Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Обзор основных аналогов (существующих решений).Стр 1 из 4Следующая ⇒
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА КУРСОВОЙ РАБОТЫ по дисциплине «Дизайн и юзабилити интерфейсов пользователя» Тема: «Разработка пользовательских интерфейсов сайта металлургического завода»
Исполнитель Студент 2 курса, группы 1 ___________________ А.Г. Смоловский подпись, дата инициалы и фамилия
Руководитель Ст. преп., к. т. н. Т.В. Кишкурно должность, ученая степень, ученое звание подпись, дата инициалы и фамилия
Курсовой проект защищен с оценкой ____________________
Руководитель _____________ __________ Т.В. Кишкурно подпись дата инициалы и фамилия
Минск 2016 Учреждение образования «БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ» Факультет информационных технологий Кафедра информатики и веб-дизайна Специальность 1-40 05 01-03 «Информационные системы и технологии» Специализация «Издательско-полиграфический комплекс» «УТВЕРЖДАЮ» Заведующий кафедрой ___________ Д. М. Романенко подпись «_____»____________201_ г. Задание На курсовую работу по дисциплине «Дизайн и юзабилити интерфейса пользователя» студенту Смоловскому Александру Геннадьевичу 1. Тема Разработка пользовательских интерфейсов сайта металлургического завода. 2. Сроки защиты «____»_______________201_ г. 3. Содержание пояснительной записки курсовой работы. Пояснительная записка по курсовой работе должна быть выполнена в текстовом редакторе Word. Она должна включать: а) титульный лист; б) задание по курсовой работе; в) введение; г) описание поставленной в работе задачи и этапов ее выполнения; д) литературу; е) оглавление. Форма представления выполненной курсовой работы: в печатном виде необходимо представить пояснительную записку, в электронном виде – файлы выполненной работы и пояснительную записку. 4. Консультанты________________________________________________________ 5. Календарный график работы: 1) Описать предметную область. Сделать обзор основных аналогов. Определить цели и задачи проекта. Выполнить до: 28,09,2016 2) Выделить профили пользователя Выполнить до: 12,10,2016 (разработать персонажи и сценарии пользователя). 3) Составить информационную структуру приложении Выполнить до: 26,10,2016 (взаимосвязи между страницами и их иерархию). 4) Построить прототипы интерфейсов Выполнить до: 09,11,2016
