После сохранения главная страница сайта должна выглядеть так.
Страница темы должны выглядеть так.
10. Теперь нужно убрать надпись «Вы здесь: …» в левом верхнем углу, надписи «Главное меню» и «Форма входа», и сделать так, чтобы форма входа отображалась только на главной странице сайта. Для этого нужно зайти в менеджер модулей панели управления. Надпись «Вы здесь: …» обеспечивается модулем «Путь на сайте», его нужно снять с публикации. Для этого достаточно нажать мышкой на зеленой галочке напротив названия (она превратится в красное кольцо). Для того, чтобы убрать надпись «Главное меню», зайдите в редактирование соответствующего модуля, и выберите «Скрыть» в поле «Показывать заголовок». Аналогичным образом убирается надпись «Форма входа», но вместо нее имеет смысл поставить что-нибудь типа «Вход на сайт». Для этого введите соответствующую фразу в поле основных параметров при редактировании модуля. В тексте можно использовать html-теги – например, чтобы сделать его жирным. Для того, чтобы форма входа на сайт отображалась только на главной странице, внизу в поле «Привязка модуля» выберите «Только на указанных страницах» и снимите галочки с лишних страниц.
11. Для того, чтобы название сайта выводилось в заголовке окна браузера, нужно зайти в общие настройки сайта (через меню «Сайт» панели управления) и ввести это название сверху на вкладке сайт. Правее в настройках SEO выберите значение «До» или «После» в поле «Включать название сайта в заголовок страницы».
12. Осталось убрать из шапки сайта логотип Joomla! и установить вместо него свое название. Для этого зайдите в менеджер шаблонов и откройте редактирование стиля Beez2-Default (установленного по умолчанию). В дополнительных параметрах очистите поле логотипа (нажав соответствующую кнопку), заполните поля «Название сайта» и «Описание сайта» своей информацией (их содержимое будет отображаться в шапке сайта) и выберите цвет шаблона «Nature». После сохранения сайт будет выглядеть так.
FAQ по выполнению задания 2 Откуда скачивать шаблоны? Для данной лабораторной работы шаблоны лучше всего скачивать с сайта joomla24.com – они меньше по объему и проще в установке. Можно воспользоваться более точной ссылкой: http://www.joomla24.com/index.php?set_albumName=album08&option=com_gallery&Itemid=6&include=view_album.php Желательно скачивать шаблоны не с первой страницы, чтобы они не оказались у всех одинаковыми. Перед нажатием кнопки «Download» не забывайте поставить галочку перед «I agree to the above terms». Не нажимайте большую зеленую кнопку «Download», это баннер. Нажимайте маленькую серую. Важно! Не скачивайте шаблоны размером больше 5 Мб. Трафик для института платный. Как установить скачанный шаблон? Для установки шаблона зайдите в менеджер расширений панели управления и загрузите файл пакета. Файл пакета – это либо сам ранее скачанный вами zip-файл, либо содержащиеся в нем более мелкие zip-файлы (поэтому после скачивания шаблона нужно просмотреть архив и проверить их наличие; если они есть – разархивировать). Возможно, что вы все сделали правильно, а шаблон все равно не установится, потому что где-то ошибся сервер или автор шаблона. В этом случае скачайте другой шаблон. Для установки шаблона зайдите в менеджер шаблонов и поставьте звездочку напротив скачанного вами.
|
|||||||||
|
Последнее изменение этой страницы: 2016-04-20; просмотров: 91; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.138.144 (0.096 с.) |