Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Порядок утверждения дизайн-концепции
Под дизайн-концепцией понимается вариант оформления главной страницы и графическая оболочка внутренних страниц, демонстрирующие общее визуальное (композиционное, цветовое, шрифтовое, навигационное) решение основных страниц сайта. Дизайн-концепция представляется в виде файла (нескольких файлов) в растровом формате или в распечатке по согласованию с руководителем курсового проекта.
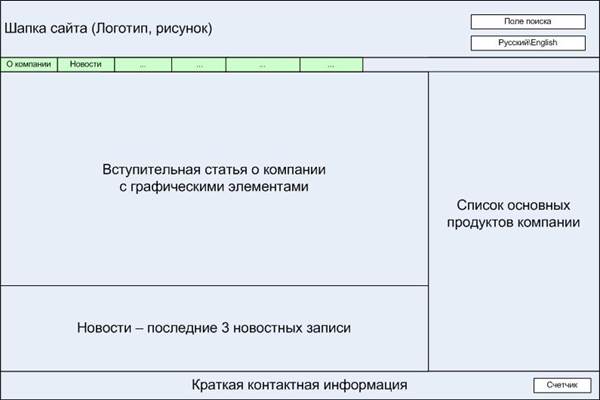
4 Функциональные требования Требования к представлению сайта Требования к представлению главной страницы сайта Главная страница сайта должна содержать графическую часть, навигационное меню сайта, а также контентную область для того, чтобы посетитель сайта с первой страницы мог получить вводную информацию о компании, а также ознакомиться с последними новостями компании.
Рис. 1. Пример размещения элементов главной страницы. 4.1.2 Графическая оболочка внутренних страниц (общая для всех подразделов)
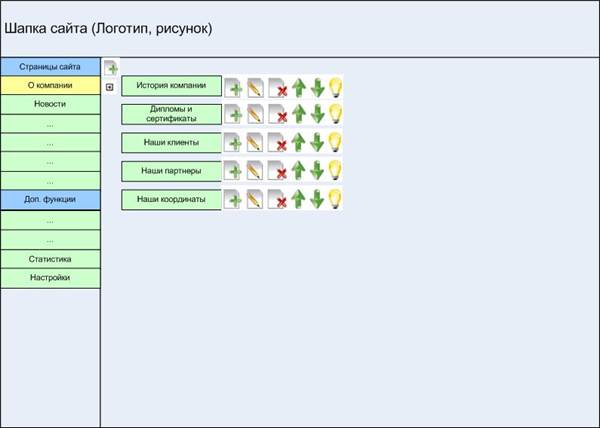
Рис. 2. Пример размещения элементов внутренних страниц сайта. Требования к структуре сайта
a. История компании 2. Новости
Требования к системе управления сайтом 4.2.1 Общие требования к административной части
- О компании
Требования к управлению разделами сайта
|
|||||
|
Последнее изменение этой страницы: 2017-02-10; просмотров: 344; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.115.195 (0.004 с.) |