(статический и динамический). Протестировать прототип. 5) Разработать дизайн интерфейса Выполнить до: 23,11,2016 (выбрать цветовую гамму, стилистику, шрифты, разработать модульную сетку, логотип и гайдлайн). 6) Проанализировать юзабилити интерфейса. Выполнить до: 07,12,2016 Подготовить пояснительную записку. Выполнить до: 14,12,2016 7) Защита работы. Дата выдачи задания «______» _________201_ г.
Введение При разработке интерфейсов сайта следует руководствоваться удобством, простотой, программным обеспечением и другим. Дизайн же нужен для привлечения внимания и придания вида для сайта. Дизайн интерфейса должен быть рассчитан на среднестатистического пользователя со средним владением компьютера. Для создания интерфейса сайта разработчик должен точно знать все потребности и желания пользователя. 2. Начало проекта и анализ требований Предметная область Объектом разработки является сайт металлургического завода. Основная задача завода заключается в том, что бы предоставить услуги по металлообработке, продаже изделий из металла. Определить цели и задачи проекта 1) Увеличить число посетителей сайта 2) Увеличить число заказов изделий 3) Использовать хорошо прорисованный, запоминающийся логотип 4) Обратная связь с пользователями 5) Яркий, напрямую указывающий на металлургический завод фон Описать целевую аудиторию 1) Как мужчины так и женщины от 18 и старше; 2) На людей, которым нужны уже изготовленные металл. изделия 3) На людей, которым нужен заготовочный материал, для последущей обработки 4) Как на большие, так и на малые компании, которые заинтересованы в закупке партий металлических изделий или заготовочного металла; Задачи: 1. Зайти на сайт 2. Ознакомится с предоставляемыми видами изделий 3. Заказать изделия для своего скромного зала Потребности: 1. Подобрать наиболее приемлемый вариант металлических изделий 2. Быстро оформить данную услугу Требования к сайту: 1. Удобный интерфейс 2. Качественный поиск 3. Понятное оформление услуги
Александр родился в обыкновенной семье. Во всём старался помогать родителям, не забывала о себе. Часто его можно было заметить на различных открытых бизнес конференциях. Александру было сложно определиться с чего начать. Идея пришла ему неожиданно. Прогуливаясь по соседнему двору, он заметил,что люди ведут своих детей играть в другой двор в виду