Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Форматування абзаців і символів ⇐ ПредыдущаяСтр 3 из 3
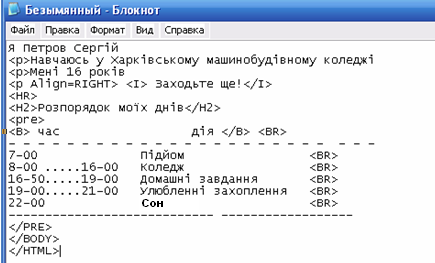
Щоб текст сторінки не відображався суцільним текстом, використовують такі одинарні теги: <p> - початок абзацу (текст після тега починається з нового абзацу); <br> - початок нового рядка (текст після тега починається з нового рядка); <hr> - горизонтальна лінія (у рядку, де розміщено тег, відображається горизонтальна лінія). При використанні тега <p> спочатку вставляється порожній рядок. Далі текст виводиться з початку нового рядка. Якщо вжито тег <br>, то порожній рядок не вставляється. Перед деякими фрагментами тексту можуть розміщатися заголовки. Вони виділяються більшим шрифтом. HTML має теги для задання величини заголовків (шість рівнів). Найкрупнішим шрифтом виділяються заголовки першого рівня, а найдрібнішим – шостого. Текст заголовка визначається парним тегом <Hn> … </Hn>, де n – номер рівня. Наприклад, фрагмент HTML - документа <H1> Ласкаво просимо! </H1> відображається як заголовок першого рівня. Абзаци та заголовки можна вирівнювати по центру, лівому чи правому краю. Для цього в імені команди в початковій частині тега вказується параметр ALIGN (вирівняти) й після знака «=» ( дорівнює) одне з наступних значень: CENTER – по центру; LEFT – по лівому краю; RIGHT – по правому краю. Наприклад, фрагмент HTML - документа <p ALIGN=RIGHT> Заходьте ще! Відображається як текст „Заходьте ще!”, який притиснуто до правого краю. Якщо в тексті HTML - документа існують додаткові пробіли між словами, то у разі виведення в браузері вони можуть вилучатися. Щоб зберегти пробіли при відображенні, треба вказати парний тег <pre> … </pre>. Він позначає попередньо відформотований текст, тобто текст, що відображається шрифтом фіксованої ширини із збереженням усіх пробілів. Часто цей тег використовується для виведення тексту у вигляді таблиці. Наприклад, HTML - документ, який подано на рисунку, відображається в браузері в такому вигляді:
У наведеному вище прикладі використані теги, що керують шрифтом виведення окремих символів. Для форматування символів у мові HTML існують теги (Таблиця 4):
Теги форматування символів
Таблиця 4 Списки і таблиці Якщо у Web-документі треба перераховувати дані, то їх виводять у вигляді списку. Найчастіше використовуються списки таких типів:
· Ненумеровані (маркіровані) – відображаються у вигляді послідовності позначених елементів, позначаються тегом <ul> … </ul>; · Нумеровані – відображаються у вигляді списку, елементи якого мають послідовні номери, позначаються тегом <ol> … </ol>; · Словник визначень – відображається у вигляді термінів і їх визначень, позначається тегом <dl> … </dl>. Перед кожним елементом ненумерованого й нумерованого списків вказується одинарний тег <li>. У списку типу словника визначень перед кожним терміном вказується одинарний тег <dt>, а перед його визначенням – тег <dd>. HTML - документ із нумерованим списком Захоплення та словником визначень, у якому пояснюється кожний вид захоплень наведено на рисунку.
(1)ненумерований список, (2) словник визначень. Як відображаються ці списки у вікні браузера, показано на наступному рисунку. 

Початок і закінчення ненумерованого списку позначено парним тегом <ul> … </ul>, а перед кожним елементом списку одинарний тег <li> (наприклад, <li> інформатика). Словник визначень обмежено парним тегом <dl> … </dl>. У ньому кожний термін починається одинарним тегом <dt>, а його пояснення – тегом <dt>. Наприклад, у словнику визначень використовується термін Інформатика та його визначення: <dt> Інформатика <dd> Мені подобається створювати додатки в Access У мові HTML дані можна подавати у вигляді таблиці. Для цього використовується тег <table> … </table>. У ньому „шапка” таблиці й дані задаються у вигляді послідовних рядків. Кожний рядок обмежується парним тегом <tr> … </tr>, назва кожного стовпчика таблиці в „шапці” задається парним тегом <th> … </th>, а значення в кожній комірці ділянки даних таблиці – парним тегом <td> … </td>. HTML - документ із таблицею „Мої оцінки” наведено на наступному малюнку:
на наступному малюнку показано, як відображається ця таблиця у вікні браузера.
|
|||||||||||||||||
|
Последнее изменение этой страницы: 2016-06-19; просмотров: 212; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.93.207 (0.008 с.) |