Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание flash баннера в Adobe Flash ⇐ ПредыдущаяСтр 3 из 3
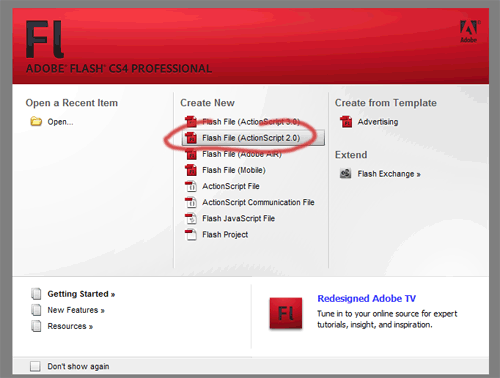
В последнее время современный и особенно крупный сетевой ресурс сложно представить без продвижения в сети на других сайтах и самым привычным форматом являются flash баннеры, которые постоянно мигают, тем самым привлекая наше внимание. И сразу же хочется кликнуть на эту самую рекламу, что бы посмотреть что же там такое интересное. В данном уроке мы с вами научимся самостоятельно создавать flash баннеры для своих сайтов. Первое, что нам необходимо знать и понимать — это программное обеспечение, которое нам понадобиться. Все примеры и изображения брались из Adobe Flash CS4, которое является в настоящее время самым популярным средством для создания flash анимации. Если же вы будите использовать более старые версии, например Adobe Flash CS3, нет ничего страшного, просто некоторые моменты могут немного отличаться в версиях, но надеюсь с этим особых проблем не будет. После запуска самой программы, Adobe Flash нам предложит выбрать версию языка ActionScript, с которой мы хотели бы работать. Если вы уже знакомы с какой либо версией языка, следует выбрать её, мы же попытаемся создать flash баннер на платформе языка ActionScript2, потому как сам код клика по баннеру будет намного проще и понятнее.
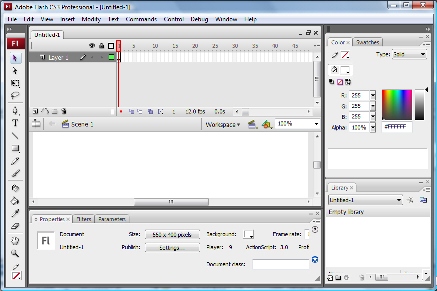
Первое, что необходимо сделать — это создать несколько слоёв, что можно сделать на панели внизу. Кнопка изображена на скриншоте. Создаём столько слоёв, сколько нам понадобиться для создания flash баннера для сайта — у меня выбрано 3 слоя, что для меня вполне хватит. Каждый слой будет содержать своё изображение в формате.jpg или.gif, которые мы уже зарание подготовили или создали в Adobe Photoshop (к сожалению последнее уже не входит в тематику данной статьи, а сами уроки Photoshop можно найти). Все примеры будут указаны на английской версии Flash CS4 потому, что именно она больше всех распространена в настоящее время и большая часть уроков в сети написана специально для английской версии. Несмотря на это, думаю, что даже в русской версии особых проблем возникнуть не должно.
Для начала стоит выставить те размеры баннера, которые нам необходимы.
Для того, что бы разместить на каждом слое своё изображение, мы просто выделяем необходимый слой и переносим наш.jpg файл на него. Всё просто. Выравниваем изображение так, что бы оно находилось чётко по центру и делаем тоже самое с оставшимися двумя слоями. Таким образом, мы получаем три слоя с тремя уникальными изображениями на каждом, которые будут сменять друг друга и таким образом мы получим профессиональный flash баннер.
Теперь наступает время настройки смены изображений так, что бы они сменяли друг друга по очереди. В цикле как получим постоянную смену изображений как это сделано во всех современных рекламных баннерах или в flash анимации на сайтах. Для этого просто передвигаем ползунки на слоях так, что бы первый слой занимал по временной шкале порядка 2-3 секунд, второй так же и последний третий замыкал. Очень маленький временный промежуток ставить не стоит, потому как главное для рекламного flash баннера — это привлечь внимание посетителя сайта, а значит он должен успеть понять и прочитать ту информацию, которую вы пытаетесь до него донести.
После того как мы закончили все настройки мы уже получили готовый flash ролик, который уже можно размещать на нашем сайта и рекламной площадке. Единственным недочётом станет отсутствие возможности кликать по баннеру и переходить на необходимую страницу, для чего нам необходимо воспользоваться языком программирования ActionScript, поддержка которого уже встроена в AdobeFlash. Мы будем использовать версию языка ActionScript 2, именно поэтому в начале статьи советовалось выставить именно данную версию. Для того, что бы создать возможность кликать, необходимо создать новый слой, который будет находиться поверх всех остальных. После чего мы просто помещаем на него треугольник, который по форме полностью соответствует всей ширине и длине баннера и сделать его прозрачным, что бы он не закрыл все нижестоящие слои. После чего кликаем по самому прямоугольнику, что очень важно, правой кнопкой мыши и выбираем пункт Actions. После чего нам открывается окно для ввода ActionScript кода. Долго думать и объяснять в данном случае нет смысла, мы просто помещаем туда вот этот код: Выглядит это примерно так:
Конечно же, меняем наш адрес страницы, на которую необходимо перебросить пользователя и убираем атрибут _blank, если нам нет необходимости открывать новую страницу в новом окне.
Теперь необходимо проверить работоспособность кода, за что отвечает небольшая голубая галочка чуть выше панели ввода кода. Если вылезает положительное сообщение о верности кода, смело закрываем окно. Следующим шагом станет компиляция нашего кода, для чего необходимо открыть пункт «Control -> Test Movie», после чего перед нами появится окно с проигрываем нашего flash баннера. Теперь при нажатии на сам баннер, нас перекинет на необходимую страницу.
Теперь просто сохраняем наш файл в формате.swf, что как раз и является «флешкой» и получаем готовый баннер, который уже можно размещать на странице. Как видите, нет ничего сложного. Теперь каждый из вас, кто не имел дело с flash баннерами, задумается над вопросом как же разместить его на самой странице. Например, вставить в тот же шаблон WordPress. Для этого существует специальный код, который нам и поможет.
Где строчка <EMBED src=»banner.swf» отвечает за адрес по которому как раз и размещён ваш flash файл. Просто вставляем данный код в ту часть страницы, на которой «не хватает» рекламы и получаем анимированный flash баннер. Если же его не видно, то возможно, что у вас просто не установлен flash player для просмотра анимации. Для этого необходимо его скачать
|
||||||
|
Последнее изменение этой страницы: 2017-02-17; просмотров: 1289; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.142.197.198 (0.005 с.) |