отсутствия игровой площадки. Он решил делать на этом деньги. Разместил свои объявления в различных частях города и получив первые заказы. Александр ищет подходящего поставщика изделий для своего бизнеса. . Цель: Быстро и качественно произвести закупку изделий Задачи: 1. Зайти на сайт 2. Ознакомиться с предлагаемыми изделиями 3. Заказать нужное кол-во изделий Потребности: 1. Найти нужные изделия 2. Быстро оформить заказ Требования к сайту: 1. Удобный интерфейс 2. Информативный поиск 3. Быстрый и удобный заказ услуги
Антон Сучков. Возраст – 36 лет. Семейное положение – женат, детей нет. Профессиональная деятельность - механик. Антон родился в не особо богатой семье. С детства он любил рассматривать машины. После окончания школы он поступил на механика. На каждом занятии Антон проявлял себя с лучшей стороны и это принесло свои плоды – вскоре он стал мастером в своем деле. Он быстро шел по карьерной лестнице в своей компании. Он решил построить в дали от города собственный дом, и для этого ему нужно очень много. Практически все он нашел на сайте. Цель: Надёжный сайт (компания), которая доставит вещи в любую страну. Задачи: 1. Зайти на сайт 2. Ознакомиться с предлагаемыми изделиями 3. Почитать отзывы других пользователей и убедиться в надёжности данного сайта (компании) 4. Заказать нужные изделия Потребности: 1. Найти изделия для своего дома 2. Быстро оформить заказ Требования к сайту: 1. Удобный интерфейс 2. Информативный поиск 3. Быстрый и удобный заказ услуги
Дмитрий Дмитрий зашёл на сайт. Ознакомился с меню. С помощью вкладки “продукция” выбирает гантели для своего зала. Далее он выбирает количество гантелей, указывает дату и время, и нажимает кнопку сделать заказ. Далее он оформляет заказ. После выходит с сайта. Александра
Александр зашёл на сайт. Ознакомился с меню. Выбирает вкладку “О предприятии” и подробно знакомится с предоставленной информацией. Далее он пользуется поиском по сайту и находит нужную себе атрибутику. Указывает количество и нажимает кнопку сделать заказ. Оформляет заказ и выходит с сайта.
Антон
Антон зашёл на сайт. Ознакомился с меню. Выбирает вкладку “Акции” и подробно знакомится с предоставленной информацией. Далее он пользуется поиском по сайту и находит нужные себе изделия. Указывает количество и нажимает кнопку сделать заказ. Оформляет заказ и выходит с сайта.
Проектирование Услуги(Рис.5)
Продукция(Рис.6)
Рис.6 Новинки(Рис.7)
Рис.7 Популярное (Рис.8)
Рис.8 Вся продукция(Рис.9)
Рис.9 О нас(Рис.10)
Рис.10 Заказы(Рис.11)
Рис.11
Новый(рис.12)
Рис.12 Текущие(Рис.12.1)
Рис 12.1 Акции(Рис.13)
Рис.13 Отзывы(Рис.14)
Рис.14 Регистрация(Рис.15)
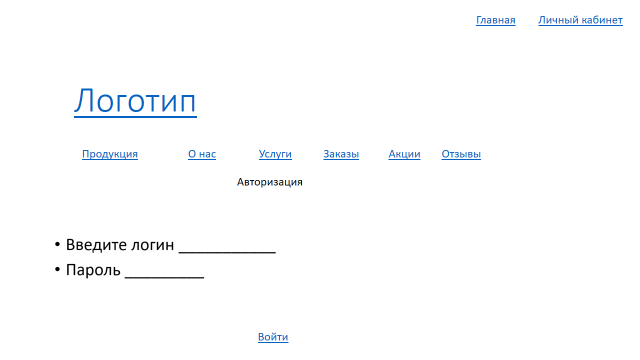
Рис.15 Авторизация(Рис.16)
Рис.16 Личный кабинет(Рис.17)
Рис.17 3.5 Создать связи между страницами и динамический прототип(рис.21)
Рис.21 Дизайн 4.1 Разработка логотипа и стилистики. Рис.22 Цветовые вариации: Данный логотип может быть представлен в единственном цвете
шрифт логотипа - Broadway: АБВГДЕЁЖЗИК(шрифт не отображается) Абвгдеёжзик
Фон. Логотип можно размещать фонах любых цветов (рис.24)
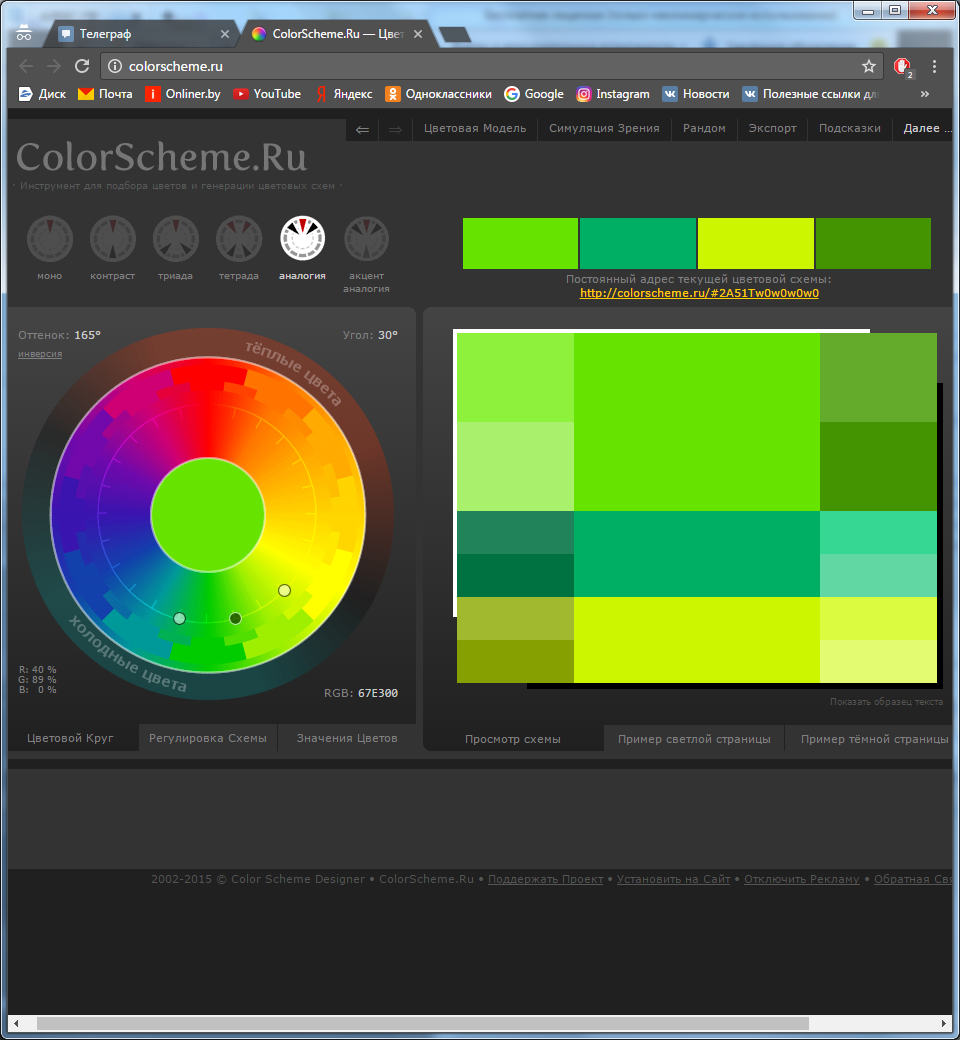
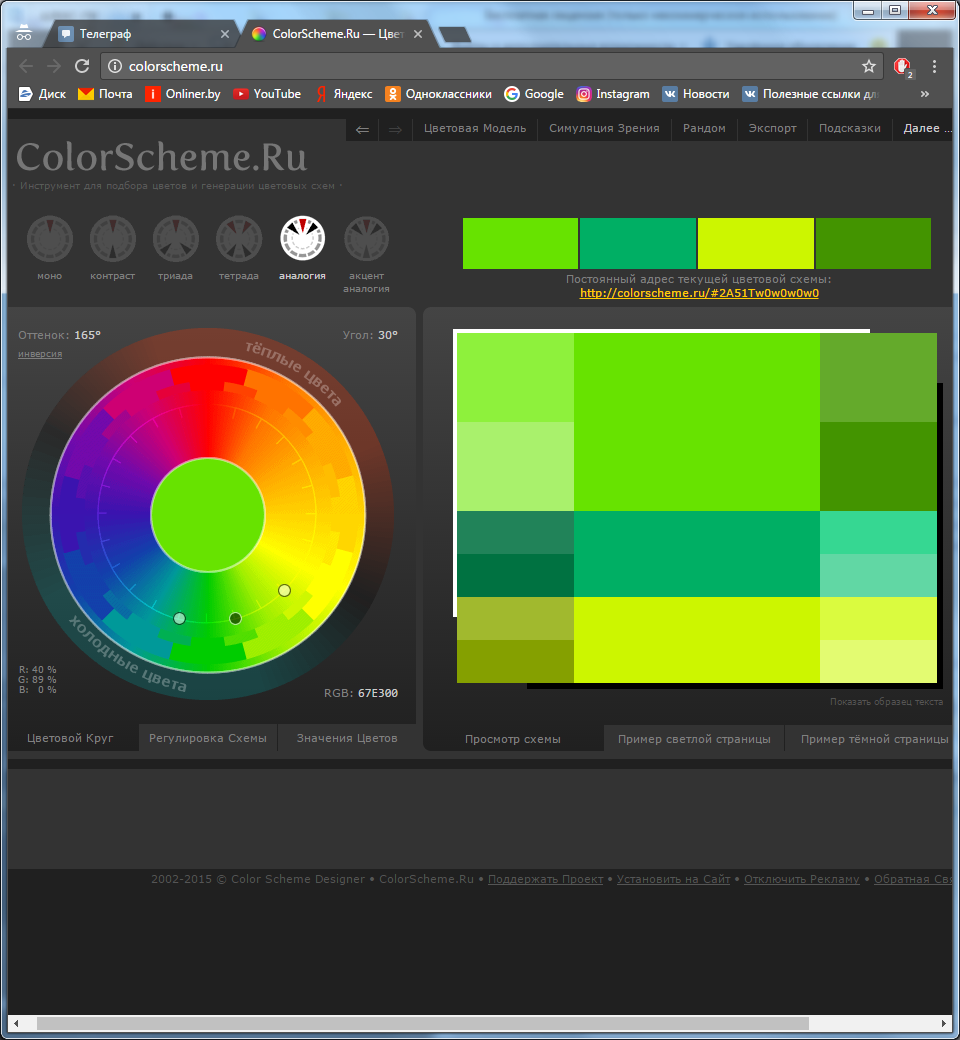
Рис.24 Расположение. Логотип всегда размещается с левой стороны. Изображение должно располагаться посередине в левой части, надпись справа. Логотип нельзя деформировать и поворачивать. Размер. Обычный размер логотипа – 4–7 см в длину и 3–5 см в ширину в зависимости от места его расположения. Однако при использовании логотипа в других целях можно изменять размеры. Минимальные отступы между логотипом и другими объектами необходимы для того, чтобы логотип считывался с любого носителя без помех и был узнаваем и заметен. Стоит придерживаться того, чтобы свободное пространство вокруг логотипа было равно 50%-ной величине его ширины. Минимальные отступы применимы ко всем вариациям использования логотипа – 30%. Определить цветовую гамму Для оформления сайта была подобрана монохроматическая схема, которая соответствует одному цвету и всем его оттенкам, тональностям и теням. Главным цветом является зеленый – цвет пользы, экологии и позитива. Но использование одного зеленого цвета довольно сложно для восприятия и слишком резко. Поэтому для смягчения предлагается использовать некоторое количество жёлтого, а яркие оттенки зеленого разбавлять белым цветом. Также возможно разбавить это сочетание белым (Рис 25).
Рис. 25 Выбрать шрифты Для сайта были выбраны два основных шрифта: Calibri – основной текст (Рис 12) и Broadway – для логотипа (Рис 13). Первый хорошо подходит для текста, так как не имеет засечек и хорошо читабелен даже при мелком шрифте. Segoe Print хорошо подходит для заголовков своим оформлением с присутствием засечек.
4.4 Определить общие положения сетки и расстояний Для размера страницы сайта был определен размер в 640 пунктов (примерно 850 пикселей). Этот вариант был выбран для того, что если бы использовался полноразмерный масштаб (1280 пикселей), то сайт со своими всеми составляющими смотрелся пусто и не структурировано. Пользователь просто потеряется в этом открытом пространстве.
Параметры шрифтовой сетки: кегль – 9 пт, ширина строки 16 пт. Далее было определено число колонок. Сетка на 6 колонок очень неудобная и некомпактная. Увеличим количество модулей вдвое. Теперь зная то, что у нас 12 колонок, можно рассчитать, что ширина колонки будет равна 41 пункт. Строим вертикальное членение по полученному значению. Модульная сетка Распологаем элементы главной страницы на сетке (Рис.27)

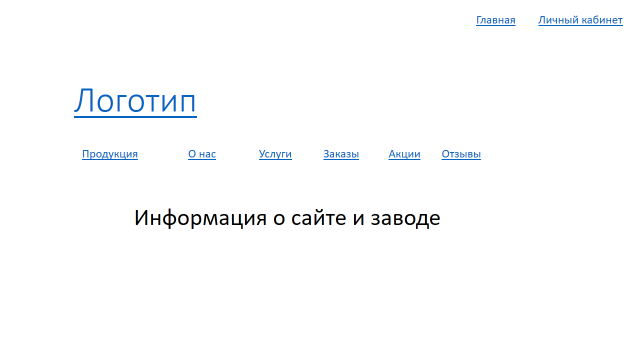
Рис.27 Логотип должен быть около 25% в высоту (от всей высоты) и 35% в ширину (от всей ширины). Разместить его нужно только в левом верхнем углу, так как больше он нигде не вписывается) Блок меню не должен составлять менее 8% в высоту и 50% в ширину, так как при уменьшении этого блока, текст становится плохо видимым. Информация должна занимать не менее 40% объёма всей страницы так как на неё располагается основная информация. Так же возле логотипа располагается блок – контакты, но должен быть по размеру примерно равен логотипу. Все остальные страницы имеют аналогичное расположение элементов. Создать главную страницу Теперь можно создать главную страницу(рис.28)
Рис.28
Юзабилити-тестирование Выбор методов тестирования Для метода тестирования была выбрана анкета по требованиям контрольного списка. Здесь пользователь под каждым требование поставить свою оценку (0.1-1). Пользователь сможет заполнить анкету после выполнения ряда задач, которые будут ему поставлены для тестирования сайта. План исследования Респондентам были поставлены следующие задачи по тестированию сайта металлургического завода:
Задание № 1. Вам надо посмотреть Продукцию. Быстро ли вы нашли нужную информацию? Задание № 2. Вы хотите Сделать заказ. Отправьте заявку на сайте. Задание № 3. Вы хотите узнать отзывы других пользователей. Найдите информацию на сайте. Задание № 4. Просмотрите текущие акции компании. Быстро ли вы их нашли?
1. Заполните небольшую анкету, представленную в табл. 2. Утверждения нужно оценить по степени соответствия в диапазоне от 0 до 1. В случае низкого значения (например, ниже 0,5) рекомендуется дать развернутый комментарий – пояснение или обоснование оценки. 2. Немного информации о вас. Для общей статистики тестируемых необходимо указать: 1) возраст (лет); 2) пол (ж., м.); 3) род деятельности, интересы; 4) пользовались интернет услугами (да, нет) до этого? При отрицательном ответе пропускать п. 5; 5) любите ли вы пользоваться интернет услугами? 3. Как часто пользуетесь интернетом для поиска и использования электронных услуг (часто, очень редко, иногда, никогда). Характеристики респондентов Персонаж 1: Дмитрий Коршунов. Возраст - 20 лет. Семейное положение –не женат. Профессия – тренер. Персонаж 2: Александр Укропченко. Возраст – 25 лет. Семейное положение – не женат. Профессия – бизнесмен. Персонаж 3: Антон Сучков. Возраст – 36 лет. Семейное положение – женат, детей нет. Профессия – механик.
Итог опроса приведен в табл. 2:
Комментарии персонажей 1. Сайт удобен и практичен, отсутствует ненужная информация, которая может запутать. Он интуитивно понятен, поэтому даже начинающий пользователь сможет легко ориентироваться и найти все. 2. Компактный, но эффективный сайт. Необходимой услугой можно воспользоваться в считанные клики. 3. Очень креативно подобран задний фон. 5.3 Выявление проблем и разработка рекомендация по их устранению В результате тестирования можно сказать, что интерфейс пользователям понравился. Он удобен, прост в использовании, но эффективен. Пользователи выполняли свои задания быстро и четко. Тестирование показало, что интерфейс со временем может быть улучшен в плане читабельности и размеров самой страницы.
Заключение Мной был разработан интерфейс сайта металлургического завода, исследование аналогов сайтов, разработаны основные задачи и цели, структура, прототипы и дизайн интерфейса сайта. Мной было проведено юзабилити-тестирование, в котором я выяснил, что пользователям нравится интерфейс сайта, он удобен и прост. Были исправлены недочеты в ходе проектирования. После тестирования было сделано заключение, что сайт удобен в использование и вся информация находится в пару кликов мыши. Список литературы
1. Купер, А. Об интерфейсе. Основы проектирования взаимодействия / А. Купер, Р. Рейман, Д. Кронин. – СПб.: Символ-Плюс, 2009. – 649 с. 2. Унгер, Р. UX-дизайн. Практическое руководство по проектированию опыта взаимодействия / Р. Унгер, К. Чендлер; пер. с англ. – СПб.; М.: Символ, 2011. – 327 с. 3. Головач, В. В. Дизайн пользовательского интерфейса. Искусство мыть слона / В. В. Головач. – Минск: БГТУ, 2008. – 94 с. 4. Нильсен, Я. Веб-дизайн. Книга Якоба Нильсена / Я. Нильсен; пер. с англ. – СПб.: Символ-Плюс, 2003. – 512 с.: цв. ил. 5. Круг, С. Веб-дизайн: книга Стива Круга, или Не заставляйте меня думать! / С. Круг; пер. с англ. – СПб.: Символ-Плюс, 2008. – 295 с. 6. Калиновский, А. Юзабилити: как сделать сайт удобным / А. И. Калиновский. – Минск: Новое знание, 2005. – 220 с.: ил. 7. Кирсанов, Д. Веб-дизайн: книга Дмитрия Кирсанова / Д. Кирсанов, А. Кирсанова. – СПб.: Символ-Плюс, 1999. – 376 с.: цв. ил. 8. Гринберг, С. UX-дизайн. Идея – эскиз – воплощение / С. Гринберг, Ш. Карпендейл, Н. Маркардт, Б. Бакстон. – СПб.: Питер, 2014. – 272 с.: ил. 9. Макнейл, П. Веб-дизайн. Идеи, секреты, советы / П. Макнейл. – СПб.: Питер, 2012. – 272 с.: ил. 10. Купер, А. Психбольница в руках пациентов / А. Купер. – СПб.: Символ-Плюс, 2004. – 295 с. 11. Бикнер, К. Экономичный Web-дизайн / К. Бикнер; пер. с англ. Д. С. Ремизова. – М.: НТ Пресс, 2005. – 248 с.: ил. 12. Уодтке, К. Информационная архитектура. Чертежи для сайта / К. Уодтке. – М.: КУДИЦ-Образ, 2004. – 256 с.: ил. 13. Нейл, Т. Мобильная разработка. Галерея шаблонов / Т. Нейл. – СПб.: Питер, 2013. – 208 с.: ил. 14. Лунд, М. Измерение юзабилити с использованием вопросника. STC Юзабилити SIG Информационный бюллетень, 8 [Электронный ресурс]. – 2001. – Режим доступа: http://www.hcibib.org/bs.cgi?query= U.lund.2001&searchtype=question. – Дата доступа: 22.01.2016. 15. Контрольный список Веб-интерфейса [Электронный ресурс].– 2000. – Режим доступа: http://ddd.exmachina.ru/web/web_cheklist/, http:// wiki.software-testing.ru/. – Дата доступа: 22.01.2016.
Оглавление 1. Введение. 2 2. Начало проекта и анализ требований.. 2 2.1 Предметная область. 2 2.2 Обзор основных аналогов (существующих решений). 3 2.3. Определить цели и задачи проекта. 5 2.4. Описать целевую аудиторию.. 6 2.5. Составить список потребностей пользователей.. 6 2.6. Составить список возможностей на проекте. 6 2.7. Создать персонажей проекта и определить их проблематику. 6 2.8 Составить сценарии взаимодействия персонажей с интерфейсом.. 9 3. Проектирование. 9 3.1 Составить и описать перечень функциональностей.. 9 3.2 Составить информационную структуру приложения (взаимосвязи между страницами и их иерархия) 11 3.3 Создать описание каждой страницы проекта, размечая по ним функциональные возможности и содержимое сайта. 11 3.4 Разработать статистический прототип интерфейса. 12 3.5 Создать связи между страницами и динамический прототип. 17 3.6 Протестировать прототип и доработать его по замечаниям респодентов. 17 4. Дизайн.. 19 4.1 Разработка логотипа и стилистики.. 19 4.2 Определить цветовую гамму. 22 4.3 Выбрать шрифты.. 22 4.4 Определить общие положения сетки и расстояний.. 22 4.5 Создать главную страницу. 25 4.6 Создать страницы со стилями всех элементов и все остальные страницы и окна. 25 5. Юзабилити-тестирование. 31 5.1 Выбор методов тестирования. 31 5.3 Выявление проблем и разработка рекомендация по их устранению.. 33 6. Заключение. 33 7. Список литературы.. 33
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА КУРСОВОЙ РАБОТЫ по дисциплине «Дизайн и юзабилити интерфейсов пользователя» Тема: «Разработка пользовательских интерфейсов сайта металлургического завода»
Исполнитель Студент 2 курса, группы 1 ___________________ А.Г. Смоловский подпись, дата инициалы и фамилия
Руководитель Ст. преп., к. т. н. Т.В. Кишкурно должность, ученая степень, ученое звание подпись, дата инициалы и фамилия
Курсовой проект защищен с оценкой ____________________
Руководитель _____________ __________ Т.В. Кишкурно подпись дата инициалы и фамилия
Минск 2016 Учреждение образования «БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ» Факультет информационных технологий Кафедра информатики и веб-дизайна Специальность 1-40 05 01-03 «Информационные системы и технологии» Специализация «Издательско-полиграфический комплекс» «УТВЕРЖДАЮ» Заведующий кафедрой ___________ Д. М. Романенко подпись «_____»____________201_ г. Задание На курсовую работу по дисциплине «Дизайн и юзабилити интерфейса пользователя» студенту Смоловскому Александру Геннадьевичу 1. Тема Разработка пользовательских интерфейсов сайта металлургического завода. 2. Сроки защиты «____»_______________201_ г. 3. Содержание пояснительной записки курсовой работы. Пояснительная записка по курсовой работе должна быть выполнена в текстовом редакторе Word. Она должна включать: а) титульный лист; б) задание по курсовой работе; в) введение; г) описание поставленной в работе задачи и этапов ее выполнения; д) литературу; е) оглавление. Форма представления выполненной курсовой работы: в печатном виде необходимо представить пояснительную записку, в электронном виде – файлы выполненной работы и пояснительную записку. 4. Консультанты________________________________________________________ 5. Календарный график работы: 1) Описать предметную область. Сделать обзор основных аналогов. Определить цели и задачи проекта. Выполнить до: 28,09,2016 2) Выделить профили пользователя Выполнить до: 12,10,2016 (разработать персонажи и сценарии пользователя). 3) Составить информационную структуру приложении Выполнить до: 26,10,2016 (взаимосвязи между страницами и их иерархию). 4) Построить прототипы интерфейсов Выполнить до: 09,11,2016 (статический и динамический). Протестировать прототип. 5) Разработать дизайн интерфейса Выполнить до: 23,11,2016 (выбрать цветовую гамму, стилистику, шрифты, разработать модульную сетку, логотип и гайдлайн). 6) Проанализировать юзабилити интерфейса. Выполнить до: 07,12,2016 Подготовить пояснительную записку. Выполнить до: 14,12,2016 7) Защита работы. Дата выдачи задания «______» _________201_ г.
Введение При разработке интерфейсов сайта следует руководствоваться удобством, простотой, программным обеспечением и другим. Дизайн же нужен для привлечения внимания и придания вида для сайта. Дизайн интерфейса должен быть рассчитан на среднестатистического пользователя со средним владением компьютера. Для создания интерфейса сайта разработчик должен точно знать все потребности и желания пользователя. 2. Начало проекта и анализ требований Предметная область Объектом разработки является сайт металлургического завода. Основная задача завода заключается в том, что бы предоставить услуги по металлообработке, продаже изделий из металла. Обзор основных аналогов (существующих решений).
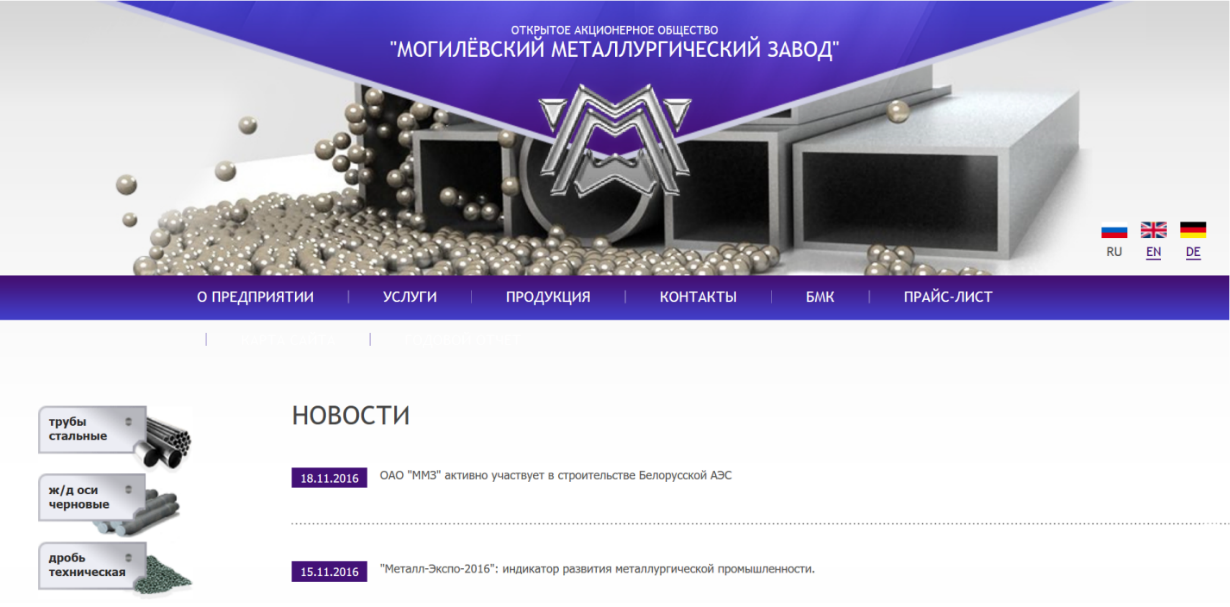
1) Направление сайта и контактные номера (в самом низу на фоне) 2) Поиск. 3) Присутствие ненавязчивого заднего фона, из-за чего на ярко выражена представленная информация. 4) Публикация производственного товара 5) Логотип представлен в виде Символа буквы м, отлитой из металла 6) Меню организовано в виде выбора различных услуг металлургического завода Вывод: Мне понравился логотип данного сайта. На его основе, я бы делал бы свой собственный логотип.
Второй сайт(Рис.2): http://оао-щелмет.рф/ Рис.2 1) Отсутствие заднего фона, из-за чего сайт теряет свою наглядность 2) Присутствует функция поиска 3) Сайт направлен на предоставление информации о заводе 4) Логотип представлен в виде надписи: «Щелковский металлургический завод» 5) Информативное меню 6) Предоставление информации о заводе сразу при входе Вывод: данный сайт оставил у меня менее приятные впечатления, чем предыдущий. Общий вывод: исследовав приведённые выше аналоги я пришёл к выводу, что разрабатываемый мной сайт должен быть: удобен, понятен, с хорошо запоминающимся логотипом, на ярком фоне.
|
||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-09; просмотров: 639; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.243.160 (0.189 с.) |
 Ключевой персонаж сайта металлургического завода. Александр Укропченко. Возраст – 25 лет. Семейное положение – свободен и на все годен. Профессия – бизнесмен.
Ключевой персонаж сайта металлургического завода. Александр Укропченко. Возраст – 25 лет. Семейное положение – свободен и на все годен. Профессия – бизнесмен. Ключевой персонаж сайта металлургического завода.
Ключевой персонаж сайта металлургического завода.